css-display
1. none:隐藏对象。与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间
2. inline:指定对象为内联元素。
3. block:指定对象为块元素。
4. inline-block:指定对象为内联块元素。(CSS2)
inline、block、inline-block的区别
html代码
<div class="first">inline</div>
<div class="third">inline-block</div>
<div class="second">block</div>
css代码
.first,.second,.third{
width:100px;
height:100px;
margin:50px;
padding:50px;
border: 1px solid black;
}
.first{
background-color: red;
display: inline;
}
.second{
background-color: green;
display: block;
}
.third{
background-color: yellow;
display: inline-block;
}
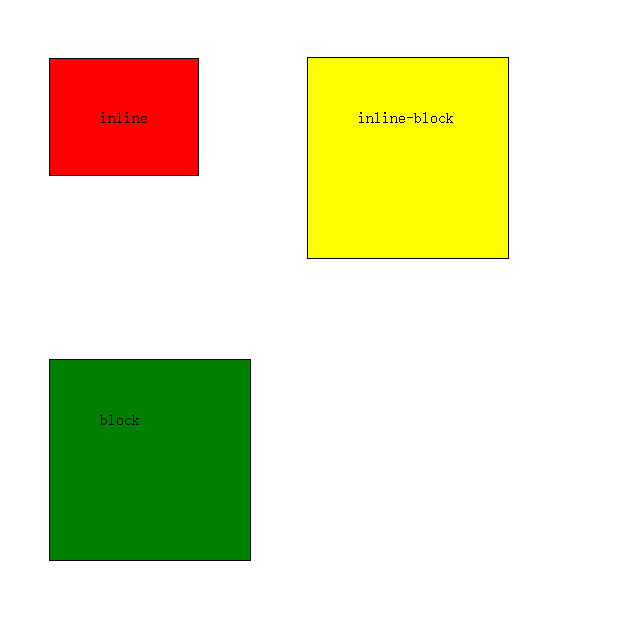
效果图
 区别如下
区别如下
inline没有宽和高,inline-block和block有宽和高;
inline的margin只有margin-left和margin-right,而inline-block和block都有;
block占一行,而inline和inline-block不占一整行;
三者都有padding。



4. list-item: 制定对象为列表项目。
.first,.second,.third{
width:20px;
height:20px;
margin:20px;
padding:20px;
border: 1px solid black;
display: list-item;
}
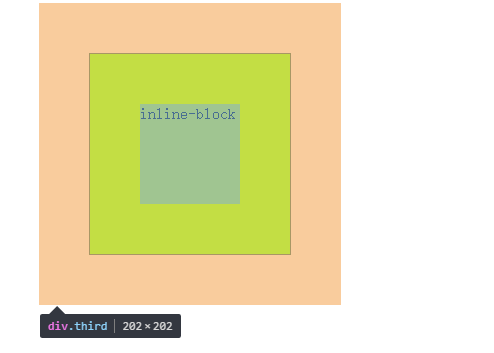
效果图

5. table:指定对象作为块元素级的表格。类同于html标签<table>(CSS2)
6. inline-table:指定对象作为内联元素级的表格。类同于html标签<table>(CSS2)
7. table-caption:指定对象作为表格标题。类同于html标签<caption>(CSS2)
8. table-cell:指定对象作为表格单元格。类同于html标签<td>(CSS2)
9. table-row:指定对象作为表格行。类同于html标签<tr>(CSS2)
10. table-row-group:指定对象作为表格行组。类同于html标签<tbody>(CSS2)
11. table-column:指定对象作为表格列。类同于html标签<col>(CSS2)
12. table-column-group:指定对象作为表格列组显示。类同于html标签<colgroup>(CSS2)
13. table-header-group:指定对象作为表格标题组。类同于html标签<thead>(CSS2)
14. table-footer-group:指定对象作为表格脚注组。类同于html标签<tfoot>(CSS2)
使用table-cell可以实现水平垂直居中
html代码
<div class="td">1</div>
<div class="td">2</div>
<div class="td">3</div>
css代码
.td{
display: table-cell;
border: 1px solid black;
width: 200px;
text-align: center;
height: 100px;
vertical-align: middle;
}
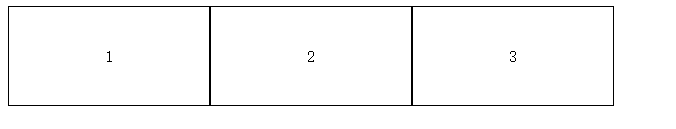
效果图

15. flex:将对象作为弹性伸缩盒显示。(伸缩盒最新版本)(CSS3)
16. inline-flex:将对象作为内联块级弹性伸缩盒显示。(伸缩盒最新版本)(CSS3)
css-display的更多相关文章
- CSS display:inline-block
CSS display:inline-block 在css布局里,我们经常看到代码 「display:inline-block; *display:inline; zoom:1; 」,大多人会说上面的 ...
- [转]CSS Display(显示) 与 Visibility(可见性)
CSS Display(显示) 与 Visibility(可见性) display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏. 隐藏元素 - display:non ...
- CSS display:inline和float:left两者区别探讨
本文和大家重点讨论一下CSS display:inline和float:left两者的区别,CSS display是指显示状态,inline表示内联,特点是紧贴着前一个内联元素,通常默认的内联元素有 ...
- CSS Display(显示) 与 Visibility(可见性)
display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏. Box 1 Box 2 Box 3 隐藏元素 - display:none或visibility:hid ...
- [CSS3] CSS Display Property: Block, Inline-Block, and Inline
Understanding the most common CSS display types of block, inline-block, and inline will allow you to ...
- CSS display:table属性用法- 轻松实现了三栏等高布局
display:table:此元素会作为块级表格来显示(类似 <table>); display:table-cell属性指让标签元素以表格单元格的形式呈现,类似于td标签.目前IE8+以 ...
- CSS display:inline-block的元素特点:
将对象呈递为内联对象,但是对象的内容作为块对象呈递.旁边的内联对象会被呈递在同一行内,允许空格. 在CSS中,块级对象元素会单独占一行显示,多个block元素会各自新起一行,并且可以设置width,h ...
- CSS DISPLAY AND POSITIONING
CSS DISPLAY AND POSITIONING Review: Layout Great job! In this lesson, you learned how to control the ...
- CSS Display(显示)和Visibility(可见性)
CSS Display(显示)和Visibility(可见性) 一.简介 display属性设置一个元素应如何显示(隐藏不占用空间),visibility属性指定一个元素应可见还是隐藏(隐藏占用空间) ...
- css display属性详解
css display属性在对css做layout设计时非常重要,它的值有以下几种: Value Description Play it inline Default value. Displays ...
随机推荐
- Qwt安装(转)
======= 安装 ======= Qwt使用qmake编译所有的组件和示例. qmake是Qt发布中的一部分. qmake读取工程文件,工程文件包含了如何工程选项和如何编译特定工程的规则.一个工程 ...
- for循环,for in和for of的区别
最近在写代码,总在被烦恼着到底遍历的时候到底该使用for循环,还是使用for in或者for of ,今天查了以下 ,写出来. 我们一般用for循环来遍历数组,因它可以按顺序的返回每一个索引的值或者 ...
- 二叉树的递归遍历 The Falling Leaves UVa 699
题意:对于每一棵树,每一个结点都有它的水平位置,左子结点在根节点的水平位置-1,右子节点在根节点的位置+1,从左至右输出每个水平位置的节点之和 解题思路:由于上题所示的遍历方式如同二叉树的前序遍历,与 ...
- poj 2905 双向队列(待补充)
Parallel Computer Simulator Description Programs executed concurrently on a uniprocessor system ap ...
- TCP的十一种状态与三次握手分析(有图)
我们知道TCP是面向连接的,我们只知道有连接断开,其实内部还有一些比较复杂的状态.去了解各个状态之间的切换有助于我们更加深入的了解TCP.下面我们就来分析各个状态. 1.如下图示(图源百度)图中显示出 ...
- VMware---添加esxi主机的实验
实验环境:window_server_2012_r2_64 SQLServer2012SP1-FullSlipstream-CHS-x64 虚机配置: 关于windows server2012 和 ...
- MapReduce编程(一) Intellij Idea配置MapReduce编程环境
介绍怎样在Intellij Idea中通过创建mavenproject配置MapReduce的编程环境. 一.软件环境 我使用的软件版本号例如以下: Intellij Idea 2017.1 Mave ...
- redis 报Operation against a key holding the wrong kind of value警告的解决方法
WRONGTYPE Operation against a key holding the wrong kind of value github:https://github.com/antirez/ ...
- linux 安装tensorflow(gpu版本)
一.安装cuda 具体安装过程见我的另一篇博客,ubuntu16.04下安装配置深度学习环境 二.安装tensorflow 1.具体安装过程官网其实写的比较详细,总结一下的话可以分为两种:安装rele ...
- cs231n --- 1:线性svm与softmax
cs231n:线性svm与softmax 参数信息: 权重 W:(D,C) 训练集 X:(N,D),标签 y:(N,1) 偏置量bias b:(C,1) N:训练样本数: D:样本Xi 的特征维度, ...
