JavaScript正则表达式总结
同学们,今天给大家带来一篇正则表达式的总结,老规矩,先说下我们为什么要用正则?正则要用在什么地方?
(个人理解的,大神轻喷)
正则很多时候要用于字符串操作,比如我们要把一个字符串里面的空格删除啊,替换啊或者其他,比如我们要查找某个字符在字符串中的位置啊
还有什么应用场景呢?用过数据库的同学,应该都知道数据库查询吧,查询就要有查询条件,查询条件当然可以不用正则,但是模糊查询就可以使用正则来当做查询条件的,模糊查询是什么呢?字面理解,就是模糊的进行查询,比如阿1、阿2,我要把阿什么的都找出来,就可以用模糊查询。
感觉正则好像挺有用的,要学下?在学之前要切记一点,不要以为正则是不需要记忆的,用到的时候再查,该记住的还是要记住,不然在你自己写正则的时候,会有些无从下手。
下面几项就是属于必须要记忆的内容,再次提示(下面几种尽可能都记住):
1、正则有两种创建形式:
第一种: var re = /a/ 简写形式,不需要加引号,不可以传入变量
第二种:var re = new RegExp (’a’) 这种形式创建的好处在于,我们的a是可以替换为变量的,当然变量的话就别加引号了
这两种主要的区别在于是否可以进行变量引入
2、匹配模式:
var re1 = /a/i var re2 = new RegExp(’a’,’i’)
此处的i就是一种匹配模式,代表忽略大小写进行匹配,也就是同样可以匹配到A
有三种匹配模式:
i 全名case-insensitive,意思是不敏感实例,代表忽略大小写
g 全名 global,意思是全局,代表要应用于所有字符串
m 全名multiline,意思是多行,代表到达文本末尾时,还会查找下一行匹配项
上述是《JavaScript高级程序设计》中的说法,下面谈谈我自己的理解,首先i估计不用说了,就是忽略大小写进行匹配,然后g,比如我们有一个字符串abcdaaaaa,我们要找出a在字符串中的位置,如果不加g,返回的只是开头匹配到的a的结果,后续就不进行了,也就是匹配到一个就算收工了,反之,加上g,就会把匹配到的所有a的结果都返回,至于m,(这货我也没用过,目前还真不知道有什么应用场景,后续发现了再补充吧)
3、元字符
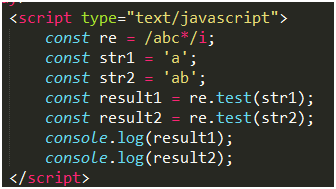
在进行下面的学习之前,建议同学们先做个demo,比如:

re为正则,str1为匹配正确的字符串,str2为匹配错误的字符串,自己多试下,更有助于以下内容的理解。
此处先给出一个元字符列表吧,这是菜鸟教程里面的罗列的
http://www.runoob.com/regexp/regexp-metachar.html
下面来说下,我个人认为比较常用,又很有必要记忆的几个,以下用实例说明(re.test(str)方法)
(这里先抽出来单独说,后面会组合起来说下)
^a 代表匹配以a开头的字符串
a$ 代表匹配以a结尾的字符串,注意a在$前面
abc* 代表匹配ab后面可以有0或者多个c的字符串
(此处要注意ab必须要有,c可以出现0次或者多次,不能理解成a必须有,bc出现0次或者多次,原因是运算符优先级的问题,后面会讲优先级)
abc+ 代表匹配ab后面至少有一次出现c的字符串
(和*的区别是,+必须有一次,*可以是0次)
do(es)? 代表匹配前面的子表达式0次或者一次
(也就是说可以匹配do和does,只有这两种匹配情况)
[xyz] 匹配包含x,y,z任意一个的字符串
[^xyz] 匹配不包含x,y,z的字符串
\d 数字
\D 非数字
\s 空白符
\S 非空白符
\w 单词字符
\W 非单词字符
[a-z] [0-9] [A-Z] 代表小写字母,数字,大写字母
当然,特别重要的还有转义字符 \,使用转义字符用于匹配字符串中的元字符( 如: \[ ),还有点号,表示任意字符,点号还是很重要的
a{n} 代表匹配n次a,比如n是10,就是要匹配a连续出现10次的字符串
a{n,} 代表匹配大于等于n次a,比如n是10,就是要匹配a连续出现10次及大于10次的字符串
a{n,m} 代表匹配大于等于n次a而且小于等于m次a,比如n是10,m是12,就是要匹配a连续出现10次到12次的字符串,包括10次和12次
其余的,可查阅上面给的链接,去列表中查看学习,此处只列出了个人认为比较常用的几个
4、运算符优先级(这个还是很重要的,就和数学中的加减乘除一样,乘除的优先级大于加减,提升优先级就使用小括号包起来),此处借用菜鸟教程中的内容:

总结下就是:先转义,后小括号和方括号,然后各种限定,再然后开头和结尾,最后才是 | ,此处一定要注意 | ,就是“或”的意思,它是优先级最低的,切记
5、此处举个例子帮大家理解下优先级,并简要总结下上述关键点:小括号表示提升优先级,中括号表示范围,大括号表示量词,也就是多少个
var re = /^a|b$/i
此处匹配到的是以a开头或者以b结尾的字符串,忽略大小写,重点在 | 的优先级是最低的
var re = /^(a|b).*c$/i
此处匹配到的是a或者b开头,然后中间有任意个任意字符,最后以c结尾的字符串,注意*前面有个点号
6、基本点就是上述5个内容了,这里不赘述正则的方法函数,为了方便大家使用,提供几个demo和简要分析给大家(const是es6写法,不会es6的,把const换成var,以下demo不会有影响)
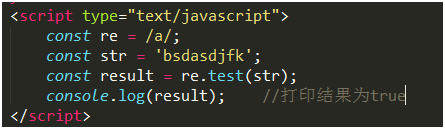
test方法:

此方法检测字符串是不是满足正则匹配,返回值为true或者false
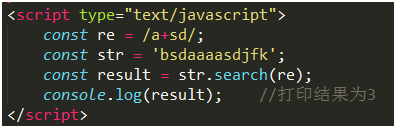
search方法:

此方法检测满足条件的字段在字符串中出现的位置,是从0开始计数的
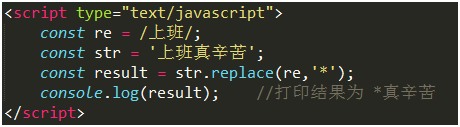
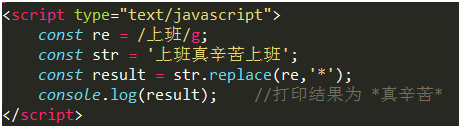
replace方法:

此方法进行替换操作,接收两个参数,第一个参数为正则,第二个参数为替换成什么,如果字符串中有好几个‘上班’怎么办,这样写只会替换一个的,想想我们上面讲的知识

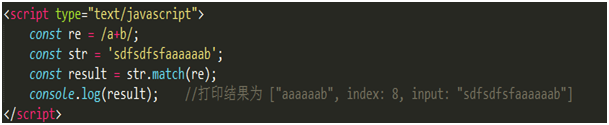
match方法:
好像还有个match方法,我们也来试一试

首先打印出来的第一个表示我们的正则在字符串中匹配到的字段,第二个表示匹配到的位置,从0开始计数,第三个表示输入的字符串
乍一看这个打印结果,就一数组嘛,可是数组会有这样写的吗?还能使用冒号?我们也去试着这样写下数组,放心,肯定会报错的,那打印结果不是数组?我们来试一下,把最后一行代码改为console.log(result instanceof Array),好吧,返回结果是true,它的确是个数组,具体啥情况,小老弟也蒙圈了,不过我们可以理解为index和input是返回值的两个属性,还是从最后一行代码改,console.log(result[0]),输出没问题,
console.log(result[1]),输出undefined,console.log(result.index)输出没问题,所以说我们把index和input理解为它的两个属性应该是没错的
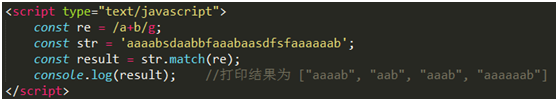
但是问题来了,我们把代码略作修改:

此时我们再打印result.index ,结果就是undefined
总结下吧,如果没找到匹配对象,返回值为null,如果正则中不加g,也就是只匹配一次就收工,此时返回值会有index和input属性,匹配字段为返回值数组的第一个值;
如果正则中加g,返回值没有index和input属性,返回值为一个数组,数组元素为每个匹配到的字段
到此,正则就先到这了,同学们该记的东西也要多熟悉下了,最后送上一些小福利,欢迎伸手党,感谢知乎大神的贡献
前端表单验证常用的15个js正则表达式:
https://zhuanlan.zhihu.com/p/28058115
JavaScript正则表达式总结的更多相关文章
- JavaScript正则表达式,你真的知道?
一.前言 粗浅的编写正则表达式,是造成性能瓶颈的主要原因.如下: var reg1 = /(A+A+)+B/; var reg2 = /AA+B/; 上述两个正则表达式,匹配效果是一样的,但是,效率就 ...
- 【JS】javascript 正则表达式 大全 总结
javascript 正则表达式 大全 总结 参考整理了一些javascript正则表达式 目的一:自我复习归纳总结 目的二:共享方便大家搜索 微信:wixf150 验证数字:^[0-9]*$ 验证n ...
- 理清JavaScript正则表达式--上篇
在JavaScript中,正则表达式由RegExp对象表示.RegExp对象呢,又可以通过直接量和构造函数RegExp两种方式创建,分别如下: //直接量 var re = /pattern/[g | ...
- 理清JavaScript正则表达式--下篇
紧接:"理清JavaScript正则表达式--上篇". 正则在String类中的应用 类String支持四种利用正则表达式的方法.分别是search.replace.match和s ...
- JavaScript正则表达式详解(一)正则表达式入门
JavaScript正则表达式是很多JavaScript开发人员比较头疼的事情,也很多人不愿意学习,只是必要的时候上网查一下就可以啦~本文中详细的把JavaScript正则表达式的用法进行了列表,希望 ...
- JavaScript正则表达式详解(二)JavaScript中正则表达式函数详解
二.JavaScript中正则表达式函数详解(exec, test, match, replace, search, split) 1.使用正则表达式的方法去匹配查找字符串 1.1. exec方法详解 ...
- Python自动化 【第十八篇】:JavaScript 正则表达式及Django初识
本节内容 JavaScript 正则表达式 Django初识 正则表达式 1.定义正则表达式 /.../ 用于定义正则表达式 /.../g 表示全局匹配 /.../i 表示不区分大小写 /.../m ...
- JavaScript正则表达式下——相关方法
上篇博客JavaScript 正则表达式上——基本语法介绍了JavaScript正则表达式的语法,有了这些基本知识,可以看看正则表达式在JavaScript的应用了,在一切开始之前,看看RegExp实 ...
- JavaScript 正则表达式上——基本语法
定义 JavaScript种正则表达式有两种定义方式,定义一个匹配类似 <%XXX%> 的字符串 1. 构造函数 var reg=new RegExp('<%[^%>]+%&g ...
- 正则表达式入门教程&&经典Javascript正则表达式(share)
前言 例子: ^.+@.+\\..+$ 这样的代码曾经多次把我自己给吓退过.可能很多人也是被这样的代码给吓跑的吧.继续阅读本文将让你也可以自由应用这样的代码. 正文 教程:正则表达式30分钟入门教程 ...
随机推荐
- JS代码引用位置问题-转
看到很多JS代码全部放在head中的情况,其实这是个细节问题.转载一个知乎用户于江水的答案: 作者:于江水链接:https://www.zhihu.com/question/34147508/answ ...
- Internal Temporary Tables
8.4.4 How MySQL Uses Internal Temporary Tables 这是MySQL手册中的一节,尝试补充了一些解释.用的版本是MySQL5.6.15社区版 In some c ...
- arcgis server10.2.2公布地图基础服务的详细步骤
1.直接打开制作好的.mxd文档,比方这里: 2.打开mxd文档之后.打开菜单:file-share as -services 弹出地图公布服务的界面: 点击publish之后,耐心的等待一段时间,地 ...
- POJ3570 Fund Management 动态规划
题目大意 Frank从个人投资者获得了c美元的资金,可用于m天的投资.Frank可以对n(n<=8)支股票进行投资.对于每一支股票:都有一个交易上限si,表示一天最多能交易的股数:还有一个上限k ...
- 负载均衡获得真实源IP的6种方法
除了X-FORWARD-FOR,负载均衡中获得真实源IP的方法还有很多种. 本文抛砖引玉,主要介绍获得真实源IP的多种方法,而不是具体配置. 负载均衡获得真实IP的方法有很多种,将形成专题文章. 本文 ...
- uirecorder录制脚本
安装步骤不再描述. 将手机通过数据线连接到mac 然后输入启动macaca的命令: macaca server --port 4444 --verbose & 在输入 命令:uirecorde ...
- SVO在ROS下的配置与运行
最近在做实验的时候,需要配置SVO,下面讲讲其中的过程以及遇到的问题: 首先说明配置环境:Ubuntu 14.04 + ROS indigo,ROS的安装我参考了ROS的官网上给出的教程:http:/ ...
- AJAX异步删除操作
@Ajax.ActionLink("删除", "Delete", new {id = user.Id}, ajaxOption) @{ var ajaxOpti ...
- Java基础7一面向对象
1.构造方法: (1)定义:方法名称必须和类名相同,没有返回值,也没有void (2)语法: [访问修饰符] 类名(){ } (3)作用:创建对象.初始化成员变量. (4)构造方法的分类: A.无参数 ...
- 登录linux,输入ls显示anaconda-ks.cfg cobbler.ks ....., 原因在于root@ ~ / 区别
今天登录linux测试机,想要创建目录,ls的时候,找不到之前的的目录,才发现是目录不对的问题. 首先,先要弄清楚 [root@330c353813ea ~] 和 [root@330c353813ea ...
