C# MVC js 跨域
js 跨域:
第一种解决方案(服务端解决跨域问题):
跨域是浏览器的一种安全策略,是浏览器自身做的限制,不允许用户访问不同域名或端口或协议的网站数据。
只有域名(主域名【一级域名】和二级域名)、端口号、协议 完全相同的时候,才允许通信。
A:ASP.Net 语言解决方法
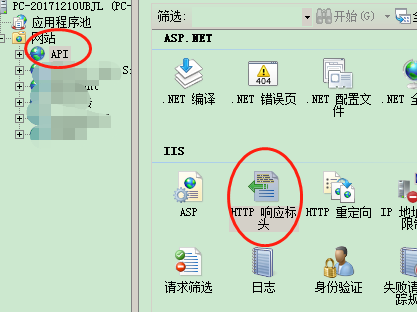
1.IIS服务器,找到需要跨域的网站--》点击HTTP响应头
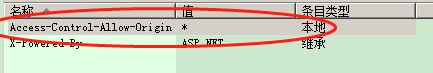
--》添加Access-Control-Allow-Origin:*


2.或者在需要跨域访问的项目web.config 文件夹里面添加
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
</customHeaders>
</httpProtocol>
</system.webServer>
在任意的项目里面建立Html页面。
html页面:
<script src="jquery-3.3.1.js"></script>
<script>
$(function () {
$('#btn').click(function () {
var url = 'http://192.168.10.99:8000/atapi/hello/';
$.ajax(url, {
data: {},
success: function (data) {
console.log(JSON.stringify(data, null, ));
}
})
})
});
</script>
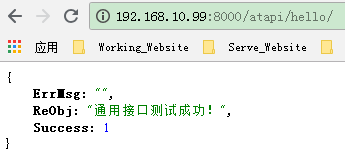
接口 http://192.168.10.99:8000/atapi/hello/ 返回数据以及格式 如下

跨域成功。
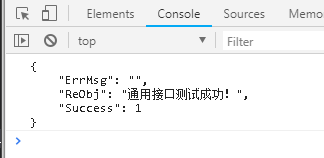
html页面控制台打印数据如下:

C# MVC js 跨域的更多相关文章
- js跨域调用mvc ActionResult扩展
背景 最近2个项目中都用到了js跨域访问的知识,2个项目都需要主站与各个分站之间进行数据交互.状态同步等相关操作.浏览器本身是不允许进行跨域访问,在MVC中我们可以扩展一个方法来实现这个功能.在此大家 ...
- [记录]js跨域调用mvc ActionResult扩展
背景 最近2个项目中都用到了js跨域访问的知识,2个项目都需要主站与各个分站之间进行数据交互.状态同步等相关操作.浏览器本身是不允许进行跨域访问,在MVC中我们可以扩展一个方法来实现这个功能.在此大家 ...
- 5种处理js跨域问题方法汇总(转载)
1.JSONP跨域GET请求 ajax请求,dataType为jsonp.这种形式需要请求在服务端调整为返回callback([json-object])的形式.如果服务端返回的是普通json对象.那 ...
- JS跨域(ajax跨域、iframe跨域)解决方法及原理详解(jsonp)
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
- 前端Js跨域方法汇总—剪不断,理还乱,是跨域
1.通过jsonp跨域2.通过修改document.domain来跨子域(iframe)3.隐藏的iframe+window.name跨域4.iframe+跨文档消息传递(XDM)5.跨域资源共享 C ...
- 【js跨域】js实现跨域访问的几种方式
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被 ...
- 【前端】【转】JS跨域问题总结
详情见原博客:详解js跨域问题 概念:只要协议.域名.端口有任何一个不同,都被当作是不同的域. 跨域资源共享(CORS) CORS(Cross-Origin Resource Sharing)跨域资源 ...
- js跨域访问,No 'Access-Control-Allow-Origin' header is present on the requested resource
js跨域访问提示错误:XMLHttpRequest cannot load http://...... No 'Access-Control-Allow-Origin' header is prese ...
- 利用JS跨域做一个简单的页面访问统计系统
其实在大部分互联网web产品中,我们通常会用百度统计或者谷歌统计分析系统,通过在程序中引入特定的JS脚本,然后便可以在这些统计系统中看到自己网站页面具体的访问情况.但是有些时候,由于一些特殊情况,我们 ...
随机推荐
- 一个 VUE 组件:实现子元素 scroll 父元素容器不跟随滚动(兼容PC、移动端)
介绍 我们经常遇到一种情况.当滑动滚动条区域时,子元素滚动条到底部或顶部时就会触发父级滚动条,父级滚动条同理会继续向上触发,直至body容器.这是浏览器默认的滚动行为. 但是很多情况,我们想要子元素滚 ...
- 原创全新打包工具Parcel零配置VueJS开发脚手架
parcel-vue 一个基于Parcel打包工具的 VueJS急速开发脚手架解决方案,强烈建议使用node8.0以上 项目地址: https://github.com/w3c-king/p... 初 ...
- poj3134 Power Calculus IDA*
好端端的一道搜索题目,,,硬生生的被我弄成了乱搞题,,,枚举当前的maxd,深搜结果,然而想到的剪枝方法都没有太好的效果,,,最后用一个贪心乱搞弄出来了,,, 贪心:每次必用上一次做出来的数字与其他数 ...
- JS在页面限制checkbox最大复选数
应该是挺简单的代码, 记录一下分享. 首先最直接的想法就是使用循环, 用局部变量记录已选的checkbox, 达到最大值就将余下的checkbox都禁止选择, 例如以下: <!DOCTYPE h ...
- Access-Control-Allow-Origin 如何设置多个值呢
需求就是多个网站请求同一个api服务器和这里一样https://segmentfault.com/q/10... 我不是做后端的,但是我们后端不知道怎么设置,在web.config里设置了一下 < ...
- sql的系统关键字的概述
create proc proc_B as SELECT * FROM [ZkbTest].[dbo].[T_ZKB] exec sp_helptext proc_B select * from sy ...
- MVC中几种常用的ActionResult
一.定义 MVC中ActionResult是Action的返回结果.ActionResult 有多个派生类,每个子类功能均不同,并不是所有的子类都需要返回视图View,有些直接返回流,有些返回字符串等 ...
- T_SQL 字符串函数
字符串函数用于处理列中的数据值,通常属于字符型的数据类型. 1.ASCLL(character),将具体字符转换为相应的整数(ASCII)代码,结果为正数. 例:select ASCII('A'), ...
- Orientdb基本操作
https://blog.csdn.net/clj198606061111/article/details/82314459
- PHP接收GET中文参数乱码的原因及解决方案
方案1: $str = iconv("gb2312","utf-8",$str); 方案2: mb_convert_encoding($str, "u ...
