【VIP视频网站项目一】搭建视频网站的前台页面(导航栏+轮播图+电影列表+底部友情链接)
首先来直接看一下最终的效果吧:
项目地址:https://github.com/xiugangzhang/vip.github.io
在线预览地址:https://xiugangzhang.github.io/vip.github.io/index.html
目前视频网站已经实现了前台页面所有数据从后台数据库的读取,由于Github上面只能查看到静态的页面,对于动态网站还是不支持的,这个等待后期网站全部写完后,会把所有代码一并上传,如果觉得不错的话,可以到Github上面支持一下。
声明:前台页面在开发的过程中也参考了国内一些主流视频网站的布局,比如爱奇艺,优酷和腾讯视频网站,网站的风格类似于Discuz网站的布局风格。

视频网站项目静态页面目前已经完成的功能:
- 首页导航栏,中部轮播图,以及电影列表的展现,底部导航链接
- 注册页面
- 视频播放页面
- 登录页面
- 用户管理页面
主要特点
- 未使用任何第三方框架,均为纯原生的HTML,CSS, js实现(至于这个xframe-min-1.0.js文件是我对于JavaScript封装的一个小型的类似于JQuery的框架,可以参见我的GitHub xframe.js这个开源项目)
- 首页轮播图的实现,轮播图的效果为模仿当前爱奇艺,优酷,腾讯视频的首页风格,实现了预告页面的自动轮播,并且对该部分的效果实现进行了代码封装,以面向对象的方式实现了这一部分的效果
- 顶部导航栏的实现:这部分使用的是类似于一般博客的布局方式,实现了导航栏固定于顶部的方式
- 电影播放页面:此处也是类似于当前主流网站的的播放页面,左侧为播放窗口,右侧部分为电影的详细信息
- 底部导航:使用分栏的方式实现了底部的导航,前面的搜歌栏位为链接,后面的一个为网站的微信,QQ等联系方式,实现了鼠标移动自动切换效果的实现
- 用户中心:这部分实现了修改密码,评论,登录,日志管理,收藏电影的功能,用户可以自由切换
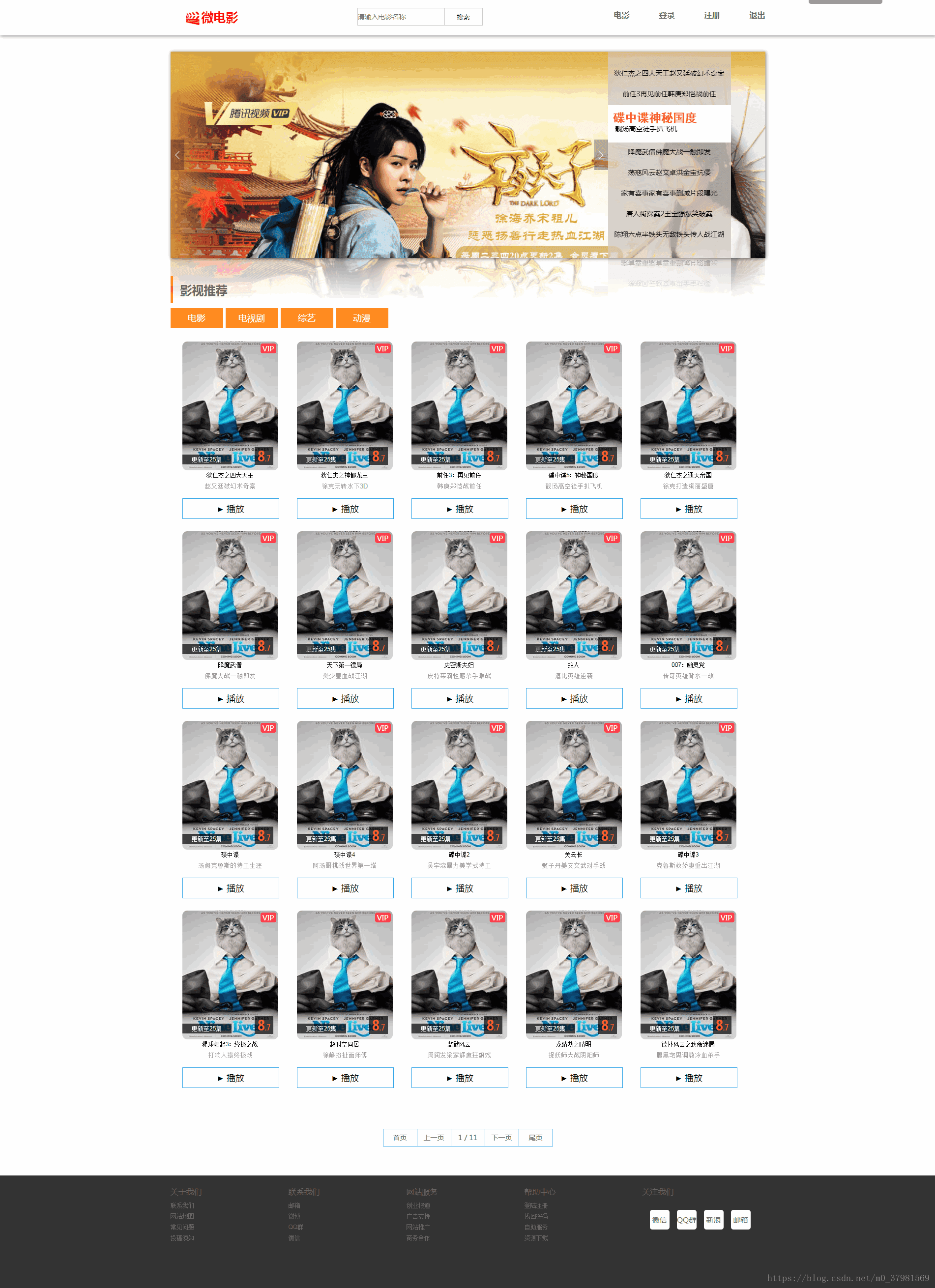
首页面
登录页面:
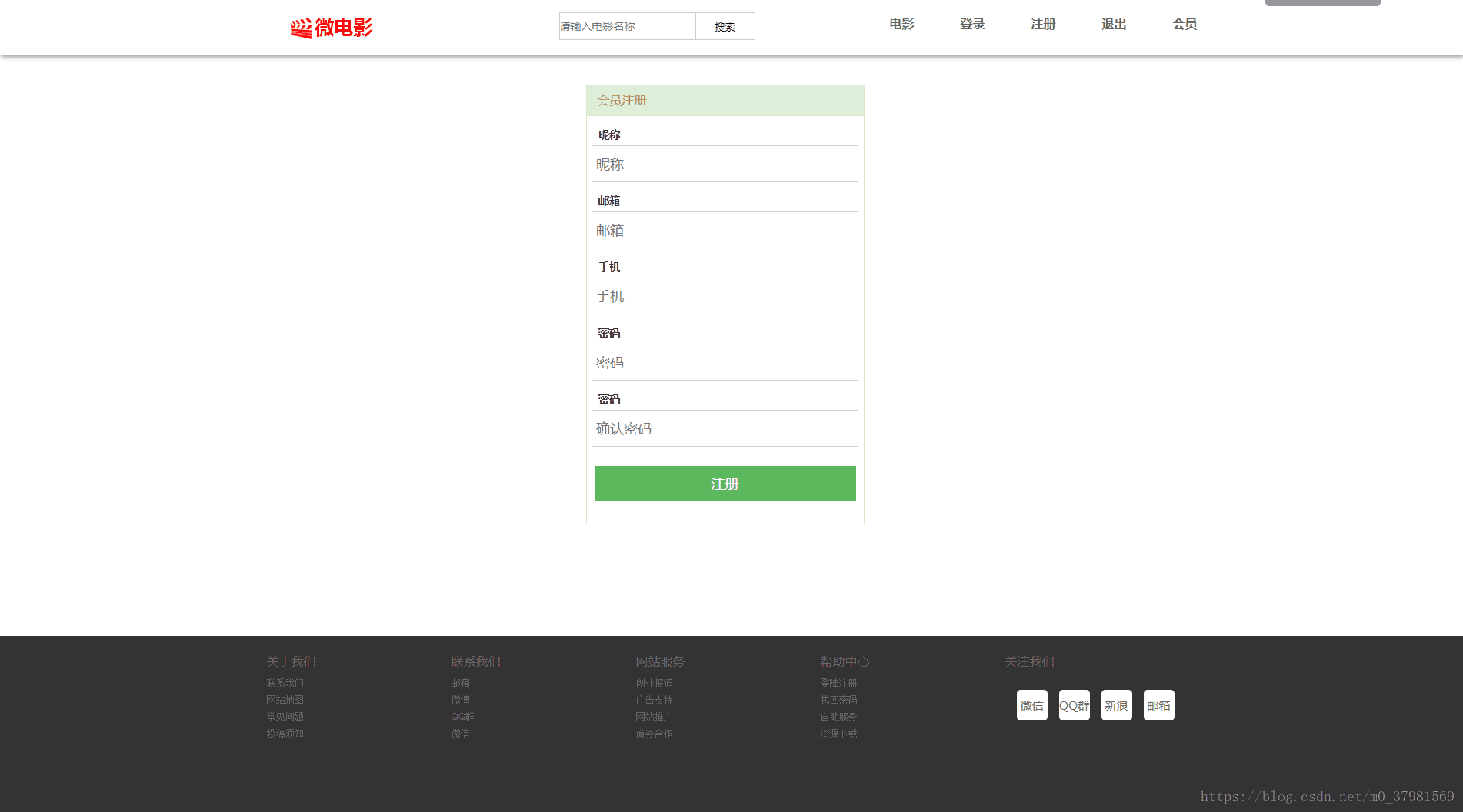
注册页面
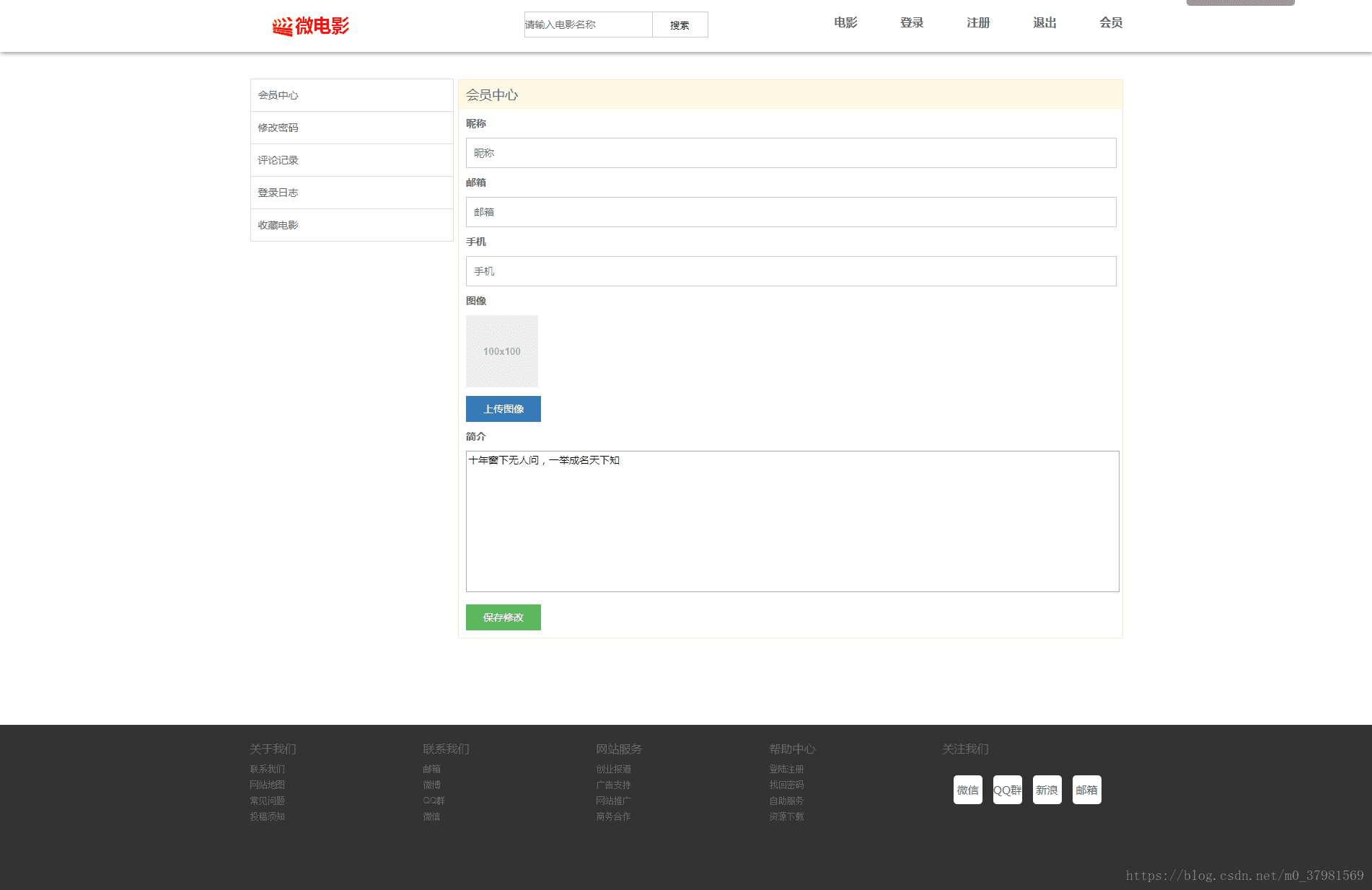
会员中心页面
电影播放页面
也在这里希望大家能够支持原创,转载请注明出处,谢谢!
【VIP视频网站项目一】搭建视频网站的前台页面(导航栏+轮播图+电影列表+底部友情链接)的更多相关文章
- 前台主页搭建、后台主页轮播图接口设计、跨域问题详解、前后端互通、后端自定义配置、git软件的初步介绍
今日内容概要 前台主页 后台主页轮播图接口 跨域问题详解 前后端打通 后端自定义配置 git介绍和安装 内容详细 1.前台主页 Homeviwe.vue <template> <di ...
- day76:luffy:项目前端环境搭建&轮播图的实现
目录 1.项目前端环境搭建 1.创建项目目录 2.前端初始化全局变量和全局方法 3.跨域CORS 4.axios配置 2.轮播图功能的实现 1.安装依赖模块 2.上传文件相关配置 3.注册home子应 ...
- 仿爱奇艺视频,腾讯视频,搜狐视频首页推荐位轮播图(二)之SuperIndicator源码分析
转载请把头部出处链接和尾部二维码一起转载,本文出自逆流的鱼:http://blog.csdn.net/hejjunlin/article/details/52510431 背景:仿爱奇艺视频,腾讯视频 ...
- Luffy /3/ 前台主页搭建&轮播图接口
目录 前台主页搭建 components/Homeviwe.vue components/Banner.vue components/Header.vue components/Footer.vue ...
- 5 项目---自定义用户模型以及轮播图图片url返回格式
创建自定义的用户模型类 1. 用命令创建users 应用 2. 将users 注册到settings.py INSTALLED_APPS = [ 'django.contrib.admin', 'd ...
- Luffy之Xadmin以及首页搭建(轮播图,导航)
1. 首页 1.1 轮播图 admin站点配置支持图片上传 pip install Pillow 默认情况下,Django会将上传的图片保存在本地服务器上,需要配置保存的路径.我们可以将上传的文件保存 ...
- 第二百五十一节,Bootstrap项目实战--响应式轮播图
Bootstrap项目实战--响应式轮播图 学习要点: 1.响应式轮播图 本节课我们要在导航条的下方做一张轮播图,自动播放最新的重要动态. 一.响应式轮播图 响应式轮播图 第一步,设置轮播器区域car ...
- Bootstrap 学习笔记 项目实战 响应式轮播图
左右两个箭头可以随浏览器缩放进行移动 保持在图片中间 Html代码: <!DOCTYPE html> <html lang="zh-cn"> <hea ...
- asp.net core2.0网站的环境搭建和网站部署
使用到的软件和硬件 1. centos7.3服务器一台 2. xshell.xftp 3. vs2017 4. .NET Core 1. 安装 li ...
随机推荐
- 转:分布式事务之TCC服务设计和实现注意事项
由公司微服务培训引起的一丢丢对TCC的好奇 原文:https://yq.aliyun.com/articles/609854 一.TCC简介 TCC是一种比较成熟的分布式事务解决方案,可用于解决跨库操 ...
- poj 1256 Anagram—next_permutation的神奇应用
题意:给你一条字符串,让你输出字符串中字符的全排列,输出的顺序要按它给的奇葩的字典序. 题解:要输出全排列,暴力dfs可以过,但要注意题目的字典序以及相同字符的情况.如果用next_permutati ...
- 使用Linq 查询数据 构建对象 select new{}
linq 查询数据 /// <summary> /// 汽车品牌及车型 /// </summary> /// <returns></returns> p ...
- Python游戏server开发日记(一)目标
到了新的环境.老大让我有空研究下一代server技术,作为一个长期任务. 新的server想达到的目标: 1.分布式系统,对象(Entity)之间的关系类似于Actor模型. 2.逻辑服务,是单进程. ...
- 折腾开源WRT的AC无线路由之路-3
来看看Netgear自带的用户界面和具体功能,看看它都能干什么. 開始 一开机.用网线连接到你的电脑上,在浏览器地址栏中输入Netgear默认的路由器地址192.168.1.1,第一次使用时它有个向导 ...
- 使用html5 FileReader获取图片,并异步上传到server(不使用iframe)
使用html5 FileReader获取图片,并异步上传到server(不使用iframe) 原理: 1.使用FileReader 读取图片的base64编码 2.使用ajax.把图片的base64编 ...
- 修复nexus4由于使用完美刷机或者刷机精灵导致的底层文件受损
前一段nexus4升级android 4.4.4的时候突然发现无法使用线刷刷入官方镜像了.当时就感觉很奇怪,但是不知道怎么搞得刷进去了,但是第一次开机的时候总是卡在联网之后的验证(我当时以为是网络不好 ...
- FFT模板——copied from hzwer
/* Welcome Hacking Wish You High Rating */ #include<iostream> #include<cstdio> #include& ...
- PCB MS SQL SERVER版本管控工具source_safe_for_sql_server
PCB由于业务关系复杂,业务触发一个事件时,可能需与数据库多个表进行关连处理才能拿到数据结果, 而表关连并不是简单的关连,实际是要进行大量数据筛选,逻辑判断,转换等过程...这个过程是复杂的 想一想, ...
- SfMLearner论文笔记——Unsupervised Learning of Depth and Ego-Motion from Video
1. Abstract 提出了一种无监督单目深度估计和相机运动估计的框架 利用视觉合成作为监督信息,使用端到端的方式学习 网络分为两部分(严格意义上是三个) 单目深度估计 多视图姿态估计 解释性网络( ...