weex入门(一)
emmmm其实没有接触过weex ,了解一番发现有很多坑,有很多基于weex改良后的框架,比如weexplus等等,基本不用踩多少坑。经过几天的深思熟虑我觉得还是去踩坑,毕竟踩完坑才能真正的了解嘛
weex官方文档:https://weex.apache.org/cn/guide/
确保安装node.js后 然后全局安装 weex-toolkit
npm install weex-toolkit -g
使用weex create 创建项目
weex create awesome-app //命令执行完以后,在当前目录的 awesome-app 文件夹里就有了一个空的 Weex + Vue.js 项目
进入项目目录安装依赖,执行 npm start
npm install //安装依赖
npm start //启动一个本地的 web 服务
源代码在 src/ 目录中
安装过程是不是很简单。。。。
接下来我使用的VSCode创建Weex项目
具体文档 去官方
- 下载VSCode https://code.visualstudio.com/
- 安装之后 安装一下weex的插件 在 VSCode 拓展面板搜索
vscode-weex 安装之后重新加载一下 - CTRL + SHIFT + P 打开VSCode命令行 输入
weex new project //创建weex项目 - 输入 Enter, 然后选择你要创建的项目地址 一直回车就好啦!!!哈哈 因为我英文很菜 看不懂
添加Android&iOS工程
- CTRL + SHIFT + P 打开VSCode命令行 输入 weex platform add android project
回车 //Android - CTRL + SHIFT + P 打开VSCode命令行 输入 weex platform add iOS project 回车 // iOS
VSCode中启动Weex调试工具
- CTRL + SHIFT + P 打开VSCode命令行 输入 weex debug 回车
VSCode环境中运行iOS/Android/Web工程。
- 安装Android环境依赖
Android studio,Java SDK 1.8Android SDK Platform 26(通过Android studio安装),Android SDK Build-Tools 26(通过Android studio安装),Android virtual device(通过Android studio安装) 重要 java环境变量一定要设置好- iOS还没实践 可以去看看官方文档
- 打开通过VSCode拓展或
weex-toolkit生成的项目 - 在VSCode调试面板下运行项目.
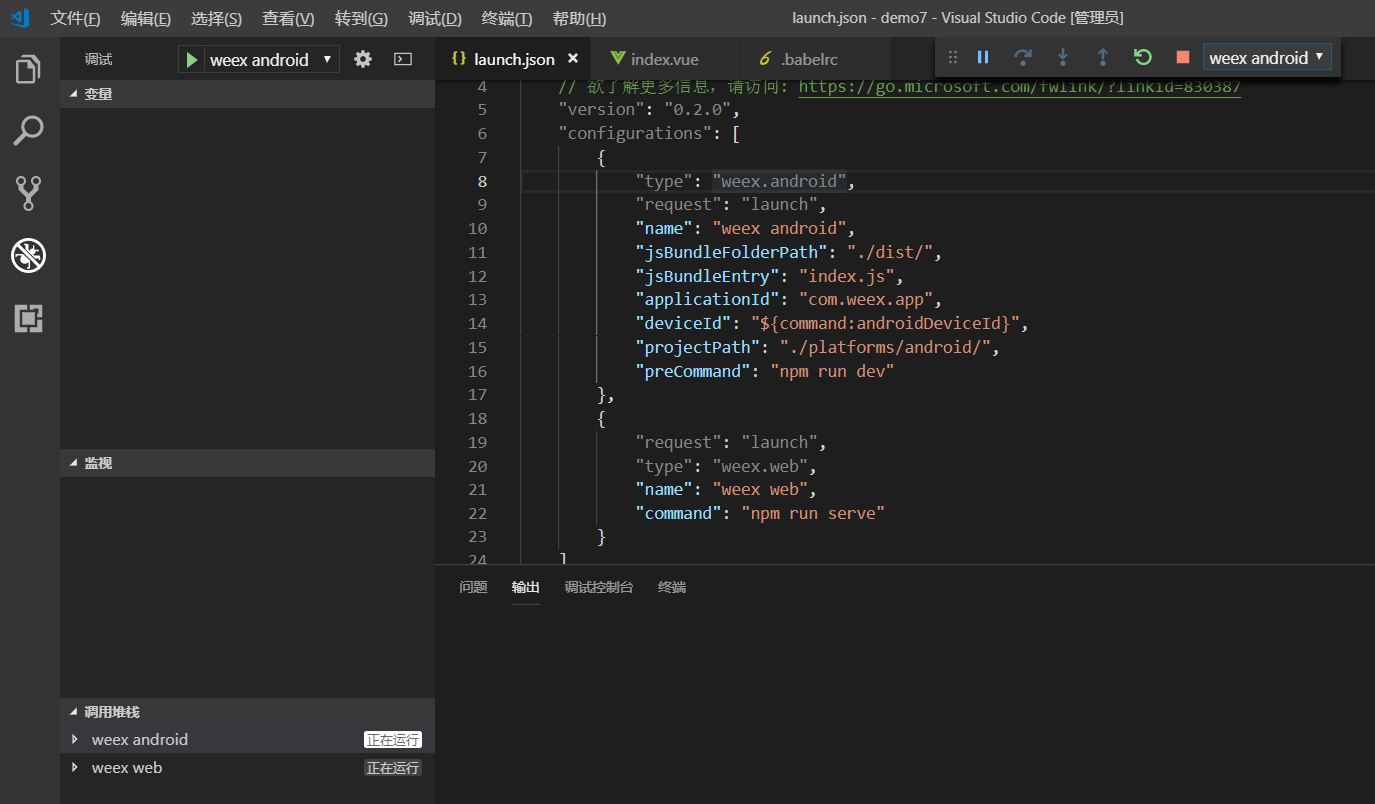
- 通过修改
.vscode/launch.json进行配置 - 如果运行错误提示Error: Command failed: call gradlew.bat assembleDebug 需要升级jdk版本到8以上。 //可能还会遇到其他问题 至少我还没遇到 我只遇到了这一个
- 安卓模拟器方面我安装的AS官方的模拟器 26


weex入门(一)的更多相关文章
- weex入门篇
weex入门篇 Weex 致力于使开发者能基于当代先进的 Web 开发技术,使用同一套代码来构建 Android.iOS 和 Web 应用. weex SDK 集成了vueJS,Rax,不需要额外引入 ...
- Weex入门与进阶指南
Weex入门与进阶指南 标签: WeexiOSNative 2016-07-08 18:22 59586人阅读 评论(8) 收藏 举报 本文章已收录于: iOS知识库 分类: iOS(87) 职 ...
- weex入门
近期要做一个安卓端的原生应用程序.情况是这样的:需求方原先已经实现了网页,是一个工具类应用,大致作用是连接到他们公司生产的硬件,然后通手机与智能硬件通信来对硬件进行一系列控制.不过呢,这个网页先前是由 ...
- iOS 集成Weex入门教程
前言 自Weex发布伊始, 其口号 "Write Once, Run Everywhere"就吸引了大批前端与客户端程序猿纷纷入坑, 我也不能独善其中. 就我目前所学习Weex的经 ...
- Weex入门指南
背景 由于公司项目需要,需求变化频繁,计划总改不上变化,由于app更新版本周期长,不能很好应对这种变化,正在此前提下热修复和热更新技术也有了发展的空间,不管热修复还是热更新,都是对app内容或者逻辑的 ...
- Weex入门篇——Mac 安装Weex
相关文档:http://blog.csdn.net/jasonblog/article/details/51863173 前言 相比较于React Native的“Learn once, write ...
- Weex学习资料整合
1.weex weex文档:http://weex.apache.org/cn/guide/index.html Weex Ui awesome-weex WEEX免费视频教程-从入门到放肆 (共17 ...
- 热门跨平台方案对比:WEEX、React Native、Flutter和PWA
本文主要对WEEX.React Native.Flutter和PWA几大热门跨平台方案进行简单的介绍和对比.内容选自<WEEX跨平台开发实战> (WEEX项目负责人力荐,从入门到实战,教你 ...
- Java 学习文章汇总
目前JAVA可以说是产业界和学术界最热门的语言,许多人都很急切想把JAVA学好. 但学习是需要步骤的,除非像电影中演的那样,能够把需要的专业技巧下载到脑海:主角只花了几秒下载资料,就马上具备飞行员的技 ...
随机推荐
- 教你怎样做个有“钱”途的測试project师
百度百科说測试project师这一职业的待遇,薪酬上升空间很大.但測试project师也有自己的烦恼,比方在程序出错后,将问题反馈给程序猿,然后程序猿给的答复是:"oh,howisthatp ...
- log_archive_min_succeed_dest
博客上.看了一大神的文章:http://blog.csdn.net/msdnchina/article/details/45141427 我表示有疑问:归档日志路径爆满,那么对于开启归档模式的数据库, ...
- iOS CST NSDate
好像是从ios4.1開始[NSDate date];获取的是GMT时间,这个时间和北京时间相差8个小时.下面代码能够解决问题 - (void)tDate { NSDate *date = [NSDat ...
- angularjs $http 服务
<!DOCTYPE HTML> <html ng-app="myApp"> <head> <meta http-equiv="C ...
- Windows下mnist数据集caffemodel分类模型训练及测试
1. MNIST数据集介绍 MNIST是一个手写数字数据库,样本收集的是美国中学生手写样本,比较符合实际情况,大体上样本是这样的: MNIST数据库有以下特性: 包含了60000个训练样本集和1000 ...
- 安卓开发--HttpDemo01
package com.cnn.httpdemo01; import android.app.Activity; import android.content.Intent; import andro ...
- POJ 3187 全排列+杨辉三角(组合数)
思路: next_permutation()加个递推组合数随便搞搞就A了- //By SiriusRen #include <cstdio> #include <algorithm& ...
- 最标准的 Java MySQL 连接
package com.runoob.test; import java.sql.*; public class MySQLDemo { // JDBC 驱动名及数据库 URL static fina ...
- c# 枚举enum
1 定义枚举 enum Days { Sunday, Monday, Tuesday, Wednesday, Thursday, Friday, Saturday }; 默认情况下,枚举中的每个元素的 ...
- ubuntu配置上网
一.通过修改配置文件配置: 编辑配置文件: #sudo vim /etc/network/interfaces auto ens33 #没有这句网卡不能启动 iface ens33 i ...
