m_Orchestrate learning system---六、善用组件插件的好处是什么
m_Orchestrate learning system---六、善用组件插件的好处是什么
一、总结
一句话总结:
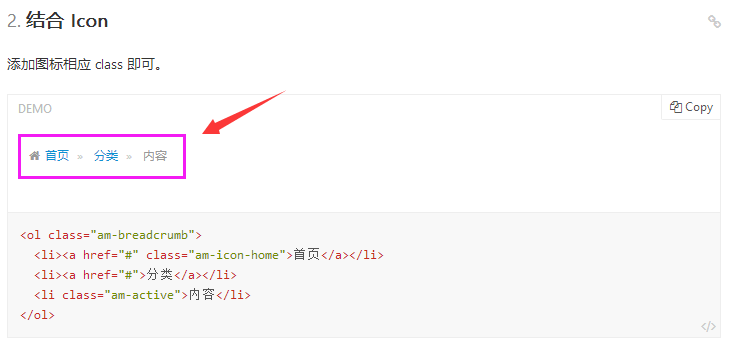
1、面包屑导航是什么?
知道它是什么自然就知道它怎么用了

2、表格里面的栏目能能点击的实质是什么?
可点击还是a标签,而不是内部设置的样式

1 <thead>
2 <tr>
3 <th class="table-check"><input type="checkbox" class="tpl-table-fz-check"></th>
4 <th class="table-id">ID</th>
5 <th class="table-title">标题</th>
6 <th class="table-type">类别</th>
7 <th class="table-author am-hide-sm-only">作者</th>
8 <th class="table-date am-hide-sm-only">修改日期</th>
9 <th class="table-set">操作</th>
10 </tr>
11 </thead>
12 <tbody>
13 <tr>
14 <td><input type="checkbox"></td>
15 <td>1</td>
16 <td><a href="#">Business management</a></td>
17 <td>default</td>
18 <td class="am-hide-sm-only">测试1号</td>
19 <td class="am-hide-sm-only">2014年9月4日 7:28:47</td>
20 <td>
21 <div class="am-btn-toolbar">
22 <div class="am-btn-group am-btn-group-xs">
23 <button class="am-btn am-btn-default am-btn-xs am-text-secondary"><span class="am-icon-pencil-square-o"></span> 编辑</button>
24 <button class="am-btn am-btn-default am-btn-xs am-text-danger am-hide-sm-only"><span class="am-icon-trash-o"></span> 删除</button>
25 </div>
26 </div>
27 </td>
28 </tr>
29
30 </tbody>
1、可点击还是a标签,而不是内部设置的样式
2、<th class="table-title">标题</th> 像这里面的table-title样式我在官方文档里面找不到,但是我可以去引入的css里面找,就知道它讲的啥了
css里面也没有找到,但是它的样式明显在这里
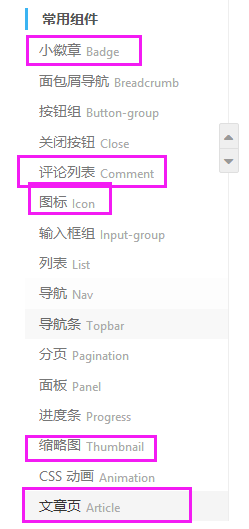
3、amaze ui的常用组件有哪些?
amazeui对这些常用的组件都进行了特别详细的说明,使用只需要进行最基本的拼装,用到的时候再看
先注意小徽章,评论 列表,图标,缩略图,文章页

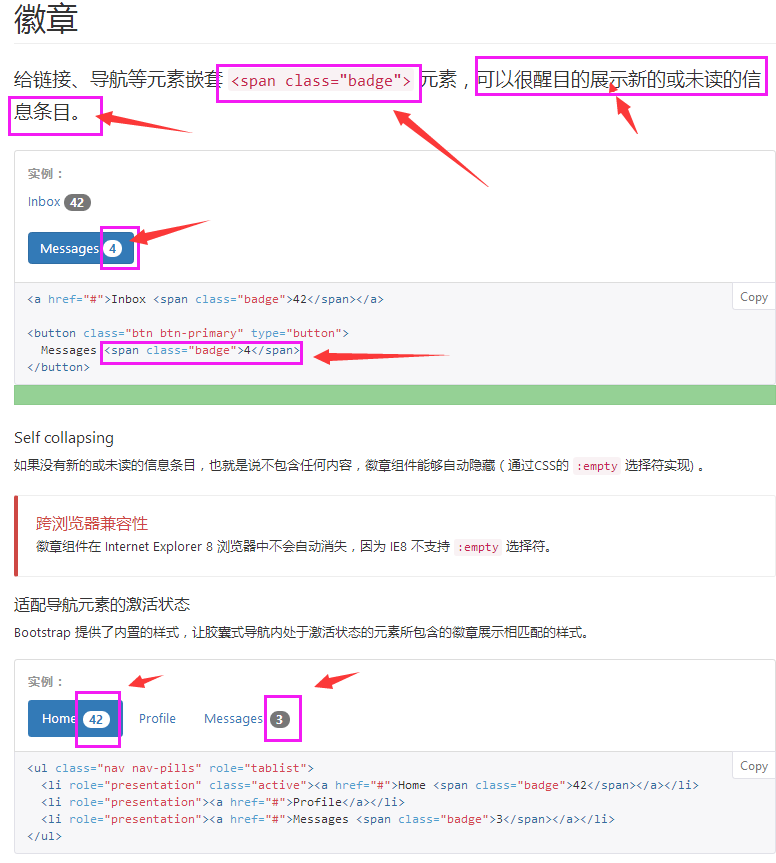
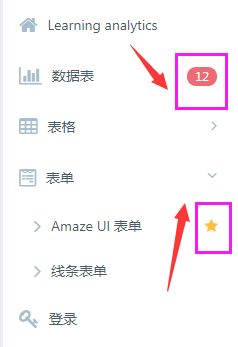
4、小徽章如何使用?
以bootstrap为例

项目中有用到
项目中实例

5、如何post方式传值并且获取值?
从post中获取的id为字符串类型
从数据库中取来数据的时候数据的类型和在数据库中一样,id还是int类型的
post从页面传递过来的表单数据中的数组中的元素类型应该都是string类型无疑
所以从表单的数据库的数据就是从string类型到达数据库中的数据类型,这个其实insert完成的,因为insert插入语句中例如id还是为'1'还是string类型
所以得出结论:
从页面传递过来的数据都是string类型,从数据库拿出来的数据是数据库中的类型
传递参数
1 <td>
2 <div class="am-btn-toolbar">
3 <div class="am-btn-group am-btn-group-xs">
4 <a href="{:url('discipline/edit')}"><button class="am-btn am-btn-default am-btn-xs am-text-secondary"><span class="am-icon-pencil-square-o"></span> Edit</button></a>
5 <a href="{:url('discipline/delete',array('id'=>$vo.id))}"><button class="am-btn am-btn-default am-btn-xs am-text-danger am-hide-sm-only"><span class="am-icon-trash-o"></span> Delete</button></a>
6 </div>
7 </div>
8 </td>
获取参数
1 //删除学科分类
2 public function delete(){
3 //1、获取从页面传递过来的id
4 $id=input('id');
5 dump($id);die;
6 //2、删除数据库传递过来的id数据
7 return view();
8 }
结果

二、内容在总结中
项目地址
fry404006308/m_Orchestrate: m_Orchestrate
https://github.com/fry404006308/m_Orchestrate
m_Orchestrate learning system---六、善用组件插件的好处是什么的更多相关文章
- m_Orchestrate learning system---十六、如何快速在一堆字符图标中找到所需
m_Orchestrate learning system---十六.如何快速在一堆字符图标中找到所需 一.总结 一句话总结:find查找字符 比如说找teacher feedback 的图标,可以多 ...
- m_Orchestrate learning system---三十六、如何修改插件的样式(比如ueditor)
m_Orchestrate learning system---三十六.如何修改插件的样式(比如ueditor) 一.总结 一句话总结:所有的js,html插件,修改样式无非是两种,一是直接修改css ...
- m_Orchestrate learning system---二十三、如何搜索概念图插件
m_Orchestrate learning system---二十三.如何搜索概念图插件 一.总结 一句话总结:要在百度你们搜索前端组件,前端组件 概念图工具,js概念图工具等等这些 用的话用go ...
- m_Orchestrate learning system---三十四、使用重定义了$的插件的时候最容易出现的问题是什么
m_Orchestrate learning system---三十四.使用重定义了$的插件的时候最容易出现的问题是什么 一.总结 一句话总结:如下面这段代码,定义了$的值,还是会习惯性的把$当成jQ ...
- m_Orchestrate learning system---二十六、动态给封装好的控件添加属性
m_Orchestrate learning system---二十六.动态给封装好的控件添加属性 一.总结 一句话总结:比如我现在封装好了ueditor控件,我外部调用这个控件,因为要写数据到数据库 ...
- KnockoutJS 3.X API 第六章 组件(5) 高级应用组件加载器
无论何时使用组件绑定或自定义元素注入组件,Knockout都将使用一个或多个组件装载器获取该组件的模板和视图模型. 组件加载器的任务是异步提供任何给定组件名称的模板/视图模型对. 本节目录 默认组件加 ...
- Machine Learning - 第6周(Advice for Applying Machine Learning、Machine Learning System Design)
In Week 6, you will be learning about systematically improving your learning algorithm. The videos f ...
- m_Orchestrate learning system---三十五、php数据和js数据的解耦:php数据(php代码)不要放到js代码中
m_Orchestrate learning system---三十五.php数据和js数据的解耦:php数据(php代码)不要放到js代码中 一.总结 一句话总结:也就是以html为中介,用html ...
- m_Orchestrate learning system---四、多看参考文档很多事情很轻松就解决了
m_Orchestrate learning system---四.多看参考文档很多事情很轻松就解决了 一.总结 一句话总结:多看参考文档啊 1.面包屑导航如何实现? 1 <ol class=& ...
随机推荐
- FastDFS分布式文件系统研究
FastDFS分布式文件系统 这个主要是针对应用型的,很使用,特别是对于电商等 一.编译安装 ubuntu平台: apt-get install libevent(这个默认就有,没有就装下) libe ...
- HDFS 文件格式——SequenceFile RCFile
 HDFS块内行存储的例子  HDFS块内列存储的例子  HDFS块内RCFile方式存储的例子
- LightOJ--1094-- Farthest Nodes in a Tree(树的直径裸题)
Farthest Nodes in a Tree Time Limit: 2000MS Memory Limit: 32768KB 64bit IO Format: %lld & %llu S ...
- Node.js:连接 MongoDB
ylbtech-Node.js:连接 MongoDB 1.返回顶部 1. Node.js 连接 MongoDB MongoDB是一种文档导向数据库管理系统,由C++撰写而成. 本章节我们将为大家介绍如 ...
- float类型和double类型的二进制存储
在32位环境下, float占用32位,double占用64位, 目前C/C++编译器标准都遵照IEEE制定的浮点数表示法来进行float,double运算.这种结构是一种科学计数法,用符号.指数和 ...
- ROS-导航功能-RVIZ
前言:slam使用激光雷达完成了地图构建,现在介绍一下自主导航.move_base用于实现最优路径规划,amcl用于实现机器人定位. 前提:已下载并编译了相关功能包集,如还未下载,可通过git下载:h ...
- 【转】C# ABP WebApi与Swagger UI的集成
以前在做WebAPI调用测试时,一直在使用Fiddler测试工具了,而且这个用起来比较繁琐,需要各种配置,并且不直观,还有一点是还得弄明白URL地址和要传递的参数,然后才能调用. 最近新入职,公司里 ...
- LVS(Linux Viretual Server) 负载均衡器 + 后端服务器
##定义: LVS是Linux Virtual Server的简写,意即Linux虚拟服务器,是一个虚拟的服务器集群系统. ##结构: 一般来说,LVS集群采用三层结构,其主要组成部分为: A.负载调 ...
- 迭代器与函数Python学习(四)
1.1 迭代器: 迭代的工具 1.1.1 什么是迭代: 指的是一个重复的过程,每一次重复称为一次迭代,并且每一次重复的结果是下一次重复的初始值 while True: print('=====> ...
- Unity局部坐标系与世界坐标系的区别
局部坐标旋转是指以父物体为参考,进行旋转. 而世界坐标系以"坐标陀螺"来进行旋转. 类似的情况例如: 东.南.西.北.是世界坐标系. 前.后.左.右是局部坐标系
