Vue 的 createElement 函数的参数问题的小笔记

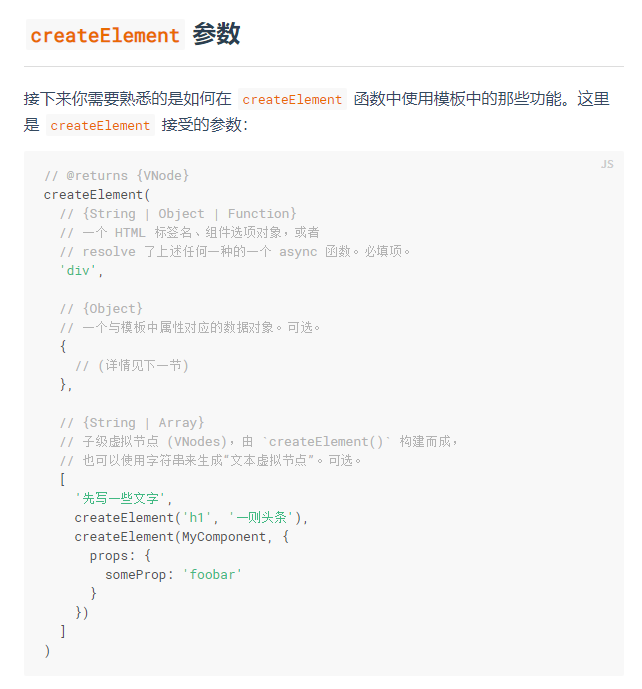
第二个参数的值是要生成的标签的属性数据。点击查看详情。
第三个参数则是组件标签内的数据,数据里面的内容会渲染在第一个参数的标签内。通常会在此指定各插槽 slot 对应的位置,也可以在此嵌套其他组件。
在使用时,经常会省略第二个参数,只写第一、第三个参数。那么为什么能跳过第二个参数呢?关键就在于参数的数据类型。第二个参数是对象类型,第三个参数是字符串或者数组。
Vue 的 createElement 函数的参数问题的小笔记的更多相关文章
- Python基础总结之第七天开始【认识函数的参数以及返回】(新手可相互督促)
周日的早上,吃的饱饱,刷刷抖音,开始学习新一天的知识了~~~ 函数的参数: 昨天的笔记中,我们已经使用了参数,在案例中的name和sex 就是参数. 一般的函数都是有参数的,函数的参数都是放在函数定义 ...
- vue之Render函数
(1)什么是Render函数 先来看一个场景,在博客网中,一般有一级标题.二级标题.三级标题...,为了方便分享url,它们都做成了锚点,点击后,会将内容加载网址后面,以#分隔. 例如‘特性’是一个& ...
- 如何理解Vue的render函数
第一个参数(必须) - {String | Object | Function} <!DOCTYPE html> <html lang="en"> < ...
- Vue的钩子函数[路由导航守卫、keep-alive、生命周期钩子]
前言 说到Vue的钩子函数,可能很多人只停留在一些很简单常用的钩子(created,mounted),而且对于里面的区别,什么时候该用什么钩子,并没有仔细的去研究过,且Vue的生命周期在面试中也算是比 ...
- ES6教程-字符串,函数的参数,了解函数的arguments对象,js面向对象,设计模式-单例模式,解构赋值
前言 主要讲解了ES6对字符串的拓展,包括includes,startsWith和endsWith,另外增加了字符串模板. Start includes()是否包含 startsWith()以什么开头 ...
- Vue ES6箭头函数使用总结
Vue ES6箭头函数使用总结 by:授客 QQ:1033553122 箭头函数 ES6允许使用“箭头”(=>)定义函数: 函数不带参数 定义方法:函数名称 = () => 函数体 ...
- render函数、createElement函数与vm.$slots
1.render函数.createElement函数 Vue.component('es-header', { render: function (createElement) { return cr ...
- 如何理解javaSript中函数的参数是按值传递
本文是我基于红宝书<Javascript高级程序设计>中的第四章,4.1.3传递参数小节P70,进一步理解javaSript中函数的参数,当传递的参数是对象时的传递方式. (结合资料的个人 ...
- Vue 给子组件传递参数
Vue 给子组件传递参数 首先看个例子吧 原文 html <div class="container" id="app"> <div clas ...
随机推荐
- 两个对象值同样(x.equals(y) == true),但却可有不同的hash code,这句话对不正确?
1.网上面试题 这是一道Java面试题.看了非常多答案都说不正确.能够看下面代码.就知道结果了 http://www.iteye.com/topic/485046第45题 答案是错误的 package ...
- Linux能ping通IP,ping不通域名
今天碰到个问题, 能ping通IP地址, ping不通域名, 一直以为是 DNS解析服务器的问题, 找了半天. 问题不在这里. [root@www postfix]# cat /etc/resolv. ...
- Linux 6.2配置yum本地
yum 1.挂在iso文件 [root@localhostmedia]# mount /dev/cdrom /media 2.安装createrepo createrepo是配置YUM源的配置工具,检 ...
- BZOJ2895: 球队预算
[传送门:BZOJ2895] 简要题意: 在一个篮球联赛里,有n支球队,球队的支出是和他们的胜负场次有关系的,具体来说,第i支球队的赛季总支出是Ci*x^2+Di*y^2,Di<=Ci.(赢得多 ...
- 酱油记:GDKOI2018
GDKOI2018,走出机房的第六场考试 DAY0 这一次GDKOI,第一次在广州二中考,第一次住在柏高酒店(住宿条件杠杠的!),晚上就到对面的万达广场吃了顿烤肉,到老师那里开会,然后就回酒店睡了 D ...
- php中局部变量和全局变量
php中局部变量和全局变量 代码1:函数内部使用函数外部变量错误方法 <?php $name = 'fish'; function animal() { echo $name; } animal ...
- HAProxy高可用配置视频教程
HAProxy提供高可用性.负载均衡等,它是免费.快速并且可靠的一种解决方案.HAProxy特别适用于那些负载特大的web站点,这些站点通常又需要会话保持或七层处理.HAProxy运行在当前的硬件上, ...
- css3 实现动画效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- canvas中遇到的理解问题
1.lineDashOffset ctx.lineDashOffset = number 描述: setLineDash 用于设置开始绘制虚线的偏移量. 数字的正负表示左右偏移. 2.createLi ...
- ES6学习基础
1.let和const 与var不同,新的变量声明方式带来了一些不一样的特性,其中最重要的两个特性就是提供了块级作用域与不再具备变量提升 { let a = 20; } console.log(a); ...
