css构造块级元素
css
1. 宽高
width:数值;
height:数值;
也可用百分比!
长高的设置不会被后代继承
2. 背景
(1)背景颜色
background-color:颜色值;
元素的背景颜色默认为transparent
background-color 不会被后代继承。
(2)背景图片
使用background-image 属性默认值为none 表示背景上没有放置任何图像
如果需要设置一个背景图像,必须为这个属性设置一个url 值
background-image: url(bg.gif);
注意图片的位置引入方法!
背景图片重复的问题
使用background-repeat 来解决,可以的值:repeat-x,repeat-y,no-repeat
背景图片的位置
使用background-position 来设置
1>可以使用一些关键字:top、bottom(下)、left、right 和center 通常,这些关键字
会成对出现。
top left
top center
top right
center left
center center
center right
bottom left
bottom center
bottom right
2>也可以用百分比
background:50% 50%;
第一个表示水平第二个表示垂直
3>当然更可以用数值,以px 单位
background:40px 10px;
第一个表示水平第二个表示垂直
4>也可以混用!
背景关联
background-attachment:fixed
(3)总结写法
background: #00FF00 url(bg.gif) no-repeat fixed center left;
3. 边框
border:1px solid #ccc;
dashed 表示虚线
border-left:none;
border-right:none;
border-top:none;
border-bottom:none;
分开设置
最后来讨论一个有趣的问题:
后代元素长度大于祖辈元素的大小时候的处理方法:
overflow:;
可能的值:
visible:默认,内容不会被修剪,会呈现在元素框之外。
hidden:超出的内容会被修剪掉,直接不现实。
scroll:超出内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto:如果内容被超出,则浏览器会显示滚动条以便查看其余的内容。
inherit:规定应该从父元素继承overflow 属性的值

<!DOCTYPE html>
<html>
<head>
<meta name="generator"
content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" />
<meta charset="utf-8" />
<title>css构造块级元素</title>
<link rel="stylesheet" type="text/css" href="style/8.css" />
<style type="text/css"></style>
</head>
<body>
<div id="div1">我是div容器
<p>我是一个段落</p></div>
<div>我是div容器</div>
</body>
</html>

body {
background-image:url(../images/2.jpg);/*文件体背景*/
background-repeat:no-repeat;/*图片是否平铺*/
background-attachment:fixed;/*背景关联*/
}
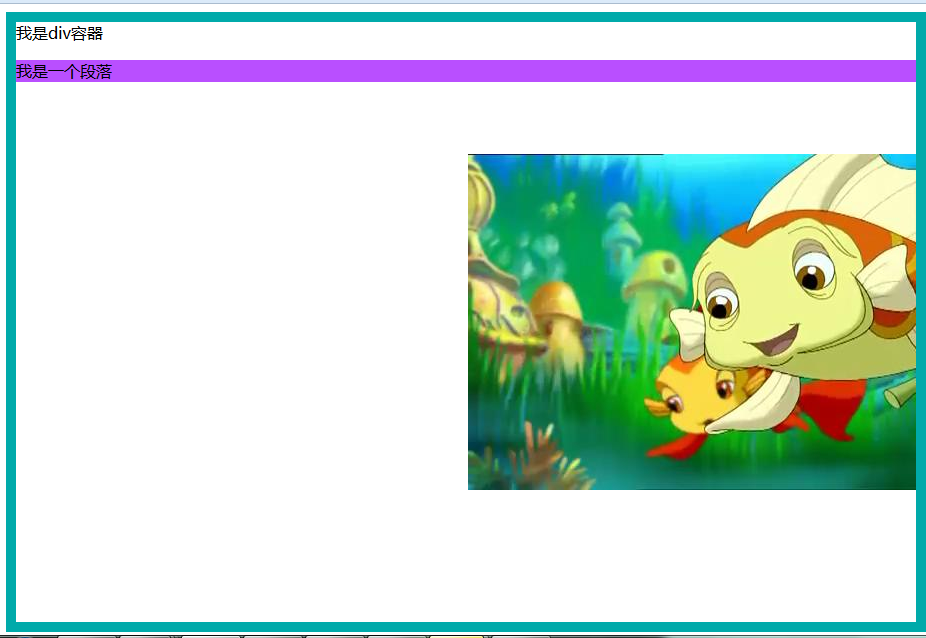
#div1 {
width:900px;/*宽度*/
height:800px;/*高度*/
/* background-color:#00FFCC; */
background-image:url(../images/yu.jpg);
background-repeat:no-repeat;
background-position:center right;/*背景位置*/
}
#div1 p {
background-color:#B94FFF;/*p段落背景色*/
}

#div1 {
width:900px;/*宽度*/
height:600px;/*高度*/
/* background-color:#00FFCC; */
background-image:url(../images/yu.jpg);
background-repeat:no-repeat;
background-position:center right;/*背景位置*/
border:10px solid #00AAAA;
}
#div1 p {
background-color:#B94FFF;/*p的段落背景色*/
}

元素性质相互转化:
display:block;
display:inline;
display:inline-block;
display:none;
<!DOCTYPE html>
<html>
<head>
<meta name="generator"
content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" />
<meta charset="utf-8" />
<title>css构造块级元素</title>
<style type="text/css">
#div1 {
width:200px;
height:200px;
background:#9999FF;
border:1px solid #000000;
overflow:auto;/*超出部分隐藏*/
}
#div2{
width:300px;
height:150px;
background:#FFCC22;
overflow:inherit;
}
a {
width:200px;
height:200px;
background:#9995FF;
border:1px solid #000000;
display:block;
}
#div3 {
width:200px;
height:200px;
background:#B94FFF;
border:1px solid #000000;
display:inline-block;
}
#div4 {
width:200px;
height:200px;
background:#FF8888;
border:1px solid #000000;
display:inline-block;
}
#div5 {
width:200px;
height:200px;
background:#99FFFF;
border:1px solid #000000;
display:inline-block;
} </style>
</head>
<body>
<div id="div1">
<div id="div2">
据了解,“双一流”建设囊括了具有约20年历史的“211工程”、“985工程”等项目。2015年底,国务院颁布了纲领性的《统筹推进世界一流大学和一流学科建设总体方案》。2016年全国教育工作会议上,时任教育部部长袁贵仁曾表示,“双一流”建设将是2016年乃至“十三五”规划的重点工程。</div>
</div>
<a href="http://www.baidu.com">百度</a>
<div id="div3">div3</div>
<div id="div4">div4</div>
<div id="div5">div5</div>
</body>
</html>

css构造块级元素的更多相关文章
- CSS 各类 块级元素 行级元素 水平 垂直 居中问题
元素的居中问题是每个初学者碰到的第一个大问题,在此我总结了下各种块级 行级 水平 垂直 的居中方法,并尽量给出代码实例. 首先请先明白块级元素和行级元素的区别 行级元素 一块级元素 1 水平居中: ( ...
- CSS的块级元素和内联元素的概念
三生有幸,偶然之下知道了<CSS世界>这本书,让我产生了探究 CSS 的想法. 这里对 CSS 中的块级元素和内联元素的概念做一个简单的整理. 可能对于我们前端开发人员来讲,一般接触到的元 ...
- css中块级元素、内联元素(行内元素、内嵌元素)
Block element 块级元素 顾名思义就是以块显示的元素,高度宽度都是可以设置的.比如我们常用 的<div>.<p>.<ul>默认状态下都是属于块级元 ...
- CSS的块级元素和内联元素,以及float
说明:之前有一点搞错了,就是float其实是浮动起来,其它元素会位于它的底层. 最近在系统地学习HTML5,感觉补上了好多缺失的知识. 例如: 锚点定位其实可以通过 id 来实现: CSS 使用 !i ...
- css的块级元素和行级元素
块级元素 概念: 每个块级元素都是独自占一行. 元素的高度.宽度.行高和边距都是可以设置的. 元素的宽度如果不设置的话,默认为父元素的宽度(父元素宽度100%) <address>/ ...
- HTML+CSS基础 块级元素div分析 文档流 脱离文档流的方法
块级元素div分析 1.外边距 margin 2.内边距 padding 3.边框 border Div的真实宽度=width+margin-left+margin-right+border*2+ ...
- 深入认识CSS的块级元素
2019独角兽企业重金招聘Python工程师标准>>> 块级元素: 显示在一块内,会自动换行,元素会从上到下垂直排列,各自占一行.每个块级元素默认占一行高度,一行内添加一个块级元素后 ...
- css实现块级元素水平垂直居中的方法?
父级给相对定位,子级给绝对定位,margin设置为auto,上下左右值设为0. 父级给相对定位,子级给绝对定位,设置left和top为50%,再向左和向上移动负的子级一半. 父级设置display:f ...
- CSS设置行内元素和块级元素的水平居中、垂直居中
CSS设置行内元素的水平居中 div{text-align:center} /*DIV内的行内元素均会水平居中*/ CSS设置行内元素的垂直居中 div{height:30px; line-heigh ...
随机推荐
- NGUI的部分控件无法更改layer?
http://momowing.diandian.com/post/2012-09-17/40038835795 今天狗日的遇到这样的问题,这是一个imagebutton:,它的层定义为:,NGUI里 ...
- Nmap备忘单:从探索到漏洞利用(Part 2)
这是我们的第二期NMAP备忘单(第一期在此).基本上,我们将讨论一些高级NMAP扫描的技术,我们将进行一个中间人攻击(MITM).现在,游戏开始了. TCP SYN扫描 SYN扫描是默认的且最流行的扫 ...
- 解决ntp的错误 no server suitable for synchronization found
当用ntpdate -d 来查询时会发现导致 no server suitable for synchronization found 的错误的信息有以下2个: 错误1.Server dropped: ...
- 【系统】CentOS、Ubuntu、Debian三个linux比较异同
CentOS.Ubuntu.Debian三个linux比较异同 2014-07-31 12:58 53428人阅读 评论(6) ...
- 夏令时 DST (Daylight Saving Time) java中的夏令时【转】
1916年,德国首先实行夏令时,英国因为怕德国会从中得到更大的效益,因此紧跟着也采取了夏令时 1986年至1991年,中华人民共和国在全国范围实行了六年夏令时 サマータイム 夏時間(日本现在没有实行夏 ...
- Python发布Django项目的pyc版脚本
import os import sys from py_compile import compile #print "argvs:",sys.argv if len(sys.ar ...
- 2.11 2D平面最近点对问题[closest pair problem]
[本文链接] http://www.cnblogs.com/hellogiser/p/closest-pair-problem.html [题目] 给定平面上N个点的坐标,找出距离最近的两个点之间的距 ...
- 17.把字符串转换成整数[atoi]
[题目] 把字符串转换成整数,需要考虑字符串有效性. [代码] C++ Code 123456789101112131415161718192021222324252627282930313233 ...
- Android Studio "diamond operator is not supported" 处理方法
低版本的android编译环境是不支持使用java7语法的,如果使用了,就会产生上述问题,如果你的android环境较新,那么可以使用以下方法: 在build.gradle的android标签下加入以 ...
- ini 文件操作记要(1): 使用 TIniFile
ini 文件操作记要(1): 使用 TIniFile unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Class ...
