vue.js项目安装
Vue.js 安装
NPM 方法安装vue.js项目
npm 版本需要大于 3.0,如果低于此版本需要升级它:
# 查看版本
$ npm -v
2.3.0 #升级 npm
npm install npm -g
在用 Vue.js 构建大型应用时推荐使用 NPM 安装:
# 最新稳定版
$ npm install vue
命令行工具
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。
# 全局安装 vue-cli 安装一次之后以后就不需要安装
$ npm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 这里需要进行一些配置,默认回车即可
This will install Vue 2.x version of the template. For Vue 1.x use: vue init webpack#1.0 my-project ? Project name my-project
? Project description A Vue.js project
? Author runoob <test@runoob.com>
? Vue build standalone
? Use ESLint to lint your code? Yes //是否需要 js 语法检测
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? n //是否安装 单元测试工具 目前我们不需要 所以 n 回车
? Setup e2e tests with Nightwatch? n //是否需要 端到端测试工具 目前我们不需要 所以 n 回车 vue-cli · Generated "my-project". To get started: cd my-project
npm install
npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
安装依赖包
npm install
执行npm i 是一样的,i 是install的简写
启动
npm run dev
成功执行以上命令后访问 http://localhost:8080/,输出结果如下所示:

重点:默认是8080端口,多个项目的话可能会与其他的冲突,修改端口号打开项目目录下 config/index.js 修改
dev: {
assetsSubDirectory: 'static',
assetsPublicPath: '/',
// Various Dev Server settings
host: '192.168.1.220', // can be overwritten by process.env.HOST
port: 8080, // 修改端口号
autoOpenBrowser: true, // true为启动项目时自动打开浏览器
errorOverlay: true,
notifyOnErrors: true,
poll: false,
}
build: {
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './', // 项目打包npm run build后预览显示空白,这里加个"."即可
productionSourceMap: false, // npm run build 打包后,js文件会出现.map文件,文件很大很占空间,这里设置为false打包即不会出现.map文件
}
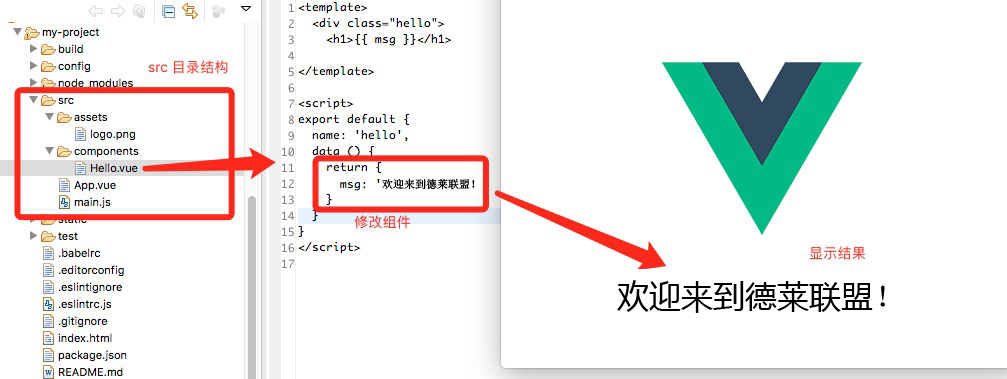
Vue.js 目录结构
我们在 IDE(Eclipse、Atom等) 中打开该目录,结构如下所示:

目录解析
| 目录/文件 | 说明 |
|---|---|
| build | 最终发布的代码存放位置。 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src |
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或同统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
在前面我们打开 APP.vue 文件,代码如下(解释在注释中):
src/APP.vue
<!-- 展示模板 -->
<template>
<div id="app">
<img src="./assets/logo.png">
<hello></hello>
</div>
</template> <script>
// 导入组件
import Hello from './components/Hello' export default {
name: 'app',
components: {
Hello
}
}
</script>
<!-- 样式代码 -->
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
接下来我们可以尝试修改下初始化的项目,将 Hello.vue 修改为以下代码:
src/commponents/Hello.vue
<template>
<div class="hello">
<h1>{{ msg }}</h1>
</div>
</template> <script>
export default {
name: 'hello',
data () {
return {
msg: '欢迎来到德莱联盟!'
}
}
}
</script>
重新打开页面 http://localhost:8080/,一般修改后会自动刷新,显示效果如下所示:

如何升级vue的版本
1. 在项目目录里运行 npm upgrade vue vue-template-compiler,不出意外的话,可以正常运行和 build。
如果有任何问题,删除 node_modules 文件夹然后重新运行 npm install 即可。
2. 或者运行 npm update vue --save
vue.js项目安装的更多相关文章
- Vuejs实例-01使用vue-cli脚手架搭建Vue.js项目
[TOC] 1. 前言 vue-cli 一个简单的构建Vue.js项目的命令行界面 整体过程: $ npm install -g vue-cli $ vue init webpack vue-admi ...
- vue.js项目构建
这里构建的vue.js项目依赖node服务器运行. 项目搭建完整步骤: 安装node.js ,转至nodeJs网站http://nodejs.cn/ 下载nodeJs进行安装. 安装完毕检查nodeJ ...
- Vue.js的安装及简单使用
一.Vue简介 二.Vue.js的安装 2.1.npm安装 2.1.1.node.js介绍及安装 简介: 简单的说 Node.js 就是运行在服务端的 JavaScript. Node.js 是一个基 ...
- 建立多页面vue.js项目
介绍 根据需求,我们希望建立一个多页面的vue.js项目,如何改造单页面vue.js项目为多页面项目?跟着我的步伐看下去吧. 1.创建单页面vue.js项目 简单的记录一下创建步骤: --安装cnpm ...
- vue-cli脚手架搭建Vue.js项目
前提条件: 一.node.js 下载 https://nodejs.org/zh-cn/download/ 二.webpack 安装 npm install webpack -g PS:-g 就是 ...
- Vue.js项目的开发环境搭建与运行
写作背景:手上入一个用Vue框架写的微信公众号项目,根据公司安排,我负责项目源代码的验收工作(当然专业的工作检测会交给web开发人员,我只是想运行起来看一看). 1 开发环境安装步骤: (一)安装no ...
- 如何将你的 Vue.js 项目部署在云开发静态托管之上
云开发静态托管是云开发提供的静态网站托管的能力,静态资源(HTML.CSS.JavaScript.字体等)的分发由腾讯云对象存储 COS 和拥有多个边缘网点的腾讯云 CDN 提供支持. 在云开发静态托 ...
- vscode下面开发vue.js项目
vscode下面开发vue.js项目 https://blog.csdn.net/linzhiqiang0316/article/details/79176651 vscode下面开发vue.js ...
- 如何把vue.js项目部署到服务器上
如何把vue.js项目部署到服务器上面,我用的是tomcat服务器 1-改一下config/index.js文件,如下图,把assetsPublicPath: './', productionSour ...
随机推荐
- 第6章 Overlapped I/O, 在你身后变戏法 ---Win32 文件操作函数 -2
Win32 之中有三个基本的函数用来执行 I/O,它们是: i CreateFile() i ReadFile() i WriteFile() 没有另外 ...
- 51nod 2006 飞行员配对(二分图最大匹配) 裸匈牙利算法 求二分图最大匹配题
题目: 题目已经说了是最大二分匹配题, 查了一下最大二分匹配题有两种解法, 匈牙利算法和网络流. 看了一下觉得匈牙利算法更好理解, 然后我照着小红书模板打了一遍就过了. 匈牙利算法:先试着把没用过的左 ...
- 每周分享之 二 http协议(1)
本次分享http协议,共分为三部分,这是第一部分,主要讲解http的发展历程,各个版本,以及各个版本的特点. 一:http/0.9 最早版本是1991年发布的0.9版.该版本极其简单,只有一个命令GE ...
- 推荐系统相关算法(1):SVD
假如要预测Zero君对一部电影M的评分,而手上只有Zero君对若干部电影的评分和风炎君对若干部电影的评分(包含M的评分).那么能预测出Zero君对M的评分吗?答案显然是能.最简单的方法就是直接将预测分 ...
- Asp.net MVC4高级编程学习笔记-视图学习第一课20171009
首先解释下:本文只是对Asp.net MVC4高级编程这本书学习记录的学习笔记,书本内容感觉挺简单的,但学习容易忘记,因此在边看的同时边作下了笔记,可能其它朋友看的话没有情境和逻辑顺序还请谅解! 一. ...
- ZOJ3508 The War 贪心,最大流
传送门:I Am Here 常规解法是贪心,但是在复习最大流的写法,因此用sap来写的.思路是很好想的 #include<cstdio> #include<cstdlib> # ...
- every();some();filter();map();forEach()各自区别:
every();some();filter();map();forEach()各自区别: (1)every()方法:(返回值为boolean类型) 对数组每一项都执行测试函数,知道获得对指定的函数返回 ...
- KMP算法的细节问题
preface: 想必,很多人都知道D.E.Knuth与V.R.Pratt和J.H.Morris同时提出所谓的狂拽酷炫屌炸天的KMP算法,在对字符串的匹配(或是字符串的查找)方面表现出比较好的效率,该 ...
- 在Visual Studio 2013 中使用C++单元测试
本文主要介绍在Visual Studio 2013中对代码进行单元测试的方法,包含了两方面的内容:对已有的Dll文件进行单元测试,以及对已有的源文件进行单元测试. 1. VS2013对DLL文件的单元 ...
- nginx知识点简单回顾
html { font-family: sans-serif } body { margin: 0 } article,aside,details,figcaption,figure,footer,h ...
