Android FloatMenuSample
项目地址:fanOfDemo/FloatMenuSample
crosg/FloatMenuSample transfer from yiming/FloatMenuSample
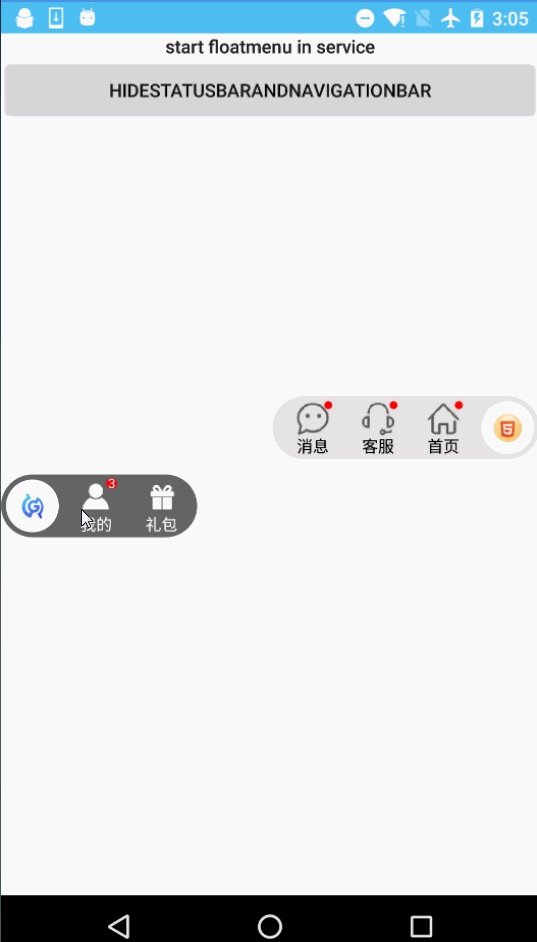
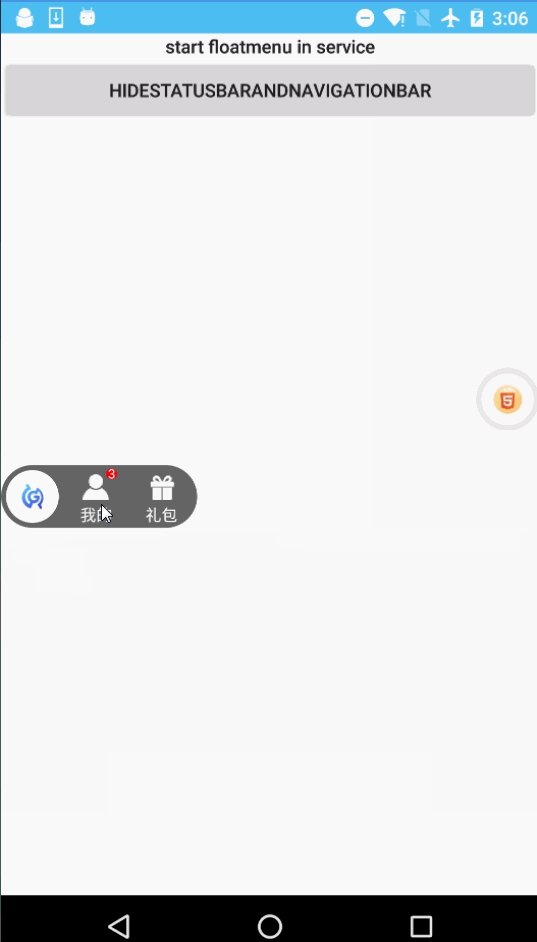
GIF

GRADLE:
compile 'com.yw.game.floatmenu:FloatMenu:2.0.1'
android float menu in app
权限 compatibility & permissions
无权限需求,支持 api 11 ++
for use:
使用示例 see sample
1.
mFloatMenu = new FloatLogoMenu.Builder()
.withActivity(mActivity)
// .withContext(mActivity.getApplication())//这个在 7.0(包括 7.0)以上以及大部分 7.0 以下的国产手机上需要用户授权,需要搭配<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
.logo(BitmapFactory.decodeResource(getResources(),R.drawable.yw_game_logo))
.drawCicleMenuBg(true)
.backMenuColor(0xffe4e3e1)
.setBgDrawable(this.getResources().getDrawable(R.drawable.yw_game_float_menu_bg))
//这个背景色需要和 logo 的背景色一致
.setFloatItems(itemList)
.defaultLocation(FloatLogoMenu.RIGHT)
.drawRedPointNum(false)
.showWithListener(new FloatMenuView.OnMenuClickListener() {
@Override
public void onItemClick(int position, String title) {
Toast.makeText(MainActivity.this, "position " + position + " title:" + title + " is clicked.", Toast.LENGTH_SHORT).show();
} @Override
public void dismiss() { }
});
2.
mFloatMenu = new FloatLogoMenu.Builder()
.withActivity(mActivity)
.logo(R.drawable.yw_image_float_logo)
.backMenuColor(0xffe4e3e1)
.drawCicleMenuBg(true)
.setFloatItems(itemList)
.defaultLocation(FloatLogoMenu.RIGHT)
.drawRedPointNum(false)
.showWithListener(new FloatMenuView.OnMenuClickListener() {
@Override
public void onItemClick(int position, String title) {
Toast.makeText(MainActivity.this, "position " + position + " title:" + title + " is clicked.", Toast.LENGTH_SHORT).show();
} @Override
public void dismiss() { }
3: 因上述代码自定义功能较低,提供下面的方式供自行开发,这里可以直接将 FloatManager (https://github.com/crosg/FloatMenuSample/blob/master/FloatMenu/src/main/java/com/yw/game/floatmenu/customfloat/FloatManager.java) 文件拷贝出来直接使用
floatManager = new FloatManager(this, new FloatManager.GetViewCallback() {
@Override
public View getLeftView(View.OnTouchListener touchListener) {
//这里可以从 xml 导入一个用于出现在左边的菜单,,如果要模拟上面的效果,需要 add 一个 logo,并设置 touchListener
//这里可以对 xml 中导入的子元素设置点击事件
return null;
}
@Override
public View getRightView(View.OnTouchListener touchListener) {
//这里可以从 xml 导入一个用于出现在右边的菜单,如果要模拟上面的效果,需要 add 一个 logo,并设置 touchListener
//这里可以对 xml 中导入的子元素设置点击事件
return null;
}
@Override
public View getLogoView() {
//这里仍然可以从 xml 导入布局 ,这个 logoView 会响应点击拖动事件
return null;
}
@Override
public void resetLogoViewSize(int hintLocation, View smallView) {
//可以对 smallView 执行恢复动画之类的
}
@Override
public void dragingLogoViewOffset(View samllView, boolean isDraging, boolean isResetPosition, float offset) {
//这里可以根据是否拖动,是否靠边 对 logoView 执行旋转等动画
}
@Override
public void shrinkLeftLogoView(View logoView) {
//对 logo 进行左隐藏动画
}
@Override
public void shrinkRightLogoView(View logoView) {
//对 logo 进行右隐藏动画
}
@Override
public void leftViewOpened(View leftView) {
//左菜单被打开
}
@Override
public void rightViewOpened(View rightView) {
//右菜单被打开
}
@Override
public void leftOrRightViewClosed(View logoView) {
//右或左菜单被关闭
}
@Override
public void onDestoryed() {
//所有的 view 都被移除
}
});
示例:
FloatManager floatManager = new FloatManager(this, new FloatManager.GetViewCallback() {
@Override
public View getLeftView(View.OnTouchListener touchListener) {
LinearLayout linearLayout = new LinearLayout(mActivity);
linearLayout.setOrientation(LinearLayout.HORIZONTAL);
linearLayout.setGravity(Gravity.CENTER);
TextView textView = new TextView(mActivity);
textView.setText("左边");
textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(mActivity, "左边的菜单被点击了", Toast.LENGTH_SHORT).show();
}
});
ImageView imageView = new ImageView(mActivity);
imageView.setLayoutParams(new LinearLayout.LayoutParams(dip2px(), dip2px()));
imageView.setImageResource(R.drawable.yw_game_logo);
imageView.setScaleType(ImageView.ScaleType.CENTER_INSIDE);
imageView.setOnTouchListener(touchListener);
linearLayout.setLayoutParams(new LinearLayout.LayoutParams(dip2px(), dip2px()));
linearLayout.setBackgroundResource(R.drawable.yw_game_float_menu_bg);
linearLayout.addView(imageView);
linearLayout.addView(textView);
return linearLayout;
}
@Override
public View getRightView(View.OnTouchListener touchListener) {
LinearLayout linearLayout = new LinearLayout(mActivity);
linearLayout.setOrientation(LinearLayout.HORIZONTAL);
linearLayout.setGravity(Gravity.CENTER);
TextView textView = new TextView(mActivity);
textView.setText("右边");
textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(mActivity, "右边的菜单被点击了", Toast.LENGTH_SHORT).show();
}
});
ImageView imageView = new ImageView(mActivity);
imageView.setLayoutParams(new LinearLayout.LayoutParams(dip2px(), dip2px()));
imageView.setImageResource(R.drawable.yw_game_logo);
imageView.setScaleType(ImageView.ScaleType.CENTER_INSIDE);
imageView.setOnTouchListener(touchListener);
linearLayout.setLayoutParams(new LinearLayout.LayoutParams(dip2px(), dip2px()));
linearLayout.setBackgroundResource(R.drawable.yw_game_float_menu_bg);
linearLayout.addView(textView);
linearLayout.addView(imageView);
return linearLayout;
}
@Override
public View getLogoView() {
LinearLayout linearLayout = new LinearLayout(mActivity);
linearLayout.setOrientation(LinearLayout.HORIZONTAL);
linearLayout.setGravity(Gravity.CENTER);
ImageView imageView = new ImageView(mActivity);
imageView.setLayoutParams(new LinearLayout.LayoutParams(dip2px(), dip2px()));
imageView.setScaleType(ImageView.ScaleType.CENTER);
imageView.setImageResource(R.drawable.yw_game_logo);
linearLayout.setLayoutParams(new LinearLayout.LayoutParams(dip2px(), dip2px()));
linearLayout.setBackgroundResource(R.drawable.yw_game_float_menu_bg);
linearLayout.addView(imageView);
return linearLayout;
}
@Override
public void resetLogoViewSize(int hintLocation, View logoView) {
logoView.setTranslationX();
logoView.setScaleX();
logoView.setScaleY();
}
@Override
public void dragingLogoViewOffset(View smallView, boolean isDraging, boolean isResetPosition, float offset) {
if (isDraging && offset > ) {
smallView.setBackgroundDrawable(null);
smallView.setScaleX( + offset);
smallView.setScaleY( + offset);
} else {
smallView.setBackgroundResource(R.drawable.yw_game_float_menu_bg);
smallView.setTranslationX();
smallView.setScaleX();
smallView.setScaleY();
}
}
@Override
public void shrinkLeftLogoView(View smallView) {
smallView.setTranslationX(-smallView.getWidth() / );
}
@Override
public void shrinkRightLogoView(View smallView) {
smallView.setTranslationX(smallView.getWidth() / );
}
@Override
public void leftViewOpened(View leftView) {
Toast.makeText(mActivity, "左边的菜单被打开了", Toast.LENGTH_SHORT).show();
}
@Override
public void rightViewOpened(View rightView) {
Toast.makeText(mActivity, "右边的菜单被打开了", Toast.LENGTH_SHORT).show();
}
@Override
public void leftOrRightViewClosed(View smallView) {
Toast.makeText(mActivity, "菜单被关闭了", Toast.LENGTH_SHORT).show();
}
@Override
public void onDestoryed() {
}
});
floatManager.show();
更新日志
UPDATE LOG:
1.+ 桌面或应用内悬浮窗 (removed)
compile 'com.yw.game.floatmenu:FloatMenu:1.0.0'
2.0.0 重构版,应用内悬浮窗
compile 'com.yw.game.floatmenu:FloatMenu:2.0.0' //2.0.0 版使用 windows.addContentView 接口,在 unity3D 游戏引擎需要开启该选项
<meta-data android:name="unityplayer.ForwardNativeEventsToDalvik" android:value="true" />
2.0.1 可选择支持出现在桌面(需权限),应用内无权限需要。
移除 windows.addContentView 接口
出现在桌面的话需要:
使用全局上下文 .withContext(mService.getApplication())
并配合权限 <uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" />
License
Copyright (c) , Shanghai YUEWEN Information Technology Co., Ltd.
All rights reserved.
Redistribution and use in source and binary forms, with or without modification, are permitted provided that the following conditions are met: * Redistributions of source code must retain the above copyright notice, this list of conditions and the following disclaimer.
* Redistributions in binary form must reproduce the above copyright notice, this list of conditions and the following disclaimer in the documentation and/or other materials provided with the distribution.
* Neither the name of Shanghai YUEWEN Information Technology Co., Ltd. nor the names of its contributors may be used to endorse or promote products derived from this software without specific prior written permission. THIS SOFTWARE IS PROVIDED BY SHANGHAI YUEWEN INFORMATION TECHNOLOGY CO., LTD. AND CONTRIBUTORS "AS IS" AND ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE REGENTS AND CONTRIBUTORS BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL, EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES; LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED AND ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT (INCLUDING NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.
Android FloatMenuSample的更多相关文章
- Android开源项目库汇总
最近做了一个Android开源项目库汇总,里面集合了OpenDigg 上的优质的Android开源项目库,方便移动开发人员便捷的找到自己需要的项目工具等,感兴趣的可以到GitHub上给个star. 抽 ...
- GitHub上受欢迎的Android UI Library
GitHub上受欢迎的Android UI Library 内容 抽屉菜单 ListView WebView SwitchButton 按钮 点赞按钮 进度条 TabLayout 图标 下拉刷新 Vi ...
- Android UI相关开源项目库汇总
最近做了一个Android UI相关开源项目库汇总,里面集合了OpenDigg 上的优质的Android开源项目库,方便移动开发人员便捷的找到自己需要的项目工具等,感兴趣的可以到GitHub上给个st ...
- GitHub 上受欢迎的 Android UI Library 整理(一)
抽屉菜单 https://github.com/mikepenz/MaterialDrawer ★7337 - 安卓抽屉效果实现方案https://github.com/Yalantis/Side-M ...
- 最新最全的 Android 开源项目合集
原文链接:https://github.com/opendigg/awesome-github-android-ui 在 Github 上做了一个很新的 Android 开发相关开源项目汇总,涉及到 ...
- 2019年最新android常用开源库汇总上篇(转)
1.基本控件 1.1.TextView ScrollNumber ReadMoreTextView HtmlImage android-autofittextview html-textview Ba ...
- 【原】Android热更新开源项目Tinker源码解析系列之三:so热更新
本系列将从以下三个方面对Tinker进行源码解析: Android热更新开源项目Tinker源码解析系列之一:Dex热更新 Android热更新开源项目Tinker源码解析系列之二:资源文件热更新 A ...
- 配置android sdk 环境
1:下载adnroid sdk安装包 官方下载地址无法打开,没有vpn,使用下面这个地址下载,地址:http://www.android-studio.org/
- Android SwipeRefreshLayout 下拉刷新——Hi_博客 Android App 开发笔记
以前写下拉刷新 感觉好费劲,要判断ListView是否滚到顶部,还要加载头布局,还要控制 头布局的状态,等等一大堆.感觉麻烦死了.今天学习了SwipeRefreshLayout 的用法,来分享一下,有 ...
随机推荐
- Mac 查看 剪贴板/剪切板/粘贴板 内容与格式
命令行形式 osascript -e 'clipboard info' GUI 形式 Finder->编辑->显示剪贴板 图示:
- Linux系统编程博客参考
通过看前人的博客更易于把握知识要点 http://www.cnblogs.com/mickole/category/496206.html <Linux系统编程> http://www.c ...
- SaltStact自动化运维工具01
什么是saltstackSaltstack是基于python开发的一套C/S架构配置管理工具使用SSL证书签方的方式进行认证管理底层使用ZeroMQ消息队列pub/sub方式通信 – 号称世界 ...
- 【转】【Oracle 集群】Linux下Oracle RAC集群搭建之基本测试与使用(九)
原文地址:http://www.cnblogs.com/baiboy/p/orc9.html 阅读目录 目录 检查RAC状态 检查创建的数据库 全部参考文献 相关文章 Oracle 11G RAC ...
- python编写简单的html登陆页面(2)
1 在python编写简单的html登陆页面(1)的基础上在延伸一下: 可以将动态分配数据,实现页面跳转功能: 2 跳转到新的页面:return render_template('home1.ht ...
- JA document的练习
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Linux-workqueue讲解
============= 参考 ============= 代码:linux-3.10.65/kernel/workqueue.c =============================== ...
- C++基础 (6) 第六天 继承 虚函数 虚继承 多态 虚函数
继承是一种耦合度很强的关系 和父类代码很多都重复的 2 继承的概念 3 继承的概念和推演 语法: class 派生类:访问修饰符 基类 代码: … … 4 继承方式与访问控制权限 相对的说法: 爹派生 ...
- Problem 4
Problem 4 # Problem_4 """ A palindromic number reads the same both ways. The largest ...
- Java 超类引用子类对象的示例代码
动态方法分配 dynamic method dispatch 一个被重写的方法的调用会在运行时解析,而不是编译时解析 Java 会根据在调用发生时引用的对象的类型来判断所要执行的方法 public c ...
