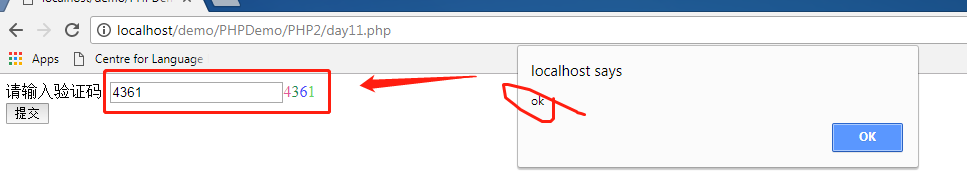
php实现简单验证码的功能
php实现简单验证码的功能


- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title></title>
- <script src="jquery-2.2.3.js" type="text/javascript"></script>
- </head>
- <body>
- <?php
- header("content-type:text/html;charset=utf-8");
- // $str = '请输入验证码:';
- // $rand = mt_rand(1000, 9999);
- // 这里的.就相当于java里面的加号,所以用法也是一样的,这里的单引号相当于Java里面的双引号
- $str = '';
- $str.='<span style="color:rgb('.mt_rand(0, 255).','.mt_rand(0, 255).','.mt_rand(0, 255).')
- ">'.mt_rand(0, 9).'</span>';
- $str.='<span style="color:rgb('.mt_rand(0, 255).','.mt_rand(0, 255).','.mt_rand(0, 255).')
- ">'.mt_rand(0, 9).'</span>';
- $str.='<span style="color:rgb('.mt_rand(0, 255).','.mt_rand(0, 255).','.mt_rand(0, 255).')
- ">'.mt_rand(0, 9).'</span>';
- $str.='<span style="color:rgb('.mt_rand(0, 255).','.mt_rand(0, 255).','.mt_rand(0, 255).')
- ">'.mt_rand(0, 9).'</span>';
- // echo $str;
- ?>
- <label for="check">请输入验证码: </label>
- <div id="hiddent_val" style="display: none;"><?php echo $str ?></div>
- <input type="text" name="check" id="check_val"/><?php echo $str; ?>
- <br/>
- <input type="button" onclick="javascript:check();" value="提交"/>
- <script>
- function check(){
- var v1=$("#hiddent_val").text();
- v1 = v1*1;
- var v2=$("#check_val").val();
- v2 = v2*1;
- if(v1==v2){
- alert('ok');
- }else{
- alert('false');
- }
- }
- </script>
- </body>
- </html>
6. 掉用jquery
10. 指明编码方式为utf-8
15. span标签,制定color的rgb,php中的随机数mt_rand(),点dot号做连接,像极了Java中的连接符+号
21. 点号做连接
25. for元素
26. 不显示display为none,调用php中的变量$str
33. #号来取id属性,$符号在这里找到位置(感觉有点php变量的意思,因为之前html5和js里面是没有的,那么其实有可能是jquery里面的东西),取div的text
35. 文本框input-text取val()
php实现简单验证码的功能的更多相关文章
- 简单验证码识别(matlab)
简单验证码识别(matlab) 验证码识别, matlab 昨天晚上一个朋友给我发了一些验证码的图片,希望能有一个自动识别的程序. 1474529971027.jpg 我看了看这些样本,发现都是很规则 ...
- 用imagemagick和tesseract-ocr破解简单验证码
用imagemagick和tesseract-ocr破解简单验证码 Tesseract-ocr据说辨识程度是世界排名第三,可谓神器啊. 准备工作: 1.安装tesseract-ocr sudo apt ...
- 菜鸟学Java(六)——简单验证码生成(Java版)
验证码大家都知道,它的作用也不用我多说了吧.如果不太清楚请参见百度百科中的解释,一般验证码的生成就是随机产生字符(数字.字母或者汉字等),然后将这些生成的字符绘制成一张图片,再在图片上加上一些干扰元素 ...
- MVC采用HtmlHelper扩展和Filter封装验证码的功能
最近因为有个项目除了登录还有其他很多地方需要用到验证码的功能,所以想到了采用HtmlHelper和ActionFilter封装一个验证码的功能,以便能够重复调用.封装好以后调用很方便,只需在View中 ...
- ASP.NET MVC 学习4、Controller中添加SearchIndex页面,实现简单的查询功能
参考:http://www.asp.net/mvc/tutorials/mvc-4/getting-started-with-aspnet-mvc4/examining-the-edit-method ...
- Web---创建Servlet的3种方式、简单的用户注册功能
说明: 创建Servlet的方式,在上篇博客中,已经用了方式1(实现Servlet接口),接下来本节讲的是另外2种方式. 上篇博客地址:http://blog.csdn.net/qq_26525215 ...
- php笔记之GD库图片创建/简单验证码
燕十八 公益PHP培训 课堂地址:YY频道88354001 学习社区:www.zixue.it php画图:比如说验证码,缩略图,加水印都要用到GD库,所以要开启gd2库,才能用 首先找到php.in ...
- js+html+css简单的互动功能页面(2015知道几乎尖笔试题)http://v.youku.com/v_show/id_XMTI0ODQ5NTAyOA==.html?from=y1.7-1.2
js+html+css实现简单页面交互功能(2015知乎前端笔试题) http://v.youku.com/v_show/id_XMTI0ODQ5NTAyOA==.html? from=y1.7-1. ...
- Spring 学习——基于Spring WebSocket 和STOMP实现简单的聊天功能
本篇主要讲解如何使用Spring websocket 和STOMP搭建一个简单的聊天功能项目,里面使用到的技术,如websocket和STOMP等会简单介绍,不会太深,如果对相关介绍不是很了解的,请自 ...
随机推荐
- android 国际化 横屏(land) 竖屏(port)margin外边距和padding内边距
android 国际化 横屏(land) 竖屏(port) 边距又分为内边距和外边距,即margin和padding.
- 搭建Hadoop所遇过的坑
问题1: 报错信息如下: Container exited with a non-zero exit code 143 Killed by external signal 解决方案: 分配的资源不够, ...
- 【python】数组去重
直接用set就行,比如: l = [1, 1, 2, 2, 3, 4, 5] s = set(l) c = [i for i in s] print c 结果为: [1, 2, 3, 4, 5] 其中 ...
- 使用pelican创建静态博客
创建工作目录 首先使用pip安装pelican和markdown pip install pelican markdown 然后创建目录 mkdir my_blog 接着进入目录cd my_blog, ...
- SLAM: Structure From Motion-移动中三维场景重建
wiki链接:https://en.wikipedia.org/wiki/Structure_from_motion 三维重建: 三维物体建模总结 1. 视野内三维物体重建 : Kinect fusi ...
- 团体程序设计天梯赛-练习集-L1-034. 点赞
L1-034. 点赞 时间限制 200 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 陈越 微博上有个“点赞”功能,你可以为你喜欢的博文点个赞表示支持 ...
- 肯德基收银系统java
参考肯德基官网的信息模拟肯德基快餐店的收银系统,合理使用C++或Java或Python结合设计模式(2种以上)至少实现系统的以下功能: 1.正常餐品结算和找零. 2.基本套餐结算和找零. 3.使用优惠 ...
- 11.7 【Linq】在查询表达式和点标记之间作出选择
11.7.1 需要使用点标记的操作 最明显的必须使用点标记的情形是调用 Reverse . ToDictionary 这类没有相应的查询表达式语法的方法.然而即使查询表达式支持你要使用的查询操作符,也 ...
- Codeforces 912A/B
A. Tricky Alchemy 传送门:http://codeforces.com/contest/912/problem/A 参考程序如下: #include <stdio.h> # ...
- Bootstrap内联表单
有时候我们需要将表单的控件都在一行内显示,就需要将表单控件设置成内联块元素(display:inline-block). 在Bootstrap框架中实现这样的表单效果是轻而易举的,你只需要在<f ...
