git应用套路
Git应用套路
一. 配置git别名
1.通过控制台命令vim ~/.gitconfig打开配置页面
2.配置如下内容:
[user]
name = your Name
email = your E-mail
[alias]
co=checkout
ci=commit
st=status
pl=pull
ps=push
dt=difftool
ca=commit -am
b=branch
t=tag
[push]
default = simple
二. git在本地项目中的应用
1.项目git初始化
git init
2.查看本地项目的状态--git st
3.将项目放在本地的暂存区--git add ./git add 要添加的文件名
4.将项目添加到本地git仓库--git ca -m "文本说明"/git ca "文本说明"
三. git连接远程仓库,并进行推送
1.利用如下语句连接远程仓库,添加远程的数据源
git remote add origin git@gitee.com:your-name/your-project.git //如果此时正常会正常链接
//如果提示链接已存在,可以利用下面的命令进行删除
git remote rm origin
2.将本地的数据推送到远程仓库
git ps -u origin master //注意如果是首次进行远程推送,要注意加上参数-u
3.此时线上可能会报错,提示冲突或者是不能够进行正确的推送;我们当前的做法是将远程的数据拉下来。
git pull //利用git pull将远程的数据拉下来
4.此时还会提示错误,错误如下所示:
$ git pull
remote: Counting objects: 5, done.
remote: Compressing objects: 100% (2/2), done.
remote: Total 3 (delta 0), reused 3 (delta 0)
Unpacking objects: 100% (3/3), done.
From github.com:michaelliao/learngit
fc38031..291bea8 dev -> origin/dev
There is no tracking information for the current branch.
Please specify which branch you want to merge with.
See git-pull(1) for details git pull <remote> <branch> If you wish to set tracking information for this branch you can do so with: git branch --set-upstream dev origin/<branch>
5.出现此错误的原因是没有指定本地dev分支与远程origin/dev分支的链接,所以,我们要用如下语句进行本地分支与远程分支的链接。
git branch --set-upstream master origin/master
6.建立连接后,再进行资源的下拉,将远程的资源拉到本地
git pull //将远程的资源拉到本地
7.利用
git st命令查看是否有冲突,如果有冲突手动的解决冲突
8.如果没有冲突,将本地的项目推到远程的git仓库
git ps -u origin master
四. git分支的创建与合并
1.创建git分支
git checkout -b branch-name //创建分支的命令
2.查看本地分支
git branch
3.查看远程分支
git branch -r
4.合并分支
git merge branch-name //git merge命令用于合并指定分支到当前分支
5.删除分支
git branch -d branch-name //branch-name代表要删除分支的名字
五. git文件的修改删除控制
1.查看工作区和版本库里最新版本的区别
git diff HEAD -- readme.txt
2.如果文件只是在工作区修改了,没有进行git ca或者是git add .或者是git add file-name,那么可以用如下的命令进行文件的恢复。
git checkout -- file-name //可以丢弃工作区指定文件的修改
//命令git checkout -- readme.txt意思就是,把readme.txt文件在工作区的修改全部撤销,这里有两种情况:
//一种是readme.txt自修改后还没有被放到暂存区,现在,撤销修改就回到和版本库一模一样的状态;
//一种是readme.txt已经添加到暂存区后,又作了修改,现在,撤销修改就回到添加到暂存区后的状态。
//总之,就是让这个文件回到最近一次git commit或git add时的状态。
3.如果文件放在了暂存区,没有进行git ca -m或者是git ca操作,那么可以用如下的命令进行文件的恢复。
用命令
git reset HEAD file可以把暂存区的修改撤销掉(unstage),重新放回工作区
git reset命令既可以回退版本,也可以把暂存区的修改回退到工作区。当我们用HEAD时,表示最新的版本。
4.查看版本历史记录的命令git log,git log命令显示从最近到最远的提交日志。
1.如果嫌输出信息太多,看得眼花缭乱的,可以试试加上--pretty=oneline参数。需要友情提示的是,你看到的一大串类似3628164...882e1e0的是commit id(版本号),和SVN不一样,Git的commit id不是1,2,3……递增的数字,而是一个SHA1计算出来的一个非常大的数字,用十六进制表示,而且你看到的commit id和我的肯定不一样,以你自己的为准。为什么commit id需要用这么一大串数字表示呢?因为Git是分布式的版本控制系统,后面我们还要研究多人在同一个版本库里工作,如果大家都用1,2,3……作为版本号,那肯定就冲突了。每提交一个新版本,实际上Git就会把它们自动串成一条时间线。如果使用可视化工具查看Git历史,就可以更清楚地看到提交历史的时间线。
2.Git必须知道当前版本是哪个版本,在Git中,用HEAD表示当前版本,上一个版本就是HEAD,上上一个版本就是HEAD,当然往上100个版本写100个比较容易数不过来,所以写成HEAD~100。
3.现在,我们要把当前版本回退到上一个版本,就可以使用git reset命令:
git reset HEAD^
4.回退到指定的版本,如果最新的那个版本已经看不到了,只要上面的命令行窗口还没有被关掉,你就可以顺着往上找啊找啊,找到那个对应版本的commit id,比如是3628164...,于是就可以指定回到未来的某个版本:
$ git reset --hard 3628164
HEAD is now at 3628164 append GPL
5.如果窗口已经关闭了,可以通过
git reflog这个指令来查看日志,这个指令可以查看你的每一次命令。
六. 标签的创建和管理
1.查看标签git tag
2.创建标签git tag tag-name
3.默认标签是打在最新提交的commit上的。有时候,如果忘了打标签,比如,现在已经是周五了,但应该在周一打的标签没有打,怎么办?方法是找到历史提交的commit id,然后打上就可以了:
$ git log --pretty=oneline --abbrev-commit
6a5819e merged bug fix 101
cc17032 fix bug 101
7825a50 merge with no-ff
6224937 add merge
59bc1cb conflict fixed
400b400 & simple
75a857c AND simple
fec145a branch test
d17efd8 remove test.txt
...
//比方说要对add merge这次提交打标签,它对应的commit id是6224937,敲入命令:
$ git tag v0.9 6224937
4.注意,标签不是按时间顺序列出,而是按字母排序的。可以用git show 查看标签信息:
$ git show v0.9
commit 622493706ab447b6bb37e4e2a2f276a20fed2ab4
Author: Michael Liao <askxuefeng@gmail.com>
Date: Thu Aug 22 11:22:08 2013 +0800
add merge
...
5.还可以创建带有说明的标签,用-a指定标签名,-m指定说明文字:
$ git tag -a v0.1 -m "version 0.1 released" 3628164
//用命令git show <tagname>可以看到说明文字:
$ git show v0.1
tag v0.1
Tagger: Michael Liao <askxuefeng@gmail.com>
Date: Mon Aug 26 07:28:11 2013 +0800
version 0.1 released
commit 3628164fb26d48395383f8f31179f24e0882e1e0
Author: Michael Liao <askxuefeng@gmail.com>
Date: Tue Aug 20 15:11:49 2013 +0800
append GPL
//还可以通过-s用私钥签名一个标签:
$ git tag -s v0.2 -m "signed version 0.2 released" fec145a
//签名采用PGP签名,因此,必须首先安装gpg(GnuPG),如果没有找到gpg,或者没有gpg密钥对,就会报错:
gpg: signing failed: secret key not available
error: gpg failed to sign the data
error: unable to sign the tag
//如果报错,请参考GnuPG帮助文档配置Key。
//用命令git show <tagname>可以看到PGP签名信息:
$ git show v0.2
tag v0.2
Tagger: Michael Liao <askxuefeng@gmail.com>
Date: Mon Aug 26 07:28:33 2013 +0800
signed version 0.2 released
-----BEGIN PGP SIGNATURE-----
Version: GnuPG v1.4.12 (Darwin)
iQEcBAABAgAGBQJSGpMhAAoJEPUxHyDAhBpT4QQIAKeHfR3bo...
-----END PGP SIGNATURE-----
commit fec145accd63cdc9ed95a2f557ea0658a2a6537f
Author: Michael Liao <askxuefeng@gmail.com>
Date: Thu Aug 22 10:37:30 2013 +0800
branch test
//用PGP签名的标签是不可伪造的,因为可以验证PGP签名。
6.删除标签
git tag -d tag-name
7.将本地标签推送到远程仓库使用命令git push origin <tagname>
8.一次性推送全部尚未推送到远程的本地标签命令git push origin --tags
9.如果标签已经推送到远程,要删除远程标签就麻烦一点,先从本地删除:
git tag -d tag-name
//然后,从远程删除。删除命令也是push,但是格式如下:
git push origin :refs/tags/tag-name
七. 分支管理策略
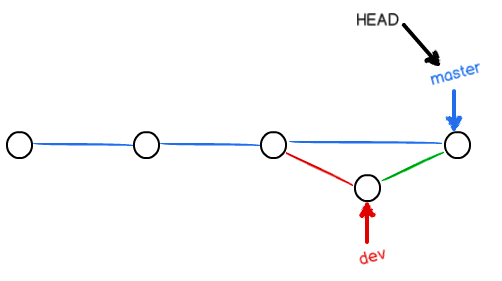
通常,合并分支时,如果可能,Git会用Fast forward模式,但这种模式下,删除分支后,会丢掉分支信息。如果要强制禁用Fast forward模式,Git就会在merge时生成一个新的commit,这样,从分支历史上就可以看出分支信息。下面我们实战一下--no-ff方式的git merge。
首先,仍然创建并切换dev分支
$ git checkout -b dev
Switched to a new branch 'dev'
修改readme.txt文件,并提交一个新的commit:
$ git add readme.txt
$ git commit -m "add merge"
[dev 6224937] add merge
1 file changed, 1 insertion(+)
现在,我们切换回master:
$ git checkout master
Switched to branch 'master'
准备合并dev分支,请注意--no-ff参数,表示禁用Fast forward:
$ git merge --no-ff -m "merge with no-ff" dev
Merge made by the 'recursive' strategy.
readme.txt | 1 +
1 file changed, 1 insertion(+)
因为本次合并要创建一个新的commit,所以加上-m参数,把commit描述写进去。合并后,我们用git log看看分支历史:
$ git log --graph --pretty=oneline --abbrev-commit
* 7825a50 merge with no-ff
|\
| * 6224937 add merge
|/
* 59bc1cb conflict fixed
...
可以看到,不使用Fast forward模式,merge后就像这样:

*:first-child {
margin-top: 0 !important;
}
.markdown-body>*:last-child {
margin-bottom: 0 !important;
}
.markdown-body .anchor {
position: absolute;
top: 0;
bottom: 0;
left: 0;
display: block;
padding-right: 6px;
padding-left: 30px;
margin-left: -30px;
}
.markdown-body .anchor:focus {
outline: none;
}
.markdown-body h1,
.markdown-body h2,
.markdown-body h3,
.markdown-body h4,
.markdown-body h5,
.markdown-body h6 {
position: relative;
margin-top: 1em;
margin-bottom: 16px;
font-weight: bold;
line-height: 1.4;
}
.markdown-body h1 .octicon-link,
.markdown-body h2 .octicon-link,
.markdown-body h3 .octicon-link,
.markdown-body h4 .octicon-link,
.markdown-body h5 .octicon-link,
.markdown-body h6 .octicon-link {
display: none;
color: #000;
vertical-align: middle;
}
.markdown-body h1:hover .anchor,
.markdown-body h2:hover .anchor,
.markdown-body h3:hover .anchor,
.markdown-body h4:hover .anchor,
.markdown-body h5:hover .anchor,
.markdown-body h6:hover .anchor {
height: 1em;
padding-left: 8px;
margin-left: -30px;
line-height: 1;
text-decoration: none;
}
.markdown-body h1:hover .anchor .octicon-link,
.markdown-body h2:hover .anchor .octicon-link,
.markdown-body h3:hover .anchor .octicon-link,
.markdown-body h4:hover .anchor .octicon-link,
.markdown-body h5:hover .anchor .octicon-link,
.markdown-body h6:hover .anchor .octicon-link {
display: inline-block;
}
.markdown-body h1 {
padding-bottom: 0.3em;
font-size: 2.25em;
line-height: 1.2;
border-bottom: 1px solid #eee;
}
.markdown-body h2 {
padding-bottom: 0.3em;
font-size: 1.75em;
line-height: 1.225;
border-bottom: 1px solid #eee;
}
.markdown-body h3 {
font-size: 1.5em;
line-height: 1.43;
}
.markdown-body h4 {
font-size: 1.25em;
}
.markdown-body h5 {
font-size: 1em;
}
.markdown-body h6 {
font-size: 1em;
color: #777;
}
.markdown-body p,
.markdown-body blockquote,
.markdown-body ul,
.markdown-body ol,
.markdown-body dl,
.markdown-body table,
.markdown-body pre {
margin-top: 0;
margin-bottom: 16px;
}
.markdown-body hr {
height: 4px;
padding: 0;
margin: 16px 0;
background-color: #e7e7e7;
border: 0 none;
}
.markdown-body ul,
.markdown-body ol {
padding-left: 2em;
}
.markdown-body ul ul,
.markdown-body ul ol,
.markdown-body ol ol,
.markdown-body ol ul {
margin-top: 0;
margin-bottom: 0;
}
.markdown-body li>p {
margin-top: 16px;
}
.markdown-body dl {
padding: 0;
}
.markdown-body dl dt {
padding: 0;
margin-top: 16px;
font-size: 1em;
font-style: italic;
font-weight: bold;
}
.markdown-body dl dd {
padding: 0 16px;
margin-bottom: 16px;
}
.markdown-body blockquote {
padding: 0 15px;
color: #777;
border-left: 4px solid #ddd;
}
.markdown-body blockquote>:first-child {
margin-top: 0;
}
.markdown-body blockquote>:last-child {
margin-bottom: 0;
}
.markdown-body table {
display: block;
width: 100%;
overflow: auto;
word-break: normal;
word-break: keep-all;
}
.markdown-body table th {
font-weight: bold;
}
.markdown-body table th,
.markdown-body table td {
padding: 6px 13px;
border: 1px solid #ddd;
}
.markdown-body table tr {
background-color: #fff;
border-top: 1px solid #ccc;
}
.markdown-body table tr:nth-child(2n) {
background-color: #f8f8f8;
}
.markdown-body img {
max-width: 100%;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.markdown-body code {
padding: 0;
padding-top: 0.2em;
padding-bottom: 0.2em;
margin: 0;
font-size: 85%;
background-color: rgba(0,0,0,0.04);
border-radius: 3px;
}
.markdown-body code:before,
.markdown-body code:after {
letter-spacing: -0.2em;
content: "\00a0";
}
.markdown-body pre>code {
padding: 0;
margin: 0;
font-size: 100%;
word-break: normal;
white-space: pre;
background: transparent;
border: 0;
}
.markdown-body .highlight {
margin-bottom: 16px;
}
.markdown-body .highlight pre,
.markdown-body pre {
padding: 16px;
overflow: auto;
font-size: 85%;
line-height: 1.45;
background-color: #f7f7f7;
border-radius: 3px;
}
.markdown-body .highlight pre {
margin-bottom: 0;
word-break: normal;
}
.markdown-body pre {
word-wrap: normal;
}
.markdown-body pre code {
display: inline;
max-width: initial;
padding: 0;
margin: 0;
overflow: initial;
line-height: inherit;
word-wrap: normal;
background-color: transparent;
border: 0;
}
.markdown-body pre code:before,
.markdown-body pre code:after {
content: normal;
}
.markdown-body .highlight {
background: #fff;
}
.markdown-body .highlight .mf,
.markdown-body .highlight .mh,
.markdown-body .highlight .mi,
.markdown-body .highlight .mo,
.markdown-body .highlight .il,
.markdown-body .highlight .m {
color: #945277;
}
.markdown-body .highlight .s,
.markdown-body .highlight .sb,
.markdown-body .highlight .sc,
.markdown-body .highlight .sd,
.markdown-body .highlight .s2,
.markdown-body .highlight .se,
.markdown-body .highlight .sh,
.markdown-body .highlight .si,
.markdown-body .highlight .sx,
.markdown-body .highlight .s1 {
color: #df5000;
}
.markdown-body .highlight .kc,
.markdown-body .highlight .kd,
.markdown-body .highlight .kn,
.markdown-body .highlight .kp,
.markdown-body .highlight .kr,
.markdown-body .highlight .kt,
.markdown-body .highlight .k,
.markdown-body .highlight .o {
font-weight: bold;
}
.markdown-body .highlight .kt {
color: #458;
}
.markdown-body .highlight .c,
.markdown-body .highlight .cm,
.markdown-body .highlight .c1 {
color: #998;
font-style: italic;
}
.markdown-body .highlight .cp,
.markdown-body .highlight .cs {
color: #999;
font-weight: bold;
}
.markdown-body .highlight .cs {
font-style: italic;
}
.markdown-body .highlight .n {
color: #333;
}
.markdown-body .highlight .na,
.markdown-body .highlight .nv,
.markdown-body .highlight .vc,
.markdown-body .highlight .vg,
.markdown-body .highlight .vi {
color: #008080;
}
.markdown-body .highlight .nb {
color: #0086B3;
}
.markdown-body .highlight .nc {
color: #458;
font-weight: bold;
}
.markdown-body .highlight .no {
color: #094e99;
}
.markdown-body .highlight .ni {
color: #800080;
}
.markdown-body .highlight .ne {
color: #990000;
font-weight: bold;
}
.markdown-body .highlight .nf {
color: #945277;
font-weight: bold;
}
.markdown-body .highlight .nn {
color: #555;
}
.markdown-body .highlight .nt {
color: #000080;
}
.markdown-body .highlight .err {
color: #a61717;
background-color: #e3d2d2;
}
.markdown-body .highlight .gd {
color: #000;
background-color: #fdd;
}
.markdown-body .highlight .gd .x {
color: #000;
background-color: #faa;
}
.markdown-body .highlight .ge {
font-style: italic;
}
.markdown-body .highlight .gr {
color: #aa0000;
}
.markdown-body .highlight .gh {
color: #999;
}
.markdown-body .highlight .gi {
color: #000;
background-color: #dfd;
}
.markdown-body .highlight .gi .x {
color: #000;
background-color: #afa;
}
.markdown-body .highlight .go {
color: #888;
}
.markdown-body .highlight .gp {
color: #555;
}
.markdown-body .highlight .gs {
font-weight: bold;
}
.markdown-body .highlight .gu {
color: #800080;
font-weight: bold;
}
.markdown-body .highlight .gt {
color: #aa0000;
}
.markdown-body .highlight .ow {
font-weight: bold;
}
.markdown-body .highlight .w {
color: #bbb;
}
.markdown-body .highlight .sr {
color: #017936;
}
.markdown-body .highlight .ss {
color: #8b467f;
}
.markdown-body .highlight .bp {
color: #999;
}
.markdown-body .highlight .gc {
color: #999;
background-color: #EAF2F5;
}
.markdown-body .octicon {
font: normal normal 16px octicons-anchor;
line-height: 1;
display: inline-block;
text-decoration: none;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.markdown-body .octicon-link:before {
content: '\f05c';
}
.markdown-body .task-list-item {
list-style-type: none;
}
.markdown-body .task-list-item+.task-list-item {
margin-top: 3px;
}
.markdown-body .task-list-item input {
float: left;
margin: 0.3em 0 0.25em -1.6em;
vertical-align: middle;
}
table td{ word-wrap: break-word !important; word-break: break-all !important; }
/*
github.com style (c) Vasily Polovnyov
*/
.hljs {
display: block;
overflow-x: auto;
padding: 0.5em;
color: #333;
background: #f8f8f8;
-webkit-text-size-adjust: none;
}
.hljs-comment,
.diff .hljs-header {
color: #998;
font-style: italic;
}
.hljs-keyword,
.css .rule .hljs-keyword,
.hljs-winutils,
.nginx .hljs-title,
.hljs-subst,
.hljs-request,
.hljs-status {
color: #333;
font-weight: bold;
}
.hljs-number,
.hljs-hexcolor,
.ruby .hljs-constant {
color: #008080;
}
.hljs-string,
.hljs-tag .hljs-value,
.hljs-doctag,
.tex .hljs-formula {
color: #d14;
}
.hljs-title,
.hljs-id,
.scss .hljs-preprocessor {
color: #900;
font-weight: bold;
}
.hljs-list .hljs-keyword,
.hljs-subst {
font-weight: normal;
}
.hljs-class .hljs-title,
.hljs-type,
.vhdl .hljs-literal,
.tex .hljs-command {
color: #458;
font-weight: bold;
}
.hljs-tag,
.hljs-tag .hljs-title,
.hljs-rule .hljs-property,
.django .hljs-tag .hljs-keyword {
color: #000080;
font-weight: normal;
}
.hljs-attribute,
.hljs-variable,
.lisp .hljs-body,
.hljs-name {
color: #008080;
}
.hljs-regexp {
color: #009926;
}
.hljs-symbol,
.ruby .hljs-symbol .hljs-string,
.lisp .hljs-keyword,
.clojure .hljs-keyword,
.scheme .hljs-keyword,
.tex .hljs-special,
.hljs-prompt {
color: #990073;
}
.hljs-built_in {
color: #0086b3;
}
.hljs-preprocessor,
.hljs-pragma,
.hljs-pi,
.hljs-doctype,
.hljs-shebang,
.hljs-cdata {
color: #999;
font-weight: bold;
}
.hljs-deletion {
background: #fdd;
}
.hljs-addition {
background: #dfd;
}
.diff .hljs-change {
background: #0086b3;
}
.hljs-chunk {
color: #aaa;
}
-->
git应用套路的更多相关文章
- Git 的深入理解与GitHub托管服务(转)
源代码管理系统(SCM)与版本控制 版本控制是一种记录若干文件内容变化,以便将来查阅特定版本修订情况的系统. 本地版本控制系统 许多人习惯用复制整个项目目录的方式来保存不同的版本,或许还会 ...
- Git工作流总结
引用自:https://github.com/xirong/my-git/blob/master/git-workflow-tutorial.md 说明: 个人在学习Git工作流的过程中,从原有的 S ...
- [转]深入理解学习GIT工作流
深入理解学习Git工作流 字数13437 阅读2761 评论3 喜欢70 个人在学习git工作流的过程中,从原有的 SVN 模式很难完全理解git的协作模式,直到有一天我看到了下面的文章,好多遗留在心 ...
- 套路!从Ruby 到 Cocoapods的发布
前言: 现在的社会讲究的是套路,作为一名iOS工程师, 一言不合我要发套路了! 一.Ruby(ruby环境已经安装了的朋友可以跳过这一点) 准备: Mac OSX 安装xcode,它会帮你安装好 Un ...
- git入门知识了解
文章转自:http://www.cnblogs.com/cocowool/archive/2012/02/17/2356125.html 源代码管理系统(SCM)与版本控制 版本控制是一种记录若干 ...
- Git工作流指南:集中式工作流
转载:http://blog.jobbole.com/76847/ 本文由 伯乐在线 - 李鼎 翻译.未经许可,禁止转载!英文出处:atlassian.欢迎加入翻译组. 转到分布式版本控制系统看起来像 ...
- Git基本命令和GitFlow工作流
本篇博客讲解了git的一些基本的团队协作命令,和GitFlow工作流指南 git 团队协作的一些命令 1.开分支 git branch 新分支名 例如,在master分支下,新开一个开发分支: git ...
- 【转】Git详解之一:Git起步
原文网址:http://blog.jobbole.com/25775/ 原文:<Pro Git> 起步 本章介绍开始使用 Git 前的相关知识.我们会先了解一些版本控制工具的历史背景,然后 ...
- Git详解之一 Git起步
起步 本章介绍开始使用 Git 前的相关知识.我们会先了解一些版本控制工具的历史背景,然后试着让 Git 在你的系统上跑起来,直到最后配置好,可以正常开始开发工作.读完本章,你就会明白为什么 Git ...
随机推荐
- OJ随笔——【1102-海明距离】——位运算
题目如下: Description 海明距离是在指二进制情况下,一个整数变成另外一个整数需要翻转的位数.比如2转换到3需要翻转1位,所以2到3的海明距离是1.给你两个正整数x和y,(x,y<=1 ...
- Android官方命令深入分析之AVD Manager
作者:宋志辉 AVD Manager提供了一个图形用户接口,通过它你能够创建和管理AVDs. 你能够通过下面方式执行AVD Manager: Eclipse:选择 Window > Androi ...
- 在IIS7上导出全部应用程序池的方法 批量域名绑定
在IIS7+上导出全部应用程序池的方法: %windir%/system32/inetsrv/appcmd list apppool /config /xml > c:/apppools.xml ...
- Protocol Buffer 时间类型定义
ProtoBuf3中新增了TimeStamp类型,使用示例如下: syntax = "proto3"; import public "google/protobuf/ti ...
- scott表结构
- Spring框架中ModelAndView、Model、ModelMap区别
原文地址:http://www.cnblogs.com/google4y/p/3421017.html SPRING框架中ModelAndView.Model.ModelMap区别 注意:如果方法 ...
- The Movie db (TMDB)的API申请
在共享API TMDB中申请时,一只报错Application summary please elaborate on how you plan to use our API,我是用汉字描述的,开始以 ...
- 细谈最近上线的Vue2.0项目(一)
8月初离职,来到现在的新东家负责一个新的项目.而我最近开发的两个webapp一直都是以Vue为主,这也是这篇文章的由来. 正文前的胡侃&一点点吐槽 在经历了两个公司不同的项目后,发现都存在一个 ...
- IT服务(运维)管理实施的几个要点--第二章 人员和组织架构
子曰"没有合适的人" 在流程化的管理模式下,最容易步入的一个误区是按流程设计一个"理想的"组织架构,然后对应于这个架构对人员进行评估.培养,甚至是更换.我见过很 ...
- flask入门篇
flask,Flask是一个使用 Python 编写的轻量级 Web 应用框架.其 WSGI 工具箱采用 Werkzeug ,模板引擎则使用 Jinja2 . Flask简单易学,属于轻量级的,学起来 ...