js插件---强大的图片裁剪Cropper
js插件---强大的图片裁剪Cropper
一、总结
一句话总结:官网或者github里面的文档或者demo才是真的详细
使用的话找到图片裁剪后的base64数据,然后这个数据可下载可传递到服务器
1、本地运行出现Uncaught DOMException: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported如何解决?
弄到服务器上面去运行就OK了
2、如何获取到裁剪后的图片的base64的数据?
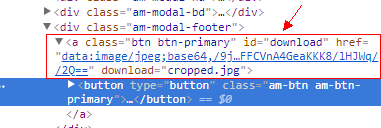
a、首先发现这里提供裁剪好的图片的下载功能,所以知道一定是某段js代码将数据和这个下载的button相关联了
<a class="btn btn-primary" id="download" href="javascript:void(0);" download="cropped.jpg">
b、然后去js代码中找这个下载按钮出现的位置,一下子就搜索到了
24 console.log(result);
25 $('#cropped-modal').modal().find('.am-modal-bd').html(result);
26 $('#download').attr('href', result.toDataURL('image/jpeg'));
27 console.log(result.toDataURL('image/jpeg'));
一下子就知道了result.toDataURL('image/jpeg')就是获取裁剪好的图片的base64的数据
3、如何将canvas转换为base64图片数据?
这里的result就是canvas,用的toDataURL方法
27 console.log(result.toDataURL('image/jpeg'));
4、如何获取插件完整详细的API和demo?
官网或者github里面的文档或者demo才是真的详细
5、如何实现点击下载图片?
将a标签的href设置为图片的base64数据,那么点击这个a标签就是下载图片
24 console.log(result);
25 $('#cropped-modal').modal().find('.am-modal-bd').html(result);
26 $('#download').attr('href', result.toDataURL('image/jpeg'));
27 console.log(result.toDataURL('image/jpeg'));
并且指定download可以指定下载图片的名字

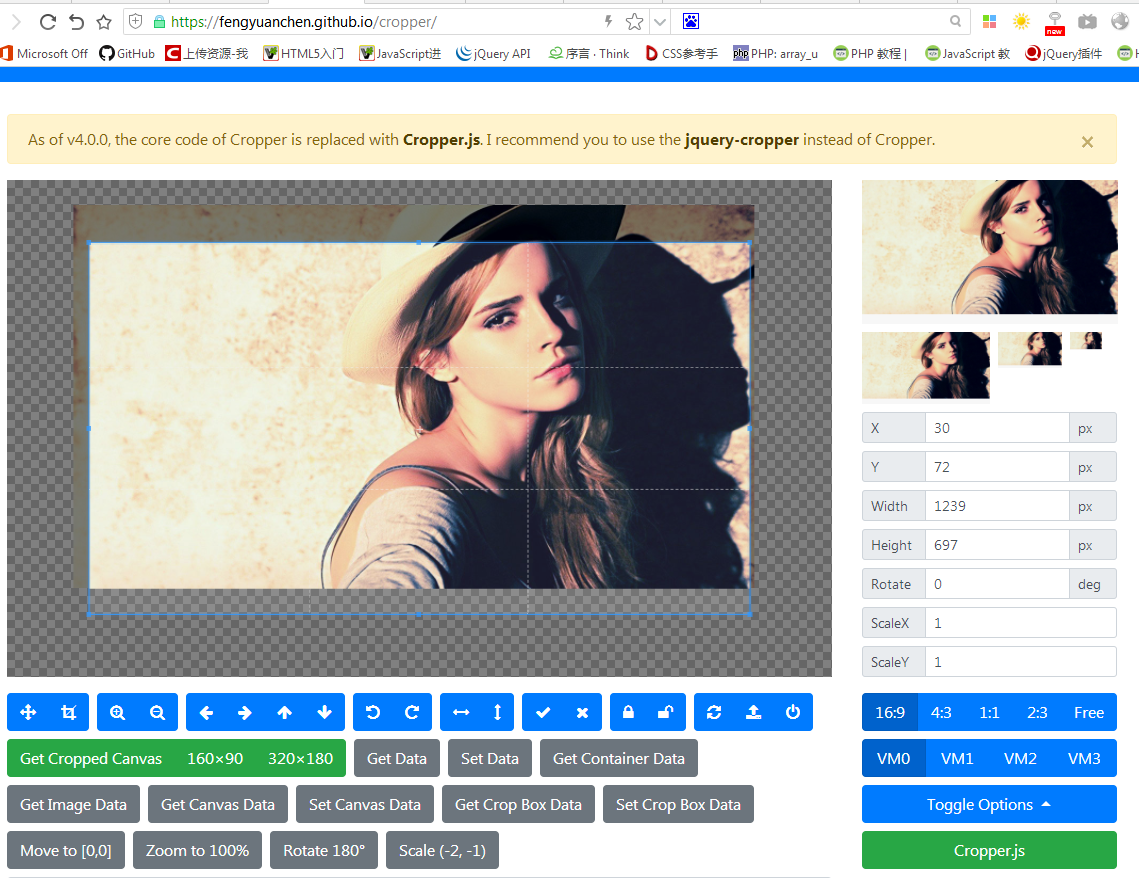
二、强大的图片裁剪Cropper
百度盘下载地址:链接:https://pan.baidu.com/s/1LZtqQyIR-DNjjUDQ3XxK5A 密码:odgt
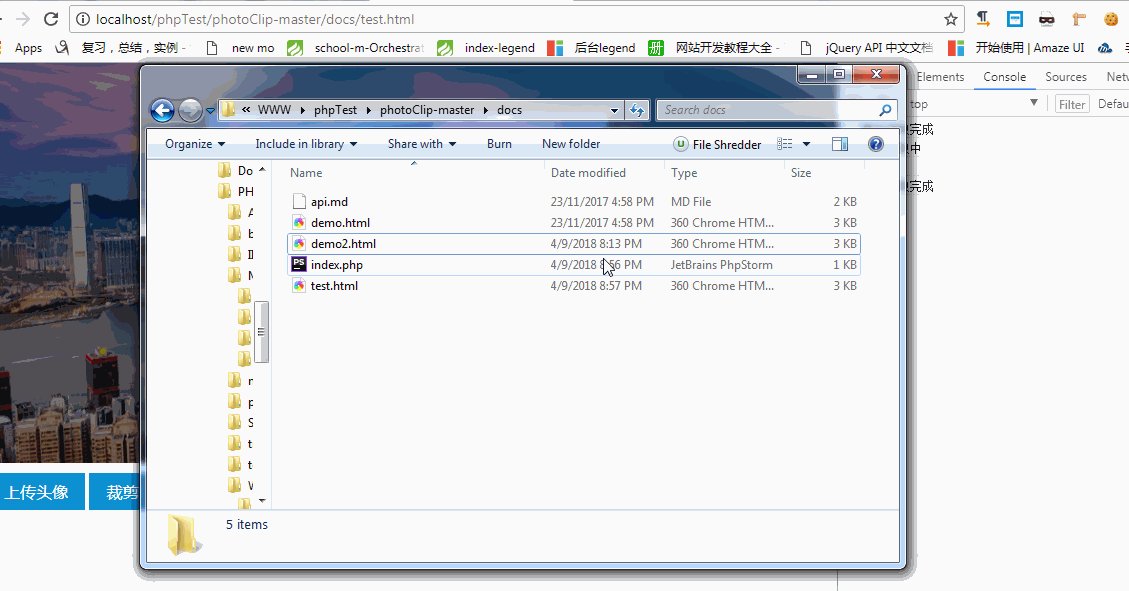
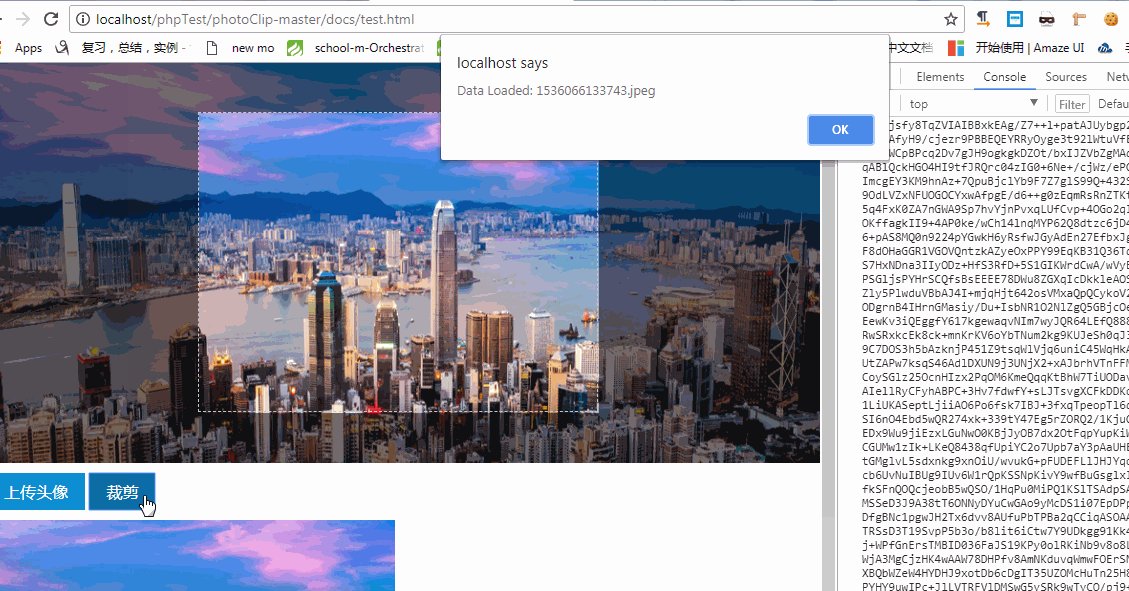
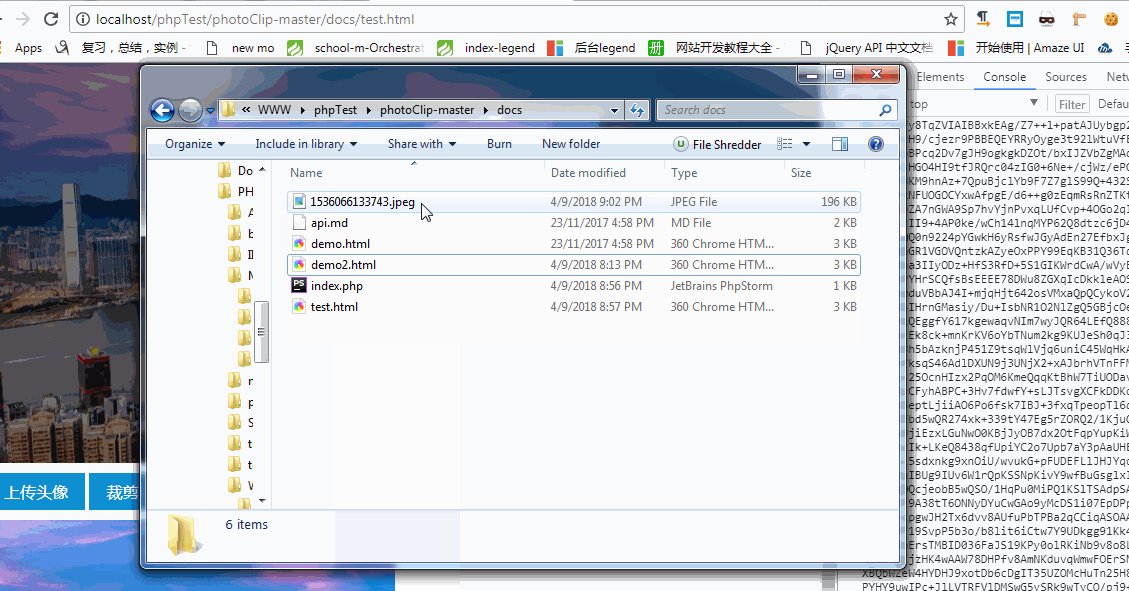
1、截图


2、代码
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Cropper</title>
<link rel="stylesheet" href="../dist/amazeui.min.css">
<link rel="stylesheet" href="../dist/amazeui.cropper.css">
<link rel="stylesheet" href="demo.css">
<script src="../dist/jquery.min.js" charset="utf-8"></script>
<script src="../dist/amazeui.min.js" charset="utf-8"></script>
<script src="../dist/cropper.min.js" charset="utf-8"></script>
<script src="demo.js" charset="utf-8"></script>
</head>
<body>
<div class="am-g">
<div class="am-u-md-9">
<div class="img-container">
<img id="image" alt="Picture">
</div>
</div>
<div class="am-u-md-3">
<div class="am-img-preview preview-lg am-circle"></div>
<div class="am-img-preview preview-md am-circle"></div>
<div class="am-img-preview preview-sm am-circle"></div>
</div>
</div>
<div class="am-g docs-buttons">
<fieldset>
<legend>头像剪裁 1:1</legend>
<div class="am-form-group am-form-file">
<button type="button" class="am-btn am-btn-primary am-btn-sm">
<i class="am-icon-cloud-upload"></i> 选择要上传的文件
<input type="file" id="inputImage" name="file" accept="image/*">
</button>
</div>
<div class="am-form-group">
<div id="file-list"></div>
<button type="button"
class="am-btn am-btn-primary am-btn-sm"
data-method="zoom"
data-option="0.1">
<i class="am-icon-search-plus"></i> 放大
</button>
<button type="button" class="am-btn am-btn-primary am-btn-sm"
data-method="zoom"
data-option="-0.1">
<i class="am-icon-search-minus"></i> 缩小
</button>
<button type="button" class="am-btn am-btn-primary am-btn-sm js-modal-open"
data-method="getCroppedCanvas">
<i class="am-icon-camera"></i> 截取图像
</button>
</div>
</fieldset>
</div>
<div class="am-modal" tabindex="-1" id="cropped-modal">
<div class="am-modal-dialog">
<div class="am-modal-hd"> 截取图像
<a href="javascript: void(0)" class="am-close am-close-spin" data-am-modal-close>×</a>
</div>
<div class="am-modal-bd"></div>
<div class="am-modal-footer">
<a class="btn btn-primary" id="download" href="javascript:void(0);" download="cropped.jpg">
<button type="button" class="am-btn am-btn-primary">
<i class="am-icon-download"></i>
下载
</button>
</a>
</div>
</div>
</div>
</body>
</html>
demo.js
$(function() {
'use strict';
// 初始化
var $image = $('#image');
$image.cropper({
aspectRatio: '1',
preview: '.am-img-preview',
zoomOnWheel: false,
})
// 事件代理绑定事件
$('.docs-buttons').on('click', '[data-method]', function() {
var $this = $(this);
var data = $this.data();
var result = $image.cropper(data.method, data.option, data.secondOption);
switch (data.method) {
case 'getCroppedCanvas':
if (result) {
// 显示 Modal
console.log(result);
$('#cropped-modal').modal().find('.am-modal-bd').html(result);
$('#download').attr('href', result.toDataURL('image/jpeg'));
console.log(result.toDataURL('image/jpeg'));
}
break;
}
})
// 上传图片
var $inputImage = $('#inputImage');
var URL = window.URL || window.webkitURL;
var blobURL;
if (URL) {
$inputImage.change(function () {
var files = this.files;
var file;
if (files && files.length) {
file = files[0];
if (/^image\/\w+$/.test(file.type)) {
blobURL = URL.createObjectURL(file);
$image.one('built.cropper', function () {
// Revoke when load complete
URL.revokeObjectURL(blobURL);
}).cropper('reset').cropper('replace', blobURL);
$inputImage.val('');
} else {
window.alert('Please choose an image file.');
}
}
// Amazi UI 上传文件显示代码
var fileNames = '';
$.each(this.files, function() {
fileNames += '<span class="am-badge">' + this.name + '</span> ';
});
$('#file-list').html(fileNames);
});
} else {
$inputImage.prop('disabled', true).parent().addClass('disabled');
}
})
js插件---强大的图片裁剪Cropper的更多相关文章
- 图片裁剪 cropper.js 上传组件封装 vue
//HTML cropper.js 文档地址: https://github.com/fengyuanchen/cropperjs/blob/master/README.md <template ...
- 基于jQuery功能非常强大的图片裁剪插件
今天我们要来介绍一款基于jQuery功能非常强大的图片裁剪插件,这款jQuery图片裁剪插件可以选择裁剪框的尺寸比例,可以设置高宽尺寸,同时可以设置图片翻转角度,当然也支持图片的缩放,裁剪框也可以用鼠 ...
- PHP+jQuery.photoClip.js支持手势的图片裁剪上传实例
PHP+jQuery.photoClip.js支持手势的图片裁剪上传实例,在手机上双指捏合为缩放,双指旋转可根据旋转方向每次旋转90度,在电脑上鼠标滚轮为缩放,双击则顺时针旋转90度. 下面让我们来看 ...
- 图片裁剪(cropper)后上传问题
最近工作需要处理头像裁剪以及上传,研究了几天,写点心得,提醒自己记住踩过的坑,能帮助别人当然更好. 功能基本就是这样: 这里需要注意的是:拿到需求后,不要急于直接上手,花费半个小时,甚至更长时间缕清整 ...
- 通过jquery.transit.min.js插件,实现图片的移动
首先给出插件:jquery.transit.min.js (function(t,e){if(typeof define==="function"&&define. ...
- jquery.imgpreload.min.js插件实现页面图片预加载
页面分享地址: http://wenku.baidu.com/link?url=_-G8miwbgDmEj6miyFtjit1duJggBCJmFjR2jky_G1VftD9eS9kwGOlFWAOR ...
- 5 款最新的 jQuery 图片裁剪插件
这篇文章主要介绍最新的 5 款 jQuery 图片裁剪插件,可以帮助你轻松的实现你网站需要的图像裁剪功能. Cropit Cropit 是一个 jQuery 插件,支持图像裁剪和缩放功能.Cropit ...
- 启用lazyload插件,减少图片加载
使用lazyload的js插件,减少图片加载,提高页面加载速度和节省流量.虽然这个头像是第三方服务器来的,不消费博客的流量,但是能节省部分访客的加载时间,也是不错的哦. 用lazyload插件,只是后 ...
- cropper.js图片裁剪
最近做电子名片的项目,可是个人照片展示上出现了 用户上传的图片尺寸严重失调,所以要求进行图片裁剪,再此我对图片裁剪进行调研 还不太成熟 以后再改 这个实现的原理是 前台获取到 坐标 图片的尺寸 原图文 ...
随机推荐
- LightOJ-1259 Goldbach`s Conjecture 数论 素数筛
题目链接:https://cn.vjudge.net/problem/LightOJ-1259 题意 给一个整数n,问有多少对素数a和b,使得a+b=n 思路 素数筛 埃氏筛O(nloglogn),这 ...
- BZOJ 4896 [Thusc2016]补退选 (Trie树维护vector)
题目大意:略 这竟然是$thusc$的题... 先把询问里加入的串全拎出来,建出$Trie$树,$Trie$里每个节点都开一个$vector$记录操作标号,再记录操作数量$sum$ 然后瞎**搞搞就行 ...
- FastDFS图片服务器搭建
*FastDFS图片服务器搭建准备:1.需要libfastcommon安装包 选择最新稳定版(libfastcommon-1.0.36.tar.gz)2.需要FastDFS安装包 选择最新稳定版(fa ...
- CSS 子元素选择器
所有选择器参考手册:http://www.w3school.com.cn/cssref/css_selectors.asp 1)子元素选择器 参考链接:http://www.w3school.com. ...
- filezilla server配置为 passive mode
首先要配置filezilla的setting里面的Passive mode setting选项 (2)关键部分,打开win8.1下的防火墙,新建入站规则 注意,要打开80,443端口.已经passiv ...
- 曲根英语万词---二、evoke
曲根英语万词---二.evoke 一.总结 一句话总结:evoke v.唤起,引起 词根:-voc-, -vok- [词根含义]:声音,叫喊 1.consecrate? v,供奉,奉为神圣 -ate, ...
- linux下修改完profile文件的环境变量后如何立即生效
方法1: 让/etc/profile文件修改后立即生效 ,可以使用如下命令: # . /etc/profile 注意: . 和 /etc/profile 有空格 方法2: 让/etc/profile文 ...
- <a>标签是什么意思 怎么使用?
转自:https://www.imooc.com/qadetail/190881 (1) a标签的作用:超链接,用于跳转到别的网页. (2) a标签的用法:<a href="网址&qu ...
- Django和Flask相对总结目录
Django中文文档官网:https://yiyibooks.cn/xx/Django_1.11.6/index.html Flask中文文档官网:https://dormousehole.readt ...
- hadoop的mapReduce和Spark的shuffle过程的详解与对比及优化
https://blog.csdn.net/u010697988/article/details/70173104 大数据的分布式计算框架目前使用的最多的就是hadoop的mapReduce和Spar ...
