【JAVAWEB学习笔记】05_jQuery基础
晨读单词:
toggle:切换
each:每个(遍历)
append:追加(内部追加,将B追加到A的内部结尾处)
appendTo:追加(内部追加,将A追加到B的内部结尾处)
prepend:追加(内部追加,将B追加到A的内部开始处)
prependTo:追加(内部追加,将A追加到B的内部开始处)
find:查找
after(content | fn) 后来,以后(外部追加,在content后面追加)
before(content | fn) 以前,在前(外部追加,在content前面追加)
insertAfter(content) 插入(外部追加,在content后面插入)
insertBefore(content) 插入(外部追加,在content前面插入)
empty:空的(清空当前节点之后的所有节点内容)
remove:移除
detach:分离
validate:校验
rule:规则
required:必须
digits:数字(证书)
minlength:最小长度
equal 相等
一、使用JQ完成首页的定时广告弹出
1.需求分析
在首页中(logo的上方)显示一个广告图片(页面加载后,间隔3秒弹出广告图片,再间隔3秒后隐藏广告图片)。【使用jQuery实现】

2.技术分析
2.1 jquery相关的知识
Ø 什么是jquery

Jquery它是javascript的一个轻量级框架,对javascript进行封装,它提供了很多方便的选择器。供你快速定位到需要操作的元素上面去。还提供了很多便捷的方法。
Ø 怎么使用jquery
Jquery它是一个库(框架),要想使用它,必须先引入!
jquery-1.8.3.js:一般用于学习阶段。
jquery-1.8.3.min.js:用于项目使用阶段
Ø Jquery的简单入门
所有的jquery代码写在页面加载函数
$(function(){
Jquery代码
});
|
<html> <head> <meta charset="UTF-8"> <title>jquery入门</title> <script src="../../js/jquery-1.8.3.js"></script> <script> //整个文档加载完毕后执行 /*function init(){ alert("张三"); }*/ /*window.onload= function(){ alert("张三"); } //整个文档加载完毕后(包括图片)执行 window.onload= function(){ alert("老王"); //dom树绘制完毕后执行,可能DOM元素关联的东西并没有加载完 jQuery(document).ready(function(){ alert("李四"); });[ThinkPad2] //jquery的简写方法(页面加载) $(function(){ alert("王五"); }); */ function init(){ document.getElementById("a1").onclick= function(){ location.href=""; } } $(function(){ document.getElementById("a1").onclick= function(){ location.href=""; } }); $(function(){ document.getElementById("a2").onclick= function(){ location.href=""; } }); </script> </head> <body onload="init()"> <a href="#" id="a1">ss</a> <a href="#" id="a2"></a> </body> </html> |
[ThinkPad1]传统的JavaScript页面加载函数是最后一个生效,它会覆盖之前的。它的加载顺序比jQuery的要慢。【它是整个文档加载完毕后才会执行】
[ThinkPad2]jQuery的页面加载函数可以存在多个(不会发生覆盖),它会按照顺序进行执行。(dom数加载完成)
Ø 获取元素
JS:document.getElementById();
JQ:$(“#id”);
Ø Jquery对象与DOM对象转换
|
<html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script> function JSWrite(){ //document.getElementById("span1").innerHTML="美美哒!"; var spanEle = document.getElementById("span1"); $(spanEle).html("美美哒!"); } $(function(){ /*document.getElementById("btn1").onclick = function(){ document.getElementById("span1").innerHTML="帅帅哒!"; }*/ $("#btn1").click(function(){ //JQ对象转换成DOM对象的第一种方式 //$("#span1")[0].innerHTML="呵呵哒!"; //JQ对象转换成DOM对象的第二种方式 $("#span1").get(0).innerHTML="呵呵哒!"; }); }); </script> </head> <body> <input type="button" value="JS写入" onclick="JSWrite()"/> <input type="button" value="JQ写入" id="btn1"/><br /><br /> <span id="span1">sssss</span> </body> </html> |
注意:JQ对象只能操作JQ里面的属性和方法
JS对象只能操作JS里面的属性和方法。
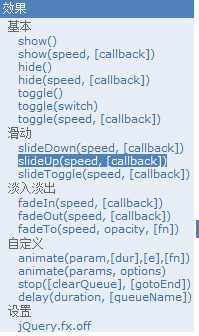
Ø Jquery的效果

3.实现步骤
第一步:引入jQuery相关的文件
第二步:书写页面加载函数
第三步:在页面加载函数中,获取显示广告图片的元素。
第四步:设置定时操作(显示广告图片的函数)
第五步:在显示广告图片的函数中,使用jQuery的方法让广告图片显示(show())
第六步:清除显示广告图片的定时操作
第七步:设置定时操作(隐藏广告图片的函数)
第八步:在隐藏广告图片的函数中,使用jQuery的方法让广告图片隐藏(hide())
第九步:清除隐藏广告图片的定时操作
4.代码实现
|
<script type="text/javascript"> var time; $(function(){ time=setInterval("showAd()",3000); }); function showAd(){ //$("#img1").show(); //$("#img1").slideDown(3000); $("#img1").fadeIn(3000); clearInterval(time); time = setInterval("hideAd()",5000); } function hideAd(){ //$("#img1").hide(); //$("#img1").slideUp(3000); $("#img1").slideUp(3000); clearInterval(time); } </script> |
5.补充内容
Toggle的使用
|
<html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#btn1").click(function(){ $("#img1").toggle(); }); }); </script> </head> <body> <input type="button" value="显示/隐藏" id="btn1"/><br /> <img src="../img/registImg.jpg" id="img1" /> </body> </html> |
6.总结
6.1 jquery的选择器
Ø 基本选择器
id选择器:$(“#id名称”);
元素选择器:$(“元素名称”);
类选择器:$(“.类名”);
通配符:*
多个选择器共用(并集)
案例代码:
|
<html> <head> <meta charset="UTF-8"> <title>基本选择器</title> <link rel="stylesheet" href="../../css/style.css" type="text/css"/> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#btn1").click(function(){ $("#one").css("background-color","pink"); }); $("#btn2").click(function(){ $(".mini").css("background-color","pink"); }); $("#btn3").click(function(){ $("div").css("background-color","pink"); }); $("#btn4").click(function(){ $("*").css("background-color","pink"); }); $("#btn5").click(function(){ $("#two .mini").css("background-color","pink"); }); }); </script> </head> <body> <input type="button" id="btn1" value="选择为one的元素"/> <input type="button" id="btn2" value="选择样式为mini的元素"/> <input type="button" id="btn3" value="选择所有的div元素"/> <input type="button" id="btn4" value="选择所有元素"/> <input type="button" id="btn5" value="选择id为two并且样式为mini的元素"/> <hr/> <div id="one"> <div class="mini"> 111 </div> </div> <div id="two"> <div class="mini"> 222 </div> <div class="mini"> 333 </div> </div> <div id="three"> <div class="mini"> 444 </div> <div class="mini"> 555 </div> <div class="mini"> 666 </div> </div> <span id="four"> </span> </body> </html> |
Ø 层级选择器

ancestor descendant: 在给定的祖先元素下匹配所有的后代元素(儿子、孙子、重孙子)
parent > child : 在给定的父元素下匹配所有的子元素(儿子)
prev + next: 匹配所有紧接在 prev 元素后的 next 元素(紧挨着的,同桌)
prev ~ siblings: 匹配 prev 元素之后的所有 siblings 元素(兄弟)
代码演示:
|
<html> <head> <meta charset="UTF-8"> <title>层级选择器</title> <link rel="stylesheet" href="../../css/style.css" /> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#btn1").click(function(){ $("body div").css("background-color","pink"); }); $("#btn2").click(function(){ $("body>div").css("background-color","pink"); }); $("#btn3").click(function(){ $("#two+div").css("background-color","pink"); }); $("#btn4").click(function(){ $("#one~div").css("background-color","pink"); }); }); </script> </head> <body> <input type="button" id="btn1" value="选择body中的所有的div元素"/> <input type="button" id="btn2" value="选择body中的第一级的孩子"/> <input type="button" id="btn3" value="选择id为two的元素的下一个元素"/> <input type="button" id="btn4" value="选择id为one的所有的兄弟元素"/> <hr/> <div id="one"> <div class="mini"> 111 </div> </div> <div id="two"> <div class="mini"> 222 </div> <div class="mini"> 333 </div> </div> <div id="three"> <div class="mini"> 444 </div> <div class="mini"> 555 </div> <div class="mini"> 666 </div> </div> <span id="four"> </span> </body> </html> |
Ø 基本过滤选择器
$('li').first() 等价于:$(“li:first”)

代码案例演示:
|
<html> <head> <meta charset="UTF-8"> <title>基本过滤选择器</title> <link rel="stylesheet" href="../../css/style.css" type="text/css"/> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#btn1").click(function(){ $("div:first").css("background-color","pink"); }); $("#btn2").click(function(){ $("div:last").css("background-color","pink"); }); $("#btn3").click(function(){ $("div:odd").css("background-color","pink"); }); $("#btn4").click(function(){ $("div:even").css("background-color","pink"); }); }); </script> </head> <body> <input type="button" id="btn1" value="body中的第一个div元素"/> <input type="button" id="btn2" value="body中的最后一个div元素"/> <input type="button" id="btn3" value="选择body中的奇数的div"/> <input type="button" id="btn4" value="选择body中的偶数的div"/> <hr/> <div id="one"> <div class="mini"> 111 </div> </div> <div id="two"> <div class="mini"> 222 </div> <div class="mini"> 333 </div> </div> <div id="three"> <div class="mini"> 444 </div> <div class="mini"> 555 </div> <div class="mini"> 666 </div> </div> <span id="four"> </span> </body> </html> |
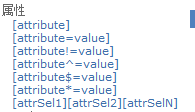
Ø 属性选择器

|
<html> <head> <meta charset="UTF-8"> <title>层级选择器</title> <link rel="stylesheet" href="../../css/style.css" type="text/css"/> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#btn1").click(function(){ $("div[id]").css("background-color","pink"); }); $("#btn2").click(function(){ $("div[id='two']").css("background-color","pink"); }); }); </script> </head> <body> <input type="button" id="btn1" value="选择有id属性的div"/> <input type="button" id="btn2" value="选择有id属性的值为two的div"/> <hr/> <div id="one"> <div class="mini"> 111 </div> </div> <div id="two"> <div class="mini"> 222 </div> <div class="mini"> 333 </div> </div> <div id="three"> <div class="mini"> 444 </div> <div class="mini"> 555 </div> <div class="mini"> 666 </div> </div> <span id="four"> </span> </body> </html> |
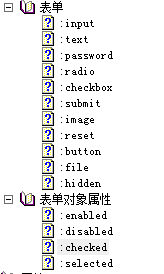
Ø 表单选择器

|
<html> <head> <meta charset="UTF-8"> <title>表单选择器</title> <link rel="stylesheet" type="text/css" href="../../css/style.css"/> <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> <script> $(function(){ $("#btn1").click(function(){ $(":input").css("background-color","pink"); }); $("#btn2").click(function(){ $(":text").css("background-color","pink"); }); }); </script> </head> <body> <input type="button" id="btn1" value="选择所有input元素" /> <input type="button" id="btn2" value="选择文本框" /> <br/> <form> <input type="text[ThinkPad1] " /><br /> <input type="checkbox" /><br /> <input type="radio" /><br /> <input type="image" /><br /> <input type="file" /><br /> <input type="submit" /> <input type="reset" /><br /> <input type="password" /><br /> <input type="button" /><br /> <select><option/></select><br /> <textarea></textarea><br /> <button></button> </form> </body> </html> |
[ThinkPad1]还可以使用属性选择
二、使用JQ完成表格的隔行换色
1.需求分析
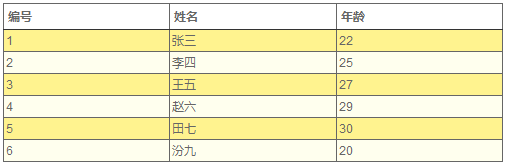
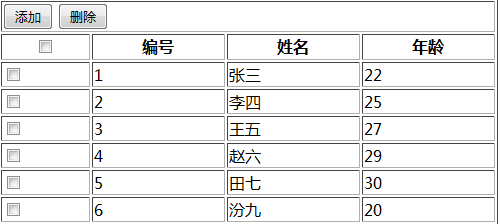
在页面加载的时候让显示用户的表格进行隔行换色显示,效果如下:使用JQ实现!

2.技术分析
需要使用jquery的选择器(基本选择器、基本过滤选择器)
还需要使用jquery的CSS的方法(css(name,value))
如果CSS样式已经由美工写好,此时可以使用jquery的CSS类操作
3.步骤分析
第一步:引入jquery的类库
第二步:直接写页面加载函数
第三步:直接使用jquery的选择器(组合选择)拿到需要操作的元素(奇数行和偶数行)
第四步:分别使用CSS的方法(css(name,value))对奇数行和偶数行设置背景颜色。
4.代码实现
|
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> <link rel="stylesheet" type="text/css" href="../css/style.css"/> <script> $(function(){ $("tbody tr:even").addClass("even"); $("tbody tr:odd").addClass("odd"); }); </script> |
三、使用JQ完成全选和全不选
1.需求分析
在系统后台进行人员管理时,进行批量删除,使用jq完成全选和全不选

2.技术分析
需要使用jquery的选择器(id选择器、类选择器)
需要使用jquery的属性操作方法 prop()
3.步骤分析
第一步:引入jquery文件
第二步:书写页面加载函数
第三步:为上面的复选框绑定单击事件
第四步:将下面所有的复选框的选中状态设置成跟上面的一致!
4.代码实现
|
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> <script> $(function(){ //找到下面所有的复选框并设置属性checked() /*if($("#select")[0].checked==true){ $(".selectOne").attr("checked",true) }*/ $("#select").click(function(){ $(".selectOne").attr("checked",this.checked); }); }); </script> |
注意:attr在jquery1.11版本不适用,采用prop()来替代(在各个版本都适用)。
在jquery中如何调用方法?
元素[ThinkPad1] .方法()
[ThinkPad1]使用jquery选择器获取到需要操作元素
【JAVAWEB学习笔记】05_jQuery基础的更多相关文章
- JavaWeb学习笔记——jsp基础语法
1.JSP注释 显式注释 <!-- 注释内容 --> 隐式注释,隐式注释在客户端无法看见 // /* */ <% 注释内容 %> 2.Scriptlet(小脚本程序) 所有嵌入 ...
- JavaWeb学习笔记——JavaEE基础知识
- javaweb学习笔记整理补课
javaweb学习笔记整理补课 * JavaWeb: * 使用Java语言开发基于互联网的项目 * 软件架构: 1. C/S: Client/Server 客户端/服务器端 * 在用户本地有一个客户端 ...
- MyBatis:学习笔记(1)——基础知识
MyBatis:学习笔记(1)--基础知识 引入MyBatis JDBC编程的问题及解决设想 ☐ 数据库连接使用时创建,不使用时就释放,频繁开启和关闭,造成数据库资源浪费,影响数据库性能. ☐ 使用数 ...
- bootstrap学习笔记之基础导航条 http://www.imooc.com/code/3111
基础导航条 在Bootstrap框中,导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多.我们先来看导航条中最基础的一个--基础导航条. 使用方法: 在制作一个基础导航条时,主要分 ...
- JavaWeb学习笔记总结 目录篇
JavaWeb学习笔记一: XML解析 JavaWeb学习笔记二 Http协议和Tomcat服务器 JavaWeb学习笔记三 Servlet JavaWeb学习笔记四 request&resp ...
- Django学习笔记(基础篇)
Django学习笔记(基础篇):http://www.cnblogs.com/wupeiqi/articles/5237704.html
- C#学习笔记(基础知识回顾)之值类型与引用类型转换(装箱和拆箱)
一:值类型和引用类型的含义参考前一篇文章 C#学习笔记(基础知识回顾)之值类型和引用类型 1.1,C#数据类型分为在栈上分配内存的值类型和在托管堆上分配内存的引用类型.如果int只不过是栈上的一个4字 ...
- C#学习笔记(基础知识回顾)之值传递和引用传递
一:要了解值传递和引用传递,先要知道这两种类型含义,可以参考上一篇 C#学习笔记(基础知识回顾)之值类型和引用类型 二:给方法传递参数分为值传递和引用传递. 2.1在变量通过引用传递给方法时,被调用的 ...
- C#学习笔记(基础知识回顾)之值类型和引用类型
一:C#把数据类型分为值类型和引用类型 1.1:从概念上来看,其区别是值类型直接存储值,而引用类型存储对值的引用. 1.2:这两种类型在内存的不同地方,值类型存储在堆栈中,而引用类型存储在托管对上.存 ...
随机推荐
- Visual Studio For MacOS .NetCore开发踩坑记
自从Visual Studio For MacOS公布以来,就开始尝试在Mac上进行net core开发.断断续续遇到了各种奇奇怪怪的问题.虽然大部分利用google查查(百度屁都查不出来),都能找 ...
- Linux线程的创建
一.线程与进程的区别 1.线程自己不拥有系统资源,只拥有一点儿在运行中必不可少的资源,但它可与同属一个进程的其它线程共享进程所拥有的全部资源. 2.进程是资源分配的基本单位.所有与该进程有关的资源,都 ...
- MongoDB基础教程系列--第一篇 进入MongoDB世界
1.什么是MongoDB MongoDB是跨平台的.一个基于分布式文件存储的数据库.由C++语言编写.用它创建的数据库具备性能高.可用性强.易于扩展等特点.MongoDB将数据存储为一个文档,数据结构 ...
- python3基础之整数常用的方法整理
希望对大家学习或者使用python3能具有一定的参考价值. __abs__ #返回一个数的绝对值 >>> num3=-22 >>> num3.__abs__ ...
- github上预览Demo网页最简单的方法
github上预览Demo网页最简单的方法: 1.打开你github上demo网页index.html,效果如图 2.复制上面的页面地址,然后在该地址前加上 htmlpreview.github.co ...
- Centos/RHEL上查看主板型号
老是搞忘记,专门做个记录: [root@media ~]# dmidecode | grep "Product Name" Product Name: To be filled b ...
- React-Native 之 项目实战(四)
前言 本文有配套视频,可以酌情观看. 文中内容因各人理解不同,可能会有所偏差,欢迎朋友们联系我. 文中所有内容仅供学习交流之用,不可用于商业用途,如因此引起的相关法律法规责任,与我无关. 如文中内容对 ...
- RSA加密算法 C++实现
上信息安全课,老师布置了几个大作业,其中一个为RSA加密算法的实现,不能用Java写.出于兴趣,决定尝试.完成之后,为了便于查找,于是写下这篇文章,以备后续查看.也供大家一起学习,一起进步. 1.预备 ...
- Unity 动态加载 Prefab
Unity3D 里有两种动态加载机制:一个是Resources.Load,另外一个通过AssetBundle,其实两者区别不大. Resources.Load就是从一个缺省打进程序包里的AssetBu ...
- rsync远程同步
一.概念 Rsync是一个开源的快速备份工具,可以在不同主机之间镜像同步整个目录树,支持增量备份,保持连接和权限,且采用优化的同步算法,传输前执行压缩,因此非常适用于异地备份,镜像服务器等应用.rsy ...
