wepy小程序实现选项卡
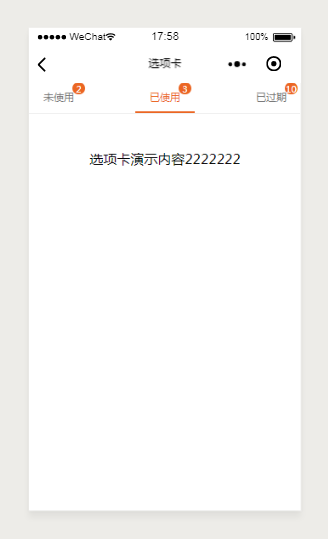
先上效果:

本文是基于前面几篇文章:
正文开始:
1.新建一个需要选项卡的页面
(1)pages下面其他页面复制一份,修改文件名,删掉内容,保留结构。pages/tab.wpy
(2)打开app.wpy,config里面添加页面路由
config = {
pages: [
'pages/home', // 首页
'pages/category', // 分类
'pages/cart', // 购物车
'pages/member', // 会员中心
'pages/list', // 列表页
'pages/tab' // 选项卡演示页
],
}
(3)在首页home.wpy添加一个导航,作为选项卡演示页的入口
<template>
<view class="container">
<view class="nav">
<navigator url="/pages/list">演示上拉加载列表</navigator>
<navigator url="/pages/tab">选项卡</navigator>
</view>
</view>
</template>
现在2个导航了,是时候美化一下,css如下:
.nav {
text-align: center;
padding: 20rpx;
navigator {
margin-bottom: 30rpx;
background-color: #f5f5f5;
border-radius: 10rpx;
line-height: 48rpx;
padding: 10rpx 50rpx;
color: #333;
}
}
2.选项卡布局
打开tab.wpy
(1)静态布局
tempate结构代码:
<template>
<view>
<!-- 选项卡导航 -->
<view class="swiper-tab">
<view wx:for="{{tabList}}" wx:key="index" class="swiper-tab-list {{currentTab==index ? 'active' : ''}}" bindtap="switchNav({{index}})">
{{item.name}}
<view class="dot" wx:if="{{item.dotNum>0}}">{{item.dotNum}}</view>
</view>
</view>
<!-- 切换的内容 -->
<view class="tab-content" wx:if="{{currentTab===0}}">选项卡演示内容1111111</view>
<view class="tab-content" wx:if="{{currentTab===1}}">选项卡演示内容2222222</view>
<view class="tab-content" wx:if="{{currentTab===2}}">选项卡演示内容3333333</view>
</view>
</template>
css:
.swiper-tab {
width: 100%;
border-bottom: 1rpx solid #eee;
text-align: center;
line-height: 80rpx;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
background: #fff;
}
.swiper-tab-list {
font-size: 30rpx;
color: #777777;
padding: 0 40rpx;
position: relative;
}
.active {
color: #eb6623;
border-bottom: 5rpx solid #eb6623;
}
.dot {
position: absolute;
display: flex;
width: 37rpx;
height: 35rpx;
line-height: 40rpx;
text-align: center;
align-items: center; /* 垂直居中 */
justify-content: center; /* 水平居中 */
background: #eb6623;
border-radius: 100px;
color: #fff;
z-index:;
font-size: 26rpx;
top:;
right: 10rpx;
}
.tab-content {
text-align: center;
padding: 100rpx 50rpx;
}
js data对象:
data = {
tabList: [
{
name: '未使用',
dotNum: 2
},
{
name: '已使用',
dotNum: 3
},
{
name: '已过期',
dotNum: 10
}
],
currentTab: 0
}
(2)点击切换
methods= {
switchNav(i, e) {
if (this.currentTab === i) {
return false
} else {
this.currentTab = i
this.$apply()
}
}
}
记得执行 npm run dev ,再打开微信开发者工具预览效果哟~
最终效果如开头的图
谢谢!
wepy小程序实现选项卡的更多相关文章
- WePY | 小程序组件化开发框架
资源连接: WePY | 小程序组件化开发框架 WePYAWESOME 微信小程序wepy开发资源汇总 文档 GITHUB weui WebStorm/PhpStorm 配置识别 *.wpy 文件代码 ...
- 快速入门 WePY 小程序【转】
一.WePY介绍 WePY 是 腾讯 参考了Vue 等框架对原生小程序进行再次封装的框架,更贴近于 MVVM 架构模式, 并支持ES6/7的一些新特性. 二.WePY 使用 1.WePY的安装或更新都 ...
- 【小程序开放激励视频】--wepy小程序添加激励视频
小程序开放激励视频是对小程序开发者一个福音,小程序开发者可以完成一些变现,以增加收入! 本文章针对已经有开发经验或者正在进行小程序开发的同学~ 官方文档:激励视频广告 定义页面变量,用于创建视频实例 ...
- 【WePY小程序框架实战四】-使用async&await异步请求数据
[WePY小程序框架实战一]-创建项目 [WePY小程序框架实战二]-页面结构 [WePY小程序框架实战三]-组件传值 async await 是对promise的近一步优化,既解决了promise链 ...
- 【WePY小程序框架实战三】-组件传值
[WePY小程序框架实战一]-创建项目 [WePY小程序框架实战二]-页面结构 父子组件传值 静态传值 静态传值为父组件向子组件传递常量数据,因此只能传递String字符串类型. 父组件 (paren ...
- 【WePY小程序框架实战二】-页面结构
[WePY小程序框架实战一]-创建项目 项目结构 |-- dist |-- node_modules |-- src | |-- components |-- a.wpy |-- b.wpy |-- ...
- 微信小程序Tab选项卡切换大集合
代码地址如下:http://www.demodashi.com/demo/14028.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- wepy小程序实现列表分页上拉加载(2)
第一篇:wepy小程序实现列表分页上拉加载(1) 本文接着上一篇内容: 4.优化-添加加载动画 (1)首先写加载动画的结构和样式 打开list.wpy文件 template结构代码: <temp ...
- wepy小程序实现列表分页上拉加载(1)
使用wepy开发微信小程序商城第一篇:项目初始化 使用wepy开发微信小程序商城第二篇:路由配置和页面结构 列表页效果图: 1.新建列表页 (1)在pages里面新建一个list.wpy文件 初始代码 ...
随机推荐
- Oracle 11g win7 64位【桌面类 && 服务器类】安装过程
Oracle 11g win7 64位[桌面类 && 服务器类]安装过程 一.首先,根据自己的操作系统位数(32位或64位),到官网下载相应的安装程序,如下图所示. ...
- Linux之lldptool命令
1. 描述 当我们想在操作系统里面查看网口和交换机连接的状态信息,我们可以使用lldptool这个工具. 2.LLDP协议 LLDP是一个数据链路层发现协议,LLDP协议使得接入网络的一台设备可以将其 ...
- 【MinGW】【C语言环境搭建】
问题 安装MinGW配置环境变量后终端输入gcc -v出错 解决 Win10下环境变量最后不用加分号
- dp之完全背包 hdu--2159一维数组做法
#include <iostream>#include <stdio.h>#include <string.h>using namespace std;int ma ...
- ubuntu网络重启后或主机重启后,/etc/resolv.conf恢复原样的解决办法
ubuntu网络重启后或主机重启后,/etc/resolv.conf恢复原样的解决办法 /etc/resolv.conf中设置dns之后每次重启该文件会被覆盖,针对这种情况找了一些个解决方法 防止/e ...
- Android学习笔记进阶21之设置壁纸
别忘记在ApplicationManifest.xml 中加上权限的设置. <uses-permission Android:name = "android.permission.SE ...
- 自定义控件学习——下拉刷新ListView
效果 开始用Android Studio写了,还有挺多不明白这IDE用法的地方....蛋疼 主要思路 1. 添加了自定义的头布局 2. 默认让头布局隐藏setPadding.设置 -自身的高度 ...
- ajax嵌套ajax 可能出现问题 的解决办法
ajax由于他的异步特性 在第一次请求中的循环中嵌套第二个ajax会数据会读不出来 第一种 描述:如果条件许可,把两次请求都放在服务端处理掉一起发回来,这些就在客户端只有一次ajax了 优点:代码放在 ...
- WdatePicker日期控件的使用
将压缩包中的文件连带文件夹添加到项目中去,注意要完整的添加到项目中去,不要更改了其目录结构 然后在aspx页面中直接使用即可: 首先引入: <script src="/Controls ...
- JavaFx lineChart real-time Monitor
JavaFx lineChart real-time Monitor about memory public class EffectTest extends Application { Stac ...
