[js插件开发教程]定制一个手风琴插件(accordion)
本文带来一个垂直方向的手风琴插件开发,可以定制的功能如下:
contentClass : 'panel', //面板样式
navClass : 'nav', //导航样式
activeClass : 'active', //导航激活样式
triggerElements : '*', //触发元素
activeIndex : 0, //默认选中的元素
evType : 'click', //默认触发的事件
animate : true, //是否支持动画渐变
multiple : false //是否支持多个面板同时展开
调用方法:
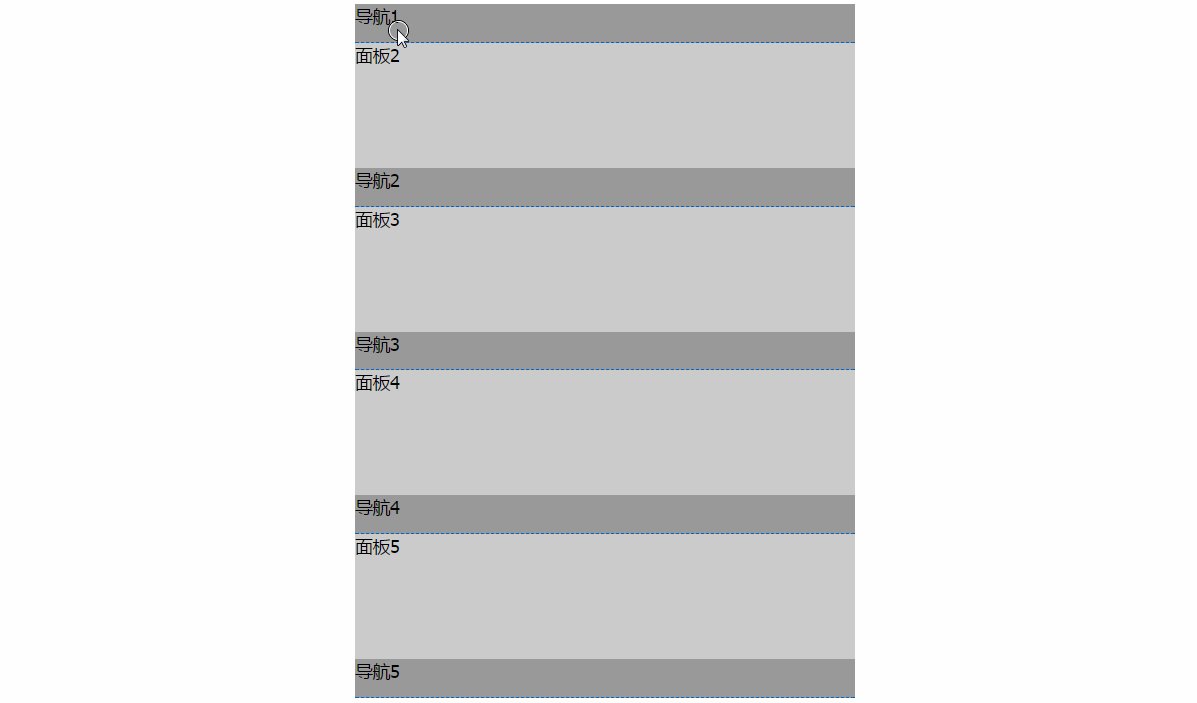
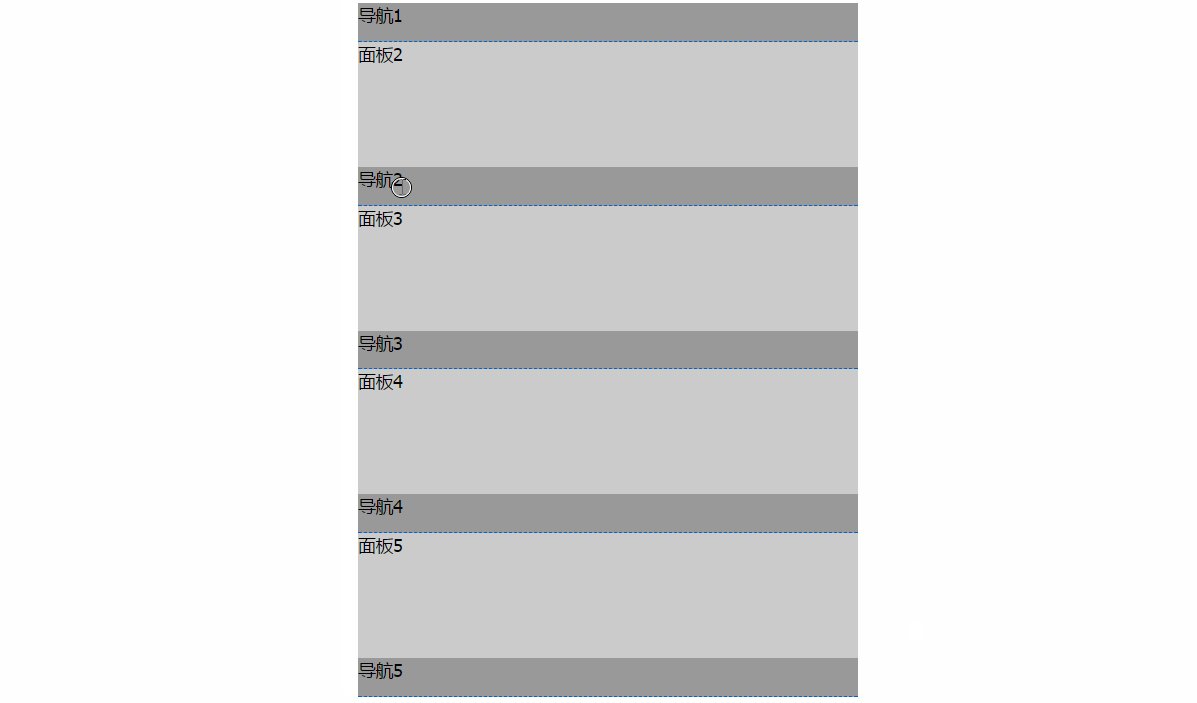
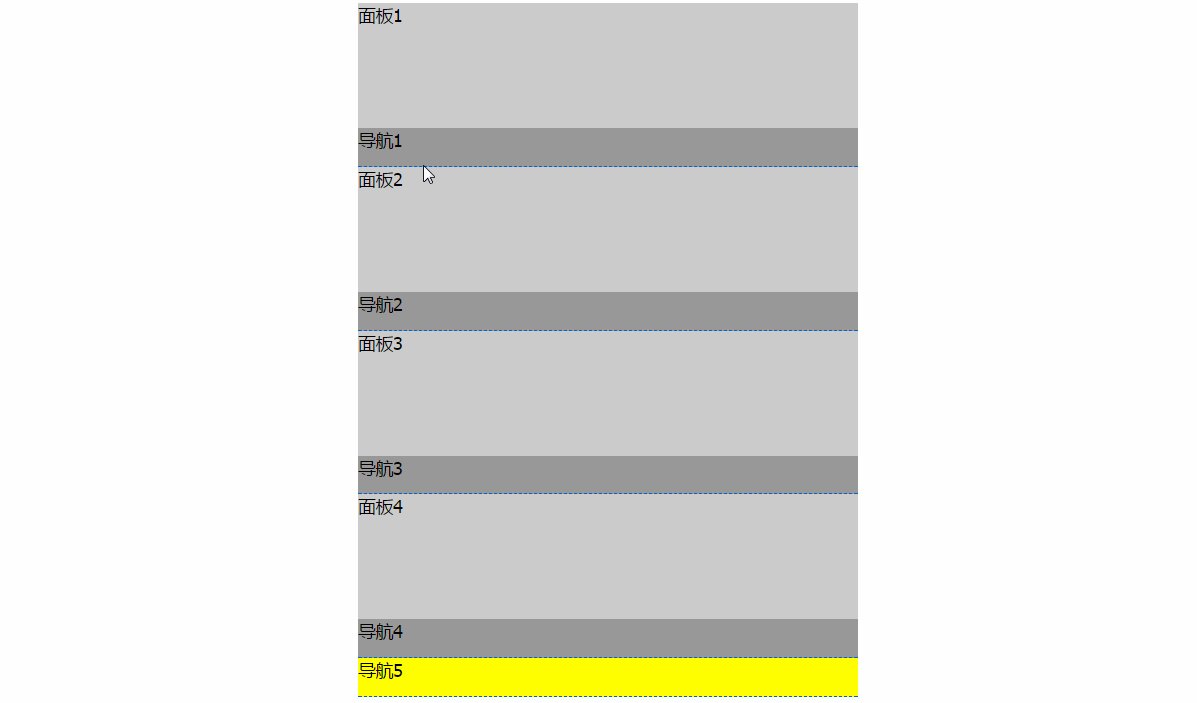
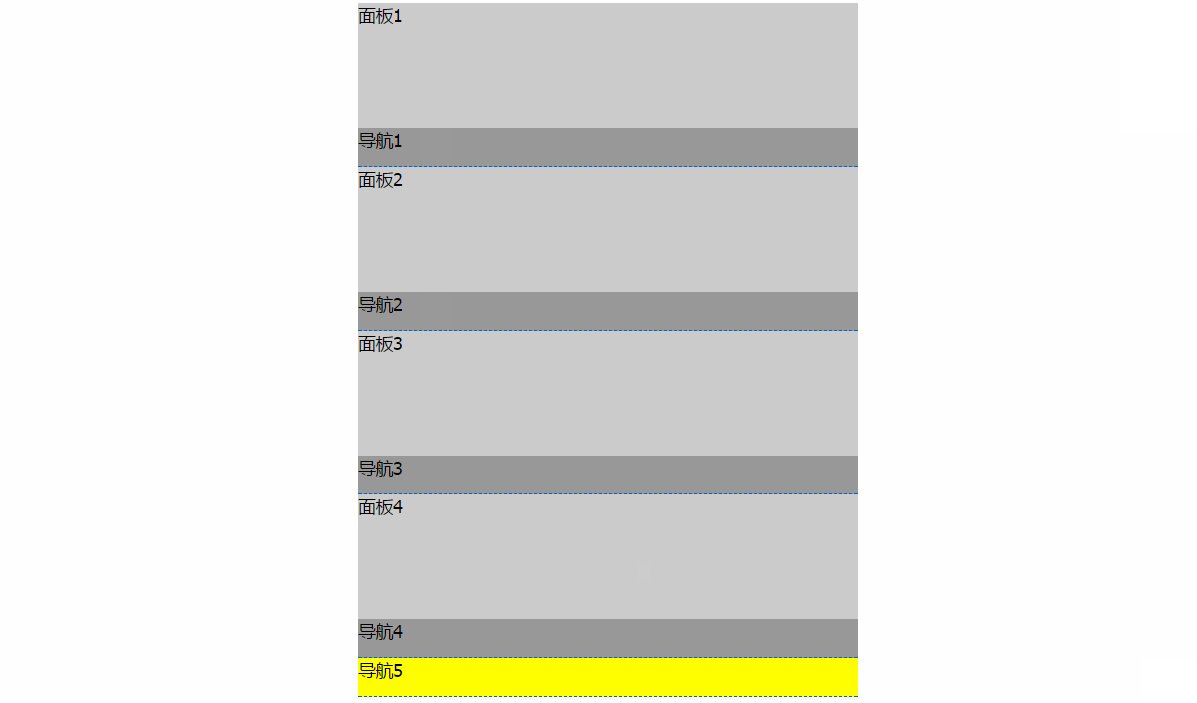
$(".accordion").accordion( { animate : true, multiple : true } ); //支持多个面板同时展开, 支持动画效果
效果预览:

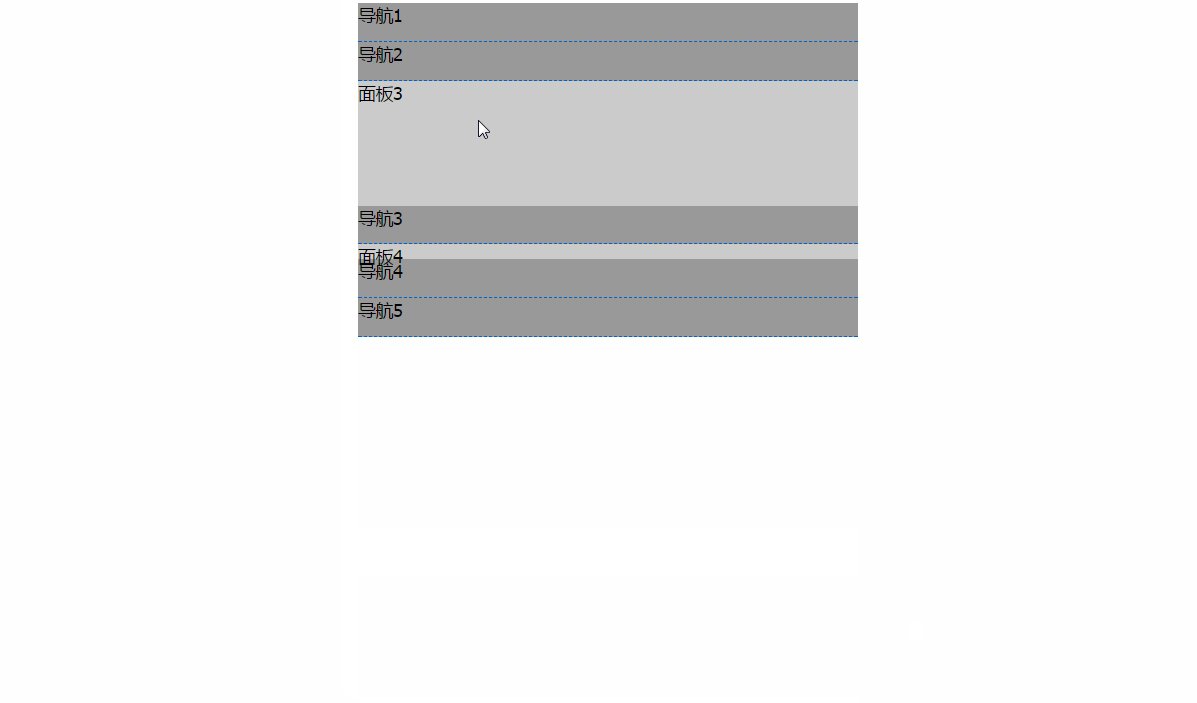
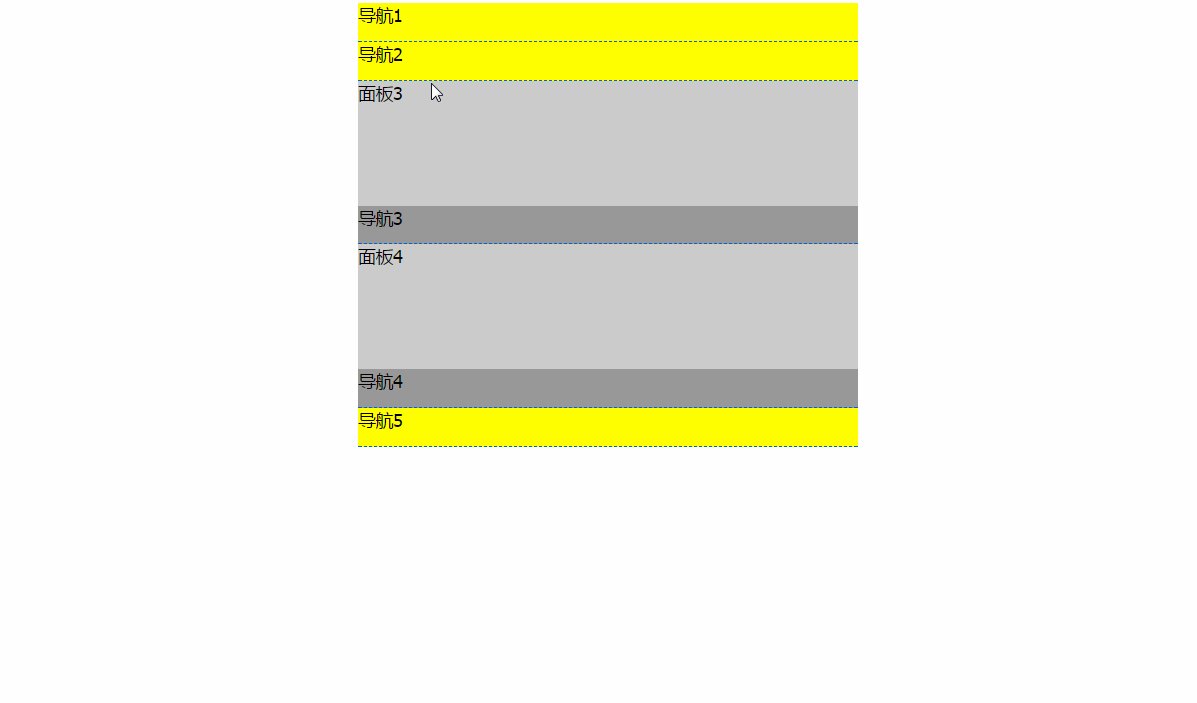
$(".accordion").accordion( { animate : false, multiple : true } );
这种效果就是跟选项卡一样

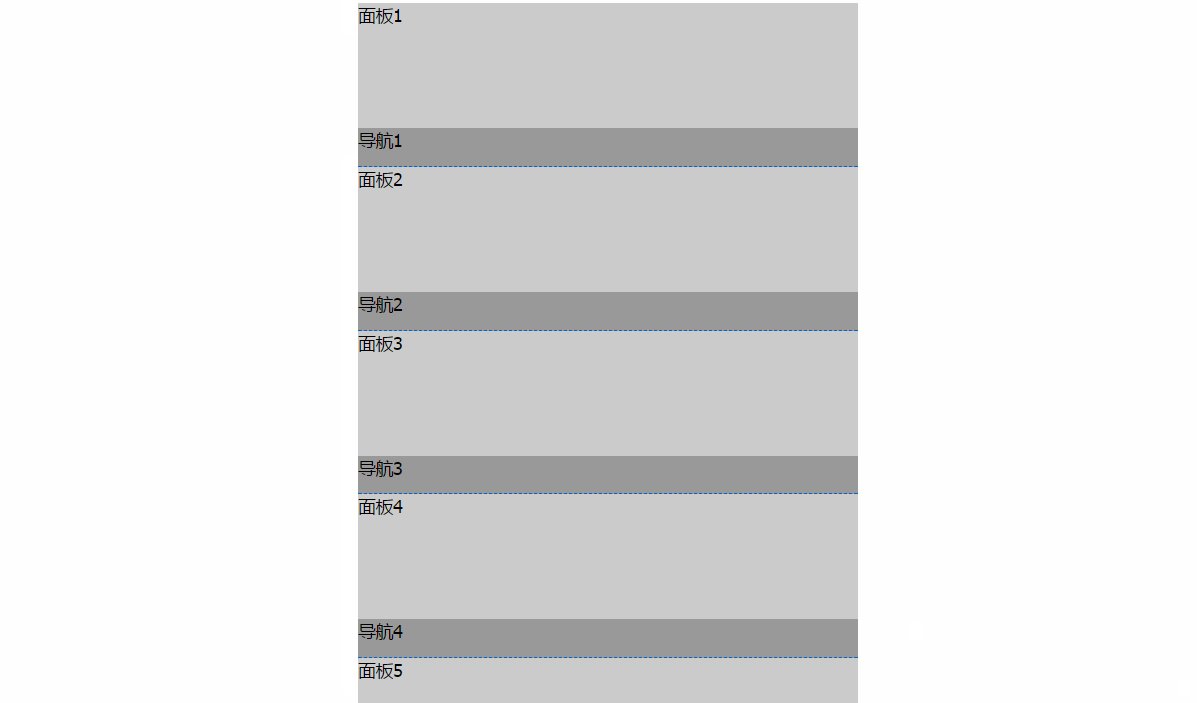
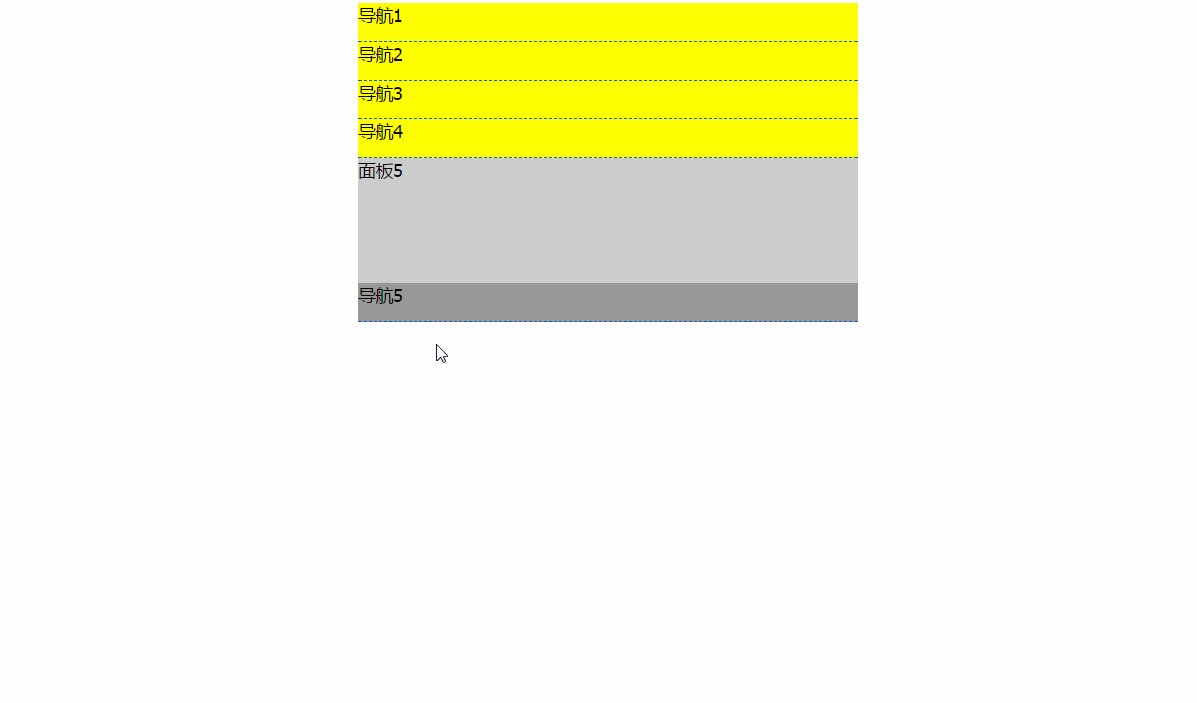
$(".accordion").accordion( { 'animate' : true } );
不支持多个面板,永远只有一个面板被打开
效果预览:

完整的手风琴插件代码:
html部分:
<!DOCTYPE html>
<html>
<head lang="en">
<!--作者:ghostwu(吴华)-->
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="./css/accordion.css"/>
<script src="./js/accordion.js"></script>
<script>
window.onload = function(){
$(".accordion").accordion( { 'animate' : true } );
}
</script>
</head>
<body>
<div class="main">
<div class="accordion">
<div class="panel">面板1</div>
<div class="nav">导航1</div>
<div class="panel">面板2</div>
<div class="nav">导航2</div>
<div class="panel">面板3</div>
<div class="nav">导航3</div>
<div class="panel">面板4</div>
<div class="nav">导航4</div>
<div class="panel">面板5</div>
<div class="nav">导航5</div>
</div>
</div>
</body>
</html>
css样式部分:
* {
margin:;
padding:;
}
body {
font-size: 14px;
font-family: Tahoma, Verdana,"Microsoft Yahei";
}
a{
text-decoration: none;
color:#000;
}
ul,li{
list-style-type: none;
}
img {
border:none;
}
.main {
width:960px;
margin:20px auto;
}
.accordion{
width:400px;
margin: 0 auto 10px;
}
.accordion .nav {
border-bottom: 1px dashed #0064cd;
}
.accordion .panel{
height:100px;
background:#ccc;
}
.accordion .nav{
height:30px;
background:#999;
}
.accordion .active{
background:#ff0;
}
js插件部分:
/**
* Created by ghostwu(吴华).
*/
(function(){
var G = function( selectors, context ){
return new G.fn.init( selectors, context );
}
G.fn = G.prototype = {
length : 0,
constructor : G,
size : function(){
return this.length;
},
init : function( selector, context ){
this.length = 0;
context = context || document;
if ( selector.indexOf( '#' ) == 0 ){
this[0] = document.getElementById( selector.substring( 1 ) );
this.length = 1;
}else {
var aNode = context.querySelectorAll( selector );
for( var i = 0, len = aNode.length; i < len; i++ ) {
this[i] = aNode[i];
}
this.length = len;
}
this.selector = selector;
this.context = context;
return this;
}
} G.fn.init.prototype = G.fn;
G.extend = G.fn.extend = function () {
var i = 1,
len = arguments.length,
dst = arguments[0],
j;
if (dst.length === undefined) {
dst.length = 0;
}
if (i == len) {
dst = this;
i--;
}
for (; i < len; i++) {
for (j in arguments[i]) {
dst[j] = arguments[i][j];
dst.length++;
}
}
return dst;
}; function css(obj, attr, value) {
if (arguments.length == 3) {
obj.style[attr] = value;
} else {
if (obj.currentStyle) {
return obj.currentStyle[attr];
} else {
return getComputedStyle(obj, false)[attr];
}
}
} function animate(obj, attr, fn) {
clearInterval(obj.timer);
var cur = 0;
var target = 0;
var speed = 0;
//var start = new Date().getTime();//起始时间
obj.timer = setInterval(function () {
var bFlag = true;
for (var key in attr) {
if (key == 'opacity') {
cur = css(obj, 'opacity') * 100;
} else {
cur = parseInt(css(obj, key));
}
target = attr[key];
speed = ( target - cur ) / 8;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
console.log( cur, target );
if (cur != target) {
bFlag = false;
if (key == 'opacity') {
obj.style.opacity = ( cur + speed ) / 100;
obj.style.filter = "alpha(opacity:" + ( cur + speed ) + ")";
} else {
obj.style[key] = cur + speed + "px";
}
}
}
if (bFlag) {
//var end = new Date().getTime();//结束时间
//console.log( '总计:', ( end - start ) );
clearInterval(obj.timer);
fn && fn.call(obj);
}
}, 30 );
} G.fn.accordion = function( options ){
options = options || {};
var defaults = {
contentClass : 'panel',
navClass : 'nav',
activeClass : 'active',
triggerElements : '*',
activeIndex : 0,
evType : 'click',
animate : true,
multiple : false
}; var opt = G.extend( {}, defaults, options ); var aNavEle = this[0].querySelectorAll( "." + opt.navClass ),
aPanel = this[0].querySelectorAll( "." + opt.contentClass ); var _api = {}; var panelHeight = parseInt( css( aPanel[opt.activeIndex], 'height' ) );
_api.setIndex = function( curIndex, effect ){
if ( opt.multiple ) {
if ( effect ) {
if ( parseInt( css( aPanel[curIndex], 'height' ) ) == 0 ) {
aPanel[curIndex].style.display = 'block';
animate( aPanel[curIndex], { 'height' : panelHeight } );
}else {
animate( aPanel[curIndex], { 'height' : 0 }, function(){
this.style.display = 'none';
} );
}
}else {
if ( css( aPanel[curIndex], 'display' ) == 'block' ){
aPanel[curIndex].style.display = 'none';
}else {
aPanel[curIndex].style.display = 'block';
}
if ( aNavEle[curIndex].classList.contains( 'active' ) ) {
aNavEle[curIndex].classList.remove( 'active' );
}else {
aNavEle[curIndex].classList.add( 'active' );
}
}
}else {
if ( effect ) {
for ( var i = 0; i < aPanel.length; i++ ) {
if( i != curIndex ) {
if ( aPanel[i].style.display == 'block' ){
animate( aPanel[i], { 'height' : 0 }, function(){
this.style.display = 'none';
} );
}else{
aPanel[i].style.display = 'none';
}
}else {
aPanel[curIndex].style.display = 'block';
animate( aPanel[curIndex], { 'height' : panelHeight } );
}
}
}else {
for ( var i = 0 ; i < aPanel.length; i++ ){
aPanel[i].style.display = 'none';
aNavEle[i].classList.remove( 'active' );
}
aPanel[curIndex].style.display = 'block';
aNavEle[curIndex].classList.add( 'active' );
}
}
}; _api.setIndex( opt.activeIndex, opt.animate ); for( var i = 0 ; i < aNavEle.length; i++ ) {
aNavEle[i].index = i;
aNavEle[i].addEventListener( opt.evType, function(){
_api.setIndex( this.index, opt.animate );
}, false );
}
return this;
} var $ = function( selectors, context ){
return G( selectors, context );
}
window.$ = $;
})();
[js插件开发教程]定制一个手风琴插件(accordion)的更多相关文章
- [js插件开发教程]实现一个比较完整的开源级选项卡插件
在这篇文章中,我实现了一个基本的选项卡功能:请猛击后面的链接>> [js插件开发教程]原生js仿jquery架构扩展开发选项卡插件. 还缺少两个常用的切换(自动切换与透明度渐变),当然 ...
- jquery多级手风琴插件–accordion.js
手风琴菜单一般用于下拉导航,由于外观非常简洁,使用起来跟手风琴一样可以拉伸和收缩而得名,项目中适当应用手风琴效果会给用户带来非常好的体验.本文借助jQuery插件轻松打造一个非常不错的手风琴效果的菜单 ...
- [js插件开发教程]一步步开发一个可以定制配置的隔行变色小插件
隔行变色功能,不用js,直接用css伪类就可以做,这个实例可以作为js插件开发很好的入门级实例.本文实现的隔行变色包括以下功能: 1,支持2种常用结构共存( div元素 和 表格类型 ) 2,一个页面 ...
- [js插件开发教程]原生js仿jquery架构扩展开发选项卡插件
jquery插件一般是这么干的: $.fn.插件名称 = function(){}, 把插件的名称加在.fn上,在源码里面实际上是扩展到构造函数的原型对象上,如果你没看过jquery的源代码,或者你曾 ...
- 基于jQuery开发的手风琴插件 jquery.accordion.js
1.插件代码 少说多做,基于jQuery的手风琴插件jquery.accordion.js的代码: /* * 手风琴插件说明: * 1.treeTrunk对应树干 * 2.treeLeaf对应树叶 ...
- chrome 浏览器插件开发(一)—— 创建第一个chrome插件
最近在开发一个chrome插件,在网上找到了一些的文章,虽说按照文章可以写出对应的例子,但若要进行实际开发,发现还是有不少文章中没有的坑.下面我将结合我在开发过程中遇到的几个方面,对这些坑做一下补充. ...
- 使用jQuery开发accordion手风琴插件
一.插件效果 手风琴插件常用的功能均已实现,包括:手风琴菜单项的折叠展开效果.选中指定菜单项.判断菜单项是否选中等. 效果如下: 二.插件内部HTML元素结构 <!-- accordioon组件 ...
- jQuery插件开发教程
jQuery插件开发教程 ——让你的jQuery水平提升一个台阶 要说jQuery 最成功的地方,我认为是它的可扩展性吸引了众多开发者为其开发插件,从而建立起了一个生态系统.这好比大公司们争相做平台 ...
- 分享我对JS插件开发的一些感想和心得
本文阅读目录: •起因•如何开发一个轻量级的适用性强的插件•总结 起因 如果大家平时做过一些前端开发方面的工作,一定会有这样的体会:页面需要某种效果或者插件的时候,我们一般会有两种选择: 1.上网查找 ...
随机推荐
- java 事件处理
Java事件处理机制:EventObject类作为描述事件信息的事件信息类的基类,由EventListener接口派生新的接口或类来作为事件接收方的类,再定义事件源类. 事件信息类的构造方法必须含有事 ...
- db2服务器端授权
昨天吃饭回来有点晚,没有及时写,今天补上. db2服务器端安装就不说了,网上很多.今天具体说说授权吧.这是个麻烦事. 安装的时候会让你创建数据库.你就根据提 ...
- java线程池的创建使用
利用java的多线程编程可以大大的提高系统的并发运行效率,线程越多并发执行的任务就越多,但是并不意味着效率会一直提高,相反会得到适得其反的效果. java中的多线程编程一共有三种方法: 继承Threa ...
- 灵感手环第一步——0.96寸OLED显示实验
这算是我这个系列的第一篇博客吧.首先要解决的就是屏幕显示问题.我选择了目前新兴起的OLED显示模块. OLED(OrganicLightEmittingDiode),中文译作有机发光二极管,目前被广泛 ...
- ps的快捷键
最近学习了一些ps切图,总结一些快捷键,以免自己忘记,总结的不好,也可能不全,忘大牛指点,试着坚持总结 1.工具箱 (多种工具共用一个快捷键的可同时按[Shift]加此快捷键选取) 矩形.椭圆选框工具 ...
- Asp.net MVC 生成zip并下载
前面有生成Excel或Word的示例,所以就不再重新写了. 这里只提供将指定文件以ZIP的方式下载. 创建一个 Zip工具类 public class ZIPCompressUtil { public ...
- MyBatis_查询缓存01
一.查询缓存 查询缓存的使用,主要是为了提高查询访问速度.将用户对同一数据的重复查询过程简单化,不在每次均从数据库中查询获取结果数据,从而提高访问速度. MyBatis的查询缓存机制,根据缓存区的作用 ...
- Html转JSP样式变型问题解决
一.问题描述 在我没将写好的 html 页面转变为 java web 中的 JSP 页面时.有时会发现,我们将 css .js 都引入到了页面中.当样式和我们想象的不一样,那么我们就要去解决这个问题. ...
- 《Spark大数据处理:技术、应用与性能优化》【PDF】
内容简介 <Spark大数据处理:技术.应用与性能优化>根据最新技术版本,系统.全面.详细讲解Spark的各项功能使用.原理机制.技术细节.应用方法.性能优化,以及BDAS生态系统的相关技 ...
- Jenkins+github+maven+git+linux
Jenkins:持续集成的一个工具 github:远程存放代码 maven:利用maven创建项目,配置pom.xm依赖 git :本地仓库,可以提交代码到远程(我都是使用git 在git bush ...
