(转)vuex2.0 基本使用(3) --- getter
有的组件中获取到 store 中的state, 需要对进行加工才能使用,computed 属性中就需要写操作函数,如果有多个组件中都需要进行这个操作,那么在各个组件中都写相同的函数,那就非常麻烦,这时可以把这个相同的操作写到store 中的getters, 每个组件只要引用getter 就可以了,非常方便。Getter 就是把组件中共有的对state 的操作进行了提取,它就相当于 对state 的computed. 所以它会获得state 作为第一个参数。
假设我们在点击increment按钮的时候,再增加一个额外的数,那么就需要在display.vue 中显示我们多增加了哪个数,同时在increment.vue 中要获得这个数进行相加。state 状态中增加 anotherIncrement: 5.要获取到state 中的这个值, 在每个组件中都要写computed: this.$store.state. countAnother, 这时就可以用getters, 然后在每个组件中computed 中使用getter.
display.vue 修改如下:

<template>
<div>
<h3>Count is {{count}}</h3>
<h3>AnoterIncrement is {{countAnother}}</h3>
</div>
</template> <script>
import {mapState} from "vuex";
export default {
computed: {
...mapState(["count"]),
countAnother: function () { // 获取state
return this.$store.getters.countAnother;
}
}
}
</script>

increment.vue 修改如下,这里dispatch中,只能接受一个参数,如果我们要传多个参数的话,需要把所有的参数组装成对象。

<script>
import {mapActions} from "vuex";
export default {
data() {
return {
incrementValue: 0
}
},
computed: {
show: function() {
return this.$store.state.waiting;
},
countAnother: function () { // 获取getters
return this.$store.getters.countAnother;
}
},
methods: {
...mapActions(["increment","decrement"]),
incrementWithValue() { // dispatch 只能接受一个参数,需要传对象参数
this.$store.dispatch("incrementWithValue", { value:this.incrementValue, anotherValue: this.countAnother})
}
}
}
</script>

store.js 修改如下:

const store = new Vuex.Store({
state: {
count:0,
// 新增waiting 状态
waiting: false,
// 额外需要增加的数字
anotherIncrement: 5
},
mutations: {
// 加1
INCREMENT(state) {
state.count++;
},
// 减1
DECREMENT(state) {
state.count--
},
INCREMENT_WITH_VALUE(state, value){
state.count = state.count + value.intValue + value.anotherValue;
},
// 显示和隐藏waiting
SHOW_WAITING_MESSAGE(state){
state.waiting = true;
},
HIDE_WAITING_MESSAGE(state){
state.waiting = false;
}
},
actions: {
increment({commit}){
commit("INCREMENT")
},
decrement({commit}){
commit("DECREMENT")
},
incrementWithValue({commit}, value){
commit("SHOW_WAITING_MESSAGE");
let intValue = parseInt(value.value)
let anotherValue = value.anotherValue
setTimeout(function() {
if(isNaN(intValue)) {
alert("Not an Interger")
}else {
commit("HIDE_WAITING_MESSAGE");
commit("INCREMENT_WITH_VALUE", {intValue, anotherValue})
}
}, 2000)
}
},
getters: { // getters
countAnother: function (state) {
return state.anotherIncrement
}
}
})

vuex 也提供了mapGetters 方法,和其的mapState,mapActions 是一样的,如果组件中使用的getters 和store 里面的getters 相同,那就用 数组形式,如果不相同,那就要用对象形式。
increment.vue 修改一下:

computed: {
show: function() {
return this.$store.state.waiting;
},
...mapGetters{["countAnother"]} },

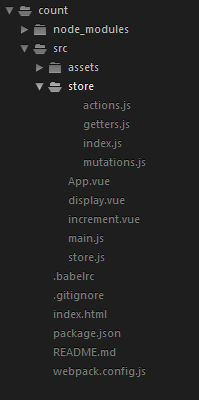
到这里,vuex 中的 state, action,mutation, getter 等重要概念就介绍完了,但是,我们把所有的getters, actions, mutations 都写到的store 中,如果有很多的话,代码可读性太差,所以就需要 action 创建一个actions.js 文件,mutations 创建一个mutation.js文件,getters 也创建一个getters.js文件,state 作为主要的入口文件命名为index.js,把这四个js文件放到store 文件夹中。
state所在的文件命名为index.js 还和 nodejs 加载模块有关。如果不命名为index.js , 那假设命名为store.js.
在store.js, 我们暴露出通过 new Vuex.Store 构造函数生成的store 对象(export default new Vuex.Store({...})), 这个store 对象需要在 main.js 中引入,然后注入到vue 根实例中。所以在 main.js 中需要写入 import store from './store/store.js', 后面的路径就比较长了。如果我们命名为 index.js, 我们可以直接写 import store from './store', 后面的路径直接到文件夹名就可以了,index.js 可以省略。node 在加载文件夹模块的时候,有如下规定:
var mode = require(“./moduleDir”);
如果moduleDir 是一个文件夹名,Node 就会在指定的文件夹下查找模块。Node 会假定该文件夹是一个包,并试验查找包定义。 包定义在名为 package.json 文件中。如果文件夹中没有package.json, 那么就会查找index.js文件,相当于加载 var mode = require(“./moduleDir/index.js”). 如果有package.json 文件,就会查找文件中的 main属性,如下package.json文件, 相当于加载 var mode = require(“./moduleDir/lib/mymodldule.js”)
{ “name”: “myModule”, “main” : “./lib/myModule.js”}
在src 目录下,新建store.js 文件夹,里面新建getters.js, actions.js, mutations.js, index.js 文件。

getters.js 文件如下:
export default {
countAnother: function (state) {
return state.anotherIncrement
}
}
actions.js 文件如下:

export default {
increment({commit}){
commit("INCREMENT")
},
decrement({commit}){
commit("DECREMENT")
},
incrementWithValue({commit}, value){
commit("SHOW_WAITING_MESSAGE");
let intValue = parseInt(value.value)
let anotherValue = value.anotherValue
setTimeout(function() {
if(isNaN(intValue)) {
alert("Not an Interger")
}else {
commit("HIDE_WAITING_MESSAGE");
commit("INCREMENT_WITH_VALUE", {intValue, anotherValue})
}
}, 2000)
}
}

muations 文件如下:

export default {
// 加1
INCREMENT(state) {
state.count++;
},
// 减1
DECREMENT(state) {
state.count--
},
INCREMENT_WITH_VALUE(state, value){
state.count = state.count + value.intValue + value.anotherValue;
},
// 显示和隐藏waiting
SHOW_WAITING_MESSAGE(state){
state.waiting = true;
},
HIDE_WAITING_MESSAGE(state){
state.waiting = false;
}
}

index.js 文件如下:

import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex); // 引入actions, mutations, getters
import actions from "./actions.js"
import mutations from "./mutations.js"
import getters from "./getters.js" const state = {
count:0,
// 新增waiting 状态
waiting: false,
// 额外需要增加的数字
anotherIncrement: 5
} export default new Vuex.Store({
state,
mutations,
actions,
getters
})
(转)vuex2.0 基本使用(3) --- getter的更多相关文章
- vuex2.0 基本使用(3) --- getter
有的组件中获取到 store 中的state, 需要对进行加工才能使用,computed 属性中就需要写操作函数,如果有多个组件中都需要进行这个操作,那么在各个组件中都写相同的函数,那就非常麻烦,这 ...
- Vuex2.0+Vue2.0构建备忘录应用实践
一.介绍Vuex Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化,适合于构建中大型单页应用. ...
- vuex2.0.0爬坑记录 -- mutations的第一个参数state不能解构
今天在学习vuex的过程中,遇到了一个很困扰人的问题,最终利用vuex的状态快照工具logger解决了问题. 问题是这样的,我在子组件中使用了mapState()函数来将状态映射至子组件中,使子组件能 ...
- vuex2.0+两个小例子
首先vuex概念比较多,一定要搞懂里面的概念,可以参考官网Vuex2.0概念,我写此文的目的是希望能对前端爱好者提供个参考,加深对vuex2.0各核心概念的理解. 废话少说,直接上干货.这是官网上的一 ...
- Vuex2.0边学边记+两个小例子
最近在研究Vuex2.0,搞了好几天终于有点头绪了. 首先vuex概念比较多,一定要搞懂里面的概念,可以参考官网Vuex2.0概念,我写此文的目的是希望能对前端爱好者提供个参考,加深对vuex2.0各 ...
- 【16】vuex2.0 之 getter
有的组件中获取到 store 中的state, 需要对进行加工才能使用,computed 属性中就需要写操作函数,如果有多个组件中都需要进行这个操作,那么在各个组件中都写相同的函数,那就非常麻烦,这 ...
- vuex2.0源码分析
当我们用vue在开发的过程中,经常会遇到以下问题 多个vue组件共享状态 Vue组件间的通讯 在项目不复杂的时候,我们会利用全局事件bus的方式解决,但随着复杂度的提升,用这种方式将会使得代码难以维护 ...
- Vue-cli+Vue.js2.0+Vuex2.0+vue-router+es6+webpack+node.js脚手架搭建和Vue开发实战
Vue.js是一个构建数据驱动的web界面的渐进式框架.在写这边文章时Vue版本分为1.0++和2.0++,这个是基于Vue2.0的项目. Vue-cli是构建单页应用的脚手架,这个可是官方的. Vu ...
- vuex2.0 基本使用(4) --- modules
vue 使用的是单一状态树对整个应用的状态进行管理,也就是说,应用中的所有状态都放到store中,如果是一个大型应用,状态非常多, store 就会非常庞大,不太好管理.这时vuex 提供了另外一种方 ...
随机推荐
- BZOJ 4285 使者 (CDQ分治+dfs序)
题目传送门 题目大意:给你一棵树,有三种操作,在两个点之间连一个传送门,拆毁一个已有的传送门,询问两个点之间的合法路径数量.一条合法路径满足 1.经过且仅经过一个传送门 2.不经过起点终点简单路径上的 ...
- Windows Server 2008安装教程
系统简介 windows server 2008是迄今为止最灵活.最稳定的windows 操作系统.Windows server 2008 的安装过程是基于镜像文件的,主要版本:Windows Ser ...
- 快速搭建vue2.0+boostrap项目
一.Vue CLI初始化Vue项目 全局安装vue cli npm install --global vue-cli 创建一个基于 webpack 模板的新项目 vue init webpack my ...
- BZOJ 1631 Usaco 2007 Feb. Cow Party
[题解] 最短路裸题.. 本题要求出每个点到终点走最短路来回的距离,因此我们先跑一遍最短路得出每个点到终点的最短距离,然后把边反向再跑一遍最短路,两次结果之和即是答案. #include<cst ...
- Vladik and Entertaining Flags
Vladik and Entertaining Flags time limit per test 2 seconds memory limit per test 256 megabytes inpu ...
- PatentTips - Zero voltage processor sleep state
BACKGROUND Embodiments of the invention relate to the field of electronic systems and power manageme ...
- 洛谷 P1491 集合位置
P1491 集合位置 题目描述 每次有大的活动,大家都要在一起“聚一聚”,不管是去好乐迪,还是避风塘,或者汤姆熊,大家都要玩的痛快.还记得心语和花儿在跳舞机上的激情与释放,还记得草草的投篮技艺是如此的 ...
- [转]十五天精通WCF——第十四天 一起聊聊FaultException
我们在玩web编程的时候,可能你会不经意的见到一些http500的错误,我想你应该不会陌生的,原因你应该也知道,服务器异常嘛, 这时候clr会把这个未处理的异常抛给iis并且包装成http500的错 ...
- 通过urllib2抓取网页内容(1)
一.urllib2发送请求 import urllib2 url = 'http://www.baidu.com' req = urllib2.Request(url) response = urll ...
- 利用keepalive和timeout来推断死连接
问题是这样出现的. 操作:client正在向服务端请求数据的时候,突然拔掉client的网线. 现象:client死等.服务端socket一直存在. 在网上搜索后,须要设置KEEPALIVE属性. 于 ...
