使用jOrgChart插件实现组织架构图的展示
项目要做组织架构图,要把它做成自上而下的树形结构。
需要购买阿里云产品和服务的,点击此链接领取优惠券红包,优惠购买哦,领取后一个月内有效: https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=fp9ccf07
一、说明
(1)通过后台查询数据库,生成树形数组结构,返回到前台。
(2)需要引入的js插件和css文件:
①jquery.jOrgChart.css
②jquery.min.js
③jquery.jOrgChart.js
(3)使用jOrgChart插件,根据返回的数据将其子节点加入到相应的<li></li>中。
首先,我们的数据表应该要有 id(节点),pid(父节点的id),name的字段,
那么我们要把这个数组转为树形数组结构,即将各个元素放在 pid 父类元素的 childrens字段中,下面就是简单生成树形数组的代码。至于展示出来的样式,可以在html页面中添加自定义样式覆盖它之前的样式。
注意:
后台返回的数据格式必须如下,其中id,pid字段为必须要有。childrens字段也为必须的,不过字段名可以自己定义,name字段是根据自己业务需求的字段,在这里以name字段作为要显示的文本内容:
{
"data": [{
"id": 1,
"name": "企业主体信用得分",
"pid": null,
"childrens": [
{
"id": 2,
"name": "企业素质",
"pid": 1,
"childrens": [
{
"id": 5,
"name": "基本信息",
"pid": 2,
"childrens": [
{
"id": 10,
"name": "企业主体信息识别",
"pid": 5,
"childrens": [
]
},
{
"id": 11,
"name": "企业持续注册时间",
"pid": 5,
"childrens": [
]
},
{
"id": 12,
"name": "注册资本",
"pid": 5,
"childrens": [
]
}
]
},
{
"id": 6,
"name": "管理认证",
"pid": 2,
"childrens": [
{
"id": 13,
"name": "国际性管理认证",
"pid": 6,
"childrens": [
]
}
]
}
]
},
{
"id": 3,
"name": "履约记录",
"pid": 1,
"childrens": [
{
"id": 7,
"name": "税务执行情况",
"pid": 3,
"childrens": [
{
"id": 14,
"name": "是否按时缴纳税款",
"pid": 7,
"childrens": [
]
}
]
},
{
"id": 8,
"name": "网贷情况",
"pid": 3,
"childrens": [
{
"id": 15,
"name": "网贷逾期",
"pid": 8,
"childrens": [
]
}
]
}
]
},
{
"id": 4,
"name": "公共监督",
"pid": 1,
"childrens": [
{
"id": 9,
"name": "行政处罚",
"pid": 4,
"childrens": [
{
"id": 16,
"name": "处罚信息",
"pid": 9,
"childrens": [
]
}
]
}
]
}
]
}
]
}
二、实例:
1、json文件(test.json)(即后台接口返回的json格式的数据)
{
"data": [{
"id": 1,
"name": "企业主体信用得分",
"pid": null,
"childrens": [
{
"id": 2,
"name": "企业素质",
"pid": 1,
"childrens": [
{
"id": 5,
"name": "基本信息",
"pid": 2,
"childrens": [
{
"id": 10,
"name": "企业主体信息识别",
"pid": 5,
"childrens": [
]
},
{
"id": 11,
"name": "企业持续注册时间",
"pid": 5,
"childrens": [
]
},
{
"id": 12,
"name": "注册资本",
"pid": 5,
"childrens": [
]
}
]
},
{
"id": 6,
"name": "管理认证",
"pid": 2,
"childrens": [
{
"id": 13,
"name": "国际性管理认证",
"pid": 6,
"childrens": [
]
}
]
}
]
},
{
"id": 3,
"name": "履约记录",
"pid": 1,
"childrens": [
{
"id": 7,
"name": "税务执行情况",
"pid": 3,
"childrens": [
{
"id": 14,
"name": "是否按时缴纳税款",
"pid": 7,
"childrens": [
]
}
]
},
{
"id": 8,
"name": "网贷情况",
"pid": 3,
"childrens": [
{
"id": 15,
"name": "网贷逾期",
"pid": 8,
"childrens": [
]
}
]
}
]
},
{
"id": 4,
"name": "公共监督",
"pid": 1,
"childrens": [
{
"id": 9,
"name": "行政处罚",
"pid": 4,
"childrens": [
{
"id": 16,
"name": "处罚信息",
"pid": 9,
"childrens": [
]
}
]
}
]
}
]
}
]
}
2、html页面(test.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jOrgChart异步加载</title>
<link rel="stylesheet" href='jquery.jOrgChart.css'/>
<script type='text/javascript' src='jquery.min.js'></script>
<script type='text/javascript' src='jquery.jOrgChart.js'></script>
<style>
a {
text-decoration: none;
color: #fff;
font-size: 12px;
}
.jOrgChart .node {
width: 120px;
height: 50px;
line-height: 50px;
border-radius: 4px;
margin: 0 8px;
}
</style>
</head>
<body>
<!--显示组织架构图-->
<div id='jOrgChart'></div> <script type='text/javascript'>
$(function(){
//数据返回
$.ajax({
url: "test.json",
type: 'GET',
dataType: 'JSON',
data: {action: 'org_select'},
success: function(result){
var showlist = $("<ul id='org' style='display:none'></ul>");
showall(result.data, showlist);
$("#jOrgChart").append(showlist);
$("#org").jOrgChart( {
chartElement : '#jOrgChart',//指定在某个dom生成jorgchart
dragAndDrop : false //设置是否可拖动
}); }
});
}); function showall(menu_list, parent) {
$.each(menu_list, function(index, val) {
if(val.childrens.length > 0){ var li = $("<li></li>");
li.append("<a href='javascript:void(0)' onclick=getOrgId("+val.id+");>"+val.name+"</a>").append("<ul></ul>").appendTo(parent);
//递归显示
showall(val.childrens, $(li).children().eq(1));
}else{
$("<li></li>").append("<a href='javascript:void(0)' onclick=getOrgId("+val.id+");>"+val.name+"</a>").appendTo(parent);
}
}); } </script>
</body>
</html>
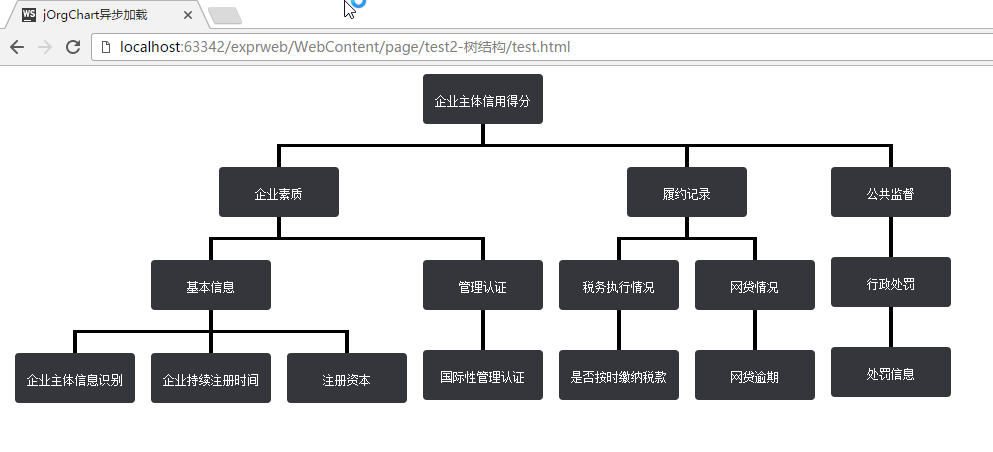
3、效果图(打开test.html页面后即可看到如下效果)

注意:由于数据是由ajax异步请求获取到的,所以直接双击html文件打开是不行的,需要在服务器环境下运行。
使用jOrgChart插件实现组织架构图的展示的更多相关文章
- js前端使用jOrgChart插件实现组织架构图的展示
项目要做组织架构图,要把它做成自上而下的树形结构. 需要购买阿里云产品的,可以点击此链接购买,有红包优惠哦: https://promotion.aliyun.com/ntms/yunparter/i ...
- vue-tree 组织架构图/树形图自动生成(含添加、删除、修改)
项目中用代码生成组织架构图 有新增,编辑,删除的功能 生成树形图的组件git-hub地址: https://github.com/tower1229/Vue-Tree-Char ...
- 公司人员组织架构图用思维导图软件MindManager怎么做
有朋友一直不太明白组织架构图怎么做,其实组织架构图就是组织结构图.小编今天就在这里以一个公司为例,来给大家演示一番人员组织结构图怎么做. 老规矩,先说一下小编使用的软件跟电脑系统,这里用的是MindM ...
- Android一个炫酷的树状图组织架构图开源控件实现过程
Android一个炫酷的树状图组织架构图开源控件 文章目录 [1 简介] [2 效果展示] [3 使用步骤] [4 实现基本布局流程] [5 实现自由放缩及拖动] [6 实现添加删除及节点动画] [7 ...
- python生成组织架构图(网络拓扑图、graph.editor拓扑图编辑器)
Graph.Editor是一款基于HTML5技术的拓补图编辑器,采用jquery插件的形式,是Qunee图形组件的扩展项目,旨在提供可供扩展的拓扑图编辑工具, 拓扑图展示.编辑.导出.保存等功能,此外 ...
- Vue组织架构图组件
vue-tree-chart :deciduous_tree: Vue2树形图组件 安装 npm i vue-tree-chart --save 使用 in template: <TreeC ...
- (六十五)c#Winform自定义控件-思维导图/组织架构图(工业)
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kwwwvagaa/NetWinformControl 码云:ht ...
- 使用jOrgChart插件, 异步加载生成组织架构图
jOrgChart插件是一个用来实现组织结构图的Jquery的插件- 一.特点 1.支持拖拽修改子节点: 2.支持节点缩放展示: 3.方便修改css定义样式: 4.超轻量型: 5.兼容性好,基本支持所 ...
- Atitit jOrgChart的使用 组织架构图css html
Atitit jOrgChart的使用 组织架构图css html 1. 项目要做组织架构图,要把它做成自上而下的树形结构,于是决定1 2. Html导入 以来的css js1 2.1. 数据来源 ...
随机推荐
- 读书笔记--SQL必知必会19--存储过程
不同的DBMS对存储过程的实现不同,差异巨大,这里不涉及具体的DBMS,仅仅说明存储过程的简单含义. 19.1 存储过程 简单来说,存储过程就是为以后使用而保存的一条或多条SQL语句. 可以将存储过程 ...
- 利用Python进行数据分析(2) 尝试处理一份JSON数据并生成条形图
一.JSON 数据准备 首先准备一份 JSON 数据,这份数据共有 3560 条内容,每条内容结构如下: 本示例主要是以 tz(timezone 时区) 这一字段的值,分析这份数据里时区的分布情况. ...
- 扩展方法(C#)
扩展方法使你能够向现有类型“添加”方法,而无需创建新的派生类型.重新编译或以其他方式修改原始类型.扩展方法是一种特殊的静态方法,但可以像扩展类型上的实例方法一样进行调用. 下面的示例为String添加 ...
- Python 正则表达式入门(初级篇)
Python 正则表达式入门(初级篇) 本文主要为没有使用正则表达式经验的新手入门所写. 转载请写明出处 引子 首先说 正则表达式是什么? 正则表达式,又称正规表示式.正规表示法.正规表达式.规则表达 ...
- 在CentOS或RHEL上安装Nux Dextop仓库
介绍 Nux Dextop是类似CentOS.RHEL.ScientificLinux的第三方RPM仓库(比如:Ardour,Shutter等等).目前,Nux Dextop对CentOS/RHEL ...
- Debug Databinding Issues in WPF
DataBinding is one of the most powerful features in WPF. But because it resolves the bindings at run ...
- C#开发微信门户及应用(26)-公众号微信素材管理
微信公众号最新修改了素材的管理模式,提供了两类素材的管理:临时素材和永久素材的管理,原先的素材管理就是临时素材管理,永久素材可以永久保留在微信服务器上,微信素材可以在上传后,进行图片文件或者图文消息的 ...
- mybatis笔记1 基本的配置和操作
mybatis比较轻量,适合开发比较小型的或者业务比较复杂的系统: 相对于hibernate来说可以灵活的写sql,更灵活的处理遇到的业务逻辑: 可以说hibernate是pojo实体对db的orm映 ...
- 在Android中,使用Kotlin的 API请求简易方法
原文标题:API request in Android the easy way using Kotlin 原文链接:http://antonioleiva.com/api-request-kotli ...
- android Intent介绍
Android中提供了Intent机制来协助应用间的交互与通讯,Intent负责对应用中一次操作的动作.动作涉及数据.附加数据进行描述,Android则根据此Intent的描述,负责找到对应的组件,将 ...
