一个iOS图片选择器的DEMO(实现图片添加,宫格排列,图片长按删除,以及图片替换等功能)
在开发中,经常用到选择多张图片进行上传或作其他处理等等,以下DEMO满足了此功能中的大部分功能,可直接使用到项目中。
主要功能如下:
1,图片九宫格排列(可自动设置)
2,图片长按抖动(仿苹果软件删除时,图标抖动效果),可进入删除状态,再次单击进入普通状态
3,图片设置最大上限,加号按钮自动隐藏
4,已选图片可单击进行重新选择
5,无需代理,直接调用对应属性就可获取所有图片,并与显示顺序保持一致
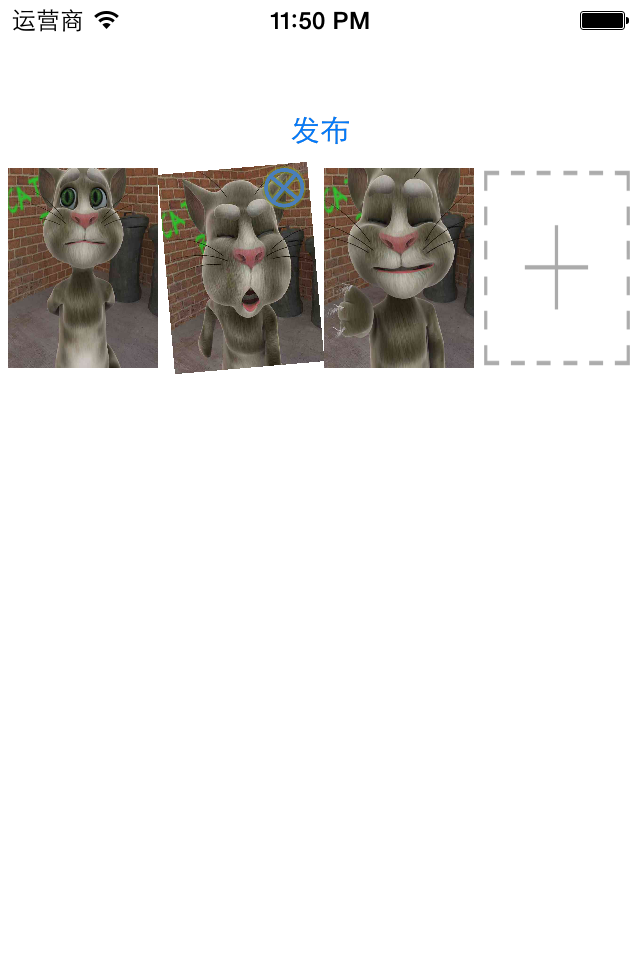
效果图如下:



//
// SZAddImage.h
// addImage
//
// Created by mac on 14-5-21.
// Copyright (c) 2014年 shunzi. All rights reserved.
// /**
* 使用说明:直接创建此view添加到你需要放置的位置即可.
* 属性images可以获取到当前选中的所有图片对象.
*/ #import <UIKit/UIKit.h> @interface SZAddImage : UIView /**
* 存储所有的照片(UIImage)
*/
@property (nonatomic, strong) NSMutableArray *images; @end
//
// SZAddImage.m
// addImage
//
// Created by mac on 14-5-21.
// Copyright (c) 2014年 shunzi. All rights reserved.
// #define imageH 100 // 图片高度
#define imageW 75 // 图片宽度
#define kMaxColumn 3 // 每行显示数量
#define MaxImageCount 9 // 最多显示图片个数
#define deleImageWH 25 // 删除按钮的宽高
#define kAdeleImage @"close.png" // 删除按钮图片
#define kAddImage @"add.png" // 添加按钮图片 #import "SZAddImage.h"
@interface SZAddImage()<UINavigationControllerDelegate, UIImagePickerControllerDelegate>
{
// 标识被编辑的按钮 -1 为添加新的按钮
NSInteger editTag;
}
@end @implementation SZAddImage - (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
UIButton *btn = [self createButtonWithImage:kAddImage andSeletor:@selector(addNew:)];
[self addSubview:btn];
}
return self;
} -(NSMutableArray *)images
{
if (_images == nil) {
_images = [NSMutableArray array];
}
return _images;
} // 添加新的控件
- (void)addNew:(UIButton *)btn
{
// 标识为添加一个新的图片 if (![self deleClose:btn]) {
editTag = -;
[self callImagePicker];
} } // 修改旧的控件
- (void)changeOld:(UIButton *)btn
{
// 标识为修改(tag为修改标识)
if (![self deleClose:btn]) {
editTag = btn.tag;
[self callImagePicker];
}
} // 删除"删除按钮"
- (BOOL)deleClose:(UIButton *)btn
{
if (btn.subviews.count == ) {
[[btn.subviews lastObject] removeFromSuperview];
[self stop:btn];
return YES;
} return NO;
} // 调用图片选择器
- (void)callImagePicker
{
UIImagePickerController *pc = [[UIImagePickerController alloc] init];
pc.allowsEditing = YES;
pc.delegate = self;
[self.window.rootViewController presentViewController:pc animated:YES completion:nil];
} // 根据图片名称或者图片创建一个新的显示控件
- (UIButton *)createButtonWithImage:(id)imageNameOrImage andSeletor : (SEL)selector
{
UIImage *addImage = nil;
if ([imageNameOrImage isKindOfClass:[NSString class]]) {
addImage = [UIImage imageNamed:imageNameOrImage];
}
else if([imageNameOrImage isKindOfClass:[UIImage class]])
{
addImage = imageNameOrImage;
}
UIButton *addBtn = [UIButton buttonWithType:UIButtonTypeCustom];
[addBtn setImage:addImage forState:UIControlStateNormal];
[addBtn addTarget:self action:selector forControlEvents:UIControlEventTouchUpInside];
addBtn.tag = self.subviews.count; // 添加长按手势,用作删除.加号按钮不添加
if(addBtn.tag != )
{
UILongPressGestureRecognizer *gester = [[UILongPressGestureRecognizer alloc] initWithTarget:self action:@selector(longPress:)];
[addBtn addGestureRecognizer:gester];
}
return addBtn; } // 长按添加删除按钮
- (void)longPress : (UIGestureRecognizer *)gester
{
if (gester.state == UIGestureRecognizerStateBegan)
{
UIButton *btn = (UIButton *)gester.view; UIButton *dele = [UIButton buttonWithType:UIButtonTypeCustom];
dele.bounds = CGRectMake(, , deleImageWH, deleImageWH);
[dele setImage:[UIImage imageNamed:kAdeleImage] forState:UIControlStateNormal];
[dele addTarget:self action:@selector(deletePic:) forControlEvents:UIControlEventTouchUpInside];
dele.frame = CGRectMake(btn.frame.size.width - dele.frame.size.width, , dele.frame.size.width, dele.frame.size.height); [btn addSubview:dele];
[self start : btn]; } } // 长按开始抖动
- (void)start : (UIButton *)btn {
double angle1 = -5.0 / 180.0 * M_PI;
double angle2 = 5.0 / 180.0 * M_PI;
CAKeyframeAnimation *anim = [CAKeyframeAnimation animation];
anim.keyPath = @"transform.rotation"; anim.values = @[@(angle1), @(angle2), @(angle1)];
anim.duration = 0.25;
// 动画的重复执行次数
anim.repeatCount = MAXFLOAT; // 保持动画执行完毕后的状态
anim.removedOnCompletion = NO;
anim.fillMode = kCAFillModeForwards; [btn.layer addAnimation:anim forKey:@"shake"];
} // 停止抖动
- (void)stop : (UIButton *)btn{
[btn.layer removeAnimationForKey:@"shake"];
} // 删除图片
- (void)deletePic : (UIButton *)btn
{
[self.images removeObject:[(UIButton *)btn.superview imageForState:UIControlStateNormal]];
[btn.superview removeFromSuperview];
if ([[self.subviews lastObject] isHidden]) {
[[self.subviews lastObject] setHidden:NO];
} } // 对所有子控件进行布局
- (void)layoutSubviews
{
[super layoutSubviews];
int count = self.subviews.count;
CGFloat btnW = imageW;
CGFloat btnH = imageH;
int maxColumn = kMaxColumn > self.frame.size.width / imageW ? self.frame.size.width / imageW : kMaxColumn;
CGFloat marginX = (self.frame.size.width - maxColumn * btnW) / (count + );
CGFloat marginY = marginX;
for (int i = ; i < count; i++) {
UIButton *btn = self.subviews[i];
CGFloat btnX = (i % maxColumn) * (marginX + btnW) + marginX;
CGFloat btnY = (i / maxColumn) * (marginY + btnH) + marginY;
btn.frame = CGRectMake(btnX, btnY, btnW, btnH);
} } #pragma mark - UIImagePickerController 代理方法
-(void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary *)info
{
UIImage *image = info[UIImagePickerControllerEditedImage];
if (editTag == -) {
// 创建一个新的控件
UIButton *btn = [self createButtonWithImage:image andSeletor:@selector(changeOld:)];
[self insertSubview:btn atIndex:self.subviews.count - ];
[self.images addObject:image];
if (self.subviews.count - == MaxImageCount) {
[[self.subviews lastObject] setHidden:YES]; }
}
else
{
// 根据tag修改需要编辑的控件
UIButton *btn = (UIButton *)[self viewWithTag:editTag];
int index = [self.images indexOfObject:[btn imageForState:UIControlStateNormal]];
[self.images removeObjectAtIndex:index];
[btn setImage:image forState:UIControlStateNormal];
[self.images insertObject:image atIndex:index];
}
// 退出图片选择控制器
[picker dismissViewControllerAnimated:YES completion:nil];
} @end
一个iOS图片选择器的DEMO(实现图片添加,宫格排列,图片长按删除,以及图片替换等功能)的更多相关文章
- 仿照微信的效果,实现了一个支持多选、选原图和视频的图片选择器,适配了iOS6-9系统,3行代码即可集成.
提示:如果你发现了Bug,请尝试更新到最新版.目前最新版是1.6.4,此前的版本或多或少存在一些bug的~如果你已经是最新版了,请留一条评论,我看到了会尽快处理和修复哈~ 关于升级iOS10和Xcdo ...
- iOS开发进阶 - 基于PhotoKit的图片选择器
移动端访问不佳,请访问我的个人博客 很早之前就用OC把代码写完了并用在项目中了,一直没时间整理,现在用swift重写一份,并且更加详细的来了解这个Photos框架,下面是我集合苹果官方文档和其他大神的 ...
- 常量,字段,构造方法 调试 ms 源代码 一个C#二维码图片识别的Demo 近期ASP.NET问题汇总及对应的解决办法 c# chart控件柱状图,改变柱子宽度 使用C#创建Windows服务 C#服务端判断客户端socket是否已断开的方法 线程 线程池 Task .NET 单元测试的利剑——模拟框架Moq
常量,字段,构造方法 常量 1.什么是常量 常量是值从不变化的符号,在编译之前值就必须确定.编译后,常量值会保存到程序集元数据中.所以,常量必须是编译器识别的基元类型的常量,如:Boolean ...
- Android 一个强大的图片选择器
看看下面的图片选择器,感觉很不错 http://www.jcodecraeer.com/a/anzhuokaifa/2017/0122/7083.html 看看下面的图片选择器,支持视频等 http: ...
- Android开发之高仿微信图片选择器
记得刚开始做Andriod项目那会,经常会碰到一些上传图片的功能需求,特别是社交类的app,比如用户头像,说说配图,商品配图等功能都需要让我们到系统相册去选取图片,但官方却没有提供可以选取多张图片的相 ...
- Android之仿微信图片选择器
先上效果图.第一张图显示的是“相机”文件夹中的所有图片:通过点击多张图片可以到第二张图所示的效果(被选择的图片会变暗,同时选择按钮变亮):点击最下面的那一栏可以到第三张图所示的效果(显示手机中所有包含 ...
- Android图片选择器
1.概述 应公司项目需求,要做一个图片选择器,网上搜索了一些源码,我在别人的基础上进行了修改,另外页面也进行了重整,我的是先加载图片文件夹列表,然后再进入选择图片. 参考博客地址 ...
- jquery 图片轮播demo实现
转载注明出处!!! 转载注明出处!!! 转载注明出处!!! 图片轮播demo,弄清楚过程其实是一个很简单的东西,看网上都没有什么实质性的代码,就自己把过程捋了一遍实现了. 这次因为随手写的,所以没有做 ...
- 实现iOS图片等资源文件的热更新化(一): 从Images.xcassets导出合适的图片
本文会基于一个已有的脚本工具自动导出所有的图片;最终给出的是一个从 Images.xcassets 到基于文件夹的精简 合适 的图片资源集的完整过程.难点在于从完整图片集到精简图片集,肯定是基于一个定 ...
随机推荐
- session实现防止重复提交,以及验证
参考文档 1.生成Token的参考文档.http://www.cnblogs.com/TianFang/p/3180899.html 2.主要参考文档.http://www.cnblogs.com/x ...
- window自动切换ip的脚本
因为总要切换ip,所以百度了一下脚本 如下http://jingyan.baidu.com/article/d2b1d1029d21b95c7e37d4fa.html 动态ip netsh inter ...
- PS图层混合模式实例详解
PS中的很多概念都和Core Graphics中的概念相通,比如蒙版.路径.裁剪.混合模式等等.如果你对Core Graphics中的混合模式不太理解,阅读本篇文章能让你对Core Gra ...
- POJ3041Asteroids(最小点覆盖+有点小抽象)
Asteroids Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 18289 Accepted: 9968 Descri ...
- 求三数中Max和猜拳游戏
方法一: Console.WriteLine("请输入三个数字:"); int a = int.Parse(Console.ReadLine()); int b = int.Par ...
- java WebSocket Demo
1.IDEA创建Module,结构如图(Tomcat8.0) 2.引入jar包:javax.websocket-api.jar 3.新建WebSocketTest类 import javax.webs ...
- asp.net修改web.config文件
private void UpdateConfigFile() { var cfg = System.Web.Configuration.WebConfigurationManager.OpenWeb ...
- mingw32-g++.exe: *: No such file or directory错误解决方法
初次使用CodeBlocks,好不容易把环境配好, 编译没有错误了,但是程序并不生成exe,提示以下问题: mingw32-g++.exe: /W3: No such file or director ...
- javascript模板插件amaze.js
摘要: 最近在开发项目时,异步接口需要前端渲染数据,js拼接太低级,必然要用模板插件.之前用过基于jQuery的和juicer等插件,考虑到以后公司项目上的统一,移动端和pc端上的统一,以及可维护性, ...
- Fortran向C传递NULL值
在很多C或C++的头文件定义中,NULL被指定定义为0,这里不再具体展开 gfortran的手册关于iso c binding的章节,定义NULL如下 Moreover, the following ...
