checked、disabled在原生、jquery、vue下不同写法


以下是原生和jquery
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
#tab{
width: 300px;
margin: 30px auto;
}
.tab-nav{
display: flex;
}
.tab-nav a{
flex: ;
line-height: 40px;
border: 1px solid #;
text-align: center;
text-decoration: none;
color: #;}
.tab-nav a.current{
color: #fff;
background: #;
}
.content{
display: none;
width: %;
height: 300px;
color: black;
box-sizing: border-box;
padding: 10px;}
.content.current{
display: block;
}
/*.content1{ background: #6fcaff; }*/
/*.content2{ background: #ffb3e6;}*/
/*.content3{ background: #e0bd7f;}*/
</style> </head>
<body>
<div>
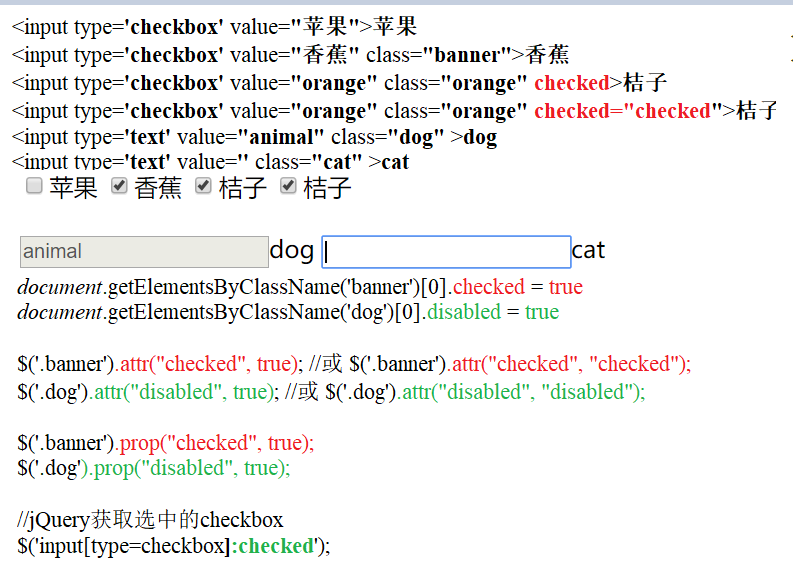
<input type='checkbox' value="苹果">苹果
<input type='checkbox' value="香蕉" class="banner">香蕉
<input type='checkbox' value="orange" class="orange" checked>桔子
<input type='checkbox' value="orange" class="orange" checked="checked">桔子
<input type='text' value="animal" class="dog" >dog
<input type='text' value='' class="cat" >cat
</div>
<script src="https://cdn.bootcss.com/zepto/1.2.0/zepto.min.js"></script>
<script>
document.getElementsByClassName('banner')[].checked = true
document.getElementsByClassName('dog')[].disabled = true $('.banner').attr("checked", true); //或 $('.banner').attr("checked", "checked");
$('.dog').attr("disabled", true); //或 $('.dog').attr("disabled", "disabled"); $('.banner').prop("checked", true);
$('.dog').prop("disabled", true); //jQuery获取选中的checkbox
$('input[type=checkbox]:checked'); </script>
</body>
</html>
vue下:
<div id="app">
<div slot="childSlot" @click="checkfun" >check按钮</div>
<input type="checkbox" id="checkbox" :checked="checkSymbol">
<div @click="disabledfun" >disabled按钮</div>
<input type="text" :disabled="disabledSymbol">
</div> <script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
return{
checkSymbol: false,
disabledSymbol: false
}
},
methods:{
checkfun(){
this.checkSymbol = true
},
disabledfun(){
this.disabledSymbol = true
}
})
</script>
checked、disabled在原生、jquery、vue下不同写法的更多相关文章
- jQuery对下拉框Select操作总结
jQuery对下拉框Select操作总结 转自网络,留做备用 jQuery获取Select元素,并选择的Text和Value: 1. $("#select_id").change( ...
- Jquery Mobile下设置radio控件选中
问题: .html文件头部引入了: <script src="js/jquery.js"></script> <script src="js ...
- jquery IE6 下animate 动画的opacity无效
jquery IE6 下animate 动画的opacity无效,其实是有效的,因为IETester的一个小BUG 原生IE6 没问题...呵呵~~
- 基于jQuery select下拉框美化插件
分享一款基于jQuery select下拉框美化插件.该插件适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 在线预览 源码下 ...
- jquery 获取下拉框 某个text='xxx'的option的属性 非选中 如何获得select被选中option的value和text和......
jquery 获取下拉框 某个text='xxx'的option的属性 非选中 5 jquery 获取下拉框 text='1'的 option 的value 属性值 我写的var t= $(" ...
- jquery/vue/react前端多语言国际化翻译方案指南
❝ 本文章共3470字,预计阅读时间5-10分钟. ❞ 国际化-前言 每个开发者能希望编写的程序可以让全世界的用户使用,它要求从产品中抽离所有地域语言,国家/地区和文化相关的元素.换种说法,「应用程序 ...
- jquery div 下拉框焦点事件
这章与上一张<jquery input 下拉框(模拟select控件)焦点事件>类似 这章讲述div的焦点事件如何使用 div的焦点事件与input的焦点事件区别在于 需要多添加一个属性: ...
- Jquery操作下拉框(DropDownList)实现取值赋值
Jquery操作下拉框(DropDownList)想必大家都有所接触吧,下面与大家分享下对DropDownList进行取值赋值的实现代码 1. 获取选中项: 获取选中项的Value值: $('sele ...
- input type=checkbox checked disabled
input type=checkbox checked disabled 禁用无法提交!
随机推荐
- 跟着alex学习了格式化输出,最大的感受就是编程这个事,一定要自己动手去做,才能学会。看会和自己会做完全是两码事
学习了三天,现在学到格式化输出.看视频教程,alex和那个美女学员打情骂俏,真是羡慕啊. 教程看懂很容易,完全会了. 可是上手编程马上歇菜. 就这么几行的代码,我遇到了n多错误 首先是中文输入的错误, ...
- 【JAVA】简陋的学生信息管理系统
因为之前写了一个学生信息管理系统,但还是处于命令行界面,不美观,于是打算做一个完整的界面出来. 在网上查阅资料后发现C++本身是不支持图形化界面的(可以使用第三方的Qt来做) 权衡之下还是选择了JAV ...
- MySql 日志查看与设置
错误日志log-errol 开启方式:在my.ini的[mysqld]选项下:添加代码:log-error=E:\log-error.txt 记录内容:主要是记录启动.运行或停止mysqld时出现的致 ...
- Linxu基础入门
Linux命令大全:http://man.linuxde.net/ 创建目录 使用 mkdir 命令创建目录 mkdir $HOME/testFolder 切换目录 使用 cd 命令切换目录 cd $ ...
- 303. Range Sum Query - Immutable(动态规划)
Given an integer array nums, find the sum of the elements between indices i and j (i ≤ j), inclusive ...
- 清北学堂模拟赛d6t5 侦探游戏
分析:简化一下题意就是给任意两对点连一条权值为0的边,求出每次连边后最小生成树的权值和*2/(n - 1) * n. 每次求最小生成树肯定会爆炸,其实每次加边只是会对最小生成树上的一条边有影响,也就是 ...
- [Bzoj4195] [NOI2015] 程序自动分析 [并查集,哈希,map] 题解
用并查集+离散化,注意:并查集数组大小不是n而是n*2 #include <iostream> #include <algorithm> #include <cstdio ...
- xth的第 12 枚硬币(codevs 1366)
题目描述 Description 传说 xth 曾经拥有11枚完全相同硬币(你懂得),不过今年呢,rabbit又送了他一 枚硬币.这枚硬币和其他硬币外观相同,只有重量不同,或轻或重.Xth 一不小心, ...
- 怎样用Android Studio打多包名APK
问题:项目中不同的分发渠道可能须要打包多种APK(相同的代码),包名可能是不一样的,假设一个一个改动包名又一次编apk是非常麻烦,能够參考下列步骤在Android Studio上操纵Gradle来打包 ...
- MySql解压版使用
1.解压 2.配置环境变量 3.新建空目录data,修改ini配置文件,修改basedir和datadir 4.管理员运行cmd,进入bin目录 5.mysql -install,如果提示错误,先my ...
