Material Design控件使用学习 TabLayout+SwipeRefreshlayout
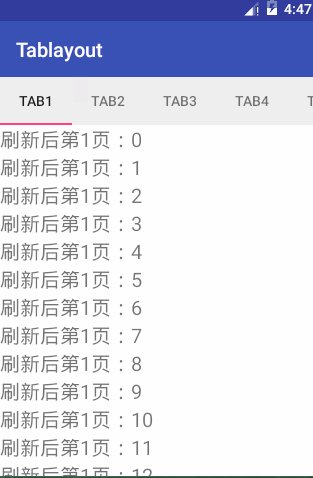
效果:

Tablayout有点类似之前接触过的开源ViewPagerIndicator,将其与viewpager绑定,可实现viewpager的导航功能。
SwipeRefreshLayout是官方出的下拉刷新控件。
1. 导入design包,Recyclerview包。
activity_main布局。
将Tablayout置于Viewpager之上。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="scrollable"
/> <android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#ffffff"
/>
</LinearLayout>
2.MainActivity。
通过tabLayout.setupWithViewPager(viewPager);直接自动完成绑定,当然也有单独给每个Tab设置的方法,但是不如这样简单。
也还可以在代码或xml布局中给tablayout设置样式。
通过Adapter中getPageTitle()方法确定Tab的名称。
package com.example.xw.tablayout; import android.content.Context;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle; public class MainActivity extends AppCompatActivity {
private ViewPager mViewPager;
private TabLayout mTabLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager viewPager= (ViewPager) findViewById(R.id.viewPager);
MyAdapter adapter=new MyAdapter(getSupportFragmentManager(),this);
viewPager.setAdapter(adapter);
TabLayout tabLayout= (TabLayout) findViewById(R.id.tabLayout); tabLayout.setupWithViewPager(viewPager);
} class MyAdapter extends FragmentPagerAdapter{
private String[] titles=new String[]{"Tab1","Tab2","Tab3","Tab4","Tab5","Tab6"};
private Context mContext;
public MyAdapter(FragmentManager fm, Context context) {
super(fm);
mContext=context;
} @Override
public Fragment getItem(int position) {
return PageFragment.newInstance(position+1);
} @Override
public int getCount() {
return titles.length;
} @Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
}
}
3.fragment的布局
将Recyclerview作为SwipeRefreshLayout的child
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/swipeLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/> </android.support.v4.widget.SwipeRefreshLayout>
Recyclerview的item布局
这里简单的用一个textview.
rv_item
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rv_item"
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="item"> </TextView>
PagerFragment
通过swipeRefreshLayout.setOnRefreshListener监听刷新事件,在onRefresh()里开启一个线程去修改adapter的数据,发送message,在主线程的handler
的handleMessage中,通过swipeRefreshLayout.setRefreshing(false); mMyAdapter.notifyDataSetChanged();停止刷新动画和设置Adapter刷新。
package com.example.xw.tablayout; import android.graphics.Color;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v4.view.PagerAdapter;
import android.support.v4.widget.SwipeRefreshLayout;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView; /**
* Created by xw on 2016/9/2.
*/
public class PageFragment extends Fragment {
public static final String ARGS_PAGE="argspage";
private int mPage;
private RecyclerView mRecyclerView;
private MyAdapter mMyAdapter;
private SwipeRefreshLayout swipeRefreshLayout;
private String data="刷新前"; private Handler mHandler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what) {
case 1: swipeRefreshLayout.setRefreshing(false);
mMyAdapter.notifyDataSetChanged();
//swipeRefreshLayout.setEnabled(false);
break;
default:
break;
}
}
};
public static PageFragment newInstance(int page){
Bundle args=new Bundle();
args.putInt(ARGS_PAGE,page);
PageFragment fragment=new PageFragment();
fragment.setArguments(args);
return fragment;
} @Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mPage=getArguments().getInt(ARGS_PAGE);
mMyAdapter=new MyAdapter();
} @Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment,container,false);
swipeRefreshLayout = (SwipeRefreshLayout)view.findViewById(R.id.swipeLayout);
swipeRefreshLayout.setSize(SwipeRefreshLayout.LARGE);
swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
new Thread(new Runnable() {
@Override
public void run() {
data="刷新后";
try {
Thread.sleep(5000);
} catch (InterruptedException e) {
e.printStackTrace();
} mHandler.sendEmptyMessage(1);
}
}).start();
}
}); mRecyclerView= (RecyclerView) view.findViewById(R.id.recycler_view);
mRecyclerView.setLayoutManager(new LinearLayoutManager(getActivity()));
mRecyclerView.setAdapter(mMyAdapter);
return view; }
class MyAdapter extends RecyclerView.Adapter<MyHolder>{ @Override
public MyHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View v=LayoutInflater.from(getActivity()).inflate(R.layout.rv_item,parent,false);
return new MyHolder(v);
} @Override
public void onBindViewHolder(MyHolder holder, int position) {
holder.mTextView.setText(""+data+"第"+mPage+"页:"+position);
} @Override
public int getItemCount() {
return 100;
}
} class MyHolder extends RecyclerView.ViewHolder{
private TextView mTextView;
public MyHolder(View itemView) {
super(itemView);
mTextView= (TextView) itemView; }
}
}
Material Design控件使用学习 TabLayout+SwipeRefreshlayout的更多相关文章
- Material Design控件使用学习 toolbar+drawerlayout+ Snackbar
效果 1.,导包design包和appcompat-v7 ,设置Theme主题Style为NoActionbar 2.custom_toolbar.xml <?xml version=" ...
- Android Material Design控件学习(三)——使用TextInputLayout实现酷市场登录效果
前言 前两次,我们学习了 Android Material Design控件学习(一)--TabLayout的用法 Android Material Design控件学习(二)--Navigation ...
- Android Material Design控件学习(一)——TabLayout的用法
前言 Google官方在14年Google I/O上推出了全新的设计语言--Material Design.一并推出了一系列实现Material Design效果的控件库--Android Desig ...
- Android Material Design控件学习(二)——NavigationView的学习和使用
前言 上次我们学习了TabLayout的用法,今天我们继续学习MaterialDesign(简称MD)控件--NavigationView. 正如其名,NavigationView,导航View.一般 ...
- Android Material Design控件使用(四)——下拉刷新 SwipeRefreshLayout
使用下拉刷新SwipeRefreshLayout 说明 SwipeRefreshLayout是Android官方的一个下拉刷新控件,一般我们使用此布局和一个RecyclerView嵌套使用 使用 xm ...
- Android Material Design控件使用(一)——ConstraintLayout 约束布局
参考文章: 约束布局ConstraintLayout看这一篇就够了 ConstraintLayout - 属性篇 介绍 Android ConstraintLayout是谷歌推出替代PrecentLa ...
- Android Material Design 控件常用的属性
android:fitsSystemWindows="true" 是一个boolean值的内部属性,让view可以根据系统窗口(如status bar)来调整自己的布局,如果值为t ...
- Android Material Design控件使用(二)——FloatButton TextInputEditText TextInputLayout 按钮和输入框
FloatingActionButton 1. 使用FloatingActionButton的情形 FAB代表一个App或一个页面中最主要的操作,如果一个App的每个页面都有FAB,则通常表示该App ...
- Android Material Design控件使用(三)——CardView 卡片布局和SnackBar使用
cardview 预览图 常用属性 属性名 说明 cardBackgroundColor 设置背景颜色 cardCornerRadius 设置圆角大小 cardElevation 设置z轴的阴影 ca ...
随机推荐
- LVM 镜像硬盘更换、数据恢复(centos7.4 redhat7.5)
案例说明 Centos7 VG:vg LV:vg-lvRedhat 7.5VG:vgtest LV:lvtest 目的:模拟硬盘 /dev/sdb损坏.在线添加新硬盘/dev/sdc,lv镜像数据 ...
- caioj 1154 同余方程(模版)
求x的最小正整数解,使得ax=b(mod m) 那么显然ax - b = m * y ax - my = b 那么就套入Ax+By = K的不定方程中,然后用exgcd求解即可 但这道题求最大正整数解 ...
- Failed to initialize component [Connector[HTTP/1.1-8086]]
严重: Failed to initialize end point associated with ProtocolHandler ["http-apr-8086"] java. ...
- Qt之图形(组合)
简述 使用QPainter绘制图形或者图像时,在重叠区域使用组合模式(Composition_mode).在绘图设备上通过组合模式使用QImage时,必须使用Format_ARGB32_Premult ...
- Angry IP Scanner 获取设备的IP
给大家介绍一款软件Angry IP scanner,这款软件最大的用处就是能够扫描某一网段的各个主机的ip.通过使用发现,原理就是通过高速的ping每一个ip,假设有主机存在.就获取这个主机的user ...
- netty学习(二)--传统的bio编程
网络编程的基本模型是Client/Server模型.也就是两个进程之间进行相互通信,当中服务端提供位置信息( 绑定ip地址和监听port),client通过连接操作向服务端监听的地址发送连接请求,通过 ...
- CorePlot学习六---点击scatterPlot中的symbol点时弹出对应的凝视
因为项目须要用到用户点击 symbol时,弹出对应的具体信息,发现国内解说的比較少,经过一番搜索验证最终解决,先看效果图: 详细须要改动的代码例如以下: 首先要引用托付方法:CPTScatterPlo ...
- GoldenGate 1403错误解决方法
OGG oracle goldengate 1403错误解决方法 1. 错误描述WARNING OGG-01154 Oracle GoldenGate Delivery for Oracle, re ...
- 888E - Maximum Subsequence 中途相遇法
Code: #include<cstdio> #include<algorithm> #include<cstring> #include<string> ...
- include、require、include_once和require_once的区别
/*** * 1.include 和 require 的文件可以有返回值 * 2.include 包含的文件不存在,会发出一个警告,但是不会停止执行代码. * require 在这种情况下会抛出错误并 ...
