JavaScript学习——BOM对象
1、BOM 对象:浏览器对象模型(操作与浏览器相关的内容)
2、Window 对象
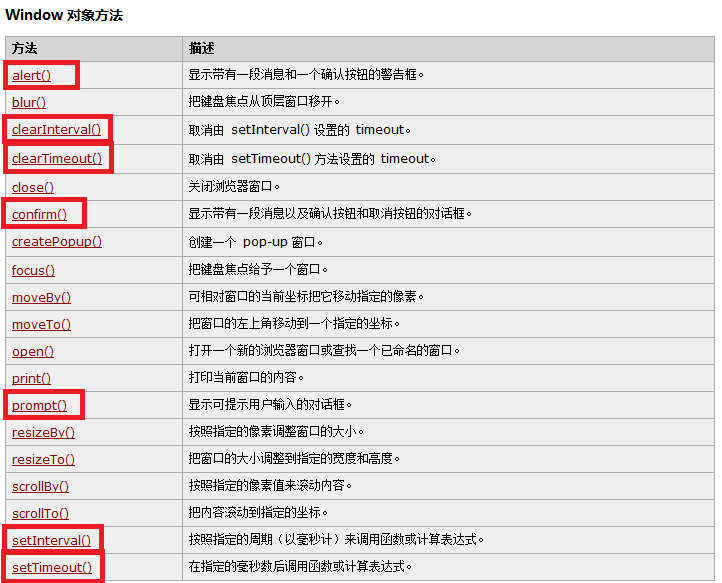
Window 对象表示浏览器中打开的窗口

setInterval():它有一个返回值,主要是提供给 clearInterval 使用
setTimeout():它有一个返回值,主要是提供给 clearTimeout 使用
clearInterval():该方法只能清除由 setInterval 设置的定时操作
clearTimeout():该方法只能清除由 setTimeout 设置的定时操作
弹出框的几个方法:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Window对象</title>
<script>
//警告框
alert("啊哈!");
//确认删除框
confirm("您确认删除吗?");
//输入框
prompt("请输入价格");
</script>
</head>
<body>
</body>
</html>
3、History对象
History 对象包含用户(在浏览器窗口中)访问过的 URL

执行这段代码之前要有历史页面,可以是超链接跳转到此页面。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>History对象</title>
<script>
function fanhui(){
history.go(-1);
//history.back();
}
</script>
</head>
<body>
<input type="button" value="返回上一页" onclick="fanhui()" />
</body>
</html>
go(参数)
参数:-1 返回上一个历史记录页面;-2 返回上上一个历史记录页面,1 进入下一个历史记录页面。
3、Location对象
Location 对象包含有关当前 URL 的信息。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Location对象</title>
</head>
<body>
<input type="button" value="跳转到History页面" onclick="javascript:location.href='02_History对象.html'"/>
</body>
</html>
JavaScript学习——BOM对象的更多相关文章
- JavaScript的BOM对象
JavaScript的BOM对象 BOM:浏览器对象模型 JavaScript和浏览器的关系:JavaScript的诞生就是为了能够让它再浏览器中运行. 1. 操作BOM对象 1.1 window w ...
- JavaScript学习04 对象
JavaScript学习04 对象 默认对象 日期对象Date, 格式:日期对象名称=new Date([日期参数]) 日期参数: 1.省略(最常用): 2.英文-数值格式:月 日,公元年 [时:分: ...
- Javascript学习4 - 对象和数组
原文:Javascript学习4 - 对象和数组 在Javascript中,对象和数组是两种基本的数据类型,而且它们也是最重要的两种数据类型. 对象是已命名的值的一个集合,而数组是一种特殊对象,它就像 ...
- 第三章 JavaScript操作BOM对象
第三章 JavaScript操作BOM对象 一.window对象 浏览器对象模型(BOM)是javascript的组成之一,它提供了独立与浏览器窗口进行交换的对象,使用浏览器对象模型可以实现与HT ...
- JavaScript之BOM对象
JavaScript bom对象 BOM对象 window对象 所有浏览器都支持 window 对象.概念上讲.一个html文档对应一个window对象.功能上讲: 控制浏览器窗口的.使用上讲: wi ...
- JavaScript操作BOM对象
1)windows对象 浏览器对象模型(BOM :Browser Object Model)是JavaScript的组成之一,它提供了独立于内容与浏览 器窗口进行交互的对象,使用浏览器对象模型可以 ...
- JQuery制作网页—— 第二章 JavaScript操作BOM对象
1.window对象: 浏览器对象模型(BOM)是javascript的组成之一, 它提供了独立与浏览器窗口进行交换的对象,使用浏览器对象模型可以实现与HTML的交互. 它的作用是将相关的元素组织包装 ...
- javascript之BOM对象(一window对象)
javascript包含三个部分,ECMAScript,BOM和DOM.ECMAScript是javascript的核心,包含javascript的基础语法.在Web中使用javascript,BOM ...
- 使用jQuery快速高效制作网页交互特效--JavaScript操作BOM对象
JavaScript操作BOM 一.window对象: 二.window对象的属性和方法 1.windows对象的常用属性: 语法:window.属性名="属性值" 2.windo ...
随机推荐
- MySQL(十一)
1.1 约束条件 约束条件与数据类型的宽度一样,都是可选参数 作用:用于保证数据的完整性和一致性 主要分为: PRIMARY KEY (PK) 标识该字段为该表的主键,可以唯一的标识记录 FOREIG ...
- Caffe Batch Normalization推导
Caffe BatchNormalization 推导 总所周知,BatchNormalization通过对数据分布进行归一化处理,从而使得网络的训练能够快速并简单,在一定程度上还能防止网络的过拟合, ...
- 50个技巧提高你的PHP网站程序执行效率
1.用单引号代替双引号来包含字符串,这样做会更快一些.因为PHP手册中说echo是语言结构,不是真正的函数,故 把函数加上了双引号). 2.如果能将类的方法定义成static,就尽量定义成static ...
- Mac Dropbox 文件不显示同步图标 解决
前言 开始时关了这个功能,今天想打开发现怎么也恢复不了. 按照官方教程说的重装也无济于事.最后在官方BBS发现一篇帖子顺利解决了问题 解决方案 这哥们意思是说禁用了一个Finder的插件就好了(有意思 ...
- ZBrush破解版下载,ZBrush中文版下载
11月11日这个令人兴奋的日子又来了.没错,“双十一”所有网购达人狂欢的日子.但是ZBrush却让心心念念的小伙伴们失望了一把,本以为双十一期间会有相关活动的,结果,官方并未提及,事实上,ZBrush ...
- Pyhton学习——Day27
# hasattr(obj,'name')-->obj.name# getattr(obj,'name',default = 'xxx')--->obj.name# setattr(obj ...
- 【BZOJ3309】DZY Loves Math - 莫比乌斯反演
题意: 对于正整数n,定义$f(n)$为$n$所含质因子的最大幂指数.例如$f(1960)=f(2^3 * 5^1 * 7^2)=3$,$f(10007)=1$,$f(1)=0$. 给定正整数$a,b ...
- H5-移动端适配
之前写H5页面也会遇到适配问题, 是通过媒体查询一点一点调整,始终觉得很繁琐,但一直也没去想想解决的办法. 今天专门花了一上午的时间来去研究. 小生只是刚踏入前端路的小白,对于网上各位大佬的讲解适配 ...
- C#RichTextBox复制并跳转指定行
方法一: rTxt.Focus(); //设置文本框中选定的文本起始点 为 指定行数第一个字符的索引 rTxt.SelectionStart = rTxt.GetFirstCharIndexFromL ...
- React-setState源码的理解
首先举一个最简单的例子: this.state={ a:1 } this.setState({ a:2 }) console.log(this.state.a)//1 可以说setState()操作是 ...
