JavaScript 数组基本操作
简介
数组操作无论是在JavaScript中还是在其他语言中都是很常见、经常会用到的,现在我把JavaScript 数组基本操作整理一下,供大家参考学习。里边包含我自己的见解以及案例,希望能够帮助大家,使用的是ECMAScript 5。
字符串与数组转换
有时候我们需要把字符串进行转换为数组,则需要split方法,把数组转换为字符串则需要join方法
var star="js,php,java,c++";
star=star.split(",");
console.log(star);//["js", "php", "java", "c++"]
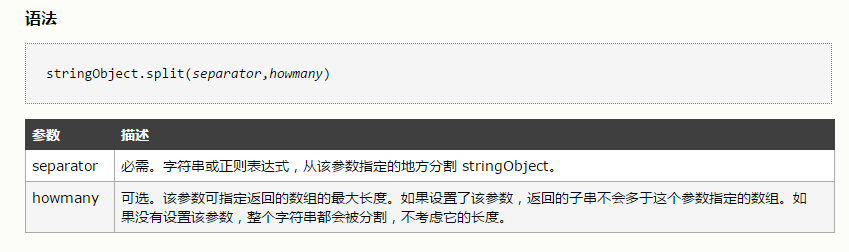
split() 方法用于把一个字符串分割成字符串数组,接收两个参数具体使用说明看下图

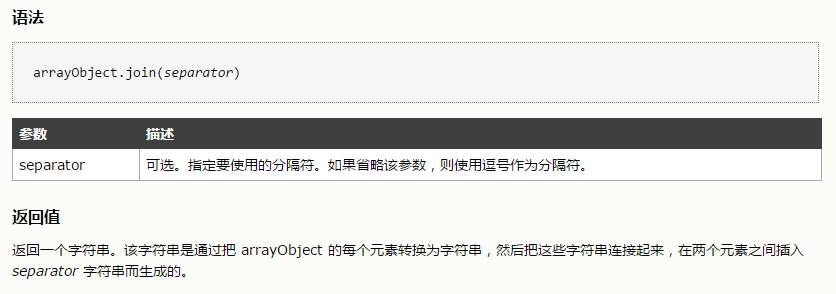
join() 方法用于把数组中的所有元素放入一个字符串。
元素是通过指定的分隔符进行分隔的。
var star=["js","php","java","c++"];
star=star.join("");//直接转换为字符串不加分隔符号
console.log(star);//jsphpjavac++

ECMAScript 5的内置方法
- push、pop与concat
- shift与unshift
- reverse与sort
- slice与splice
- indexOf与lastIndexOf
- every与filter
- forEach、map与some
- reduce与reduceRight
一、push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
var star=["js","php","java","c++"];
var stars=star.push("go");//把参数从追加到最后
console.log(star);//["js", "php", "java", "c++", "go"]

小技巧:使用push实现两个数组合并:
var arry=["js","php"],arry1=["java","c++"];
//[].push.apply(arry,arry1);//用push实现两个数组合并
//arry.push.apply(arry,arry1);//或者这样
Array.prototype.push.apply(arry,arry1);//用push实现两个数组合并
console.log(arry);//["js", "php", "java", "c++"]
原因是:因为apply函数接收两个参数,第一个是当前的this 指向,第二个是[数组参数]。执行apply时候会遍历第二个参数依次复制第二个参数内的值。
pop删除数组元素最后一位元素
var star=["js","php","java","c++"];
var del=star.pop();//把最后一位删除,返回是删除的元素
console.log(del);//c++
console.log(star);//["js", "php", "java"]
//小技巧:或者使用star.length-=1;
在工作中也可以这样用,例:
/**
* 例子
* @n {Object} 参数列表
* @callback {Function} 回掉函数
* */
function demo(n,callback){
var arg=[].slice.apply(arguments);//转换为数组
var callfn=arg.pop();//删除最后一个元素callfn接收删除的元素。
callfn();//callback
}; demo({a:1},function(){
console.log("callback");
});
concat方法用于连接两个或多个数组。该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
var arry=["js","php"],arry1=["java","c++"];
var arry2=arry.concat(arry1);//实现两个数组或者多个数组合并
console.log(arry);//["js", "php"]
console.log(arry1);//["java", "c++"]
console.log(arry2);//["js", "php", "java", "c++"]
二、shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
var arry=["js","php","java","c++"];
var arry2=arry.shift();//删除数组第一个元素
console.log(arry);//["php", "java", "c++"]
console.log(arry2);//js
在工作中用到的时候,例子:
/**
* @n {Object} 参数列表
* @callback {Function} 回掉函数
* */
function demo(n,callback){
var arg=[].slice.apply(arguments);//转换为数组
var new_n=arg.shift();//删除第一个元素。
console.log(new_n);//{a:1}
}
demo({a:1},function(){
console.log("callback");
});
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。例:
var arry=["js","php","java","c++"];
var arry2=arry.unshift("go");//zai第一个元素前插入一个元素,返回数组的长度。
console.log(arry);//原始数组更改 ["go", "js", "php", "java", "c++"]
console.log(arry2);//数组长度 5
三、reverse() 方法用于颠倒数组中元素的顺序。注释:该方法会改变原来的数组,而不会创建新的数组。
var arry=["js","php","java","c++"];
var arry2=arry.reverse();//颠倒数组中元素的顺序。
console.log(arry);//在原始数组,颠倒数组 ["c++", "java", "php", "js"]
console.log(arry2);//返回颠倒的数组 ["c++", "java", "php", "js"]
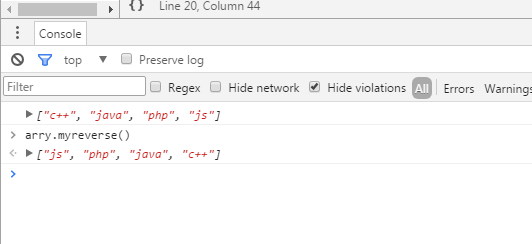
比如有时候面试官考察你书写一个颠倒数组的函数,不用reverse。我是这样写的:
Array.prototype.myreverse=function(){
var _length=this.length;//获取数组的长度
//如果长度大于1则进行颠倒顺序
if(_length>1){
//循环一半数据;
for(var i=0,tmp;i<Math.floor(_length/2);i++){
//利用第三方变量交换位置
tmp=this[i];
this[i]=this[_length-1-i];
this[_length-1-i]=tmp;
}
return this;
}else{
return this;
}
}

sort() 方法用于对数组的元素进行排序。

没有参数的时候。
var arry3=["12","3","2","11","6","5","0"];
arry3.sort();
console.log(arry3);//["0", "11", "12", "2", "3", "5", "6"]
var arry3=["12","3","2","11","6","5","0"];
arry3.sort(function(a,b){
if(a*1<b*1){
return -1;
}else if(a*1>b*1){
return 1;
}else{
return 0;
}
});
console.log(arry3);//["0", "2", "3", "5", "6", "11", "12"]
数组中存储的是字符串,如果不*1则不会按照数字大写排序。例如下边
var arry3=["12","3","2","11","6","5","0"];
arry3.sort(function(a,b){
if(a<b){ //因为是字符串比较大小按照字符编码的顺序进行排序
return -1;
}else if(a>b){
return 1;
}else{
return 0;
}
});
console.log(arry3);//["0", "11", "12", "2", "3", "5", "6"]
四、slice() 方法可从已有的数组中返回选定的元素。

var arry3=["12","3","2","11","6","5","0"];
var arr4=arry3.slice(2,4);
console.log(arry3);//["12", "3", "2", "11", "6", "5", "0"]
console.log(arr4);//["2", "11"]
如果第一个参数是负数的话需要注意,第二个参数是无效的。
var arry3=["12","3","2","11","6","5","0"];
var arr4=arry3.slice(-4);
console.log(arry3);//["12", "3", "2", "11", "6", "5", "0"]
console.log(arr4);//["11", "6", "5", "0"]
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。

var arry3=["12","3","2","11","6","5","0"];
var arr4=arry3.splice(2,3);
console.log(arry3);//["12", "3", "2", "0"]
console.log(arr4);//["11", "6", "5"]
删除替换
var arry3=["12","3","2","11","6","5","0"];
var arr4=arry3.splice(2,3,"22","44");//删了三个用两个替换
console.log(arry3);//["12", "3", "2", "0"]
console.log(arr4);//["11", "6", "5"]
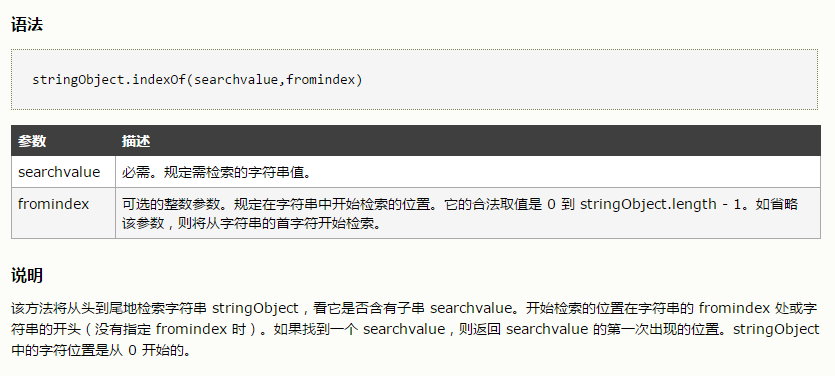
五、indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。

检查数组或者字符串中是否包含【检索的值】,如果存在返回其索引位置。
lastIndexOf则正好与indexOf相反,它是从数组或者字符串末尾开始检索。
六、every() 方法用于检测数组所有元素是否都符合指定条件(通过函数提供)。
var arry3=[12,34,4,56,23,9];
var s=arry3.every(function(n){
return n>10;//用于检索数组中所有元素都满足大于10时返回true
});
console.log(s);
filter函数对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组。简单理解就是遍历数组中的每一项,如果满足条件则返回该项。例:
var arry3=[12,34,4,56,23,9];
var s=arry3.filter(function(n){
return n>10;//用于检索数组中所有元素有满足大于10时返回该项。
});
console.log(s);//[12, 34, 56, 23]
注:filter方法不会更改原始数组。
七、forEach对 Array 对象的每个元素调用指定函数。 此函数是静态的,可在不创建对象实例的情况下调用。
参数:
method:要对数组中每个元素调用的函数。
var arry3=[12,34,4,56,23,9];
arry3.forEach(function(v,i,t){//v代表值,i索引,t当前this
console.log(v);
console.log(i);
console.log(t);
});
曾听前端技术专家说,forEach的效率低,现在我重写了forEach进行对比发现确实低一点儿。
var arry3=[12,34,4,56,23,9];
for(var i=0;i<1000000;i++){
arry3.push(i+100);//当数组的长度达到1000000forEach的效率会低
} var statime=new Date();
Array.prototype.forEachs=function(callback){
var _length=this.length;
for(var i=0;i<_length;i++){
callback(this[i],i,this);
}
}
arry3.forEachs(function(v,i,t){//v代表值,i索引,t当前this
//console.log(v);
//console.log(i);
//console.log(t);
});
console.log(new Date()-statime,"forEachs---timers");//4 "forEachs---timers" var statime1=new Date();
arry3.forEach(function(v,i,t){//v代表值,i索引,t当前this
//console.log(v);
//console.log(i);
//console.log(t);
});
console.log(new Date()-statime1,"forEach---timers");//67 "forEach---timers"
效率低了将近17倍。
map类似于filter,只不过map会更改返回数组。例:
var arry3=[12,34,4,56,23,9];
var arry4=arry3.map(function(v,i,t){//v代表值,i索引,t当前this
return v*v;
});
console.log(arry3);//[12, 34, 4, 56, 23, 9]
console.log(arry4);//[144, 1156, 16, 3136, 529, 81]
some函数与every函数类似,区别在于some对数组的每一项运行给定函数,只要一项满足条件就返回true。而every则是所有项都满足才会返回true;
var arry3=[12,34,4,56,23,9];
var arry4=arry3.some(function(v,i,t){//v代表值,i索引,t当前this
return v>50;
});
console.log(arry3);//[12, 34, 4, 56, 23, 9]
console.log(arry4);//true
八、reduce与reduceRight都是归并数组的方法,都会迭代数组中的每一项,然后构建一个最终返回值。reduce是从第一个开始,reduceRight则是从最后一个开始的。它们同样接收两个参数,第一个是每项调用的函数,第二个是作为归并的基础的初始值。(选填)
var arry3=[1,3,4,6,5,2];
var arry4=arry3.reduce(function(prev,v,i,t){//prev前一个值v代表值,i索引,t当前this
return v+prev;
});
console.log(arry3);//[1, 3, 4, 6, 5, 2]
console.log(arry4);//
例如:reduceRight
var arry3=[1,3,4,6,5,2];
var arry4=arry3.reduceRight(function(prev,v,i,t){//prev前一个值v代表值,i索引,t当前this
return v+prev;
},30);
console.log(arry3);//[1, 3, 4, 6, 5, 2]
console.log(arry4);//
数组排序、去重
简单数组排序与复合数组排序:代码如下
/**
* 功能:数组排序
* 说明:
* 1.如果是[1,2,5,4,9,10]这种简单数组,必须arry,可选bigtosmall
* 2.如果是复合数组[{a:3},{a:10}] 必须arry,必须bigtosmall,必须key
*
* @arry {Arry} 数组
* @bigtosmall {Boolean || false} 从大到小排序
* @key {String} 数组中值的键。例:数组是[{a:3},{a:10}],按照"a"的值进行排序
*
* return {olddata:data,newdata:data}返回新数组与原始数组
* */
function lksort(arry,bigtosmall,key){
arry=Object.prototype.toString.call(arry)=="[object Array]"?arry:[];//如果传递的不是数组给定默认值
//console.log(arry);
var i=0,//外出循环
_length=arry.length-1,//数组长度
j,//内层循环
temp,//中间变量
olddata=[].concat(arry);//原始数组
//判断是否复合数组
if(arry[i] && Object.prototype.toString.call(arry[i])=="[object Object]"){
if(!key){
throw("请输入键!");
return false;
}
}
for(;i<_length;i++){
for(j=0;j<_length-i;j++){
if(key){
if(arry[j][key]>arry[j+1][key]){
temp=arry[j];
arry[j]=arry[j+1];
arry[j+1]=temp;
}
}else{
if(arry[j]>arry[j+1]){
temp=arry[j];
arry[j]=arry[j+1];
arry[j+1]=temp;
}
}
}
} //如果从大到小排序,则顺序颠倒
if(bigtosmall){
arry.reverse();
};
//返回原始数组,与新数组
return {
olddata:olddata,
newdata:arry
}
}
一个循环实现排序,代码如下,效率不是很高。主要学习的是思想。
/**
* 数组排序
* @arry {Arry}
*
* */
function lksort1(arry){
var oldarry=[].concat(arry),//存储原始数组
newarry=[],//新数组
max,//最大值
index;//索引值 while(arry.length){//判断数组的长度 max=Math.max.apply(Math,arry);//检索出来最大数
index=arry.indexOf(max);//检索出最大数的位置
arry.splice(index,1);//删除最大数
newarry.push(max);//把最大数添加到新数组
}
return {
oldarry:oldarry,
newarry:newarry
}
};
简单数组去重与复合数组去重:代码如下
/**
* 功能:数组去重
* 说明:
* 1.如果是[1,2,5,4,9,10]这种简单数组,必须arry
* 2.如果是[{id:3},{id:10}]这种复合数组,必须arry,必须key
*
* @arry {Arry} 数组
* @key {String} 数组中值的键。例:数组是[{id:3},{id:10}],按照"a"的值进行去重
*
* return 返回去重的结果
* */
function lkremoval(arry,key){
var newarry=[],//新数组
i=0,//外层循环使用的i
length=arry.length,//数组的长度
j,//内层循环的j
istrue;//是否存有
if(key){
//
for(;i<length;i++){
istrue=0;//每一次循环时候设置为0
//遍历新数组中是否包含本条数据
for(j=0;j<newarry.length;j++){
if(arry[i][key]==newarry[j][key]){
istrue=1;//如果有istrue赋值为1
}
};
istrue?"":newarry.push(arry[i]);//如果没有,则push进去
};
}else{
//简单数组去重
for(;i<length;i++){
//如果没有,则push进去
if(!(newarry.indexOf(arry[i])>-1)){
newarry.push(arry[i]);
}
};
} return newarry;
}
总结:
数组的基本操作大致就这么多,希望大家能够学到东西。这些操作我也参考了其他w3school官网与JavaScript高级设计编程与自己的理解。如有错误希望大家指出。
JavaScript 数组基本操作的更多相关文章
- 舌尖上的javascript数组和字符串基本操作
Javascript数组基本操作 Javascript中的数组是一种特殊的对象,用来表示偏移量的索引是该对象的属性,索引可能是整数,然而这些数字索引在内部被转换为字符串类型,这是因为javascrip ...
- javascript数组浅谈1
最近心血来潮要开始玩博客了,刚好也在看数组这块内容,第一篇就只好拿数组开刀了,自己总结的,有什么不对的地方还请批评指正,还有什么没写到的方面也可以提出来我进行完善,谢谢~~ 首先,大概说说数组的基本用 ...
- Javascript数组操作
使用JS也算有段时日,然对于数组的使用,总局限于很初级水平,且每每使用总要查下API,或者写个小Demo测试下才算放心,一来二去,浪费不少时间:思虑下,堪能如此继续之?当狠心深学下方是正道. 原文链接 ...
- Javascript数组操作(转)
1.数组的创建 var arrayObj = new Array(); //创建一个数组 var arrayObj = new Array([size]); //创建一个数组并指定长度,注意不是上限, ...
- JavaScript 数组
JavaScript 数组 简介:数组是值的有序集合,JavaScript在同一个数组中可以存放多种类型的元素,而且是长度也是可以动态调整的,可以随着数据增加或减少自动对数组长度做更改. 一:创建数组 ...
- 也谈面试必备问题之 JavaScript 数组去重
Why underscore (觉得这部分眼熟的可以直接跳到下一段了...) 最近开始看 underscore.js 源码,并将 underscore.js 源码解读 放在了我的 2016 计划中. ...
- js 判断数组包含某值的方法 和 javascript数组扩展indexOf()方法
var questionId = []; var anSwerIdValue = []; ////javascript数组扩展indexOf()方法 Array.prototype.indexOf ...
- JavaScript 数组 length 属性获取数组长度或设置数组元素的数目
JavaScript 数组 length 属性 JavaScript 数组 length 属性可返回或设置或组中元素的数目,语法如下: array_object.length 利用 length 属性 ...
- 【读书笔记】-- JavaScript数组
数组是一段线性分配的内存,它通过整数计算偏移并访问其中的元素.大多数的语言都会要求一个数组的元素是相同类型,但JavaScript数组可以包含任意类型. var misc = ['string', n ...
随机推荐
- KM算法新识
看了很多写的好的文章,但是针对代码注释来讲,这篇文章最合适. 如果人生会有很长,愿你的荣耀永不散场--wenr大牛. #include ...
- 扩展jquery.validate自定义验证,自定义提示,本地化
<!DOCTYPE html> <html> <head> <meta name="viewport" content="wid ...
- MySQL(十四)之数据备份与还原
前言 上一篇分享了关于MySQL事务的知识,在我们数据库中最重要的就是数据了,所以数据的备份就显的特别的重要! 为什么要备份数据? 在生产环境中我们数据库可能会遭遇各种各样的不测从而导致数据丢失, 大 ...
- jquery事件使用方法总结
jquery提供了许多的事件处理函数,学习前端一段时间了,下面对其总结一下,梳理一下知识点. 一.鼠标事件 1. click():鼠标单击事件 $div = $("div") $d ...
- java连接sqlserver2008r2 心得
现在是该轻松一笑的时候了,困扰已久的问题有了解释了. 之前的各种连不上,说到底还是权限问题,sqlserver2008r2的权限分得太细了. 两个实例间数据库互相都看不到,更不用谈访问了. 端口号也是 ...
- Android Activity生命周期概述
1. 官网介绍 2. Activity A 跳转 Acitvity B A:onPause --> B: onCreate --> B:onStart --> B: onResu ...
- Node Inspector 代理实现
本文首发于 https://github.com/whxaxes/blog/issues/9 背景 平时做 node 开发的时候,通过 node inspector 来进行断点调试是一个很常用的 de ...
- win10 UWP MessageDialog 和 ContentDialog
我之前开发一个软件 winMarkdown,这个软件在关闭需要提示用户还没有保存东西,需要保存,如果用户选择退出,那么把数据存放. 在Metro程序中,没有传统的窗口,当我们要用需要交互的消息提示时, ...
- Nginx防盗链的3种方法
一:一般的防盗链如下: location ~* \.(gif|jpg|png|swf|flv)$ { valid_referers none blocked www.jzxue.com jzxue.c ...
- SpringMvc 关于 EXCEL
概述 我在使用SpingMvc 的EXCEL的发现传统的 AbstractJExcelView jexcel api已经过时 AbstractView poi Api 通过阅读官方文档发现建议我们使用 ...
