用bootstrap做一个背景可轮转的登录界面
用bootstrap做一个背景可轮转的登录界面
一、总结
一句话总结:用css3的动画的 @keyframes 规则,制作轮转图。
1、用bootstrap做一个背景可轮转的登录界面?
a、动画部分用的animation动画,动态的切换背景图
@keyframes myfirst
{
0% {background:url("../img/1.jpg");}
34% {background:url("../img/2.jpg");}
67% {background:url("../img/3.jpg");}
100% {background:url("../img/1.jpg");}
}b、样式布置用的网格系统,offset-3实现居中
水平居中利用bootstrap的网格系统,offset-3向右移动3格.(网格系统中默认12个格)
<div class="form-horizontal col-md-offset-3" id="login_form">二、用bootstrap做登入注册页面
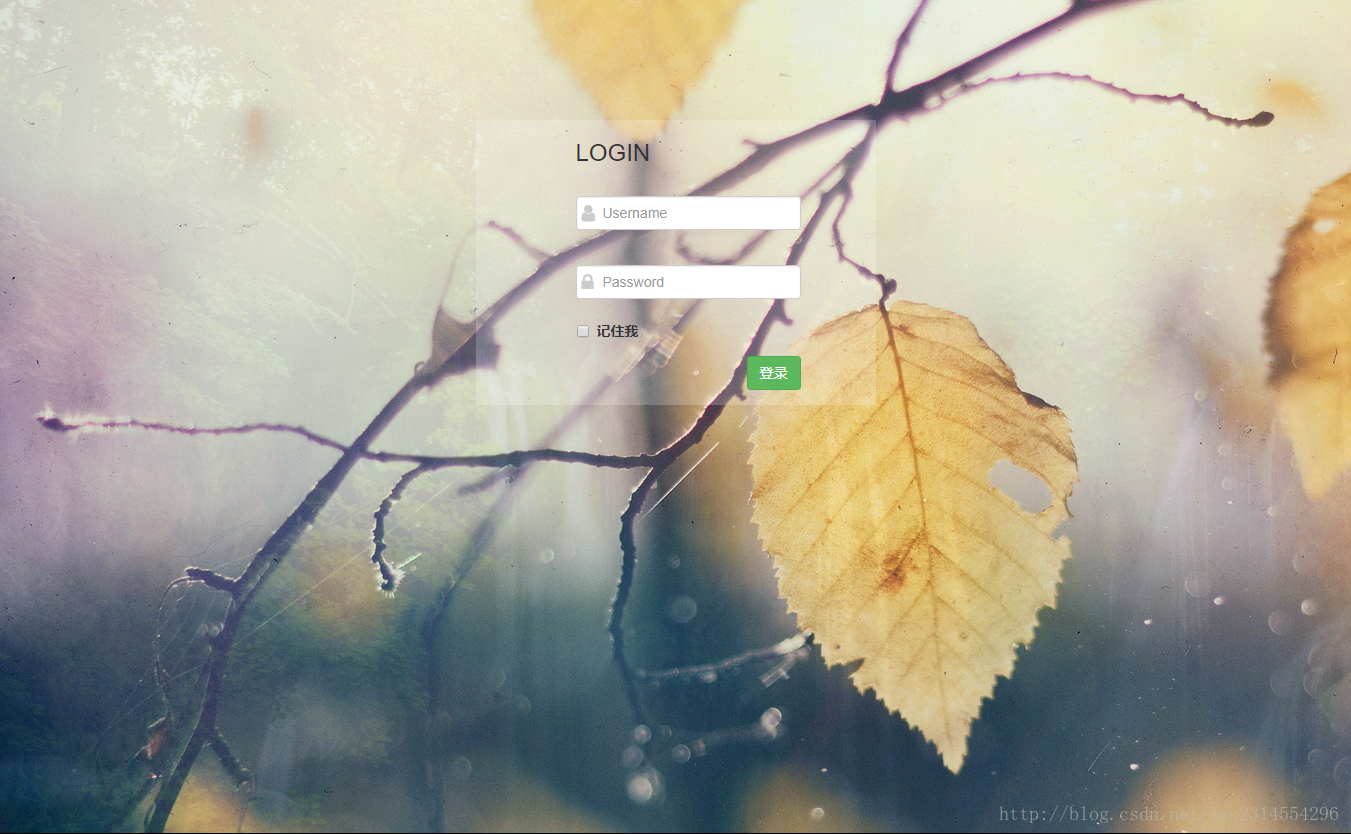
效果图(由于2M的限制效果图大小不一致)



html代码
水平居中利用bootstrap的网格系统,offset-3向右移动3格.(网格系统中默认12个格)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="form row">
<div class="form-horizontal col-md-offset-3" id="login_form">
<h3 class="form-title">LOGIN</h3>
<div class="col-md-9">
<div class="form-group">
<i class="fa fa-user fa-lg"></i>
<input class="form-control required" type="text" placeholder="Username" id="username" name="username" autofocus="autofocus" maxlength="20"/>
</div>
<div class="form-group">
<i class="fa fa-lock fa-lg"></i>
<input class="form-control required" type="password" placeholder="Password" id="password" name="password" maxlength="8"/>
</div>
<div class="form-group">
<label class="checkbox">
<input type="checkbox" name="remember" value="1"/>记住我
</label>
</div>
<div class="form-group col-md-offset-9">
<button type="submit" class="btn btn-success pull-right" name="submit">登录</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>css部分
用css3的动画的 @keyframes 规则,制作轮转图。
body{
background: url("../img/1.jpg");
animation-name:myfirst;
animation-duration:12s;
/*变换时间*/
animation-delay:2s;
/*动画开始时间*/
animation-iteration-count:infinite;
/*下一周期循环播放*/
animation-play-state:running;
/*动画开始运行*/
}
@keyframes myfirst
{
0% {background:url("../img/1.jpg");}
34% {background:url("../img/2.jpg");}
67% {background:url("../img/3.jpg");}
100% {background:url("../img/1.jpg");}
}
.form{background: rgba(255,255,255,0.2);width:400px;margin:120px auto;}
/*阴影*/
.fa{display: inline-block;top: 27px;left: 6px;position: relative;color: #ccc;}
input[type="text"],input[type="password"]{padding-left:26px;}
.checkbox{padding-left:21px;}用bootstrap做一个背景可轮转的登录界面的更多相关文章
- .Net MVC&&datatables.js&&bootstrap做一个界面的CRUD有多简单
我们在项目开发中,做得最多的可能就是CRUD,那么我们如何在ASP.NET MVC中来做CRUD呢?如果说只是单纯实现功能,那自然是再简单不过了,可是我们要考虑如何来做得比较好维护比较好扩展,如何做得 ...
- 一个简单的jsp+servlet登录界面的总结
这个登录界面我是用eclipse+tomcat7来实现的(网上比较多都是用myeclipse来做的) 1.首先是关于servlet部署的问题 首先你的servlet类要写在WEB-INF的Class文 ...
- 初识Jsp,JavaBean,Servlet以及一个简单mvc模式的登录界面
1:JSP JSP的基本语法:指令标识page,include,taglib;page指令标识常用的属性包含Language用来定义要使用的脚本语言:contentType定义JSP字符的编码和页面响 ...
- .net,mvc使用bootstrap做一个标准后台
今天准备搭一个公用后台,使用bootstrap,方便今后开发,顺便mark一下 后期列表页将使用kendo-ui,增强后台的效果 下面是代码... login页面 @{ Layout = null; ...
- Bootstrap 做一个简单的母版页
随便搭的一个母版页,不太好看,只是为了看效果....请勿吐槽. 效果如图: 一.新建母版页,引入Bootstrap相关js文件 <link href="../css/bootstrap ...
- 使用bootstrap做一个响应式的页面
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 用Bootstrap做一个历史朝代表
引入CDN,算好需要合并的单元格. <!DOCTYPE html> <html> <head> <!-- 移动设备 --> <meta name= ...
- 使用react-native做一个简单的应用-04界面主框架
欢迎界面搭建完毕,我们接下来需要做的就是搭建应用程序的主体框架啦.首先我们看一下首页的截图: 从图中看到,我将首页分为了三部分:用黑色矩形表示的头部,绿色表示的内容和红色表示的底部. 下面我们需要解决 ...
- 做一个开源的小程序登录模块组件(token)
先了解下SSO 对于单点登陆浅显一点的说就是两种,一种web端的基于Cookie.另一种是跨端的基于Token,一般想要做的都优先做Token吧,个人建议,因为后期扩展也方便哦. 小程序也是呢,做成t ...
随机推荐
- java接口理解(转载)
今天和同事好好的讨论了java接口的原理和作用,发现原来自己的对接口的理解仅仅是局限在概念的高度抽象上,觉得好像理解了但是不会变化应用其实和没有理解差不多.以前看一个帖子说学习一个东西不管什么时候都要 ...
- MySql_Learn
1 id 自增长 auto_increment 2 获取当前时间 now() 3 新增字段 修改字段名称 简单分页功能 limit 10 offset 20; 查询第21到30条数据 selec ...
- 【Codeforces Round #456 (Div. 2) A】Tricky Alchemy
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 统计需要的个数. 不够了,就买. [代码] #include <bits/stdc++.h> #define ll lo ...
- checkbox-padding 调整checkbox字体跟图标距离
有时候我们会遇到需要调整控件中的内容相对于容器的位置.这里有两种情况 1.linearlayout这样的容器中,包含button类的控件,这时候margin可以调节 2.textview中的文字内容 ...
- 企业网管软件之SOLARWINDS实战-制作拓扑图
企业网管软件之SOLARWINDS实战-制作拓扑图-开始 企业网管软件之SOLARWINDS实战-制作拓扑图 本文出自 "李晨光原创技术博客" 博客,谢绝转载!
- sql server try catch
一直不习惯Sql Server 2000提供的错误处理机制----繁琐,别扭...如今,Sql Server 2005提供了对Try...Catch的支持,我们总算可以象写程序一样写SQL语句了:) ...
- 【习题 7-1 UVA-208】Firetruck
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 预处理一下终点能到达哪些点. 暴力就好. 输出结果的时候,数字之间一个空格.. [代码] /* 1.Shoud it use lon ...
- MySQLSocketPHPvimApache
原文:http://www.blogjava.net/asenyifei/articles/82575.html 自己装了一个MYSQL客户端,但却发现出现这样的错误: Can't connect t ...
- 使用knockout.js 完毕template binding
//1.template <script id="txn-details-template" type="text/html"> <!--St ...
- SqlParameter的用法
SqlParameter的用法 关于Sql注入的基本概念,相信不需多说,大家都清楚,经典的注入语句是' or 1=1--单引号而截断字符串,“or 1=1”的永真式的出现使得表的一些信息被暴露出来,如 ...
