vue初级学习--路由router的编写(resolve的使用)
一、导语
最近在用vue仿写淘宝的商品详情页面以及加入购物车页面,若是成功了,分享给大家~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
二、正文
我先用控制台创建了vue项目demo(如何创建可以参考我之前的写的笔记 http://www.cnblogs.com/atjinna/p/6723293.html)。由于单页面开发,会出现打包后的JavaScript包非常大,这会影响页面加载速度,那我们可以考虑使用懒加载去优化这个问题,因此
resolve出现了。具体参考下面:
1、引入 vue-router(由于使用的是控制台创建的项目,并且使用了webpack这个模板,所以可以省略这一步)

2、定义 component 指定变量
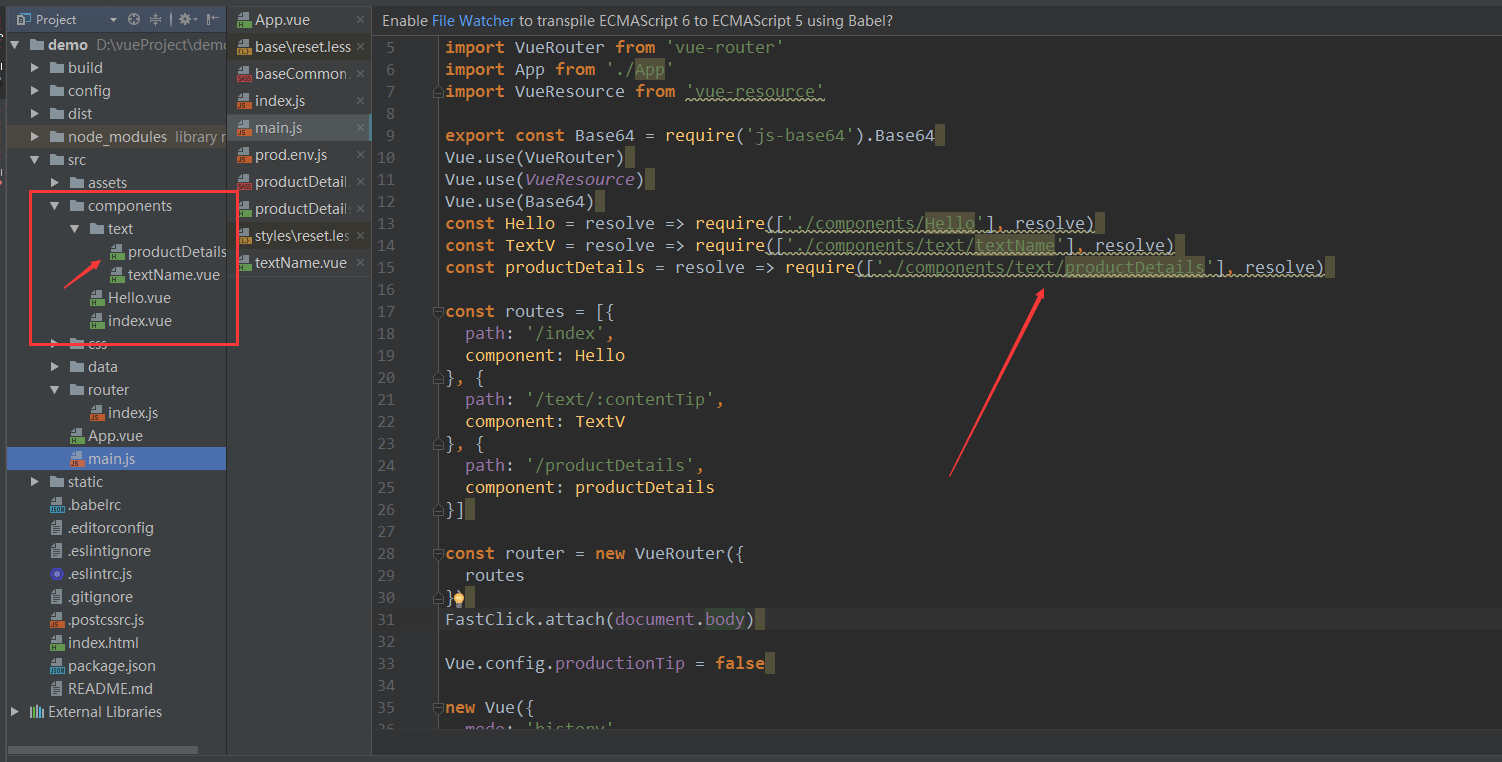
1)、先看下目录

2)、component 指定变量

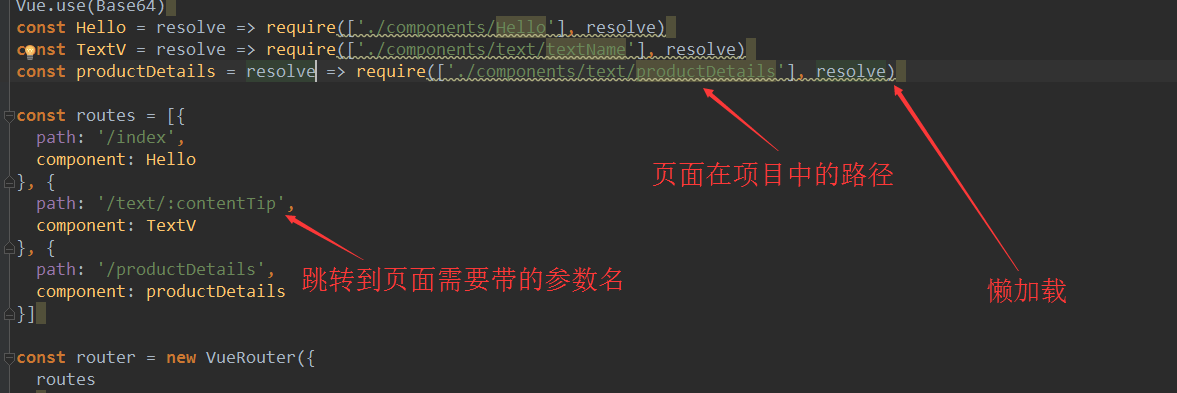
3、path路径注意点:
参数名、页面路径、以及懒加载

三、尾文
有点晕乎乎,可能没写好,我看看再补充。
四、补充
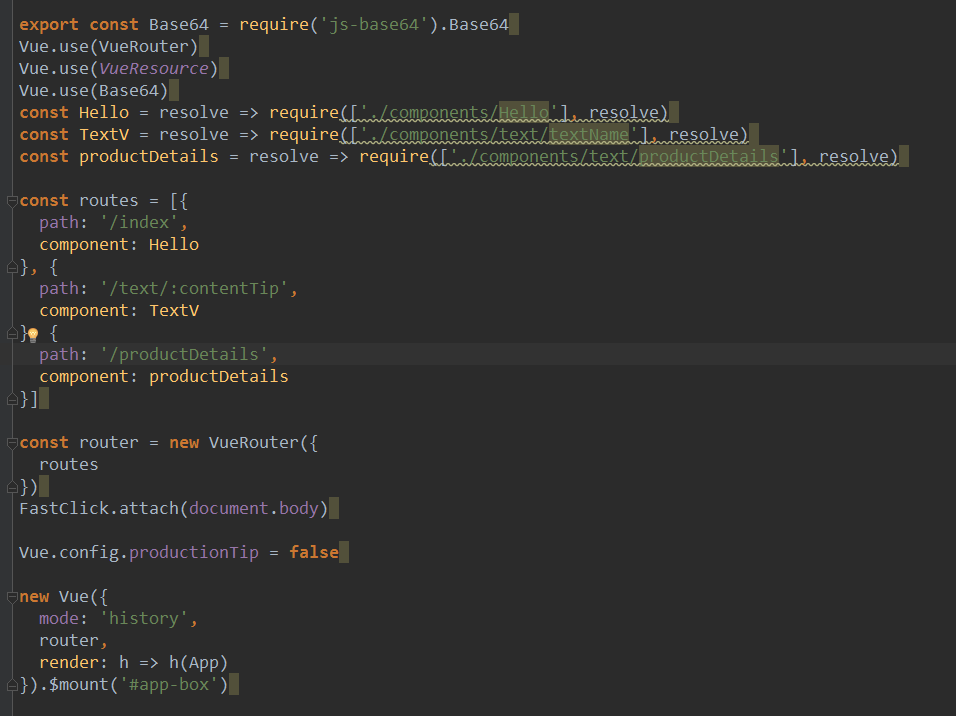
我将整个router展示给大家看吧,这个其实是我上面提到的demo那个项目的代码

还在研究中,所以写得很青涩,也没有解释为何如此用,大家可以参考下文档吧 https://router.vuejs.org/zh-cn/api/options.html#routes 以及另一份文档https://cn.vuejs.org/v2/guide/ 。哦,对了,我用的都是vue2,也建议大家使用vue2.
vue初级学习--路由router的编写(resolve的使用)的更多相关文章
- vue懒加载 路由 router 的编写(resolve)
如果用import引入的话,当项目打包时路由里的所有component都会打包在一个js中,造成进入首页时,需要加载的内容过多,时间相对比较长.当你用require这种方式引入的时候,会将你的comp ...
- vue教程(五)--路由router介绍
一.html页面中如何使用 1.引入 vue-router.js 2.安装插件 Vue.use(VueRouter) 3.创建路由对象 var router = new VueRouter({ // ...
- vue初级学习--使用 vue-resource 请求数据
一.导语 我发现好像我最近几次写文,都是在7号,很恰巧啊~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ...
- vue工程化与路由router
一.介绍 vue.js 是 目前 最火的前端框架,vue.js 兼具 angular.js 和 react.js 的优点,并剔除它们的缺点.并且提供了很多的周边配套工具 如vue-router ...
- vue初级学习--组件的使用(自定义组件)
一.导语 突然冒出四个字,分即是合,嗯,优点道理....................... 二.正文 在搞的仿淘宝demo,之前加入购物车是与商品详情一块的,今天把它单独拆出来,复用性高点,那这样 ...
- vue初级学习--控制台创建vue项目
一.导语 困困的我,好想睡啊,但还是敲下这边有的没的的笔记吧 二.正文 1.输入 vue list 可查看此环境下,vue能创建的项目模板 没将webpack.vue-route啃精了的话,老实用we ...
- vue初级学习--idea的环境搭建
一.导语 最近接触了下idea,虽然我对于各种"代码界的神器"没有多大感冒,一个eclipse或者myeclipse,一个Notepad++ .一个就可以把我征服,但还是蛮喜欢id ...
- vue初级学习--环境搭建
一.导语 最近总想学点东西,es6啊.typescript啊,都想学,刚好有个机遇,可以学点vue,嗯,那就开始吧. 二.正文 1.node环境: 下载安装nodeJs,最好是1.6以上的版本,下载地 ...
- Vue学习笔记-Vue.js-2.X 学习(七)===>脚手架Vue-CLI(路由Router)
脚手架Vue-CLI(路由Router) 一 按装(通过新创建脚手架按装),如果在原来的脚手架上按装直接进图型化界面vue ui的插件按装. 二 使用(上面按装下面步骤自动会生成) 第一步:导入路由对 ...
随机推荐
- 【Python练习1】统计一串字符中英文字母、空格、数字和其他字符的个数
练习思路: 1.输入一串字符 2.筛选出字符中的英文字母并统计 3.筛选出字符中的空格并统计 4.筛选出字符中的数字并统计 5.筛选出字符中的其他字符并统计 代码实现: def msg(s): abc ...
- java集合系列——List集合总结(六)
一.总结概述 List继承了Collection,是有序的列表. 实现类有ArrayList.LinkedList.Vector.Stack等 ArrayList是基于数组实现的,是一个数组队列.可以 ...
- 【POJ】2115 C Looooops(扩欧)
Description A Compiler Mystery: We are given a C-language style for loop of type for (variable = A; ...
- 基于LoadRunner11,以wifi热点方式录制APP脚本简单指导
本想详细写下操作过程,但并不觉着十分必要,通过baidu或我要自学网均能找到相关资料,所以详细操作过程不再赘述,只是把过程中遇到的问题说明下解释下,让大家“录制APP”的路更平坦! 1.如何使用Loa ...
- ServiceStack.Text / Newtonsoft.Json 两种json序列化性能比较
JSON序列化现在应用非常多,尤其在前后端分离的情况下,平常大多数C#下都使用Newtonsoft.Json来操作,量少的情况下,还可以忽略,但量大的情况下就要考虑使用ServiceStack.Tex ...
- ubuntu环境下lnmp环境搭建(2)之Nginx
1. ubuntu编译安装nginx http://www.cnblogs.com/zhangjun516/archive/2013/02/03/2890990.html 1. 手动编译安装 Ngin ...
- HashMap实现原理
学习笔记之HashMap篇,简单学习了解HashMap的实现原理和扩容. 大家都知道HashMap处理数据很快,时间复杂度O(1),那么是怎么做到的呢?那就先了解一下常见数据结构. 一般来说,我们把存 ...
- UltraEdit中使用正则表达式替换
UltraEdit在使用正则表达式进行查找替换时有两个可使用的语法集合.一个是 UltraEdit 的更早的版本被使用的原来的 UltraEdit 句法.另一个是"Unix"类型的 ...
- Django扩展自定义manage命令
使用django开发,对python manage.py ***命令模式肯定不会陌生.比较常用的有runserver,migrate... 本文讲述如何自定义扩展manage命令. 1.源码分析 ma ...
- 【特效】手机端仿美团下拉菜单带遮罩层html+css+jquery
写了一个手机端的下拉菜单,类似美团,用相对单位rem写的. 效果截图: 代码很简单,原理有点类似嵌套的选项卡,其中的难点在于弹出下拉菜单后,出现黑色半透明遮罩层,而且下层列表页面禁止滚动了.关键就是给 ...
