CSS预编译器:Sass(入门),更快的前端开发
SASs是由美国注册会计师协会(AICPA)下属审计准则委员会(ASB)发布,是为了便于注册会计师执行和落实一般公认审计准则(GAAS)。
1.[Sass]常见的编译错误
2.[Sass]不同样式风格的输出方法
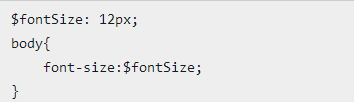
3.[Sass]声明变量

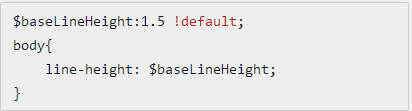
4.[Sass]普通变量与默认变量


默认变量
5.[Sass]变量的调用
background-color: $btn-primary-bg;
color: $btn-primary-color;
border: 1px solid $btn-primary-border;
6.[Sass]局部变量和全局变量
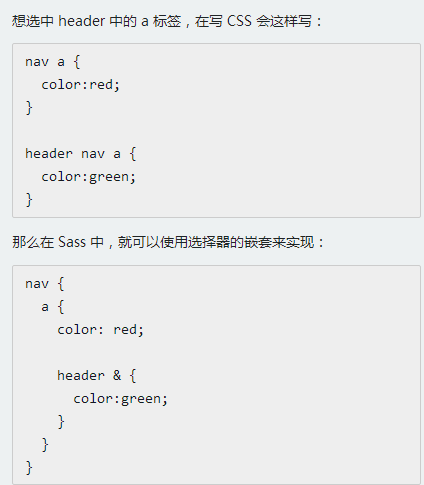
7.[Sass]嵌套-选择器嵌套

8.[Sass]嵌套-属性嵌套
border: {
top: 1px solid red;
bottom: 1px solid green;
}
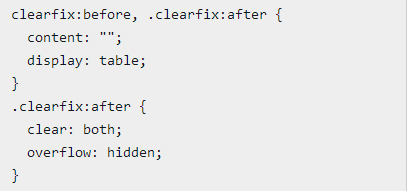
9.[Sass]嵌套-伪类嵌套


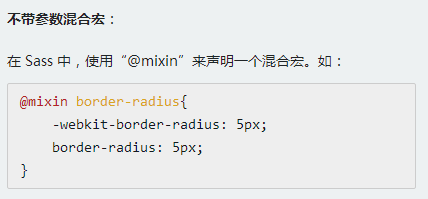
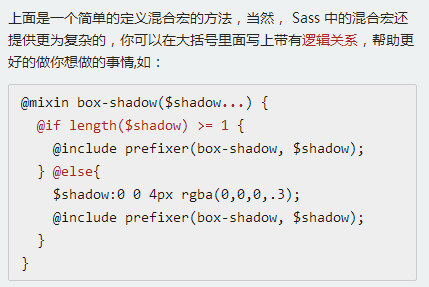
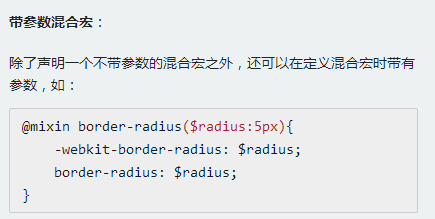
10.[Sass]混合宏-声明混合宏



11.[Sass]混合宏-调用混合宏
@include border-radius(50%);
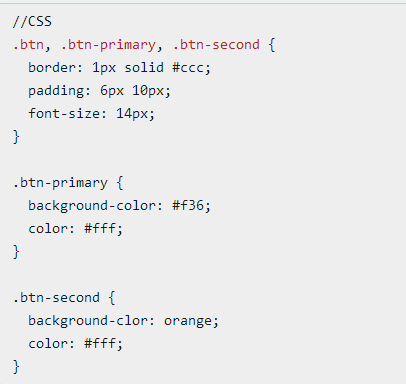
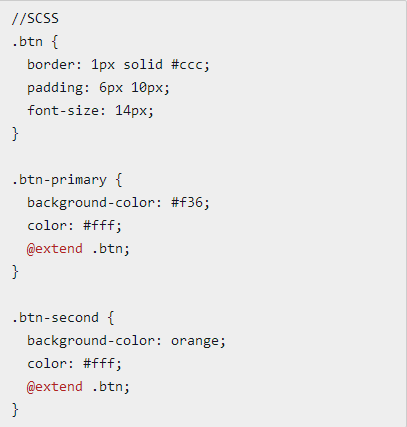
12.[Sass]扩展/继承


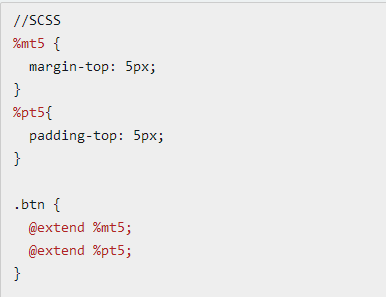
13.[Sass]占位符 %placeholder

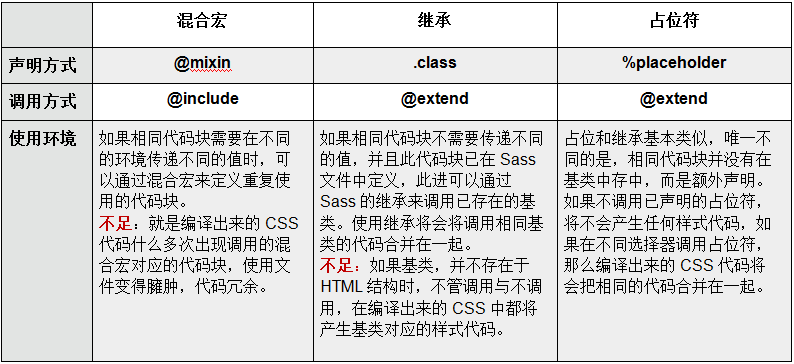
14.[Sass]混合宏 VS 继承 VS 占位符

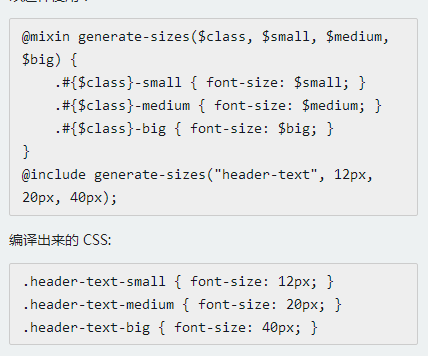
15.[Sass]插值#{}

16.[Sass]注释
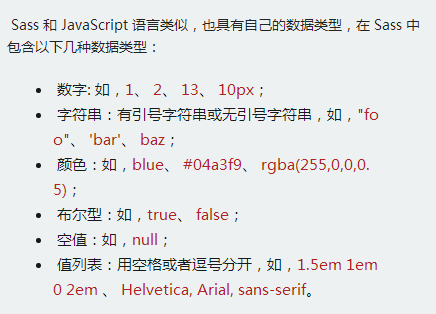
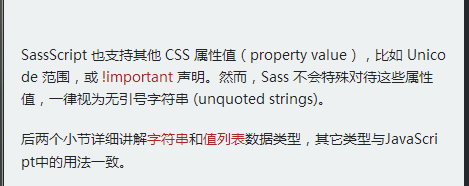
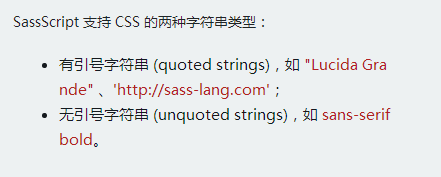
17.[Sass]数据类型






18.[Sass运算]加法-----------------Sass的基本特性-运算----------
width: 20px + 8in;
width: 788px;
width: $full-width - $sidebar-width;
width: 10px * 2;
width: (100px / 2);
width: ((220px + 720px) - 11 * 20 ) / 12 ;


CSS预编译器:Sass(入门),更快的前端开发的更多相关文章
- CSS预编译器:Sass(进阶),更快的前端开发
1.@if @if 指令是一个 SassScript,它可以根据条件来处理样式块,如果条件为 true 返回一个样式块,反之 false 返回另一个样式块 在 Sass 中除了 @if 之,还 ...
- 在 CSS 预编译器之后:PostCSS
提到css预编译器(css preprocessor),你可能想到Sass.Less以及Stylus.而本文要介绍的PostCSS,正是一个这样的工具:css预编译器可以做到的事,它同样可以做到. “ ...
- CSS预编译器
零.CSS预编译器 CSS预处理器是指对生成CSS前的某一语法的处理.CSS预处理器用一种专门的编程语言,进行Web页面样式设计,然后再编译成正常的CSS文件,供项目使用 CSS预处理器为CSS增加一 ...
- CSS进阶之SASS入门指南
CSS进阶之SASS入门指南 随着跟着公司学习项目的前端的推进,越来越对好奇了许久的SASS垂涎欲滴,哈哈,可能这个词使用不当,没有关系,就是对SASS有一股神秘的爱!好了,闲话不多说 ...
- css预处理器sass学习
SASS 叫做css预处理器,他的基本思想是用一门专门的编程语言来进行页面样式的设计,然后在编译成正常的css文件. Sass的用法 安装 sass是用ruby语言写的,所以我们在安装sass之前要先 ...
- CSS vs. JS Animation: 哪个更快
CSS vs. JS Animation: 哪个更快? CSS vs. JS Animation: 哪个更快? 基于JavaScript的动画竟然已经默默地比CSS的transition动画快了?而且 ...
- 全网最热Python3入门+进阶 更快上手实际开发✍✍✍
全网最热Python3入门+进阶 更快上手实际开发 整个课程都看完了,这个课程的分享可以往下看,下面有链接,之前做java开发也做了一些年头,也分享下自己看这个视频的感受,单论单个知识点课程本身没问 ...
- laravel 中CSS 预编译语言 Sass 快速入门教程
CSS 预编译语言概述 CSS 作为一门样式语言,语法简单,易于上手,但是由于不具备常规编程语言提供的变量.函数.继承等机制,因此很容易写出大量没有逻辑.难以复用和扩展的代码,在日常开发使用中,如果没 ...
- CSS预编译器配置-------LESS Sass Stylus webstorm
预编译器配置说明 开头语,发挥CSS预处器的作用是一种很有挑战性的事情.CSS预处器有不同的语言,就有不同的语法和功能. 语法 在使用CSS预处器之前最重要的是对语法的理解,幸运的是,这三种CSS预处 ...
随机推荐
- 如何下载github项目中的部分文件(文件夹)
https://minhaskamal.github.io/DownGit/#/home 将你要下载的链接放进去即可.
- csvkit---python一个牛逼到不行的csv处理库
先吐槽一下:不管是百度还是谷歌,查来查去除了官方文档之外就没有任何可以借鉴的例子,虽然官方文档写的挺好的.但是我一直以为是在python语言的方式运行的,结果是以命令行的方式运行的,搞得我还以为这个库 ...
- PT20150801隆重开班
PT20150801隆重开班 伴随着秋天的的脚步,带着对梦想的憧憬,POPTEST1508期学员步入正式学习阶段:POPTEST的课程内容吸收了互联网公司先进技术的特点,同时坚持深入浅出的教育特点,完 ...
- es suggest did you mean资料
term suggester 功能介绍 term suggester 根据提供的文档提供搜索关键词的建议,也就是关键词自动纠错.该链接介绍如何使用 term suggester 语法.term sug ...
- ReactJS入门3:组件的生命周期
本文主要介绍组件的生命周期. 组建的生命周期主要分为3个:Mounting.Updating.Unmounting. 1. Mounting:组件被加载到DOM 在本阶段,主要有三个方法: 1 ...
- js按值传递和按引用传递
摘要:js的数据类型有种划分方式为 原始数据类型和 引用数据类型. 原始数据类型 存储在栈(stack)中的简单数据段,也就是说,它们的值直接存储在变量访问的位置.栈区包括了 变量的标识符和变量的值. ...
- Vuex随笔
最近在项目中使用到了vuex,但是在配合vue使用时,也还是遇到了不少的问题,最终还是解决了问题,因此写一篇随笔来记录期间遇到的问题吧 项目概要: Vuex中所储存的的状态如下: Vue中:有一个ta ...
- Java -- 浅入Java反射机制
1,Java 反射是Java语言的一个很重要的特征,它使得Java具体了"动态性". Java 反射机制主要提供了以下功能: 在运行时判断任意一个对象所属的类. 在运行时构造任意一 ...
- C#变量、常量、枚举、预处理器指令知多少
一.变量 C#共有其中变量类型有:静态变量.实类变量.数组元素.数值参数.引用参数.输出参数和局部变量 先定义一个简单的类来说明,如下: public class VariableDefine { p ...
- kafka集群中常见错误的解决方法:kafka.common.KafkaException: Should not set log end offset on partition
问题描述:kafka单台机器做集群操作是没有问题的,如果分布多台机器并且partitions或者备份的个数大于1都会报kafka.common.KafkaException: Should not s ...
