微信小程序bnner滚动

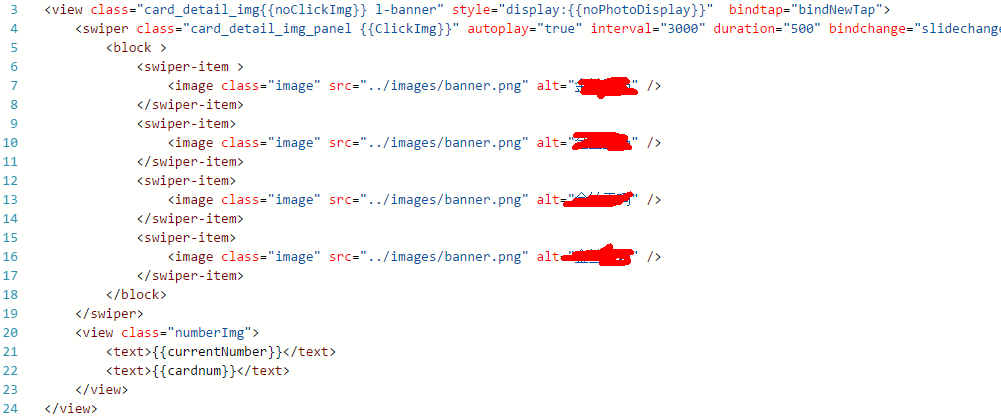
- Delete:是删除按钮,加载进来是隐藏的,需用户点轮播图进去后,轮播图全屏显示才出来。
- noClickImg 与 ClickImg:切换全屏与非全屏轮播图,绑定了点击事件 changeClick 来切换,只是改变样式即可。
- Block:图片列表。
- Number_img:当前轮播 index(currentNumber),与图片 length 集合(cardnum)。
其中 currentNumber:

图片你自己可以用vx:for,这个只实现静态滚动 ;
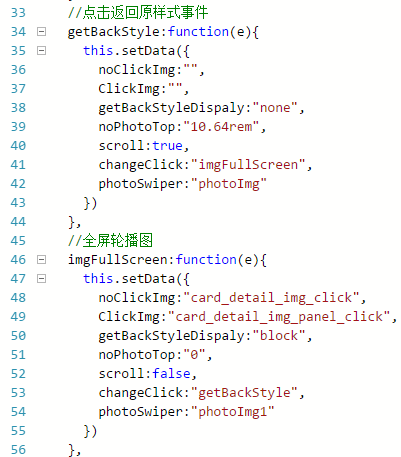
这里可以看到全屏状态下当关闭按钮被点击后 getBackStyle,把 changeClick 切换到 imgFullScrenn 待命。
index.js新增:

上面写的不好的地方,请各位爱好者多多指导,有更好的效果请多多指导。

微信小程序bnner滚动的更多相关文章
- 微信小程序-通知滚动小提示
代码地址如下:http://www.demodashi.com/demo/14044.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 微信小程序scroll-view滚动一次多次触发的问题解决方案
最近使用微信小程序开发的时候,需要用scroll-view的bindscrolltolower事件,控制加载下一页的内容.但是发现在ios里,下拉滚动一次,事件触发两次,导致重复加载数据. 经过百度和 ...
- 微信小程序—picker(滚动选择器)
官方api:https://mp.weixin.qq.com/debug/wxadoc/dev/component/picker.html 上边是官网的api.小程序中,底部下拉滚动选择主要有这几种 ...
- 微信小程序实现滚动视频自动播放(未优化)
先看看大概效果 1.首先需要了解微信API: wx.createIntersectionObserver(Object component, Object options) 创建并返 ...
- 微信小程序实现滚动加载更多
1.需要用到的组件和api scroll-view(可滚动视图区域) wx.showToast(OBJECT)显示消息提示窗----显示loading小菊花用的 2.需要用到的属性 3.scrol-v ...
- 微信小程序——<scroll-view>滚动到最底部
最近在做个直播间,有个这样的需要,就是进入到页面,<scroll-view>需要滚动到最底部,并且发送消息之后自动的滚动到底部. 开始想着计算里面内容的高度,然后通过设置 scroll-t ...
- 微信小程序左右滚动公告栏效果
<view class='notice-wrap' hidden='{{hideNotice}}'> <view class='tongzhitext'> <text c ...
- 微信小程序实现滚动分页加载更多
参考网址:https://www.cnblogs.com/Smiled/p/8203306.html 1.wxml: <view class='myScroll' style='float:le ...
- 微信小程序组件 滚动导航
JS data: { // 初始化滑动条数据 menuIndex:0, // 每个菜单的宽度 onlyWidth: 70, // 右侧的margin marginWidth:10, // 菜单总长 m ...
随机推荐
- ubuntu下安装phpredis的模块扩展
1.前提是先安装好redis,然后再安装phpredis. .. 2.先下载phpredis-master.tar.gz安装包... 详细详情例如以下: <span style="co ...
- WinXP局域网共享设置
关闭局域网共享 1.不允许SAM帐户和共享的匿名枚举(系统默认是允许的). 组策略-计算机配置-Windows 设置-安全设置-本地安全策略-安全选项-网络访问:不允许SAM帐户和共享的匿名枚举. 设 ...
- Oracle批量插入在C#中的应用
public void SetUserReportResult(int[] reportId, bool isReceive, string result) { if (reportId == nul ...
- 连接mongodb,kafka异步处理代码
1. mongodb异步处理 依赖: <dependencies> <dependency> <groupId>org.mongodb</groupId> ...
- jedis连接sentinel示例程序
1.添加依赖pom.xml <dependency> <groupId>redis.clients</groupId> <artifactId>jedi ...
- php语法同java语法的基本区别(实例项目需求,php才能熟)
php语法同java语法的基本区别(实例项目需求,php才能熟) 一.总结 看下面 二.PHP基本语法以及和Java的区别 .表示字符串相加 ->同Java中的. $作为变量的前缀,除此之外,变 ...
- ATL入门
服务端代码----------------------------------------------------------------------------------------------- ...
- java 封装解析 Json数据。
import java.util.HashMap; import java.util.Iterator; import java.util.List; import java.util.Map; im ...
- markdown + vim
https://www.jianshu.com/p/24aefcd4ca93https://github.com/isnowfy/python-vim-instant-markdownhttps:// ...
- CentOS 7开放端口和关闭防火墙
开放端口 永久的开放需要的端口 sudo firewall-cmd --zone=public --add-port=3000/tcp --permanent sudo firewall-cmd -- ...
