[WebGL入门]二十三,反射光的光照效果
注:文章译自http://wgld.org/,原作者杉本雅広(doxas)。文章中假设有我的额外说明。我会加上[lufy:],另外,鄙人webgl研究还不够深入。一些专业词语。假设翻译有误。欢迎大家指正。

各种各样的光照
反射光的概念
从平行光源发出的扩散光的光照,通过光的方向(光向量)和面的方向(面法线向量),来计算这个面的扩散程度,从而实现光照。
光照最强的地方就是模型的颜色,反之,没有被光照到的地方。就会变成暗色。
可是,像金属那样的质感,就是光泽的表现。仅仅用扩散光就不够了。
为什么呢。光照最强的部分,也仅仅只是是显示了模型的原来的颜色,要想表现出光泽。则须要表现一下高亮这种强光效果。
改动顶点着色器,仅仅通过扩散光尽管也能够实现高亮效果,可是大部分场合都会感觉不自然。这是由于扩散光是不会考虑视线的。扩散光,仅仅是考虑光的方向和面的方向。而反射光。则会考虑观看模型的视线和光的方向,表现出的高亮部分会很的自然。
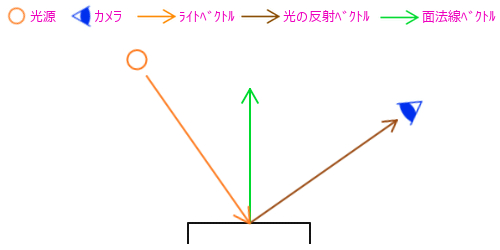
表示视线的向量和表示光的向量,再加上面法线向量,能够算出反射光的强度。想一下的话,就是从光源发出的光。撞到模型上发生反射,反射的光的方向假设正好和视线一致的话,这就是最强光了。例如以下图所看到的:

像这样模拟反射光。就不得不进行高负荷的计算。
这里,有一个手法,能够用比較简单的处理来得到类似的结果,就是通过光向量和视线向量的中间向量来求反射光的类似效果。
使用中间向量得到的反射光的近似处理。首先求出光向量和视线向量的中间向量,然后求中间向量和面法线向量的内积,从而决定反射光的强度。
和面法线向量的内积在之前也做过了吧。
在平行光源的计算的时候,就计算了光向量和面法线向量的内积。
和这个处理流程是一样的,这次求一下中间向量和面法线向量的内积。
这样。就能够简单的模拟反射光的效果了。
顶点着色器的改动
attribute vec3 position;
attribute vec3 normal;
attribute vec4 color;
uniform mat4 mvpMatrix;
uniform mat4 invMatrix;
uniform vec3 lightDirection;
uniform vec3 eyeDirection;
uniform vec4 ambientColor;
varying vec4 vColor; void main(void){
vec3 invLight = normalize(invMatrix * vec4(lightDirection, 0.0)).xyz;
vec3 invEye = normalize(invMatrix * vec4(eyeDirection, 0.0)).xyz;
vec3 halfLE = normalize(invLight + invEye);
float diffuse = clamp(dot(normal, invLight), 0.0, 1.0);
float specular = pow(clamp(dot(normal, halfLE), 0.0, 1.0), 50.0);
vec4 light = color * vec4(vec3(diffuse), 1.0) + vec4(vec3(specular), 1.0);
vColor = light + ambientColor;
gl_Position = mvpMatrix * vec4(position, 1.0);
}
这样。就更能体现强光的反射效果。另外,减少求幂的次数,则会将该部分的亮点覆盖的范围会变大,要实现局部闪烁等效果的时候。适当的对求幂的次数进行控制就能实现了。
改动javascript代码
// 将uniformLocation存入数组
var uniLocation = new Array();
uniLocation[0] = gl.getUniformLocation(prg, 'mvpMatrix');
uniLocation[1] = gl.getUniformLocation(prg, 'invMatrix');
uniLocation[2] = gl.getUniformLocation(prg, 'lightDirection');
uniLocation[3] = gl.getUniformLocation(prg, 'eyeDirection');
uniLocation[4] = gl.getUniformLocation(prg, 'ambientColor');
// 视图×投影坐标变换矩阵
m.lookAt([0.0, 0.0, 20.0], [0, 0, 0], [0, 1, 0], vMatrix);
m.perspective(45, c.width / c.height, 0.1, 100, pMatrix);
m.multiply(pMatrix, vMatrix, tmpMatrix); // 平行光源的方向
var lightDirection = [-0.5, 0.5, 0.5]; // 视点向量
var eyeDirection = [0.0, 0.0, 20.0]; // 环境光的颜色
var ambientColor = [0.1, 0.1, 0.1, 1.0]; // (中间部分代码略) // uniform变量的写入
gl.uniformMatrix4fv(uniLocation[0], false, mvpMatrix);
gl.uniformMatrix4fv(uniLocation[1], false, invMatrix);
gl.uniform3fv(uniLocation[2], lightDirection);
gl.uniform3fv(uniLocation[3], eyeDirection);
gl.uniform4fv(uniLocation[4], ambientColor);
总结
[WebGL入门]二十三,反射光的光照效果的更多相关文章
- [WebGL入门]二十四,补色着色
注:文章译自http://wgld.org/,原作者杉本雅広(doxas),文章中假设有我的额外说明,我会加上[lufy:],另外,鄙人webgl研究还不够深入,一些专业词语,假设翻译有误,欢迎大家指 ...
- [WebGL入门]二十五,点光源的光照
注:文章译自http://wgld.org/,原作者杉本雅広(doxas),文章中假设有我的额外说明.我会加上[lufy:].另外,鄙人webgl研究还不够深入,一些专业词语.假设翻译有误,欢迎大家指 ...
- [WebGL入门]二十一,从平行光源发出的光
注:文章译自http://wgld.org/,原作者杉本雅広(doxas),文章中假设有我的额外说明.我会加上[lufy:],另外,鄙人webgl研究还不够深入,一些专业词语.假设翻译有误,欢迎大家指 ...
- [WebGL入门]二,開始WebGL之前,先了解一下canvas
年2月)HTML5依旧处于草案阶段. HTML5支持网页端的多媒体功能和画布功能,追加了非常多全新的更合理的Tag标签.各个浏览器也都在逐渐的完好这些新的特性. Canvas对象表示一个 HTML画布 ...
- WebGL入门教程(二)-webgl绘制三角形
前面已经介绍过了webgl,WebGL入门教程(一)-初识webgl(http://www.cnblogs.com/bsman/p/6128447.html),也知道了如何绘制一个点,接下来就用web ...
- WPF入门教程系列二十三——DataGrid示例(三)
DataGrid的选择模式 默认情况下,DataGrid 的选择模式为“全行选择”,并且可以同时选择多行(如下图所示),我们可以通过SelectionMode 和SelectionUnit 属性来修改 ...
- Bootstrap入门(二十三)JS插件1:模态框
Bootstrap入门(二十三)JS插件1:模态框 1.静态实例 2.动态实例 3.模态框的尺寸和效果 4.包含表单的模态框 模态框经过了优化,更加灵活,以弹出对话框的形式出现,具有最小和最实用的功能 ...
- WebGL入门教程(五)-webgl纹理
前面文章: WebGL入门教程(一)-初识webgl WebGL入门教程(二)-webgl绘制三角形 WebGL入门教程(三)-webgl动画 WebGL入门教程(四)-webgl颜色 这里就需要用到 ...
- WebGL入门教程(四)-webgl颜色
前面文章: WebGL入门教程(一)-初识webgl WebGL入门教程(二)-webgl绘制三角形 WebGL入门教程(三)-webgl动画 颜色效果图: 操作步骤: 1.创建HTML5 canva ...
随机推荐
- HDU 3007 最小圆覆盖 计算几何
思路: 随机增量法 (好吧这数据范围并不用) //By SiriusRen #include <cmath> #include <cstdio> #include <al ...
- “浪潮杯”第九届山东省ACM大学生程序设计竞赛重现赛 C-Cities
题目描述:There are n cities in Byteland, and the ith city has a value ai. The cost of building a bidirec ...
- jQuery里$.post请求,后台返回结果为“json”格式,前台解析错误问题记录
在JSP页面使用$.post请求后台返回json数据时,在最后 必须加上返回数据格式为json的才行.不然JSP页面解析会出错.
- C# 多线程系列(六)
同步 当多个线程共享一些数据的时候,我们就需要使用同步技术,确保一次只有一个线程访问合改变共享状态.注意,同步问题与争用和死锁有关. 例: ; static void Add() { ; i < ...
- JS高级——沙箱
基本概念 1.沙箱:与外界隔绝的一个环境,外界无法修改该环境内任何信息,沙箱内的东西单独属于一个世界 2.苹果手的app使用的就是沙箱模式去运行,隔离app的空间,每个app独立运行 js沙箱基本模式 ...
- 海盗(Haidao)网店系统最新官方版
产品介绍:经过开发团队半个月的努力,Haidao v1.1 beta版终于和大家见面了,在这个版本中我们重点系统目录结构和整体框架进行了改进,同时新增加了多个功能模块. 四大功能模块意在打造最灵活的电 ...
- 在Mac安装Scheme
我也不知道安装的是Scheme这门语言还是编程环境还是其他的什么东西,反正能在控制台运行Scheme代码了.... 谁能告诉我怎么在sublime使用scheme.... 原地址 首先下载安装MIT- ...
- [文章转载]-Java后端,应该日常翻看的中文技术网站 -江南白衣
Java后端,应该日常翻看的中文技术网站 1.内容生产者 InfoQ 中文技术第一站,佩服霍老板,真金白银地为中国程序员们生产内容. ImportNew 专门面向Java的内容生产者兼聚合者,偶然也有 ...
- UICollectionView(一)基本概念
整体预览 高等级的包含和管理(Top-level containment and management) UICollectionView UICollectionViewController UIC ...
- demo__webpack
webpack 中使用的包更新非常频繁,使用方式可能很快就会改变,解决方式 看webapck文档 和 包的使用文档 看包的源码 其他... 环境 win10 + webstorm 2019.1.3 + ...
