vue调试工具vue-devtools的安装
一、可以在chrome商店中下载安装,当然需要FQ哈,你懂得~;
二、手动安装:
1.将github上项目文件克隆到本地,https://github.com/vuejs/vue-devtools;

bash上输入如上命令,回车确定,会将项目克隆到本地;
2.然后在 目录下打开bash,输入npm install命令,回车,
目录下打开bash,输入npm install命令,回车,
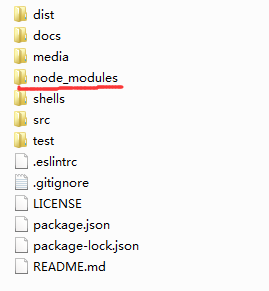
等待下载项目依赖包(这个时候你可以去泡杯咖啡),然后目录下就会多出一个node-modules文件夹,里面就是项目所依赖的包;
3.下载完毕,运行 命令,回车,来对项目文件进行编译;
命令,回车,来对项目文件进行编译;
4.打开chrome,可以输入 chrome://extensions/;
也可以在最右上角点击 按钮,更多工具--->扩展程序;来进入扩展程序页面;
按钮,更多工具--->扩展程序;来进入扩展程序页面;

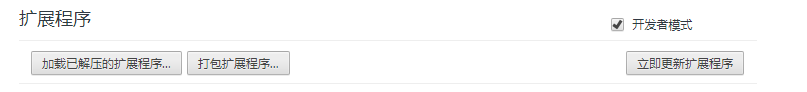
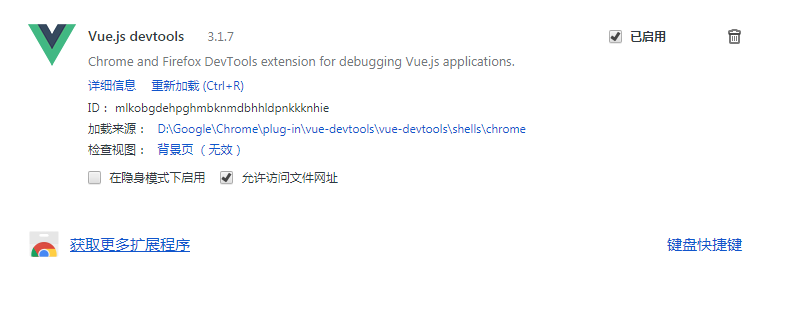
点击 加载已解压的扩展程序(如果没有这个选项,请勾选开发者模式),然后选择 vue-devtools ---> shells --->chrome 文件夹即可;
5.添加完成~

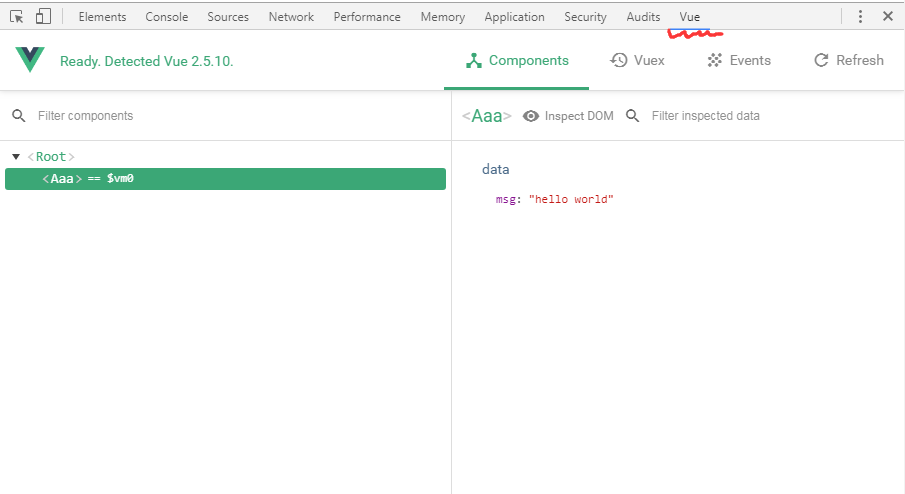
6.打开F12开发者工具,会多出vue选项一栏,可以在里面看到组件、vue对象等的一些信息啥的~;

vue调试工具vue-devtools的安装的更多相关文章
- vue调试工具之 vue-devtools的安装
这里介绍一下vue-devtools的安装方法之一: chrome浏览器的应用商店不能直接访问(需要跨域),所以直接应用商店安装的方法就行不通了. 1.到github主页去下载安装: git clon ...
- vue调试工具vue-devtools安装及使用方法
vue调试工具vue-devtools安装及使用方法 https://www.jb51.net/article/150335.htm 本文主要介绍 vue的调试工具 vue-devtools 的安装和 ...
- vue.js的devtools安装
安装 1.github下载地址:https://github.com/vuejs/vue-devtools 2.下载好后进入vue-devtools-master工程 执行npm install - ...
- Chrome Vue Devtools插件安装和使用
安装:fq后在chrome应用商店搜索 Vue Devtools并安装,安装成功后浏览器右上角有vue的图标 安装完毕后,打开含有vue框架的网站,这是vue图标会变亮,进入开发者工具,再右侧vue选 ...
- Vue学习笔记-vue调试工具vue-devtools安装及使用
一 使用环境: windows 7 64位操作系统 二 vue调试工具vue-devtools安装及使用 1.下载: 百度中查找 "vue-devtools下载" 找到最新 ...
- VUE环境搭建、创建项目、vue调试工具
环境搭建 第一步 安装node.js 打开下载链接: https://nodejs.org/en/download/ 这里下载的是node-v6.9.2-x64.msi; 默认式的安装,默认 ...
- cnpm 安装vue与vue/cli
cnpm 安装 npm install -g cnpm --registry=https://registry.npm.taobao.org 安装 vue npm install -g npm 安装 ...
- vue.js 三种方式安装
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.它不仅易于上手 ...
- ThinkPHP6.0 + Vue + ElementUI + axios 的环境安装到实现 CURD 操作!
官方文档地址: ThinkPHP6.0: https://www.kancloud.cn/manual/thinkphp6_0/1037479 ElemetUI: https://elemen ...
- vue开发搭建(npm安装 + vue脚手架安装)
一.概念 1.npm: Nodejs下的包管理器. 2.webpack: 它主要的用途是通过CommonJS的语法,把所有浏览器端需要发布的静态资源,做相应的准备,比如资源的合并和打包. 3.vue ...
随机推荐
- UVA10340 - All in All(紫书习题3.9)
输入两个字符串s和t,判断是否可以从t中删除0个或者多个字符(其他字符顺序不变),得到字符串s.例如,abcde可以得到bce,但无法得到cb. Input 输入多组数据 每组一行包含两个字符串s和t ...
- Spring环境搭建及简单demo
1. Spring框架简介(以下这段话可用于面试求职) Spring为JavaEE开发提供了一个轻量级的解决方案,主要表现为, IOC(或者叫做DI)的核心机制,提供了bean工厂(Spring容器) ...
- Swagger在 NETcore 中的使用
请参考 https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/getting-started-with-swashbuckle?view=asp ...
- Oracle查看哪些表被锁住了
--查看哪些表被锁住了select b.owner,b.object_name,a.session_id,a.locked_mode from v$locked_object a,dba_object ...
- Dubbo&Zookeeper运行原理
Dubbo是一个分布式服务框架,Dubbo的架构如图所示: 节点角色说明: Provider: 暴露服务的服务提供方. Consumer: 调用远程服务的服务消费方. Registry: 服务注册与发 ...
- Share Your Knowledge and Experiences
 Share Your Knowledge and Experiences Paul W. Homer FRoM All oF ouR ExpERiEnCES, including both suc ...
- python 并发编程入门
多进程 在Unix/Linux下,为我们提供了类似c中<unistd.h>头文件里的的fork()函数的接口,这个函数位于os模块中,相同与c中类似,对于父进程fork()调用返回子进程I ...
- C++类中静态变量和静态方法的注意事项
在C++中,静态成员是属于整个类的而不是某个对象,静态成员变量仅仅存储一份供全部对象共用.所以在全部对象中都能够共享它.使用静态成员变量实现多个对象之间的数据共享不会破坏隐藏的原则,保证了安全性还能够 ...
- hdu5319 Painter(模拟)
题目链接:点击打开链接 题目大意:给一个矩形.有两把刷子,一把刷红色,一把刷蓝色,红色的方向是东南,蓝色的方向是西北,红色加蓝色等于绿色,如今已知这面墙当前的状态.求从白墙到这个状态最少刷了多少次. ...
- Android recovery UI实现分析
Android recovery模式为何物? 关于这个问题, baidu上已经有无数的答案.不理解的朋友先补习一下. 从纯技术角度来讲, recovery和android本质上是两个独立的rootfs ...
