Vue-cli入门(一)——项目搭建
Vue-cli入门(一)——项目搭建
前言:
Vue-cli是一款基于vue的项目脚手架工具,其集成了webpack环境和主要的依赖,对于我们的项目搭建、开发、打包、维护管理等都是非常的方便。
主要内容:
1、 node.js安装和配置环境
2、 构建vue-cli项目模板
安装Node.js本地环境
1、 下载安装node.js(官网),下载最新稳定版本,下载过程很简单,一直点击next即可,安装完成会自动添加配置node和npm环境变量。老的版本可能需要手动配置环境变量,这点请注意。
2、 检验是否安装完成:ctrl+R 输入cmd打开命令行工具;
输入node -v回车,显示版本号,则安装成功;
输入npm –v回车,同上。如下图所示(npm是node自带的包管理工具)。

3、 安装cnpm
打开命令行工具,把这个(npm install -g cnpm --registry= https://registry.npm.taobao.org复制(这里要手动复制就是用鼠标右键那个,具体为啥不多解释),安装这里是因为我们用的npm的服务器是国外的,有的时候我们安装“依赖”的时候很很慢很慢超级慢,所以就用这个cnpm来安装我们所需要的“依赖”。安装完成之后输入 cnpm -v,如下图,如果出现相应的版本号,则说明安装成功。

4、 安装webpack
打开命令行工具输入:npm install webpack -g,安装完成之后输入 webpack -v,如下图,如果出现相应的版本号,则说明安装成功。
5、 安装vue-cli依赖
cmd打开命令行工具,输入npm install -g vue-cli,回车 全局安装cue-cli,安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功。
注:npm和cnpm的区别,cnpm为淘宝镜像,速度更快(推荐)
构建vue-cli项目模板
1、 创建项目
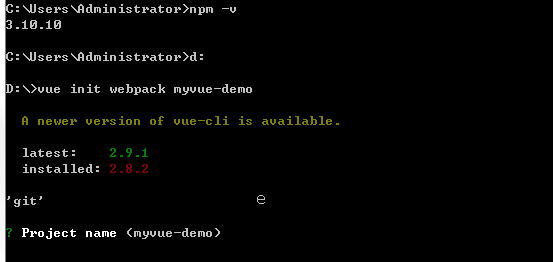
打开cmd命令行工具,cd跳转到想创建项目的文件夹下面,输入:vue init webpack project-name 回车
Webpack默认是安装2.0版本,如果要安装1.0版本的话,需要在webpack后面加上版本号信息,输入:vue init webpack#1.0 project-name(此时安装的是1.0版本);
Projectname是我们要命名的项目名称,例如:我可以命名为myvue-demo;


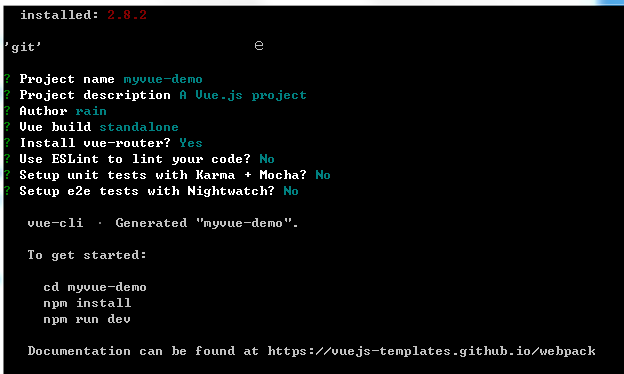
上面是一些常规的项目配置,包括项目名称、项目描述、作者、构建模式、
是否引入vue-router(这是路由组件,一般都会用到,我们选‘yes’);
Eslint是严格模式,一般不选,否则代码经常因一些空格等原因编译失败;
最后两项是测试模块,可以先不安装。
最后是开始步骤,先cd到myvue-demo文件夹下面,输入 npm install 回车;
下一步输入 npm run dev回车运行,自动配置本地服务器并打开网页,默认8080端口。
2、 安装依赖
到这一步我们已经创建了myvue-demo项目模板了,但是此时还缺少一个关键配置,项目依赖,打开cmd进入项目根目录下面,输入npm install回车,过程比较长,一般用cnpm来安装,安装完成后发现项目目录里面多了node_modules文件夹,这就是我们下载的关键依赖文件。
3、运行项目
打开cmd,cd 到项目文件夹下面,输入npm run dev回车,然后等待就好了,启动成功会自动打开浏览器页面监听本地8080端口。此时,我们就可以进行正式的开发工作了。

欢迎来到我的vue世界。本文经网络转载修改而成。原文地址http://www.jianshu.com/p/c84eca5a2059
Vue-cli入门(一)——项目搭建的更多相关文章
- vue学习(1) vue-cli 项目搭建
vue学习(1) vue-cli 项目搭建 一.windows环境 1. 下载node.js安装包 官网:https://nodejs.org/en/download/ 选择LTS下载 2. 安装 ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- vue 3.0 vue-cli项目搭建要点
一.使用vue-cli搭建项目(可使用vue ui图形化界面搭建项目,配置dist时,将名称设为项目名称) 二.项目搭建后 1.配置vue.config.js // 翻阅文档https://cli.v ...
- vue/cli 3.0脚手架搭建
在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的: 首先 全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli 安装成功: 安装完成 ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
- vue2.0 项目搭建 和vue 2.0 electron 项目搭建
1.关于electron vue 项目的搭建 全局或者局部安装项目vue: 脚手架指令生成: npm install -g vue-cli vue init simulatedgreg/electro ...
- Vue.js系列之项目搭建
项目搭建具体步骤如下: 1.安装node (中)https://nodejs.org/zh-cn/ (英)https://nodejs.org/en/ 2.安装cnpm镜像 (node自带安装了npm ...
- Vue.js系列之项目搭建(1)
项目搭建具体步骤如下: 1.安装node 到官网下载安装,我这里是win7系统. (中)https://nodejs.org/zh-cn/ (英)https://nodejs.org/en/ 2.安装 ...
- @vue/cli 3.x项目脚手架 webpack 配置
@vue/cli 是一个基于 Vue.js 进行快速开发的完整系统. @vue/cli 基于node服务 需要8.9以上版本 可以使用 nvm等工具来控制node版本 构建于 webpack ...
- vue2.0:(一)、vue的安装和项目搭建(以外卖app项目举例)
vue系列踩坑大作战由此就要开始了,准备好了吗,和我一起踩坑,学会vue吧.同时,也欢迎大家把自己遇到的坑发出来,让更多的人学会vue,因为我深知前端学习新框架不容易,尤其是我这种半路出家的女前端.不 ...
随机推荐
- nas docker xunlei
http://bbs.xunlei.com/thread-389018-1-1.html 首先,启动远程服务,找到你的设备IP,在浏览器里输入以下地址,host换成你设备的IP http://host ...
- arcengine 要素类的复制
转自原文arcengine 要素类的复制 using System; using System.Collections.Generic; using System.Text; using ESRI.A ...
- Material Designer的低版本兼容实现 —— ActivityOptionsCompat
http://www.bubuko.com/infodetail-460163.html
- ArcGIS网络概述
转载自原文 ArcGIS网络概述 一.地理网络 (一)基本概念 由一系列相互连通的点和线组成,用来描述地理要素(资源)的流动情况. (二)网络类型 1.定向网络 (1)流向由源(source)至汇(s ...
- Android自定义控件View(一)
虽然Android API给我们提供了众多控件View来使用,但是鉴于Android的开发性,自然少不了根据需求自定义控件View了.比如说QQ头像是圆形的,但是纵观整个Android控件也找不到一个 ...
- 使用Spring Tool Suite (STS)新的工作空间无需再配置
在你的新的工作空间中找到比如 F:\java-wokespace\你的新的工作空间名称\.metadata\.plugins\org.eclipse.core.runtime\.settings 找到 ...
- 找不到头文件xxxxx.h file not found
项目里有该文件,但是还是显示找不到.或者是cocopods打开的项目. 原因:.h文件路径找不到.具体找不到的原因有很多种. 1.一般会设置 IOS引用三方framewrok的头文件出现'xxxxx/ ...
- 【codeforces 777B】Game of Credit Cards
[题目链接]:http://codeforces.com/contest/777/problem/B [题意] 等价题意: 两个人都有n个数字, 然后两个人的数字进行比较; 数字小的那个人得到一个嘲讽 ...
- Qt的paint函数重写,以及QPaint给一条线绘制箭头
直接代码: QPainter *painter; static const double Pi = 3.14159265358979323846264338327950288419717; stati ...
- 调制:调幅(AM)与调频(FM)
AM:amplitude modulation,幅度调制: FM:Frequency Modulation,频率调制: 1. 为什么要调制 MW:Medium Wave,中波,SW:Short Wav ...
