第十四章:Python の Web开发基础(一) HTML与CSS
本課主題
- HTML 介绍
- CSS 介绍
HTML 介绍
HTML 的头部份,重点:
定义HTML 的编码:<meta charset="UTF-8"/>
定义标题: <title name="'janice">s1</title>
定义标题旁边的图片:<link rel="shortcut icon" href="mikasa.icon" />
<head>
<!--自闭合标签-->
<meta charset="UTF-8"/>
<meta name="keywords" content="DATA SCIENCE, WEB DEVELOPMENT, OPEN SOURCE, FRONT END DEVELOPMENT, ARTIFICIAL INTELLIGENCE">
<meta name="description" content="Creative engineers and data scientists building a world where you can belong anywhere. http://airbnb.io.">
<!--标签属性 name='janice'-->
<title name="'janice">s1</title>
<link rel="shortcut icon" href="mikasa.icon" />
</head>
<head> </head>
检签存在的意义是更好的定位数据在那里,方便日后以 CSS 和 JS 来定位和操作数据
<!--HTML基本 标签系列-->
<a href="https://www.google.com.hk" target="_blank">行内标签:超连结</a>
<a href="#id1">行内标签:錨</a>
<img src="" title="美女" alt=""> 圖片
<br/> 换行
<p>块级标签:段落,段落和段落之间有间距</p>
<label for="id1">获取并关连ID</label>
<h1>块级标签:标题一</h1>
<h2>块级标签:标题二</h2>
<h3>块级标签:标题三</h3>
<h4>块级标签:标题四</h4>
<h5>块级标签:标题五</h5>
<h6>块级标签:标题六</h6>
<div>块级标签:白板</div>
<span>行内标签:白板</span> <!--input 标签系列 只有以下标签可以发送到后台-->
<form action="/index", method="POST" enctype="multipart/form-data"> 表单
<!-- name 是用在后台收集数据,以下的标签都可以发送到后台 -->
<input type="text" name="user" value="默认值" />
<input type="text" name="email"/>
<input type="password" name="passwd"/>
<input type="button" name="video_click" value="PressMe" /> 默认什么功能都没有,要配合 JS
<input type="submit" value="提交" /> 提交表单
<input type="reset" value="重置" /> 重置表单还原原来的状态
<!-- radio input 如果name是相同的话,会互斥 -->
<input type="radio" name="gender" value="0" checked='checked'/>
<input type="radio" name="gender" value="1"/>
<!-- checkbox input-->
<input type="checkbox" name="hobbies" value="0" checked='checked'/>
<input type="checkbox" name="hobbies" value="1"/>
<!-- file input-->
<input type="file" name="fname" /> 依赖 form 表单的一个属性 enctype="multipart/form-data"
<textarea name="memo">默认值</textarea>
<select name="city" size=1 multiple="multiple">
<optgroup label="广东省"> 下拉框的分组显示,这个可加可不加
<option value="1">上海</option>
<option value="2" selected='selected'>杭洲</option>
<option value="3">深圳</option>
</optgroup>
</select>
</form> <!--table 标签系列-->
<table border="1">
<thead> 表头
<tr> 第一行
<th>第一列</th>
<th>第二列</th>
</tr>
</thead>
<tbody> 表身:内容相关
<tr> 第二行
<td colspan="2">第一列, 第二行</td>
</tr>
</tbody>
</table> <!--列表 标签系列-->
<ul>
<li></li>
</ul>
<ol>
<li></li>
</ol>
<dl>
<dd>內容</dd>
</dl> <!--others 标签系列-->
<fieldset>
<legend>在边框上输出内容</legend>
</fieldset>
<iframe></iframe>
HTML 标签总览
HTML 基本语句
<head></head>
<body></body>
在身体部份可以定义:
<!DOCTYPE html>
<html lang="en">
<head>
<!--自闭合标签-->
<meta charset="UTF-8"/>
<!--标签属性 name='janice'-->
<title name="'janice">s1</title>
<link rel="shortcut icon" href="mikasa.icon" />
</head>
<body>
Welcome to Janice's WebSite
<!--主要的内容-->
<!--内联和块级-->
<div style="background-color: aquamarine">div-123-块级标签</div>
<span style="background-color: palevioletred">span-111-行内标签</span> <!--符号-->
<a b> <!--段落和换行-->
<p>line1: Life is short! you need Python<br/>line2: Life is short! you need Python<br/></p> <!--标题-->
<h1>Title 1</h1>
<h2>Title 2</h2>
<h3>Title 3</h3>
<h4>Title 4</h4>
<h5>Title 5</h5>
<h6>Title 6</h6>
<!--<h6 style="font-size: 20px;">Title 6</h6>--> <!--a 标签-->
<a href="http://spark.apache.org">Spark: 直接跳傳到目標網站</a> <br/>
<a href="http://spark.apache.org" target="_blank">Spark: 打開新貢面跳傳到目標網站</a> <br/> <!--寻找页面 id=i1 的标签,将其标签的内容放置在页面的顶部-->
<a href="#i1">第一章</a> <!--这里一按,会跳传到 id=i1-->
<a href="#i2">第二章</a>
<a href="#i3">第三章</a> <!--每一个标签的id属性值不允许重复 id属性可以不写-->
<div id="i1" style="height: 500px";>第一章内容</div>
<div id="i2" style="height: 500px";>第二章内容</div>
<div id="i3" style="height: 500px";>第三章内容</div> </body>
</html>
HTML基本语句
HTML Body 部份有两种很重要的标签:分别是
- div - 块级标签,它的特点是占用整行
<div style="background-color: aquamarine">div-123-块级标签</div>
div标签
- span - 行内标签,它的特点是只占用一块位置
<span style="background-color: palevioletred">span-111-行内标签</span>
span标签
Input 标签
- text
<p>用户名: <input type="text" /> </p>
<p>用户名: <input type="text" name="user" /> </p>input type="text"
- password
<p>密码: <input type="password" /> </p>
<p>密码: <input type="password" name="pswd" /> </p>input type="password"
- radio - 有 name、value 和 checked 属性,name 相同则互斥
<p>性别(单选框):
<br/>男 <input type="radio" name="gender"/>
<br/>女 <input type="radio" name="gender"/>
</p> <p>性别(单选框):
<br/>男 <input type="radio" name="gender" value="1" />
<br/>女 <input type="radio" name="gender" value="0" />
</p>input type="radio"
- checkbox - 有 name、value 和 checked 属性
<p>爱好(复选框):
<br/>篮球 <input type="checkbox" name="hobbies"/>
<br/>足球 <input type="checkbox" name="hobbies"/>
<br/>游泳 <input type="checkbox" name="hobbies"/>
<br/>瑜伽 <input type="checkbox" name="hobbies"/>
<br/>赛车 <input type="checkbox" name="hobbies"/>
</p> <p>爱好(复选框):
<br/>篮球 <input type="checkbox" name="hobbies" value="1" />
<br/>足球 <input type="checkbox" name="hobbies" value="2" />
<br/>游泳 <input type="checkbox" name="hobbies" value="3" />
<br/>瑜伽 <input type="checkbox" name="hobbies" value="4" />
<br/>赛车 <input type="checkbox" name="hobbies" value="5" />
</p>input type="checkbox"
- file - 要在 <form></form> 中配合 enctype="multipart/form-data" 来使用
<p>文件: <input type="file"/> </p>
<p>文件: <input type="file" name="fafafa"> </p>input type="file"
- button - 默认什么功能都没有,要配合 JS
<input type="button" value="Button">
<input type="button" value="Button" name="btn123">input type="button"
- reset
<input type="reset" value="Reset">
input type="reset"
- submit - 提交表单
<input type="submit" value="Submit">
input type="submit"
Select 标签
select 有 name, size, mutiple, value属性,可以定义 optgroup 作为下拉框的分组显示
<p>
城市:
<select>
<option>香港</option>
<option>上海</option>
<option>杭洲</option>
<option>深圳</option>
</select>
<select>
<optgroup label="广东省">
<option>香港</option>
<option>深圳</option>
</optgroup>
<optgroup label="江苏省">
<option>上海</option>
<option>杭洲</option>
</optgroup> </select>
<select multiple size="4">
<option>香港</option>
<option>上海</option>
<option>杭洲</option>
<option>深圳</option>
</select>
</p> <p>
<select name="city">
<option value="1">上海</option>
<option value="2">广洲</option>
<option value="3">香港</option>
</select>
</p>
select 标签
textarea 标签
<p>备注: <textarea> </textarea></p>
textarea 标签
form 标签: action/ method/ enctype
以 <form></form> 标签发数据到后台是发两部份的数据:请求头和请求体。
- 如果用 GET 的方式发送数据,数据会放在 URL 中然后再把整条 URL 发到服户器后台,请求体此时是空的;
- 如果用 POST 的方式发送数据,数据内容会放在请求体中然后再发到服户器后台;

<form>
<input type="text" />
</form>
<form>
<div style="border: 1px solid red;">
<p>用户名: <input type="text" /> </p>
<p>密码: <input type="password" /> </p>
<!--<p>邮箱: <input type="email" /> </p>-->
<p>性别(单选框):
<br/>男 <input type="radio" name="gender"/>
<br/>女 <input type="radio" name="gender"/>
</p>
<p>爱好(复选框):
<br/>篮球 <input type="checkbox" name="hobbies"/>
<br/>足球 <input type="checkbox" name="hobbies"/>
<br/>游泳 <input type="checkbox" name="hobbies"/>
<br/>瑜伽 <input type="checkbox" name="hobbies"/>
<br/>赛车 <input type="checkbox" name="hobbies"/>
</p>
<p>
城市:
<select>
<option>香港</option>
<option>上海</option>
<option>杭洲</option>
<option>深圳</option>
</select>
<select>
<optgroup label="广东省">
<option>香港</option>
<option>深圳</option>
</optgroup>
<optgroup label="江苏省">
<option>上海</option>
<option>杭洲</option>
</optgroup> </select>
<select multiple size="4">
<option>香港</option>
<option>上海</option>
<option>杭洲</option>
<option>深圳</option>
</select>
</p>
<p>文件: <input type="file"/> </p>
<p>备注: <textarea> </textarea></p>
<input type="submit" value="Submit">
<input type="button" value="Button">
<input type="reset" value="Reset">
</div>
</form>
form 标签(例子一)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>s4</title>
</head>
<body>
<!-- action 是那个地址就会发送到那个地址上 -->
<!-- 程序默认是以 get 的方法提交的 -->
<form action='https://www.sogou.com/web' method="post" enctype="multipart/form-data">
<input type="text" name="user" />
<input type="password" name="pswd" />
男 <input type="radio" name="gender" value="1" />
女 <input type="radio" name="gender" value="0" />
<!-- {'query':'blablablablab'}-->
<!-- 默應提交到本地路徑 -->
<p>
爱好:
篮球 <input type="checkbox" name="favour" value="1" />
足球 <input type="checkbox" name="favour" value="2" />
棒球 <input type="checkbox" name="favour" value="3" />
</p>
<p>文件:
<input type="file" name="fafafa">
</p>
<p>
<select name="city">
<option value="1">上海</option>
<option value="2">广洲</option>
<option value="3">香港</option>
</select>
</p>
<p>
备注: <textarea name="extra"></textarea>
</p>
<input type="submit" value="提交">
</form>
<!-- submit 的時候把下面的數據發送到 action 的目標 URL中 -->
<hr /> <form action='https://hk.search.yahoo.com/search'>
<input type="text" name="p" />
<input type="submit" value="提交">
</form>
</body>
</html>
form标签(例子二)
ul/ ol/ dl 标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>s5</title>
</head>
<body>
<ul>
<li>1 python</li>
<li>2 scala</li>
<li>3 java</li>
</ul> <ol>
<li>1 python</li>
<li>2 scala</li>
<li>3 java</li>
</ol> <dl>
<dt>DT</dt>
<dd>dd</dd>
<dd>dd</dd>
<dd>dd</dd>
<dd>dd</dd>
<dd>dd</dd>
<dt>DT</dt>
<dd>dd</dd>
<dd>dd</dd>
<dd>dd</dd>
<dd>dd</dd>
<dd>dd</dd>
</dl>
</body>
</html>
ul/ ol/ dl标签
table 标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>s6</title>
</head>
<body>
<table border="1">
<tr>
<th colspan="2">标题一</th>
<th>标题二</th>
<th>标题三</th>
</tr>
<tr>
<td>内容一</td>
<td rowspan="2">内容二</td>
<td>内容三</td>
<td>内容四</td>
</tr>
<tr>
<td>内容一</td>
<td>内容二</td>
<td>内容三</td>
</tr>
<tr>
<td>内容一</td>
<td>内容二</td>
<td>内容三</td>
<td>内容四</td>
</tr>
</table>
<hr />
<table border="1">
<thead>
<tr>
<th>第一列</th>
<th>第二列</th>
<th>第三列</th>
<th>第四列</th>
</tr>
</thead>
<tbody>
<tr>
<td>第一列</td>
<td>第二列</td>
<td>第三列</td>
<td>第四列</td>
</tr>
<tr>
<td>第一列</td>
<td>第二列</td>
<td>第三列</td>
<td>第四列</td>
</tr>
</tbody>
</table>
<fieldset>
<legend>nice and beautiful legend</legend>
<p>Username</p>
<p>Password</p>
</fieldset>
</body>
</html>
table 标签
fieldset
<fieldset>
<legend>nice and beautiful legend</legend>
<p>Username</p>
<p>Password</p>
</fieldset>
fieldset 标签
iframe 标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>s7</title>
</head>
<body>
<h1>Janice's HomePage</h1>
<iframe style="width:100%; height: 2000px;" src="http://autohome.com.cn"></iframe>
</body>
</html>
iframe 标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>s3</title>
</head>
<body>
<form>
<input type="text" />
</form>
<form>
<div style="border: 1px solid red;">
<p>用户名: <input type="text" /> </p>
<p>密码: <input type="password" /> </p>
<!--<p>邮箱: <input type="email" /> </p>-->
<p>性别(单选框):
<br/>男 <input type="radio" name="gender"/>
<br/>女 <input type="radio" name="gender"/>
</p>
<p>爱好(复选框):
<br/>篮球 <input type="checkbox" name="hobbies"/>
<br/>足球 <input type="checkbox" name="hobbies"/>
<br/>游泳 <input type="checkbox" name="hobbies"/>
<br/>瑜伽 <input type="checkbox" name="hobbies"/>
<br/>赛车 <input type="checkbox" name="hobbies"/>
</p>
<p>
城市:
<select>
<option>香港</option>
<option>上海</option>
<option>杭洲</option>
<option>深圳</option>
</select>
<select>
<optgroup label="广东省">
<option>香港</option>
<option>深圳</option>
</optgroup>
<optgroup label="江苏省">
<option>上海</option>
<option>杭洲</option>
</optgroup> </select>
<select multiple size="4">
<option>香港</option>
<option>上海</option>
<option>杭洲</option>
<option>深圳</option>
</select>
</p>
<p>文件: <input type="file"/> </p>
<p>备注: <textarea> </textarea></p>
<input type="submit" value="Submit">
<input type="button" value="Button">
<input type="reset" value="Reset">
</div>
</form>
</body>
</html>
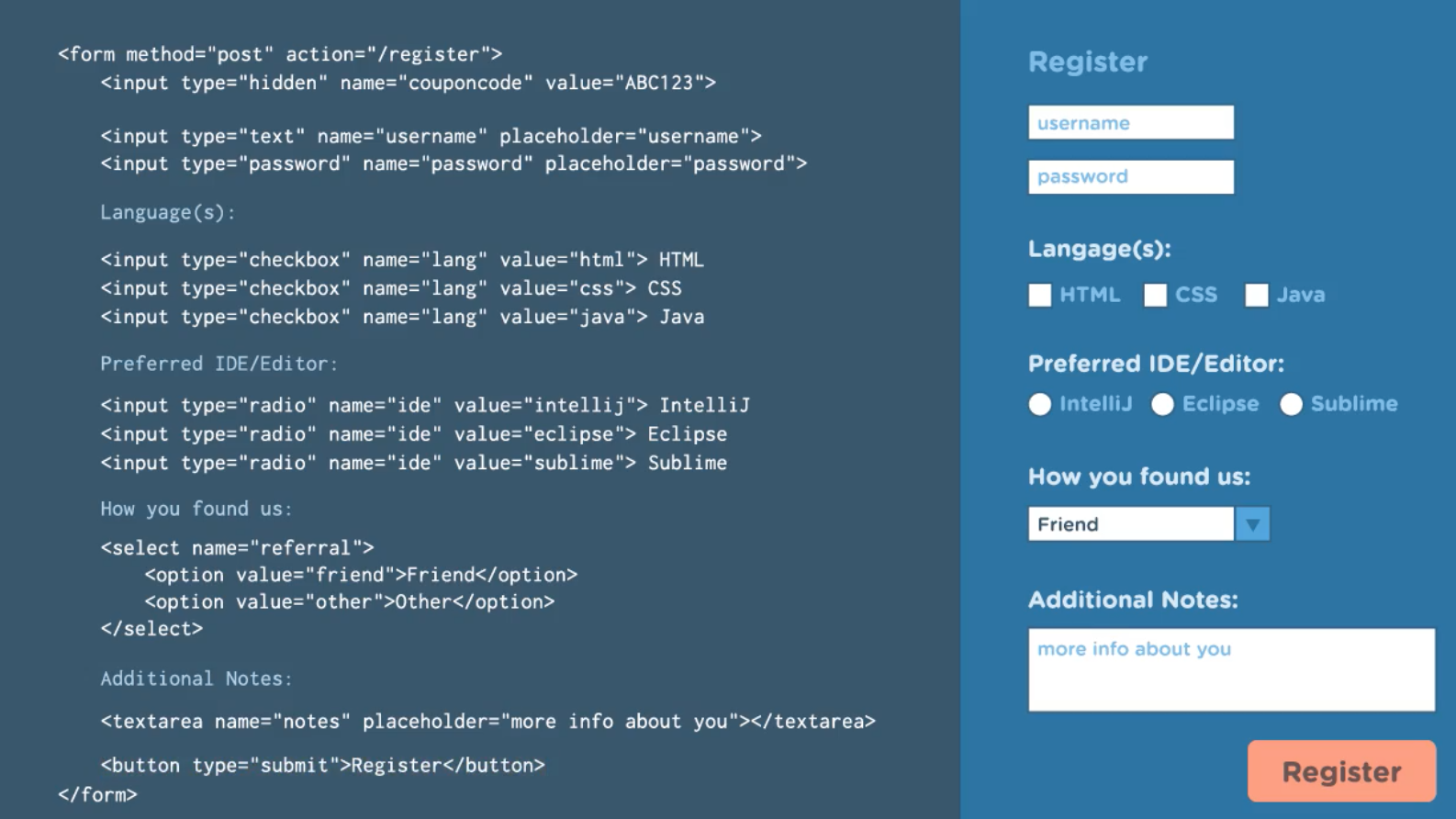
完整HTML代码效果(例子一)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>s4</title>
</head>
<body>
<!-- action 是那个地址就会发送到那个地址上 -->
<!-- 程序默认是以 get 的方法提交的 -->
<form action='https://www.sogou.com/web' method="post" enctype="multipart/form-data">
<p> 用户名:
<input type="text" name="user" />
</p>
<p> 密码:
<input type="password" name="pswd" />
</p>
男 <input type="radio" name="gender" value="1" />
女 <input type="radio" name="gender" value="0" />
<!-- {'query':'blablablablab'}-->
<!-- 默應提交到本地路徑 -->
<p>
爱好:
篮球 <input type="checkbox" name="favour" value="1" />
足球 <input type="checkbox" name="favour" value="2" />
棒球 <input type="checkbox" name="favour" value="3" />
</p>
<p>文件:
<input type="file" name="fafafa">
</p>
<p>
<select name="city">
<option value="1">上海</option>
<option value="2">广洲</option>
<option value="3">香港</option>
</select>
</p>
<p>
备注: <textarea name="extra"></textarea>
</p>
<input type="submit" value="提交">
</form>
<!-- submit 的時候把下面的數據發送到 action 的目標 URL中 -->
<hr /> <form action='https://hk.search.yahoo.com/search'>
<p> Yahoo!Search:
<input type="text" name="p" />
<input type="submit" value="提交">
</p>
</form>
</body>
</html>
完整HTML代码效果(例子二)
CSS 介绍
在CSS中你可以有3种不同的存放位置来定义你的 CSS 文件:标签属性 > HTML 头部的 > 单独的 CSS 文件

- 单独的 CSS 文件 (优先级:最低)
/*单独的 CSS 文件 common.css*/
div{
background-color: darkslateblue;
color: white;
}单独的 CSS 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS-s2</title>
<link rel="stylesheet" href="common.css"/>
</head>
<body>
<div>9999999</div>
</body>
</html>文件引用 common.css
- 在同一个 HTML 文件的头部 <title></title> 中写入 style 样式 (优先级: 高)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS-S1</title>
<!--HTML 头部的-->
<style>
div{
background-color: darkgreen;
color: white;
}
</style>
</head>
<body>
<!--标签属性-->
<div style="background-color: red; color: white;">88</div>
<div>9999</div>
</body>
</html>HTML 头部的
- 标签属性 (优先级:最高),在每个 HTML标签里写上 style 样式 <div style=""></div>
<div style="background-color: red; color: white;">88</div>
标签属性
- 但如果两个选择器有重合的话,取于 css 样式的顺序,e.g. 在以下例子 c1 会比 c2 更优先
/** c1更优先 */
.c1{
background-color: red;
}
.c2{
background-color: purple;
} <div class="c2 c1"></div>重合顺序
在 CSS中的检签选择器
- 检签选择器 e.g. div{ } / body{ } / span{ }
- id 选择器 e.g. #id1{ }
- class 选择器 e.g. .c1{ }
- 层级选择器,是以空格分开 e.g. span div{ } / .c1 .c2{ }
- 组合选择器,是以","分开 e.g. #id1, #id2, #id2
- 属性选择器, 对选到的标签 e.g. input[type='text'] / input[type='password'] / .c1[n='alex']
在CSS中的效果
div{
height: 48px; 高度
width: 80%; 宽度(像素/百分比)
border: 1px solid red; 边框
color: black; 字体颜色
font-size: 16px; 字体大小
font-weight: bold; 字体加粗;
text-align: center; 水平置中
line-height:; 垂直方向根据标签高度
opacity: 0.6; 透明度
display: none; 是否显示在页面中
float: right; 向右漂起来
clear: both;
z-index:; 权重-愈大愈重要
overflow: auto;
cursor: pointer;
position: absolute;
min-height: 100px; 最少高度
min-width: 50px; 最少宽度
border-radius: 50%; 变成一个员的图案
}
CSS 总览
- color 字体颜色
- font-size 字体大小
- background-color 背景颜色
- background-image
- background-repeat
- background-position
- border e.g. <div style="border-位置: 宽度px 样式 颜色;"></div>
<div style="border: 1px;"></div>
<div style="border-top: 1px dotted red;"></div> - height
- width: 在外部定义整体的宽度
- float: left
- :hover
ul li:hover { background-color: darkgrey;} - :before
- :after
- display & visibility
- none
- inline
- block
- inline-block (默应有 3px 的宽度)
- boundary
- margin
- padding
- position
- relative + absolute (加起来一起用)
- absolute (自己单独用,它可以定位在一个窗口上,但是不会固定在特定的位置上)
<div style="position: relative; width: 500px; height: 200px; border: 1px solid red; margin: 0 auto;">
<div style="position: absolute; left: 0; bottom: 0; width: 50px; height: 50px; background-color: black"></div>
</div> - fixed (自己单独用,它可以固定在窗口的某个位置,并且通个 right, bottom, left, top 来定义它的位置)
<span style="background-color: black; position: fixed; bottom: 60px; right: 70px; color:white;">Back to Top</span>
- opacity
- z-index
- xxxxx
实战案例一
动手做一个对话框,在这个例子中,有几点需要注意的:
- 画一个有背景颜色的框,然后把它置中
- 设置三层架构,定义 shawdon layer
- 运用 z-index 去设置优先值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo-s1</title>
<style>
.model {
background-color: #dddddd;
width: 400px;
height: 300px;
position: fixed;
top: 50%;
left: 50%;
margin-left: -191px;
margin-top: -275px;
z-index: 10;
}
.shadow {
/*background-color: black;*/
/*opacity: 0.6;*/
background-color: rgba(0,0,0,0.6);
top: 0;
left: 0;
right: 0;
bottom: 0;
position: fixed;
z-index: 9;
}
.hide {
display: none;
} </style>
</head>
<body>
<input type="button" value="添加"/>
<!--<div class="hide">对话框</div>--> <div class="shadow"></div>
<div class="model">
<input type="text"/>
<input type="text"/>
<input type="text"/>
<input type="text"/>
</div>
<div style="height: 2000px"></div>
</body>
</html>
对话框实例
实战案例二
动手做一个网站,在这个例子中,有几点需要注意的:
- 把网站划分成三块:头、中间和脚 (Header, Body, Footer)
- 首先定义一个标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo-s2</title>
<style>
body {
margin: 0;
/*margin-top: 70px;*/
}
ul{
margin: 0;
list-style-type: none;
} .pg-header{
height: 44px;
background-color: #006666;
/*接照这个高度置中 44px*/
line-height: 44px;
}
.w{
width: 980px;
margin: 0 auto;
background-color: darkgrey;
} ul li {
float: right;
padding: 0 8px 0 8px;
color: white;
cursor: pointer;
}
ul li:hover {
background-color: darkgrey;
} </style>
</head>
<body>
<!--三层架构-->
<div class="pg-header">
<div class="w">
<ul>
<li>菜单一</li>
<li>菜单二</li>
<li>菜单三</li>
<li>菜单四</li>
<li>菜单五</li>
<li>菜单六</li>
<li>菜单七</li>
<li>菜单八</li>
<li>菜单九</li>
</ul>
</div>
</div>
<div class="pg-body"></div>
<div class="pg-footer"></div>
</body>
</html>
网站标题实例
小知识点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo-S9</title>
<style>
.c1:hover{
background-color: cornflowerblue;
}
/*在c2 class 之前加一个*/
.c2:before{
content: '77777';
}
.c3:after{
content: '999999';
}
.left {
float: left
}
.clearfix{
background-color: darkslategrey;
}
.clearfix:after{
content: '.';
clear: both;
display: block;
visibility: hidden;
height: 0px;
}
</style>
</head>
<body>
<div class="c1">123</div>
<div class="c2">5555</div>
<div class="c3">5555</div>
<div class="c2 c3">44444</div> <div class="clearfix">
<div class="left" style="height: 200px; background-color: darkseagreen">1</div>
<div class="left">2</div>
</div> </body>
</html>
- 自定义小尖角
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo-s10</title>
<style>
/*自定义小尖角*/
.icon{
display: inline-block;
border-top: 15px solid red;
border-right: 15px solid transparent;
border-bottom: 15px solid transparent;
border-left: 15px solid transparent;
}
</style>
</head>
<body>
<div class="icon"></div>
</body>
</html>自定义小尖角例子
- 后台管理页面设计
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>layout-2</title>
<style>
body {
margin: 0;
}
.pg-header{
height: 48px;
background-color: #006666;
}
.pg-body .body-menu{
position: absolute;
top: 48px;
bottom: 0;
left: 0;
width: 200px;
background-color: cornflowerblue; }
.pg-body .body-content{
position: absolute;
top: 48px;
bottom: 0;
left: 200px;
right: 0;
background-color: lightgoldenrodyellow;
overflow: auto; }
</style>
</head>
<body>
<div class="pg-header"></div>
<div class="pg-body">
<div class="body-menu"></div>
<div class="body-content">
Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>
Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>
Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>
Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>
Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>
Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>
Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>
Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>
Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>
Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>Python <br/>
</div>
</div>
<div class="pg-footer"></div>
</body>
</html>后台管理页面设计例子
- xxxxxxx
參考資料
银角大王:
金角大王:
其他:Mozilla Web Development | CSS-Tricks
第十四章:Python の Web开发基础(一) HTML与CSS的更多相关文章
- 第十五章:Python の Web开发基础 (二) JavaScript与DOM
本課主題 JavaScript 介绍 DOM 介绍 JavaScript 介绍 JavaScript 是一门编程语言,它可以让网页动起来的,JavaScript 的变量有两种,一个是局部变量:一个是全 ...
- 第十七章:Python の Web开发基础(四) MVC与Django
本課主題 MVC 介绍 Django 介紹 MVC 介绍 controllers 处理用户请求 views 放置HTML模版 models 操作数据库 MVC框架就是目录的归类 MVC 是一种软件开发 ...
- 第十六章:Python の Web开发基础(三) jQuery与Ajax
本課主題 jQuery 介绍 Ajax 介绍 jQuery 介绍 选择器 jQuery 的选择器分不同的种类,主要目的是用来查找目标的 HTML 标签,方便对目标标签进行操作,比如找到 <li& ...
- 第十四章 Odoo 12开发之部署和维护生产实例
本文中将学习将 Odoo 服务器作为生产环境的基本准备.安装和维护服务器是一个复杂的话题,应该由专业人员完成.本文中所学习的不足以保证普通用户创建应对包含敏感数据和服务的健壮.安全环境. 本文旨在介绍 ...
- HeadFirst Ruby 第十四章总结 Web apps: Serving HTML
前言 这一章节主要讲了如何利用 Ruby 中的 Sinatra 这个 gem 来创建一个 Web app 的具体流程,其中的要点包括了: Sinatra, a third party library ...
- 进击的Python【第十四章】:Web前端基础之Javascript
进击的Python[第十四章]:Web前端基础之Javascript 一.javascript是什么 JavaScript 是一种轻量级的编程语言. JavaScript 是可插入 HTML 页面的编 ...
- 进击的Python【第十三章】:Web前端基础之HTML与CSS样式
进击的Python[第十四章]:Web前端基础之HTML与CSS样式 一.web框架的本质 众所周知,对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客 ...
- 【odoo14】第十四章、CMS网站开发
第十四章.CMS网站开发** Odoo有一个功能齐全的内容管理系统(CMS).通过拖放功能,你的最终用户可以在几分钟内设计一个页面,但是在Odoo CMS中开发一个新功能或构建块就不是那么简单了.在本 ...
- 0003.5-20180422-自动化第四章-python基础学习笔记--脚本
0003.5-20180422-自动化第四章-python基础学习笔记--脚本 1-shopping """ v = [ {"name": " ...
随机推荐
- ubuntu14.04 升级mysql到5.7版本
Ubuntu14.04默认安装的是mysql5.5,由于开发需要支持utf8mb4,因此需要升级到mysql5.7 默认情况下,apt是无法直接升级到mysql5.7的,因此需要额外设置 首先,备份数 ...
- jmeter入门系列文章二 版本号介绍
转载时请标注源自:http://blog.csdn.net/musen518 jmeter版本号公布频率一般为1年,每年会有一个版本号升级 截止2015年底,最新版本号为2.13,最新最全的更新信息一 ...
- codeforces 558 E A Simple Task
题目大意就是给一个字符串,然后多个操作.每次操作能够把每一段区间的字符进行升序或者降序排序,问终于的字符串是如何的. 做法的话就是用线段树维护区间和 一開始仅仅考虑字符串中字符'a'的情况.如果操作区 ...
- nginx、fastCGI、php-fpm关系梳理
前言: Linux下搭建nginx+php+memached(LPMN)的时候,nginx.conf中配需要配置fastCGI,php需要安装php-fpm扩展并启动php-fpm守护进程,nginx ...
- C#开发微信门户及应用(48) - 在微信框架中整合CacheManager 缓存框架
在我们的很多框架或者项目应用中,缓存在一定程度上可以提高程序的响应速度,以及减轻服务器的承载压力,因此在一些地方我们都考虑引入缓存模块,这篇随笔介绍使用开源缓存框架CacheManager来实现数据的 ...
- spring的bean是在什么时候实例化的
如果没有特殊配置,当bean的scope为原型,也就是singleton的时候,在启动spring容器的时候完成实例化.且需要注意的是,当实例化一个bean的时候,先执行其构造函数代码,然后再执行se ...
- Django的Form
Django的Form有两个基本用途: 1.用于生成html的Form表单 2.用于后台做表单验证 #!/usr/bin/env python # -*- coding:utf-8 -*- impor ...
- Spring 链接数据库
一.前言 Spring 现在是我们在做 JavaWeb 开发中,用的最主流的框架.以后是不是我们暂时不知道,但现在是.废话不多我就介绍 Spring 中.链接数据库的三种方式: git源码地址 需要的 ...
- DotNetCore跨平台~System.DrawingCore部署Linux需要注意的
回到目录 你在windows上使用图像组件没有任务问题,但部署到linux之后,将注意以下几点: 安装nuget包ZKWeb.System.Drawing 项目里还是引用System.DrawingC ...
- C 真正理解二级指针
本文转载自CSDN博主liaoxinmeng,做数据结构时遇到指针方面的问题,想了许久,因此我觉得很有必要复习一下二级指针及其使用 正文如下: 指针是C语言的灵魂,我想对于一级指针大家应该都很熟悉,也 ...
