iOS密码框实现(二)取消确定按钮

typedefvoid(^selfhandleInputPasswordBlock)(NSString *password ,IDSGameRoomSecretView *secretView);
@interface IDSGameRoomSecretView : UIView
- (instancetype)initWithselfPasswordCallBack:(selfhandleInputPasswordBlock)passwordCallback;
/**
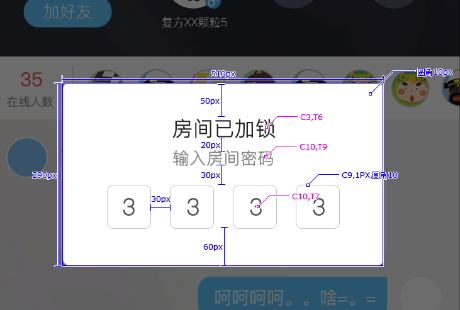
* 弹出密码框视图
*/
- (void)showInputSecretView;
/**
* 移除密码框view 通过外部通过block来移除
*/
- (void)removeView;
/**
* 重置密码操作
*/
-(void)resetTextField;
@end
{
if (self = [superinit]) {
self.onselfHandlePasswordCallBack = passwordCallback;
}
returnself;
}
{
self.backgroundColor = [UIColorcolorWithRed:0green:0blue:0alpha:0.7];
[[AppDelegatemainWindow] addSubview:self];
[self.inputViewbecomeFirstResponder];
self.frame = CGRectMake(0, 0, SCREEN_WIDTH, SCREEN_HEIGHT);
UITapGestureRecognizer *selfRecognizer = [[UITapGestureRecognizeralloc] initWithTarget:selfaction:@selector(removeView)];
self.userInteractionEnabled = YES;
[selfaddGestureRecognizer:selfRecognizer];
selfRecognizer.delegate = self;
self.secretRoomView = [[UIViewalloc] initWithFrame:CGRectMake(0, 0, 510/2, 290/2)];
self.secretRoomView.backgroundColor = [UIColorwhiteColor];
self.secretRoomView.centerX = SCREEN_WIDTH/2;
self.secretRoomView.centerY = SCREEN_HEIGHT/2-50;
_titleLabel = [[UILabelalloc] initWithFrame:CGRectMake(0, 50/2, 0, 0)];
_titleLabel.text = @"房间已加锁";
_titleLabel.textColor = NF_Color_C3;
_titleLabel.font = [UIFontsystemFontOfSize:Near_Final_Font_T6];
[_titleLabelsizeToFit];
_titleLabel.centerX = self.secretRoomView.frame.size.width/2;
[self.secretRoomViewaddSubview:_titleLabel];
_subtitleLabel = [[UILabelalloc] initWithFrame:CGRectMake(0,CGRectGetMaxY(self.titleLabel.frame)+10, 0, 0)];
_subtitleLabel.text = @"输入房间密码";
_subtitleLabel.textColor = NF_Color_C10;
_subtitleLabel.font = [UIFontsystemFontOfSize:Near_Final_Font_T9];
[_subtitleLabelsizeToFit];
_subtitleLabel.centerX = self.secretRoomView.frame.size.width/2;
[self.secretRoomViewaddSubview:_subtitleLabel];
self.textFieldArray = [NSMutableArrayarray];
NSArray *views = [selfsubviews];
for (UITextField *tf in views) {
[tf removeFromSuperview];
}
for (int i=0;i<4;++i) {
PZXVerificationTextField *tf = [[PZXVerificationTextFieldalloc] initWithFrame:CGRectMake(70/2+i*70/2+15*i, CGRectGetMaxY(self.subtitleLabel.frame)+15, 70/2, 70/2)];
[tf setFont:[UIFontsystemFontOfSize:Near_Final_Font_T5]];
[tf setTextColor:NF_Color_C4];
tf.backgroundColor = [UIColorclearColor];
tf.layer.borderWidth = 0.5;
tf.layer.borderColor = NF_Color_C9.CGColor;
tf.layer.cornerRadius = 5.f;
tf.layer.masksToBounds = YES;
tf.tintColor =[UIColorclearColor];
tf.tag = 100+i;
tf.keyboardType = UIKeyboardTypeNumberPad;
tf.textAlignment = NSTextAlignmentCenter;
tf.delegate = self;
tf.pzx_delegate = self;
[self.secretRoomViewaddSubview:tf];
[self.textFieldArraycl_addObject:tf];
[tf becomeFirstResponder];
}
[selfaddSubview:self.secretRoomView];
self.secretRoomView.layer.cornerRadius = 10.f;
self.secretRoomView.layer.masksToBounds = YES;
}
- (void)removeView
{
[selfremoveFromSuperview];
}
-(BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string{
textField.text = string;
if (textField.text.length > 0) {
if (textField.tag< [[_textFieldArraylastObject] tag]) {
UITextField *newTF = (UITextField *)[selfviewWithTag:textField.tag+1];
[newTF becomeFirstResponder];
}
}
for (UITextField *tf inself.textFieldArray) {
if([tf.textisEqualToString:@""]) {
returnNO;
}
}
if (![_queryNoticeTimerisValid]) {
[selfstartQueryTimer];
}
returnNO;
}
#pragma mark - PZXTextFieldDelegate
-(void)PZXTextFieldDeleteBackward:(PZXVerificationTextField *)textField{
if (textField.tag > [[_textFieldArrayfirstObject] tag]) {
UITextField *newTF = (UITextField *)[selfviewWithTag:textField.tag-1];
newTF.text = @"";
[newTF becomeFirstResponder];
}
}
for (UITextField *tf inself.textFieldArray) {
tf.text = @"";
[tf resignFirstResponder];
}
[[_textFieldArrayfirstObject] becomeFirstResponder];
}
NSString *str = [NSStringstring];
for (int i = 0; i<_textFieldArray.count; i++) {
str = [str stringByAppendingString:[NSStringstringWithFormat:@"%@",(UITextField *)[_textFieldArray[i] text]]];
}
if (self.onHandlePasswordCallBack) {
self.onHandlePasswordCallBack(str);
}
if (self.onselfHandlePasswordCallBack) {
self.onselfHandlePasswordCallBack(str,self);
}
[selfstopQueryTimer];
}
for (UITextField *tf inself.textFieldArray) {
[tf resignFirstResponder];
}
}
- (BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldReceiveTouch:(UITouch *)touch
{
if ([touch.viewisDescendantOfView:self.secretRoomView]) {
returnNO;
}
returnYES;
}
{
[selfstopQueryTimer];
if (nil == _queryNoticeTimer) {
_queryNoticeTimer = [NSTimerscheduledTimerWithTimeInterval:sIntervalTime
target:self
selector:@selector(getVertificationCode)
userInfo:nilrepeats:NO];
}
}
- (void)stopQueryTimer
{
if (self.queryNoticeTimer) {
[self.queryNoticeTimerinvalidate];
_queryNoticeTimer = nil;
}
}
iOS密码框实现(二)取消确定按钮的更多相关文章
- 表单form的属性,单行文本框、密码框、单选多选按钮
基础表单结构: <body> <h1> <hr /> <form action="" name="myFrom" en ...
- iOS密码框的实现方式
说一下密码加密的实现方式 效果图: 实现方式: 主要说一下密码框的实现,这个密码框中间的四个数字其实是4个 UITextField ,然后通过键盘删除键 和TextFile ...
- HTML5:去除IE10中输入框和密码框的X按钮和小眼睛
在IE10和之后的IE版本中,当在输入框和密码框中输入的时候,后面会自动出现X按钮和小眼睛,如下图所示: 令人苦恼的是,这个效果只有IE才有,其它浏览器是没有这个功能的.为了统一,我们就需要去掉这个 ...
- iOS点击获取短信验证码按钮
概述 iOS点击获取短信验证码按钮, 由于 Demo整体测试运行效果 , 整个修改密码界面都已展现, 并附送正则表达式及修改密码逻辑. 详细 代码下载:http://www.demodashi.com ...
- iOS警告框和操作表
应用如何与用户交流呢? 警告框(AlertView)和操作表(ActionSheet)就是为此而设计的. 本文案例的原型草图如图3-48所示,其中有两个按钮“Test警告框”和“Test操作表”,点击 ...
- JAVA 文本框、密码框、标签
//文本框,密码框,标签 import java.awt.*; import javax.swing.*; public class Jiemian5 extends JFrame{ JPanel m ...
- iOS:提示框(警告框)控件UIAlertView的详解
提示框(警告框)控件:UIAlertView 功能:当点击按钮或标签等时,弹出一个提示框,显示必要的提示,然后通过添加的按钮完成需要的功能. 类型:typedef NS_ENUM(NSInte ...
- iOS系列 基础篇 06 标签和按钮 (Label & Button)
iOS系列 基础篇 06 标签和按钮 (Label & Button) 目录: 标签控件 按钮控件 小结 标签和按钮是两个常用的控件,下面咱们逐一学习. 1. 标签控件 使用Single Vi ...
- iOS使用Zbar扫描二维码
iOS使用Zbar扫描二维码 标签(空格分隔):二维码扫描 iOS Zbar64位 正文: 首先下载一个支持64位系统的ZbarSDK的包,保存在了我的云盘里,地址:ZbarSDK 把文件拖到工程里面 ...
随机推荐
- 云主机CentOS 7新环境命令行搭建node工程步骤
1.用Node官网提供的命令安装node https://nodejs.org/en/download/package-manager/#debian-and-ubuntu-based-linux-d ...
- 于CentOS 6.5编译器安装Git 1.8
yum install git版本号是太老,它是1.7.1. 在这里,我们将介绍如何编译和安装Git 1.8 yum install curl-devel expat-devel gettext-de ...
- 调试分析工具 (C/C++)
一.静态分析工具 cppcheck cppcheck主要用于对C/C++源代码进行分析检查的一个开源工具,可以用来检测未使用的变量.越界访问.内存泄漏等问题. 使用方法 cppcheck --enab ...
- CSRF的攻击与防御
CSRF(Cross-site request forgery)跨站请求伪造,也被称为“One Click Attack”或者Session Riding,通常缩写为CSRF或者XSRF,是一种对网站 ...
- 机器审核图片学习(1)pornDetector
a) https://github.com/bakwc/PornDetector 封装了两个库,opencv与scikit-learn 另外一种法师封装了opencv与tensorflow
- 签署 Centennial Program Addendum,使用 Desktop Bridge 将 Win32 应用转制成 UWP
原文 签署 Centennial Program Addendum,使用 Desktop Bridge 将 Win32 应用转制成 UWP 能上架 Windows 应用商店的并不一定必须是 UWP 应 ...
- Linux性能测试 mpstat命令
mpstat是MultiProcessor Statistics的缩写,是实时系统监控工具.其报告与CPU的一些统计信息,这些信息存放在/proc/stat文件中.在多CPUs系统里,其不但能查看所有 ...
- ISTQB 软件测试资质认证
1.什么是ISTQB: ISTQB(International Software Testing Qualification Board)是国际唯一权威的软件测试资质认证机构, 主要负责制订和推广国际 ...
- Arcgis for Javascript实现图
首先,截个图给大家看结果: 初始化状态 放大后的状态 点击选中后的状态 如上图所看到的,一般的涉及到的地图的统计涉及到上述所展示的三个状态:1.初始化状态.2.缩放后的状态:3.点击选中显示详情状态. ...
- google 搜索结果在新标签中打开
google->setting->search setting->Where results open->检查
