webpack初识(biaoyansu)
1.是什么和为什么
在浏览器中的js之间如果需要相互依赖
src=a.js
src=b.js
src=c.js
src=d.js
需要暴露出全局变量,而暴露出的这个全局变量是非常不安全的,
随着Node与NPM的产生,
如今的前端发展方向是全部使用js来写页面,如果使用规范比如import(es6规范)或者require(commonjs规范)
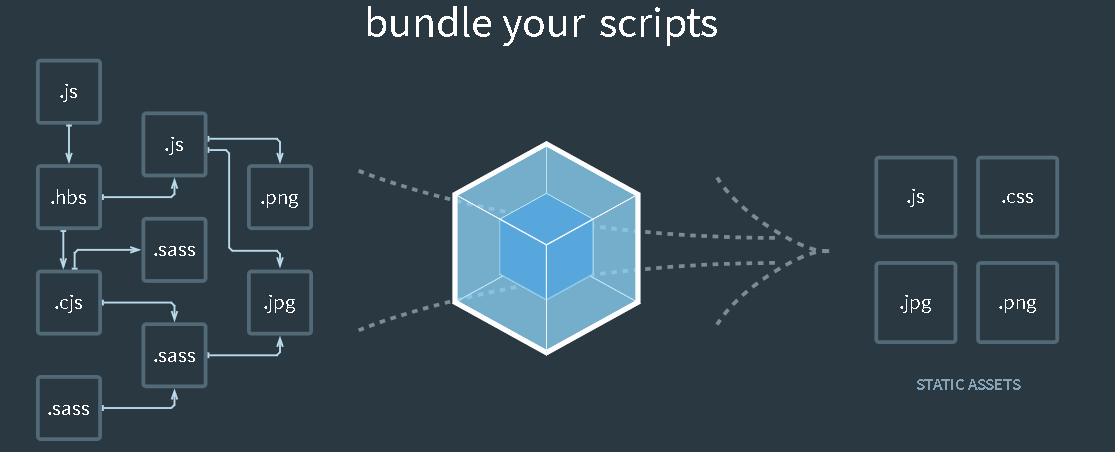
只要有入口文件,可以通过webpack来把这些a,b,c,d互相依赖的js打包成一个整体的bundle.js

2.安装
npm install webpack -g //全局安装 但是不推荐
npm instal webpack --save-dev (npm install webpack -D)
3.entry和output
入口文件和出口文件的配置 在根目录下建立webpack.config.js 然后进行配置
4.loader
Core concepts:
- Entry
- Output
- Loaders
- Plugins
https://webpack.js.org/concepts/
webpack初识(biaoyansu)的更多相关文章
- webpack 初识
Webpack介绍 webpack 官网 http://webpack.github.io/docs/ webpack 中文地址:https://doc.webpack-china.org/ webp ...
- webpack初识
1.什么是Webpack WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等) ...
- Webpack学习-Webpack初识
一.前言 webpack 到底是个什么东西呢,看了一大堆的文档,没一个能看懂的,因为上来就是给个module.exports 然后列一大堆配置,这个干啥,那个干啥,没一点用.但凡要用一个东西,一个东西 ...
- webpack初识!
最近在使用webpack 感觉棒棒哒 下面这个简单的教程可以让你走入webpack的世界 欢迎使用webpack 这个小教程通过简单的例子来引导大家使用webpack 通过这些这篇文章你可以学到 如何 ...
- 使用webpack loader加载器
了解webpack请移步webpack初识! 什么是loader loaders 用于转换应用程序的资源文件,他们是运行在nodejs下的函数 使用参数来获取一个资源的来源并且返回一个新的来源(资源的 ...
- webpack学习(二)初识打包配置
前言:webpack打包工具让整个项目的不同文件夹相互关联,遵循我们想要的规则.想 .vue文件, .scss文件浏览器并不认识,因此webpage暗中做了很多转译,编译等工作. 事实上,如果我们在没 ...
- vue第一单元(初识webpack-webpack的功能-webpack的初步使用)
第一单元(初识webpack-webpack的功能-webpack的初步使用) #课程目标 了解webpack出现的意义,以及webpack解决的前端问题 掌握webpack的使用流程和步骤 掌握we ...
- webpack入门教程之初识loader(二)
上一节我们学习了webpack的安装和编译,这一节我们来一起学习webpack的加载器和配置文件. 要想让网页看起来绚丽多彩,那么css就是必不可少的一份子.如果想要在应用中增加一个css文件,那么w ...
- 初识webpack——webpack四个基础概念
前面的话 webpack是当下最热门的前端资源模块化管理和打包工具.它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源.当webpack处理应用程序时,它会递归地构建一个依赖关系图表 ...
随机推荐
- PHP回顾之协程
转载请注明文章出处: https://tlanyan.me/php-review... PHP回顾系列目录 PHP基础 web请求 cookie web响应 session 数据库操作 加解密 Com ...
- omap 移植qt4.7.0
准备: 1.Qt源码包 qt-everywhere-opensource-src-4.7.0.tar.gz 2.交叉编译器 arm-eabi-4.4.0.tar.bz2 3.触摸屏校验工具:tslib ...
- hdu 2435dinic算法模板+最小割性质
hdu2435最大流最小割 2014-03-22 我来说两句 来源:hdu2435最大流最小割 收藏 我要投稿 2435 There is a war 题意: 给你一个有向图,其中可以有一条边是无敌的 ...
- MYSQL数据的安装、配置
linux安装mysql服务分两种安装方法: 1.源码安装,优点是安装包比较小,只有十多M,缺点是安装依赖的库多,安装编译时间长,安装步骤复杂容易出错. 2.使用官方编译好的二进制文件安装,优点是安装 ...
- POJ 3301
开始就是瞄着三分来做的,但看题目,感觉是旋转卡壳吧..可是,用了旋转卡壳还三分条毛啊.. 可以令正方形不旋转,而改为令点绕原点旋转,这样,很好的解决了问题,就可以比较X轴最大长度和Y轴最大长度来确定正 ...
- HDU 2035 不忍直视的水
#include <iostream> #include <cstdio> #include <algorithm> using namespace std; in ...
- hdoj 5092 Seam Carving 【树塔DP变形 + 路径输出】 【简单题】
Seam Carving Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) Tot ...
- [ACM] FZU 1686 神龙的难题 (DLX 反复覆盖)
Problem 1686 神龙的难题 Accept: 444 Submit: 1365 Time Limit: 1000 mSec Memory Limit : 32768 KB Pro ...
- win10 bcdedit加入vhdx启动
第一步,先用hyper-v.imagex或者其他vhd安装器.将win10 系统安装到一个vhd文件里(vhdx更好.动态扩展等诸多优良特性).比方d:\win10tp.vhdx 第二步,运行例如以下 ...
- svn是什么
svn是什么 SVN是Subversion的简称,是一个开放源代码的版本控制系统,相较于RCS.CVS,它采用了分支管理系统,它的设计目标就是取代CVS.互联网上很多版本控制服务已从CVS迁移到Sub ...
