WPF--常用布局介绍
概述:本文简要介绍了WPF中布局常用控件及布局相关的属性
1 Canvas
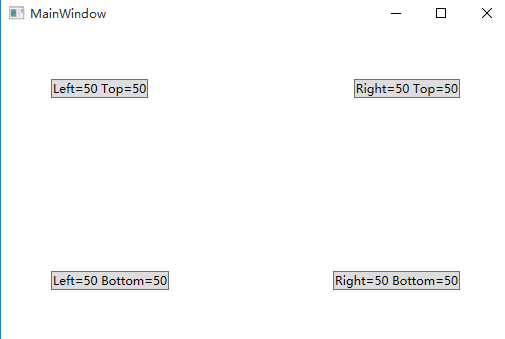
Canvas是一个类似于坐标系的面板,所有的元素通过设置坐标来决定其在坐标系中的位置.。具体表现为使用Left、Top、Right、 Bottom附加属性在Canvas中定位控件。
示例:
<Canvas>
<Button Canvas.Left="50" Canvas.Top="50" Content="Left=50 Top=50"/>
<Button Canvas.Left="50" Canvas.Bottom="50" Content="Left=50 Bottom=50"/>
<Button Canvas.Right="50" Canvas.Top="50" Content="Right=50 Top=50"/>
<Button Canvas.Right="50" Canvas.Bottom="50" Content="Right=50 Bottom=50"/>
</Canvas>
显示:
注意:如果同时设置 Canvas.Left="50"Canvas.Right="50",则以Canvas.Left="50"为准
如果同时设置Canvas.Top="50" Canvas.Bottom="50",则以Canvas.Top ="50"为准
2 StackPanel
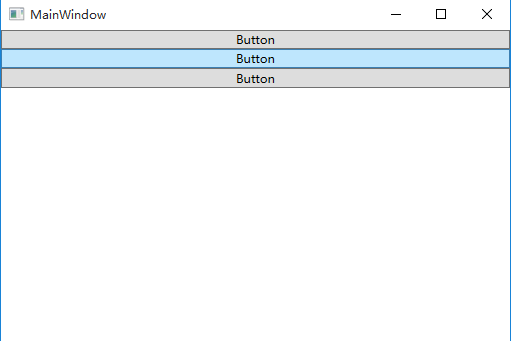
StackPanel将控件按照行或列来顺序排列,但不会换行。通过设置面板的Orientation属性设置了两种排列方式:横排(Horizontal默认的)和竖排(Vertical),默认为竖排(Vertical)。
示例:
<StackPanel>
<Button Content="Button"/>
<Button Content="Button"/>
<Button Content="Button"/>
</StackPanel>
显示:
示例:
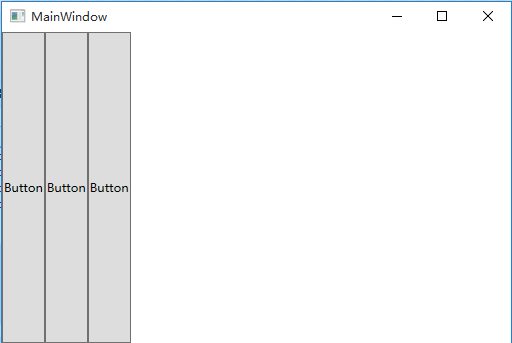
<StackPanel Orientation="Horizontal">
<Button Content="Button"/>
<Button Content="Button"/>
<Button Content="Button"/>
</StackPanel>
显示:
注意:Orientation="Horizontal"时,设置FlowDirection属性为RightToLeft,,则元素将从右向左排列。
3 DockPanel
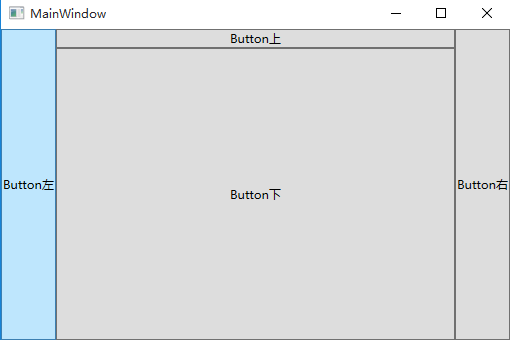
DockPanel支持让元素简单地停靠在整个面板的某一条边上,然后拉伸元素以填满全部宽度或高度。它也支持让一个元素填充其他已停靠元素没有占用的剩余空间。
DockPanel有一个Dock附加属性,因此子元素用4个值来控制她们的停靠:Left、Top、Right、Bottom。Dock没有Fill值。作为替代,最后的子元素将加入一个DockPanel并填满所有剩余的空间,除非DockPanel的LastChildFill属性为false,它将朝某个方向停靠。
示例:
<DockPanel>
<Button Content="Button左" DockPanel.Dock="Left"/>
<Button Content="Button右" DockPanel.Dock="Right"/>
<Button Content="Button上" DockPanel.Dock="Top"/>
<Button Content="Button下" DockPanel.Dock="Bottom"/>
</DockPanel>
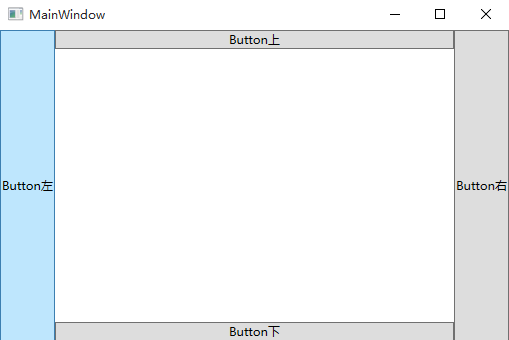
显示:
设置LastChildFill属性为false
示例:
<DockPanel LastChildFill="False">
<Button Content="Button左" DockPanel.Dock="Left"/>
<Button Content="Button右" DockPanel.Dock="Right"/>
<Button Content="Button上" DockPanel.Dock="Top"/>
<Button Content="Button下" DockPanel.Dock="Bottom"/>
</DockPanel>
显示:
4 WrapPanel
WrapPanel布局面板将各个控件按照一定方向罗列,当长度或高度不够时自动调整进行换行换列。
Orientation="Horizontal"时各控件从左至右罗列,当面板长度不够时,子控件就会自动换行,继续按照从左至右的顺序排列。
Orientation=" Vertical"时各控件从上至下罗列,当面板高度不够时,子控件就会自动换列,继续按照从上至下的顺序排列。
示例:
<WrapPanel Orientation="Horizontal">
<Button Content="Burron" Width="150"/>
<Button Content="Burron" Width="200"/>
<Button Content="Burron" Width="150"/>
<Button Content="Burron" Width="200"/>
<Button Content="Burron" Width="150"/>
<Button Content="Burron" Width="200"/>
<Button Content="Burron" Width="150"/>
</WrapPanel>
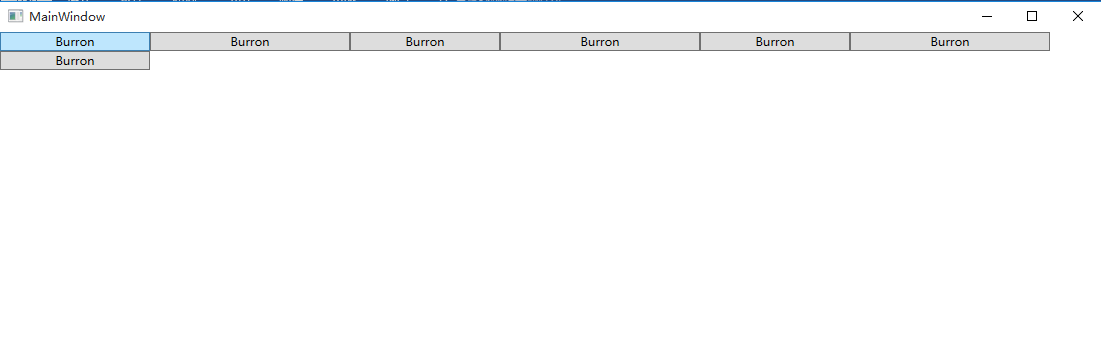
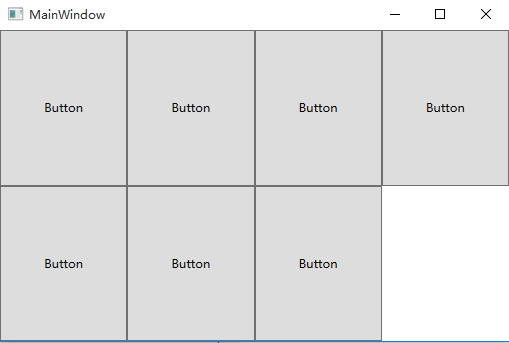
显示:
运行程序,拖动窗体边缘改变窗体宽度,发现布局会变成如下所示:
注意WrapPanel的两个属性:
ItemHeight——所有子元素都一致的高度,任何比ItemHeight高的元素都将被截断。
ItemWidth——所有子元素都一致的宽度,任何比ItemWidth高的元素都将被截断。
示例:
<WrapPanel Orientation="Horizontal" ItemWidth="120">
<Button Content="Burron" Width="150"/>
<Button Content="Burron" Width="200"/>
<Button Content="Burron" Width="150"/>
<Button Content="Burron" Width="200"/>
<Button Content="Burron" Width="150"/>
<Button Content="Burron" Width="200"/>
<Button Content="Burron" Width="150"/>
</WrapPanel>
显示:
5 Grid
Grid允许我们通过自定义行列来进行布局,这类似于表格.通过定义Grid的RowDifinitions和ColumnDifinitions来实现对于表格行和列的定义,元素根据附加属性Grid.Row和Grid.Column确定自己的位置.
1)Grid的列宽与行高可采用固定、自动、按比列三种方式定义
第一种,固定长度——值为一个确定的数字
第二种,自动长度——值为Auto,实际作用就是取实际控件所需的最小值
第三种,比例长度—— *表示占用剩余的全部宽度;两行都是*,将平分剩余宽度;一个2*,一个*,则前者占剩余全部宽度的2/3,后者占1/3;依此类推
示例:
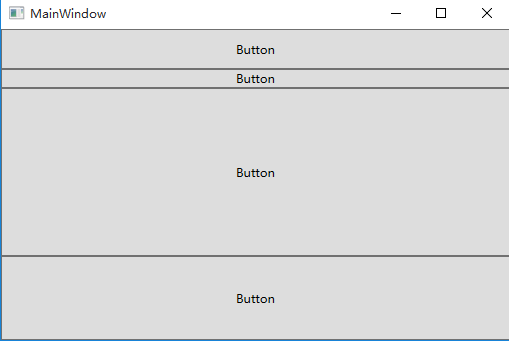
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="40"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="2*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions> <Button Grid.Row="0" Content="Button"/>
<Button Grid.Row="1" Content="Button"/>
<Button Grid.Row="2" Content="Button"/>
<Button Grid.Row="3" Content="Button"/>
</Grid>
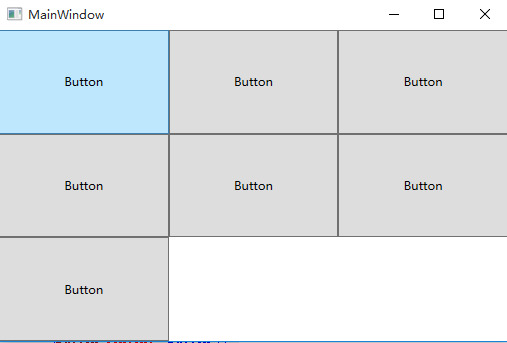
显示:
注:可以放大窗体 观察Grid每行高度是否变化
2) 合并行或列
示例:
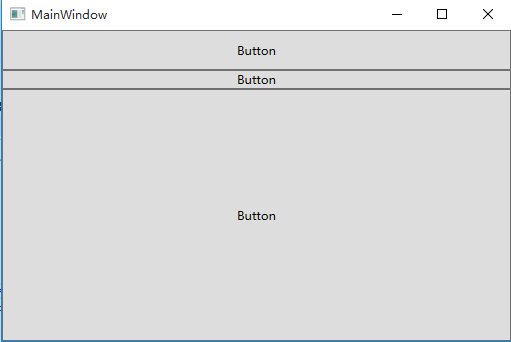
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="40"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="2*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Button Grid.Row="0" Content="Button"/>
<Button Grid.Row="1" Content="Button"/>
<Button Grid.Row="2" Grid.RowSpan="2" Content="Button"/>
</Grid>
显示:
3)GridSplitter重新分布Grid控件的列间距或行间距。(类似于WinForm中SplitContainer)
示例:
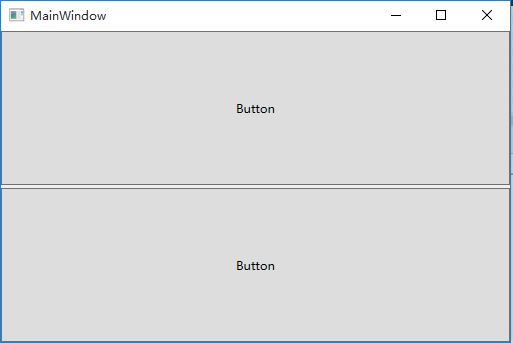
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="3"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Button Grid.Row="0" Content="Button"/>
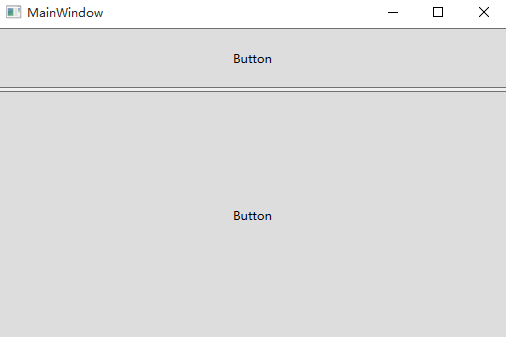
<GridSplitter Grid.Row="1" HorizontalAlignment="Stretch"/>
<Button Grid.Row="2" Content="Button"/>
</Grid>
显示:
拖拽后 显示:
6 UniformGrid
UniformGrid 就是Grid的简化版,每个单元格的大小相同,不需要定义行列集合。每个单元格始终具有相同的大小,每个单元格只能容纳一个控件。
若不设置Rows Colums,则按照定义在其内部的元素个数,自动创建行列,并通常保持相同的行列数。若只设置Rows则固定行数,自动扩展列数。若只设置Colums则固定列数,自动扩展行数。
UniformGrid 中没有Row和Column附加属性,也没有空白单元格。
示例:
<UniformGrid>
<Button Content="Button"/>
<Button Content="Button"/>
<Button Content="Button"/>
<Button Content="Button"/>
<Button Content="Button"/>
<Button Content="Button"/>
<Button Content="Button"/>
</UniformGrid>
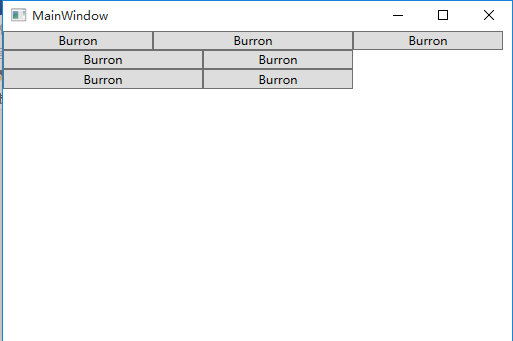
显示:
示例:
<UniformGrid Rows="2">
<Button Content="Button"/>
<Button Content="Button"/>
<Button Content="Button"/>
<Button Content="Button"/>
<Button Content="Button"/>
<Button Content="Button"/>
<Button Content="Button"/>
</UniformGrid>
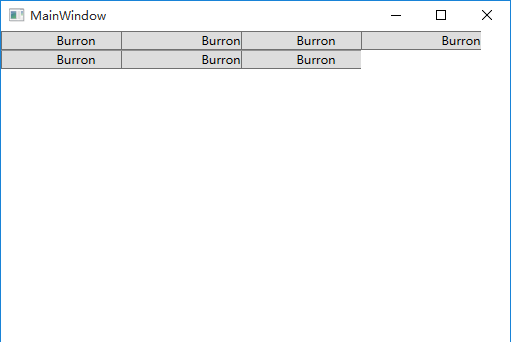
显示:
7 ScrollViewer
ScrollViewer是带有滚动条的面板。在ScrollViewer中只能有一个子控件,若要显示多个子控件,需要将一个附加的 Panel控件放置在父ScrollViewer中。然后可以将子控件放置在该控件中。
HorizontalScrollBarVisibility水平滚动条是否显示默认为Hidden
VerticalScrollBarVisibility垂直滚动条是否显示 默认为Visible。
一般我们都会设置 HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto"
意思是:当内容超出可视范围时,才显示横向/纵向滚动条
示例:
<ScrollViewer HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto">
<Button Content="Button" Width="800" Height="800"/>
</ScrollViewer>
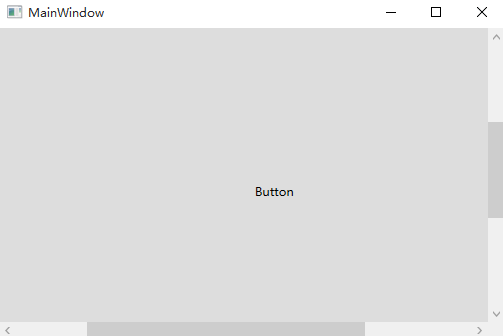
显示:
8 Viewbox
Viewbox的作用是拉伸或延展位于其中的组件,以填满可用空间。在Viewbox中只能有一个子控件,若要显示多个子控件,需要将一个附加的 Panel控件放置在父 Viewbox中。然后可以将子控件放置在该控件中。
常用属性:
Stretch:获取或设置拉伸模式以决定该组件中的内容以怎样的形式填充该组件的已有空间。具体设置值如下:
|
属性值 |
说明 |
|
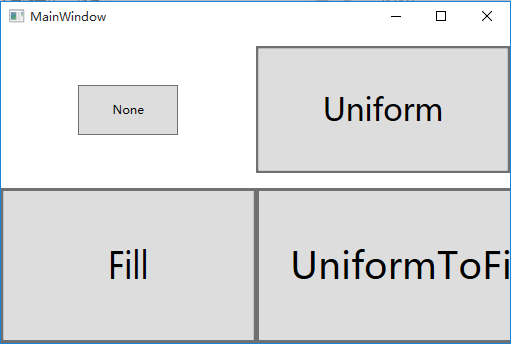
None |
不进行拉伸,按子元素设置的长宽显示。 |
|
Uniform |
按原比例缩放子元素,使得一边不足,另一边恰好填充 |
|
Fill |
缩放子元素,使得子元素的长变为Viewbox的长,宽变为Viewbox的宽 |
|
UniformToFill |
按原比例缩放子元素,使得子元素一边恰好填充,另一边超出Viewbox的区域 |
Stretch默认值为Uniform。
示例:
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Viewbox Grid.Row="0" Grid.Column="0" Stretch="None">
<Button Width="100" Height="50" Content="None"/>
</Viewbox>
<Viewbox Grid.Row="0" Grid.Column="1" Stretch="Uniform">
<Button Width="100" Height="50" Content="Uniform"/>
</Viewbox>
<Viewbox Grid.Row="1" Grid.Column="0" Stretch="Fill">
<Button Width="100" Height="50" Content="Fill"/>
</Viewbox>
<Viewbox Grid.Row="1" Grid.Column="1" Stretch="UniformToFill">
<Button Width="100" Height="50" Content="UniformToFill"/>
</Viewbox>
</Grid>
显示:
StretchDirection:获取或设置该组件的拉伸方向以决定该组件中的内容将以何种形式被延展。具体的设置值如下。
|
属性值 |
说明 |
|
UpOnly |
仅当内容小于父项时,它才会放大。 如果内容大于父项,不会执行任何缩小操作。(子元素要么放大,要么不变,不会因为迁就父项而缩小) |
|
DownOnly |
仅当内容大于父项时,它才会缩小。 如果内容小于父项,不会执行任何放大操作。(子元素要么缩小,要么不变,不会因为迁就父项而放大) |
|
Both |
内容根据 Stretch属性进行拉伸以适合父项的大小。 |
StretchDirection默认值为Both。
9 Border
Border 是一个装饰的控件,此控件用于绘制边框及背景,在 Border中只能有一个子控件,若要显示多个子控件,需要将一个附加的 Panel控件放置在父 Border中。然后可以将子控件放置在该 Panel控件中。
常用属性:
Background: 背景色 ;
BorderBrush: 边框色 ;
BorderThickness: 边框宽度;
CornerRadius: 各个角 圆的半径;
示例:
<Border Background="YellowGreen" BorderBrush="Black" BorderThickness="0,2,4,6" CornerRadius="0,10,20,30"/>
显示:
10 基本属性:Alignment, Margin 和 Padding
在设计UI时,WPF为我们提供了一些属性用于精确定位元素,其中最常用的有三个:Alignment(包括水平,垂直),Margin,Padding,具体用法如下:
|
名称 |
说明 |
|
HorizontalAlignment |
子元素在水平方向的对齐方式,有左对齐,右对齐,中间对齐,拉伸填充等四种方式。 |
|
VerticalAlignment |
子元素在垂直方向的对齐方式,有顶端对齐,底部对齐,中间对齐,拉伸填充等四种方式。 |
|
Margin |
用于指定元素与其父级或同级之间的距离,包括上下左右四个值。也可通过使用 Margin="20"同时指定四个值。 |
|
Padding |
用于指定元素与其子级之间的距离,包括上下左右四个值。也可通过使用 Padding="20"同时指定四个值。 |
示例:
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions> <Button Grid.Row="0" Content="Center" HorizontalAlignment="Center"/>
<Button Grid.Row="1" Content="Left" HorizontalAlignment="Left"/>
<Button Grid.Row="2" Content="Right" HorizontalAlignment="Right"/>
<Button Grid.Row="3" Content="Stretch" HorizontalAlignment="Stretch"/>
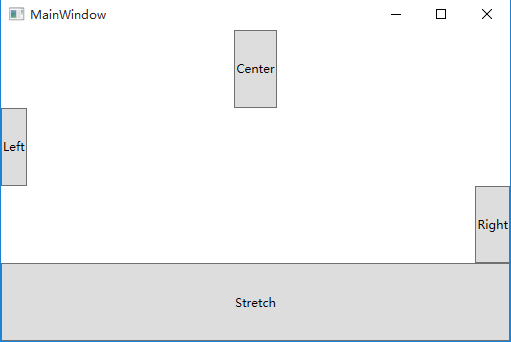
</Grid>
显示:
示例:
<Border Background="YellowGreen">
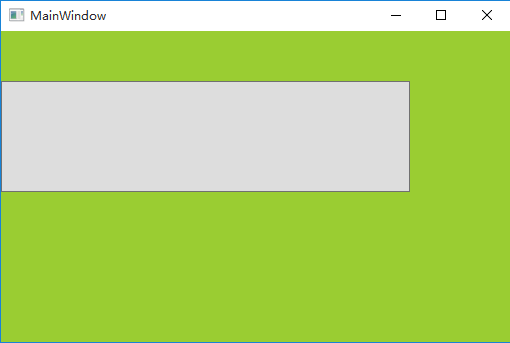
<Button Margin="0,50,100,150"/>
</Border>
显示:
示例:
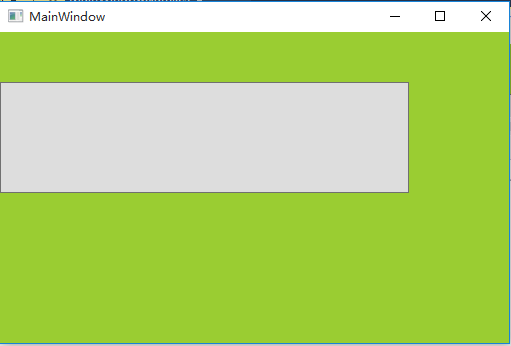
<Border Background="YellowGreen" Padding="0,50,100,150" >
<Button/>
</Border>
显示:
WPF--常用布局介绍的更多相关文章
- WPF常用布局介绍
概述:本文简要介绍了WPF中布局常用控件及布局相关的属性 1 Canvas Canvas是一个类似于坐标系的面板,所有的元素通过设置坐标来决定其在坐标系中的位置..具体表现为使用Left.Top.Ri ...
- Android 基础:常用布局 介绍 & 使用(附 属性查询)
Android 基础:常用布局 介绍 & 使用(附 属性查询) 前言 在 Android开发中,绘制UI时常需各种布局 今天,我将全面介绍Android开发中最常用的五大布局 含 Andr ...
- ( 转)WPF面板布局介绍Grid、StackPanel、DockPanel、WrapPanel
回顾 上一篇,我们介绍了基本控件及控件的重要属性和用法,我们本篇详细介绍WPF中的几种布局容器及每种布局容器的使用场景,当 然这些都是本人在实际项目中的使用经验,可能还存在错误之处,还请大家指出. 本 ...
- 跟我学android-android常用布局介绍
在上一章我们曾经谈到,Android平台的界面 是使用XML的方式设计的,然后在上一章我们只做了一个简单的界面,在这章,我们将介绍如何使用常用的控件设计实用的界面. Android中的视图都是继承Vi ...
- WPF面板布局介绍Grid、StackPanel、DockPanel、WrapPanel
回顾 上一篇,我们介绍了基本控件及控件的重要属性和用法,我们本篇详细介绍WPF中的几种布局容器及每种布局容器的使用场景,当 然这些都是本人在实际项目中的使用经验,可能还存在错误之处,还请大家指出. 本 ...
- WPF中的常用布局 栈的实现 一个关于素数的神奇性质 C# defualt关键字默认值用法 接口通俗理解 C# Json序列化和反序列化 ASP.NET CORE系列【五】webapi整理以及RESTful风格化
WPF中的常用布局 一 写在开头1.1 写在开头微软是一家伟大的公司.评价一门技术的好坏得看具体的需求,没有哪门技术是面面俱到地好,应该抛弃对微软和微软的技术的偏见. 1.2 本文内容本文主要内容 ...
- WPF教程二:理解WPF的布局系统和常用的Panel布局
WPF的布局系统 了解元素的测量和排列方式是理解布局的第一步.在测量(measure)阶段容器遍历所有子元素,并询问子元素它们所期望的尺寸.在排列(arrange)阶段,容器在合适的位置放置子元素.理 ...
- WPF入门教程系列六——布局介绍与Canvas(一)
从这篇文章开始是对WPF中的界面如何布局做一个较简单的介绍,大家都知道:UI是做好一个软件很重要的因素,如果没有一个漂亮的UI,功能做的再好也无法吸引很多用户使用,而且没有漂亮的界面,那么普通用户会感 ...
- WPF Step By Step 完整布局介绍
WPF Step By Step 完整布局介绍 回顾 上一篇,我们介绍了基本控件及控件的重要属性和用法,我们本篇详细介绍WPF中的几种布局容器及每种布局容器的使用场景,当 然这些都是本人在实际项目中的 ...
- WPF中的常用布局
一 写在开头1.1 写在开头评价一门技术的好坏得看具体的需求,没有哪门技术是面面俱到地好. 1.2 本文内容本文主要内容为WPF中的常用布局,大部分内容转载至https://blog.csdn.net ...
随机推荐
- amazeui页面分析2
amazeui页面分析2 一.总结 1.弄清结构:这些部分都是一块一块分好了的,掌握结构之后,想替换哪块就替换哪块,想不要哪块就不要哪块,非常简单的 2.一块一块:替换十分简单 3.弄清楚大块之后,然 ...
- radare, the reverse engineering framework
History The radare project [http://radare.org/] started in February of 2006 aiming to provide a free ...
- [WASM] Call a JavaScript Function from WebAssembly
Using WASM Fiddle, we show how to write a simple number logger function that calls a consoleLog func ...
- 解决linux下cocos2dx不能播放声音
cocos2dx2.2.1在linux下引用#include "SimpleAudioEngine.h".报错找不到该文件. 改动makefile文件,加入 SHAREDLIBS ...
- Android5.0(Lollipop) BLE蓝牙4.0+浅析code(二)
作者:Bgwan链接:https://zhuanlan.zhihu.com/p/23347612来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. Android5.0(L ...
- tensorflow 的 Batch Normalization 实现(tf.nn.moments、tf.nn.batch_normalization)
tensorflow 在实现 Batch Normalization(各个网络层输出的归一化)时,主要用到以下两个 api: tf.nn.moments(x, axes, name=None, kee ...
- Emacs常用快捷键
基本命令 C-x C-f 打开/新建文件 C-x C-s 保存当前缓冲区 C-x C-w 当前缓冲区另存为 C-x C-v 关闭当前Buffer并打开新文件 C-x i 光标处插入文件 C-x b 切 ...
- SQL日期时间函数
一.Sql Server中的日期与时间函数 1. 当前系统日期.时间 select getdate() 2. dateadd 在向指定日期加上一段时间的基础上,返回新的 datetime 值 例如 ...
- html的meta标签的charset应该用UTF-8还是utf-8?
之前我也纠结过写html的时候是用<meta charset="UTF-8"/> 或者是 <meta charset="utf-8"/> ...
- 观CSDN站点小Bug有感
今天早上在浏览博客的时候偶然发现CSDN博客的数据出现了异常,我也是头一次看到这么明显的Bug.详细什么表现呢?先来看个截图.例如以下: 常常看CSDN博客的人 ...