HBuilder打包App流程记录
摘要:基于HBuilder建立一个简单的移动app项目,并打包成apk,使用这套平台用H5开发真正的移动项目,相当于省去了原生部分的人力和工作配合,性能的话,后续我会基于这套技术开发相关的应用来验证,看能否媲美常用的hybrid应用。
一、 下载HBuilder安装包,官网地址:http://www.dcloud.io/

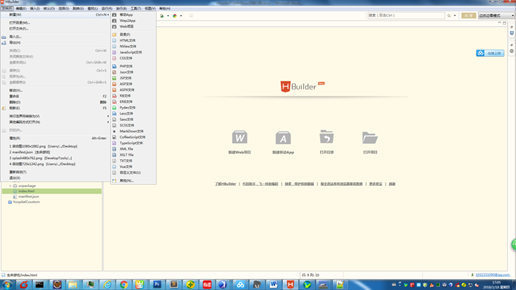
二、 打开HBuilder并注册登录,新建移动App项目。

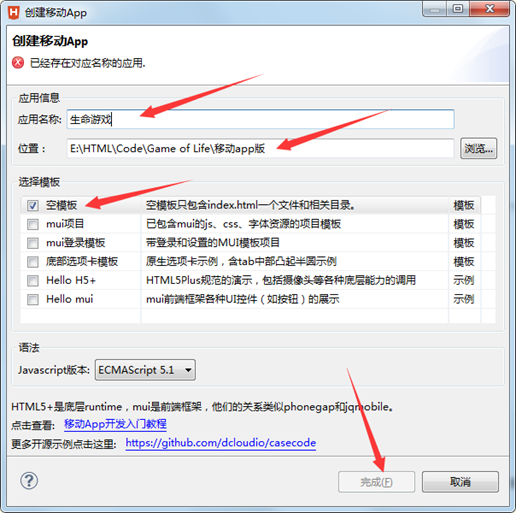
三、 点击新建移动App后,在弹出的框中,选择相关项目信息,点击完成。

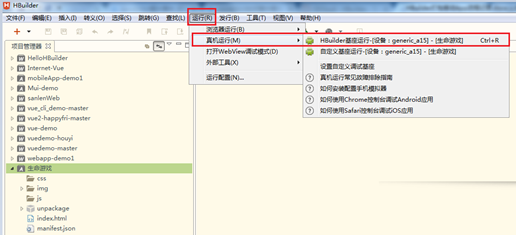
四、现在先测试真机调试能不能用,usb连接手机后,打开开发者模式,和usb调试,然后才能在真机运行里面找到你的手机和项目。

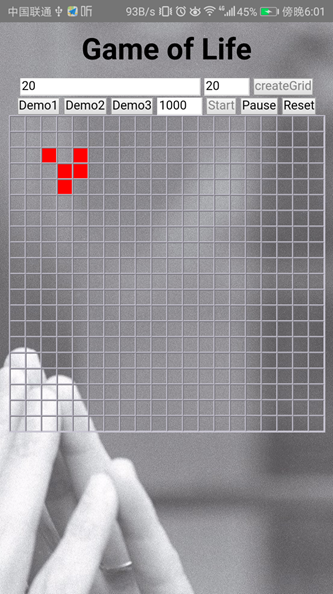
五、在手机上可以正常调试了,成功加载了我的首页index,html,现在就可以正常的调试了,当更改了代码后,保存下,手机端就自动重新加载页面,实测可用。

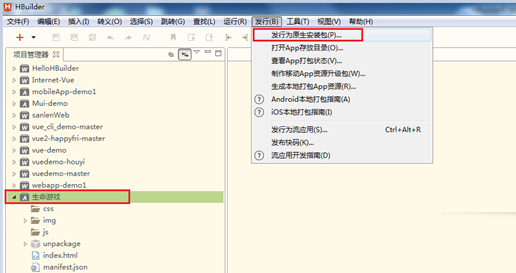
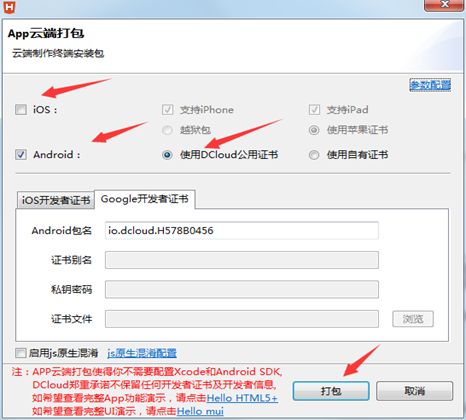
六、接下来,开始打包,如图示,注意:app的logo图标和启动动画都是可以自定义的。我这里只做了一个简单的页面,所以很多权限和参数都不需要配置,配置文件都在manifest.json文件里面。


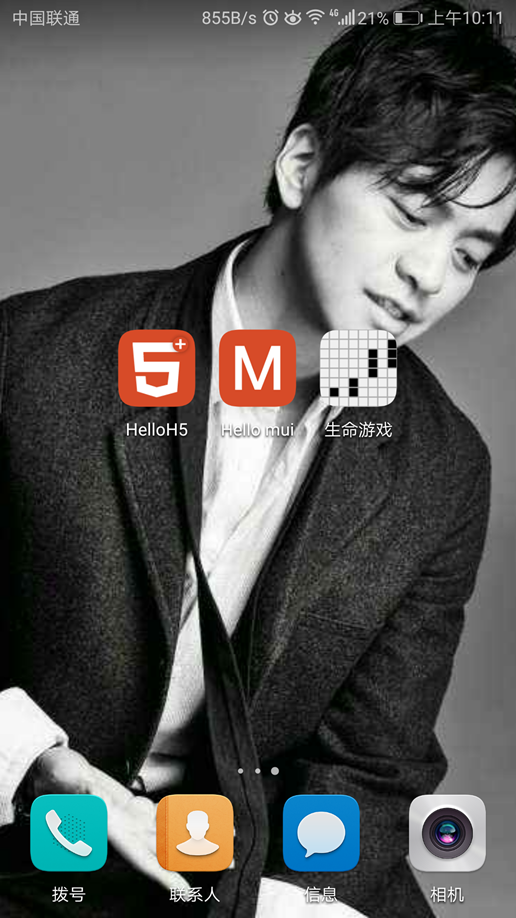
七、打包完成,看效果,到此一个简单的app模板就算完成了。

HBuilder打包App流程记录的更多相关文章
- 【原创分享·支付宝支付】HBuilder打包APP调用支付宝客户端支付
前言 最近有点空余时间,所以,就研究了一下APP支付.前面很早就搞完APP的微信支付了,但是由于时间上和应用上的情况,支付宝一直没空去研究.然后等我空了的时候,发现支付宝居然升级了支付逻辑,虽然目前还 ...
- hbuilder打包app基本流程
声明:本文可能用到一些工具和第三方网站,都是为了达到目的而使用的工具,绝不含有广告成分 1.下载.最新的Hbuilder X貌似不能直接创建移动app了(自己不会用),建议旧版.可去腾某讯软件中心下载 ...
- springboot+layui实现PC端用户的增删改查 & 整合mui实现app端的自动登录和用户的上拉加载 & HBuilder打包app并在手机端下载安装
springboot整合web开发的各个组件在前面已经有详细的介绍,下面是用springboot整合layui实现了基本的增删改查. 同时在学习mui开发app,也就用mui实现了一个简单的自动登录和 ...
- HBuilder打包App方法
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE.该软件既可以支持web代码编写,也可以将已经编写好的项目代码打包为手机APP. HBuilder提供的打包有云端打 ...
- vue项目 使用Hbuilder打包app 设置沉浸式状态栏
使用 Hbuilder新建好移动app项目后,mainfest.json这个文件里的 plus里设置 statusbar ..... "plus": { "statusb ...
- 使用Hbuilder打包app
使用Hbuilder来打包自己的H5项目 第一步 在Hbuilder上新建一个"移动APP"wolf(项目命名随意)(如果没用引用mui框架的东西,"选择模板" ...
- HBuilder打包app(vue项目)
一.测试项目是否可以正确运行 指令:npm run dev 首先我们先建立一个vue的项目,本人用的是vue-cli随便建立的,然后运行项目 不必非得是像我这样的,这一步的目的只是测试一下咱们的 ...
- hbuilder 打包app简易教程
1. 新建app 2. 新建弹窗面板中选择MUi登录模版 ps:在弹出的窗口,填入应用名称,根据需求选择项目位置,以及模板内容. 3. 检验app效果 菜单栏 -> 运行 -> 手机运行 ...
- vue 用huilder打包APP时,安卓按返回键就退出App改为按两次再退出App
做vue项目时,用Hbuilder打包APP,在安卓下按返回键就是退出了APP,百度了下.都是使用到MUI来解决的,自己也记录下. 在main.js里面引入mui.js并使用. import mui ...
随机推荐
- 开发文档生成工具----强大的Doxygen工具使用手册
张三:假如我们自己开发了一个类库,怎么做一个方便阅读的文档呢? 李四:一个方法一个方法地写呗,就像写Excel文档一下. 张三:啊,你out了,这多慢呀.为什么不玩玩doxygen工具,它能帮你生成文 ...
- jsvc 启动java 在linux下的实现原理
http://blog.csdn.net/raintungli/article/details/8265009 JSVC:http://commons.apache.org/proper/common ...
- 【t005】数字构造问题
Time Limit: 1 second Memory Limit: 50 MB [问题描述] 给定一个只包含数字[0..9]的字符串,请使用字符串中的某些字符,构建一个能够整除15最大的整数.注意, ...
- Linux中vim中出现H不能正常编辑的问题
使用Linux中,由于是远程操作,我使用crt,由于有的文档有乱码,我就设置了一下session的字符... vim出现问题,下方出现H,导致不能正常编辑... 耗费一下午的时间,在高人的指点之下,终 ...
- 2014-07-20 体验到的不是北漂easy
北京首出租天,房子很潮,这房子我住了一个多月,我希望我真的不会活得很长,世界上只有一个真正的租房,只有明确的家是最好的. 550每月,不包括水电费.我不知道该怎么形容,房间里闪耀的太阳.一个窗口,一扇 ...
- BZOJ 1369 Gem - 树型dp
传送门 题目大意: 给一棵树上每个点一个正权值,要求父子的权值不同,问该树的最小权值和是多少. 题目分析: 证不出来最少染色数,那就直接信仰用20来dp吧:dp[u][i]表示u节点权值赋为i时u子树 ...
- oracle表空间查询维护命令大全之中的一个(数据表空间)史上最全
表空间是数据库的逻辑划分,一个表空间仅仅能属于一个数据库. 全部的数据库对象都存放在建立指定的表空间中.但主要存放的是表, 所以称作表空间.在oracle 数据库中至少存在一个表空间.即S ...
- js 如何一次性删除数组中的多个元素
用for循环或者forEach遍历数组的话,在方法体内部splice都得不到正确的结果.有什么好的办法解决这个问题吗? var arr=[2,3,5,7]; arr.forEach(function( ...
- webpack的单vue组件(.vue)加载sass配置
在通过vue-cli安装了webpack-simple 后,就自动安装好vue-loader了,但此时若写了含有sass的.vue组件,运行npm run dev时会报错.此时,需要我们在webpac ...
- 【29.41%】【codeforces 724D】Dense Subsequence
time limit per test2 seconds memory limit per test256 megabytes inputstandard input outputstandard o ...
