Spring MVC 一次简单的 CRUD
基本环境搭建
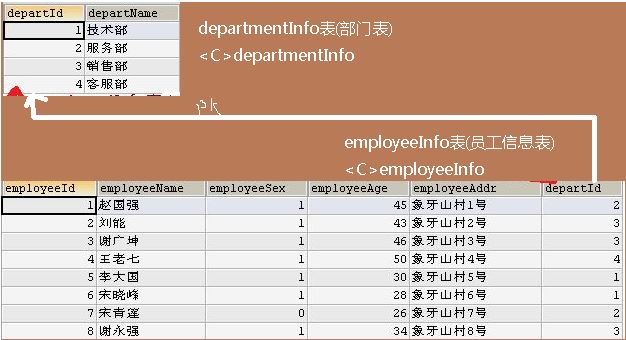
1、数据库 和 实体类 的名字相同,实体类 属性名即 数据库 字段名。

2、创建 实体类 对应 dao 类,持久层框架 mybatis 正处于学习中,这里就用原始的 jdbc 操作了。
3、创建一个 java 类,作为 Controller,处理请求。
4、CRUD 涉及到 显示数据、修改、添加的页面;删除就不需要了,修改和添加使用同一个页面。所以就有 index.jsp(一个超链接跳转到 show.jsp)、show.jsp(显示所有员工信息和操作链接)、input.jsp(用于修改和添加)。
具体实现
接下来就是 CRUD 的具体实现了,顺序为 查询显示所有员工信息-->删除-->添加-->修改。
在具体的实现前,需要了解一下 Controller 类的大致结构:
package com.taohan.controller; //import *; @Controller
@SuppressWarnings("all")
public class CURD { @Autowired
private DepartmentInfoDao departDao;
@Autowired
private EmployeeInfoDao empDao; //在后面的具体描述中,就只贴出 处理对应请求的方法代码了
}
查询
① 在 index.jsp 页面中加入下面超链接,用于 获取到所有员工集合,保存到 域对象 中,最后 转发(内部跳转) 到 show.jsp 进行显示。
<a href="emps">员工信息</a>
② 该请求会交由 Controller 中的指定方法处理,下面就需要定义处理该请求的方法。
//获取所有的员工信息
@RequestMapping("/emps")
public String getemps(Map<String, Object> map) {
//获取员工集合,存入 map 集合中
map.put("emps", empDao.getEmployees()); return "show";
}
③ 现在已经获取到了员工集合了,接下来就是编写 show.jsp 页面了。
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> <title>员工信息</title> <meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
这里导入了一个 jquery 文件,属于静态资源了
静态资源不能被加载的处理:
在 SpringMVC 的配置文件中加入
<mvc:annotation-driven></mvc:annotation-driven>
<mvc:default-servlet-handler/>
详细信息后面我也会具体说明
-->
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery.js"></script>
</head> <body>
<table border="1" cellpadding="3" cellspacing="0">
<caption>员工信息</caption>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>地址</th>
<th>部门</th>
<th>操作</th>
</tr>
<c:choose>
<c:when test="${not empty requestScope.emps }">
<c:forEach items="${requestScope.emps }" var="emp">
<tr>
<td>${emp.employeeId }</td>
<td>${emp.employeeName }</td>
<td>
<c:if test="${emp.employeeSex == 1 }">男</c:if>
<c:if test="${emp.employeeSex == 0 }">女</c:if>
</td>
<td>${emp.employeeAge }</td>
<td>${emp.employeeAddr }</td>
<td>${emp.depart.departName }</td>
<td>
<!--
这里可以有两种方式进行删除,值得注意的是:这两种删除的方法对应的 URL 是有区别的。
但是,本文主要就是使用 REST 风格的 URL 进行操作,所以,还是使用第二种方法吧。
-->
<!-- <a href="${pageContext.request.contextPath }/del/${emp.employeeId }">删除</a> -->
<a onclick="return del(this)" href="${pageContext.request.contextPath }/emp/${emp.employeeId }">删除</a>
<a href="update/${emp.employeeId }">修改</a>
</td>
</tr>
</c:forEach>
</c:when>
</c:choose>
</table>
<form action="emp" method="POST">
<!-- 用于将 POST 请求转换为 DELETE请求 -->
<input type="hidden" value="DELETE" name="_method" />
</form>
<script type="text/javascript">
//将 get 请求转换为 post 请求提交
function del(tag) {
//获取当前请求路径
var href = tag.href;
//提交
$("form").attr("action", href).submit();
return false;
}
</script>
<a href="preadd">添加员工</a>
</body>
</html>
show.jsp页面代码
到这里,整个查询就结束了!
删除
在上面的 show.jsp 页面代码中有两种请求方式可以进行删除。
㈠ 使用 GET 请求进行删除
使用此请求方式的请求路径大致为:127.0.0.1:8080/项目名/del/id。那么,后台 Controller 类中就要有一个对应处理 /del/id 这样请求的方法。
//根据员工编号 删除员工
@RequestMapping(value="/del/{id}")
public String delemp(@PathVariable("id") Integer id) {
// row 受影响行数,这里就不做成功与否的判断了
int row = empDao.isDel(id); //这里的请求路径为 del/id 是二级目录
//redirect:前缀表示重定向到 ../emps 路径,就是前面查询的路径,默认(不写)是转发。
//删除后要重新获取员工数据,再转发到 show.jsp 显示,不能直接转发到 show.jsp 页面,因为并没有数据,所以需要先查询,再转发。
return "redirect:../emps";
}
上面就是使用普通 GET 请求处理删除请求。
㈡ 使用 DELETE 请求进行删除
我们知道,HiddenHttpMethodFilter 类可以将 POST 请求转换为 我们指定的其他请求方式。在我的这篇文章主要讲解了 HiddenHttpMethodFilter 类的处理过程。这里,由于在 show.jsp 页面中的删除超链接是一个 GET 请求。所以,我们需要使用 js 将 GET 请求使用 POST 请求发送,并且转换为 DELETE 请求。所以,在 show.jsp 页面就有了一个表单 和 一个隐藏的 input 标签。
<form action="emp" method="POST">
<!-- 用于将 POST 请求转换为 DELETE请求 -->
<input type="hidden" value="DELETE" name="_method" />
</form>
<script type="text/javascript">
//将 get 请求转换为 post 请求提交
function del(tag) {
//获取当前请求路径
var href = tag.href;
//提交
$("form").attr("action", href).submit();
return false;
}
</script>
使用此请求方式的请求路径大致为:127.0.0.1:8080/项目名/emp/id。那么,后台 Controller 类中就要有一个对应处理 URL 为:/emp/id,请求方式为:DELETE 这样的请求的方法。
//根据员工编号 删除员工 使用 DELETE 请求,method属性就指定了请求方式
@RequestMapping(value="/emp/{id}", method=RequestMethod.DELETE)
public String delemp(@PathVariable("id") Integer id) {
int row = empDao.isDel(id); return "redirect:../emps";
}
上面代码中出现了一个 RequestMethod,它是一个 枚举类型,其中的值就是各种请求方式。

(RequestMethod)
以上就是两种使用两种方式进行删除的示例了!
添加
① 在 show.jsp 页面最下面有下面这样的一个超链接
<a href="preadd">添加员工</a>
该链接用于跳转到 input.jsp 页面,至于需要后台进行处理,是因为需要加载出所有的部门,用于添加的时候选择。
② 处理 preadd 请求,获取部门列表
//加载添加页面
@RequestMapping("/preadd")
public String preAdd(Map<String, Object> map) {
//获取部门集合
map.put("departments", departDao.getdeparts());
//input.jsp 页面需要一个 员工对象,但是添加没有,所以给个空的,至于为什么需要,见文末
map.put("employee", new EmployeeInfo()); return "input";
}
③ input.jsp 页面,添加和修改公用该页面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>添加/修改页面示例</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head> <body>
<form:form action="emp" method="POST" modelAttribute="employee">
<%-- employee对象有编号就是修改 --%>
<c:if test="${requestScope.employee.employeeId != null }">
编号:<form:input path="employeeId" readonly="true"/><br /><br />
<input type="hidden" value="PUT" name="_method" />
</c:if>
姓名:<form:input path="employeeName" />
<br /><br />
性别:<form:radiobutton path="employeeSex" value="1" label="男" />
<form:radiobutton path="employeeSex" value="0" label="女" />
<br /><br />
年龄:<form:input path="employeeAge"/>
<br /><br />
地址:<form:input path="employeeAddr"/>
<br /><br />
部门:<form:select path="depart.departId" items="${requestScope.departments }"
itemLabel="departName" itemValue="departId"></form:select>
<br /><br />
<input type="submit" value="提交" />
</form:form>
</body>
</html>
input.jsp 页面代码
从 input.jsp 页面代码中可以看出,添加和修改使用了同一个提交路径(/emp 添加和修改后台需要的就只是一个对象而已),但是它们的请求方式是不同的。
添加操作并没有做任何处理,就是一个 POST 请求。
④ 添加员工
//添加 POST 请求就是添加
@RequestMapping(value="/emp", method=RequestMethod.POST)
public String isAdd(EmployeeInfo emp) {
int row = empDao.isAdd(emp); return "redirect:/emps";
}
小结: 添加 和 修改使用同一页面,那么就需要有标识判断 进入当前页面(input.jsp) 的是什么操作,我们就可以根据 员工编号 作为判断标识,如果该员工没有编号(在 /preadd 请求处理方法中创建了一个空的员工对象放到了域对象中)就是添加;如果有员工编号就是修改,则使用 _method 设置需要将 POST 请求转换为 PUT 请求。
修改
① 在 show.jsp 页面中每个员工后面都有一个修改链接,如下:
<a href="update/${emp.employeeId }">修改</a>
② 后台代码处理 update/id 请求,获取要修改的员工对象,放入域对象,转发到 input.jsp 页面显示。
//加载修改页面
@RequestMapping(value="/update/{id}", method=RequestMethod.GET)
public String preUpdate(@PathVariable("id") Integer id,
Map<String, Object> map) {
//根据编号获取到要修改的员工对象
EmployeeInfo emp = empDao.getEmpById(id);
map.put("employee", emp); //加载所有部门信息
map.put("departments", departDao.getdeparts()); return "../input";
}
③ 在 input.jsp 页面的 SpringMVC自带的 form标签会将对应的员工属性信息显示在对应的文本框中
④ 修改操作就会有一个隐藏的 input 标签,如下:
<input type="hidden" value="PUT" name="_method" />
这样,当修改时 POST 请求便会转换为 PUT 请求。
⑤ Controller 类中,就定义方法处理请求URL为: /emp,请求方式为:PUT 的请求
//修改
@RequestMapping(value="/emp", method=RequestMethod.PUT)
public String isUpdate(EmployeeInfo emp) {
int row = empDao.isUpdate(emp); return "redirect:/emps";
}
Spring MVC 一次简单的 CRUD的更多相关文章
- MVC学习之简单的CRUD
1.一点知识的总结 (1)MVC将展示页面和后台处理逻辑分离,不像ASPX中展示页面继承自后台的cs页面,MVC展示页面继承自ViewPage<dynamic>,最终继承自Page(使用A ...
- MongoDB的使用学习之(五)Spring集成MongoDB以及简单的CRUD
这篇文章不错:Spring Data - MongoDB 教程 (1.0.0.M1)http://miller-cn.iteye.com/blog/1258859 1.介绍 之前在很多地方一直见到这个 ...
- spring mvc定时任务的简单使用
版权声明:本文为楼主原创文章,未经楼主允许不得转载,如要转载请注明来源. 说起定时任务,开发的小伙伴们肯定不陌生了.有些事总是需要计算机去完成的,而不是傻傻的靠我们自己去.可是好多人对定时器总感觉很陌 ...
- Spring MVC Theme(简单示例)
在渲染视图的spring-web中,配置them. 实现两个接口就可以使用: ResourceBundleThemeSource --> 用于确定要使用的主题的名字(theme name) S ...
- 用Spring MVC开发简单的Web应用
这个例子是来自于Gary Mak等人写的Spring攻略(第二版)第八章Spring @MVC中的一个例子,在此以学习为目的进行记录. 问题:想用Spring MVC开发一个简单的Web应用, 学习这 ...
- Spring MVC的配置与DispatcherServlet的分析
Spring MVC是一款Web MVC框架,是目前主流的Web MVC框架之一. Spring MVC工作原理简单来看如下图所示: 接下来进行Spring MVC的配置 首先我们配置Spring M ...
- Unit Testing of Spring MVC Controllers: Configuration
Original Link: http://www.petrikainulainen.net/programming/spring-framework/unit-testing-of-spring-m ...
- Spring MVC重定向和转发以及异常处理
SpringMVC核心技术---转发和重定向 当处理器对请求处理完毕后,向其他资源进行跳转时,有两种跳转方式:请求转发与重定向.而根据要跳转的资源类型,又可分为两类:跳转到页面与跳转到其他处理器.对于 ...
- 高性能的关键:Spring MVC的异步模式
我承认有些标题党了,不过话说这样其实也没错,关于“异步”处理的文章已经不少,代码例子也能找到很多,但我还是打算发表这篇我写了好长一段时间,却一直没发表的文章,以一个更简单的视角,把异步模式讲清楚. 什 ...
随机推荐
- 返回Json和XML两种格式
由于项目需要,同一接口支持根据参数不同返回XML和Json两种格式的数据,在网上看了很多大多是加后缀的方式来实现返回不同格式数据的,后来看了一篇http://www.importnew.com/276 ...
- HTML--form表单中的label标签
小伙伴们,你们在前面学习表单各种控件的时候,有没有发现一个标签--label,这一小节就来揭晓它的作用. label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性.如果你在 labe ...
- hdu2027
http://acm.hdu.edu.cn/showproblem.php?pid=2027 #include<iostream> #include<stdio.h> #inc ...
- Ubuntu下搭建repo服务器(二): 配置git-daemon-run
git-daemon-run实际是一个脚本管理工具,用来启动git-daemon. 1 安装git-daemon-run(A端) apt-get install git-daemon-run 2. 配 ...
- CF830A/831D Office Keys
思路: 问题的关键在于对钥匙按照位置排序之后,最终选择的n个钥匙一定是其中的一个连续的区间. 实现: #include <iostream> #include <cstdio> ...
- 关于idea failed to start SceneBuilder 的解决方法
问题描述: javaFx无法启动SceneBuilder. 问题原因: SceneBuilder不正当配置. 解决方法:1. 下载SceneBuilder https://www.oracle.c ...
- React Native组件间通信
React Native组件间通信 React Native组件的关系有:父子关系.无直接关系.组件间通信主要针对这两类来讨论. 一.父组件和子组件之间通信 父组件向子组件传递消息.数据通过对子组件的 ...
- sql server 数据库跨服务器备份,复制监视器——快照代理,复制流程
在做数据库跨服务器复制时,查看复制监视器的快照代理,可以看到复制流程,具体如下: 初始化 连接发布服务器 设置服务器数据库兼容性级别 更新索引的统计信息 在生成快照时锁定已发布的表 复制快照数据(每个 ...
- jQuery——链式编程与隐式迭代
链式编程 1.原理:return this; 2.通常情况下,只有设置操作才能把链式编程延续下去.因为获取操作的时候,会返回获取到的相应的值,无法返回 this. 3.end():结束当前链最近的一次 ...
- JS——全选与全不选
1.每个子input标签都需要进行判断 2.使用开闭原则,一旦满足条件就改变默认值 3.在给主input标签注册事件时,要求主input标签的checked值赋值给子标签 <!DOCTYPE h ...
