团队作业八——第二次团队冲刺(Beta版本)第3天
一、每个人的工作
(1) 昨天已完成的工作
对界面进行完善,并增加简单界面(包含简单界面内含的界面),简单模式与复杂模式的选择界面。
(2) 今天计划完成的工作
做一下用户注册的功能和登录功能。
(3) 工作中遇到的困难
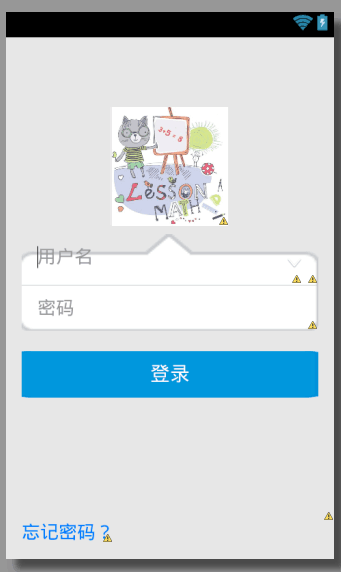
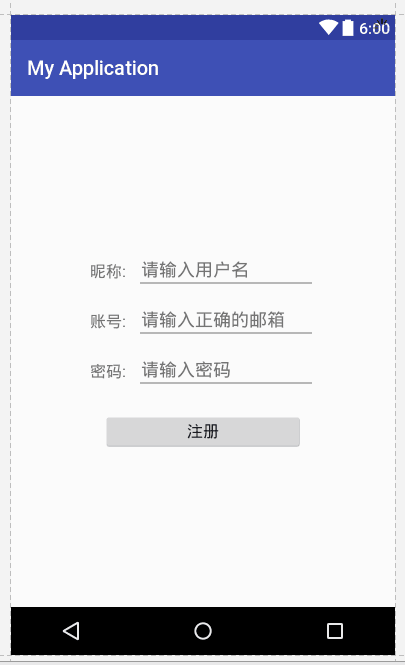
注册时只能注册用户名和密码,像短信验证手机号这样复杂的注册方式就不会做,然后做用户注册界面的时候eclipse崩溃了,最后用Android studio做的,因此两张截图的背景不一样。
(4) 每个人的贡献比

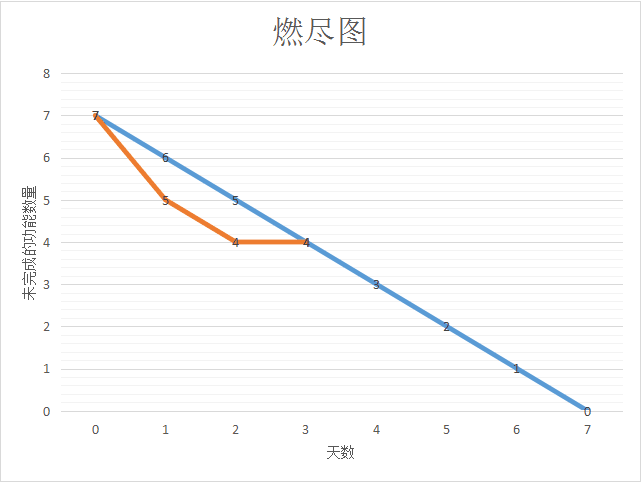
二、燃尽图

三、代码
登录界面代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#e7e7e7"
android:orientation="vertical" > <ImageView
android:layout_width="116dp"
android:layout_height="116dp"
android:layout_gravity="center"
android:layout_marginTop="68dp"
android:src="@drawable/icon_avatar_login" /> <LinearLayout
android:id="@+id/login_linearLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="8dp"
android:orientation="vertical" > <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/login_input"
android:orientation="vertical" > <LinearLayout
android:id="@+id/userId_LinearLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right"
android:orientation="horizontal" > <!-- android:ems="10"表示EditText内最多只显示10个字符,超出不显示 -->
<!-- android:singleLine="true"表示不能全部显示时,后面用“…”来表示 -->
<EditText
android:id="@+id/login_edtId"
android:layout_width="0dp"
android:layout_height="44dp"
android:layout_weight="1"
android:background="@null"
android:ems="10"
android:hint="@string/idtxthint"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:singleLine="true"
android:textColorHint="#999999"
android:textSize="18sp" > <requestFocus />
</EditText> <ImageView
android:id="@+id/login_more_user"
android:layout_width="wrap_content"
android:layout_height="44dp"
android:layout_marginRight="15dp"
android:layout_marginTop="5dp"
android:src="@drawable/login_more_up" />
</LinearLayout> <!-- 横线 -->
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="#CACDD1" /> <EditText
android:id="@+id/login_edtPwd"
android:layout_width="match_parent"
android:layout_height="44dp"
android:background="@null"
android:hint="@string/pwdtxthint"
android:inputType="textPassword"
android:paddingLeft="15dp"
android:paddingRight="0dp"
android:singleLine="true"
android:textColorHint="#999999"
android:textSize="18sp" />
</LinearLayout> <Button
android:id="@+id/login_btnLogin"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginTop="20dp"
android:background="@drawable/login_button_style"
android:text="@string/loginbtntext"
android:textColor="#FFFFFF"
android:textSize="19sp" />
</LinearLayout> <LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="vertical" /> <TextView
android:id="@+id/login_txtForgotPwd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="15dp"
android:layout_marginLeft="15dp"
android:text="@string/forgot_pwd"
android:textColor="#0079FF"
android:textSize="18sp" /> </LinearLayout>
注册界面代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"> <RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_marginTop="20dp"> <TextView
android:id="@+id/account_nickname"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:gravity="center_vertical"
android:text="昵称:"
android:textSize="16sp" /> <EditText
android:id="@+id/regist_nick"
android:layout_width="180dp"
android:layout_height="40dp"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/account_nickname"
android:gravity="center_vertical"
android:hint="请输入用户名"
android:paddingLeft="5dp"
android:singleLine="true" /> <TextView
android:id="@+id/account_name"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_below="@+id/account_nickname"
android:layout_marginTop="10dp"
android:gravity="center_vertical"
android:text="账号:"
android:textSize="16sp" /> <EditText
android:id="@+id/regist_account"
android:layout_width="180dp"
android:layout_height="40dp"
android:layout_below="@+id/regist_nick"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:layout_toRightOf="@+id/account_name"
android:gravity="center_vertical"
android:hint="请输入正确的邮箱"
android:paddingLeft="5dp"
android:singleLine="true" /> <TextView
android:id="@+id/account_password_name"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_below="@+id/account_name"
android:layout_marginTop="10dp"
android:gravity="center_vertical"
android:text="密码:"
android:textSize="16sp" /> <EditText
android:id="@+id/regist_password"
android:layout_width="180dp"
android:layout_height="40dp"
android:layout_below="@+id/regist_account"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:layout_toRightOf="@+id/account_password_name"
android:gravity="center_vertical"
android:hint="请输入密码"
android:inputType="textPassword"
android:paddingLeft="5dp"
android:singleLine="true" /> <Button
android:id="@+id/regist_btn"
android:layout_width="200dp"
android:layout_height="40dp"
android:layout_below="@+id/account_password_name"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:gravity="center"
android:text="注册"
android:textSize="16sp" />
</RelativeLayout> </RelativeLayout>
团队源码仓库地址:https://git.coding.net/lizhiqiang0x01/APP-sizeyunsuan.git
https://git.coding.net/lizhiqiang0x01/Beta-APPsizeyunsuan.git
四、模块部分截图


五、项目进展
今天计划完成的功能——用户注册和登录功能,都成功实现了,就是注册的信息比较少,只注册了用户名和密码,相对比较简单。
六、小结
项目方面:每天的都在按照计划有条不紊的进行,一步步地去完善软件,虽然有时候会遇到些问题,但好在大家都有在参与,因此问题也都能很快的解决,所以对于这次的冲刺,我们很有信心能够按时完成项目。
团队方面:团队现在每个人都各司其职,每天都能按时完成自己需要做的事,经过了这么长时间的磨合,大家互相之间的默契已经很高了,新来的那位成员表现也很好,每天分配给他的任务也都能按时完成,感觉我们现在就是在加勒比海航行的黑珍珠号,每个船员都各司其职,不管前路多么凶险,我们都能在captain带领下成功抵达终点。
七、站立会议图片

团队作业八——第二次团队冲刺(Beta版本)第3天的更多相关文章
- 团队作业7——第二次项目冲刺-Beta版本项目计划
上一个阶段的总结: 在Alpha阶段,我们小组已近完成了大部分的功能要求,小组的每一个成员都发挥了自己的用处.经过了这么久的磨合,小组的成员之间越来越默契,相信在接下来的合作中,我们的开发速度会越来越 ...
- 团队作业八——第二次团队冲刺(Beta版本)第7天&项目汇总
项目汇总 第一天:http://www.cnblogs.com/newteam6/p/6879383.html 第二天:http://www.cnblogs.com/newteam6/p/688078 ...
- 团队作业八——第二次团队冲刺(Beta版本)第6天
团队作业八--第二次团队冲刺(Beta版本)第6天 一.每个人的工作 (1) 昨天已完成的工作 简单模式逻辑代码涉及与相关功能的具体实现 (2) 今天计划完成的工作 修改完善注册登录内容界面,编辑错题 ...
- 团队作业八——第二次团队冲刺(Beta版本)第5天
团队作业八--第二次团队冲刺(Beta版本)第5天 一.每个人的工作 (1) 昨天已完成的工作 完成界面跳转界面. (2) 今天计划完成的工作 简单模式逻辑代码涉及与相关功能的具体实现 (3) 工作中 ...
- 团队作业八——第二次团队冲刺(Beta版本)第4天
团队作业八--第二次团队冲刺(Beta版本)第4天 一.每个人的工作 (1) 昨天已完成的工作 做一下用户注册的功能和登录功能. (2) 今天计划完成的工作 完成界面跳转 (3) 工作中遇到的困难 界 ...
- 团队作业八—第二次团队冲刺(Beta版本) 第 2 天
一.每个人的工作 (1) 昨天已完成的工作 昨天的工作主要是一些界面的设计,我们顺利完成了复杂模式题目数目界面.复杂模式做题界面.结果统计界面的具体代码编写,和一些细节的完善.还有日常冲刺博客的编辑. ...
- 团队作业8 ----第二次项目冲刺(Beta阶段)博客汇总
一.冲刺计划安排 团队作业8--Beta版本冲刺计划及安排 二.七天冲刺汇总 [Beta]第一次Daily Scrum Meeting [Beta]第二次Daily Scrum Meeting [Be ...
- 团队作业八—第二次团队冲刺(Beta版本) 第 1 天
一.每个人的工作 (1) 昨天已完成的工作 由于是才刚开始冲刺,所以没有昨天的工作 (2) 今天计划完成的工作: 对界面的优化和一些细节的完善 (3) 工作中遇到的困难: 工作中出现了意见不一的情况 ...
- 团队作业7——第二次项目冲刺(Beta版本)
团队作业7——第二次项目冲刺-Beta版本项目计划 团队作业7——第二次项目冲刺(Beta版本)-第一篇 团队作业7——第二次项目冲刺(Beta版本)-第二篇 团队作业7——第二次项目冲刺(Beta版 ...
随机推荐
- asp.net mvc项目远程发布到windows server服务器
文章参考 自学MVC看这里——全网最全ASP.NET MVC 教程汇总 图文详解远程部署ASP.NET MVC 5项目 配置Web部署处理程序 设备及环境 一台装有windows server 201 ...
- 鄙人对constructor和prototype的总结
在学习js面向对象过程中,我们总是对constructor和prototype充满疑惑,这两个概念是相当重要的,深入理解这两个概念对理解js的一些核心概念非常的重要.因此,在这里记录下鄙人见解,希望可 ...
- java IO流整理
Java流操作有关的类或接口: Java流类图结构: 流的概念和作用 流是一组有顺序的,有起点和终点的字节集合,是对数据传输的总称或抽象.即数据在两设备间的传输称为流,流的本质是数据传输,根据数据传输 ...
- python编程基础知识—字典
字典 在python中,字典是一系列键-值对,每个键都与一个值相关联,可使用键来访问相关联的值.与键相关联的值可以是数字.字符串.列表乃至字典,即可将任何python对象用在字典中的值. 在pytho ...
- [Mysql] 安装后启动不了
Mysql安装后启动报错: ERROR 2002 (HY000): Can't connect to local MySQL server through socket '/var/lib/mysql ...
- @font-face 使用过程
格式: TureTpe(.ttf)格式: .ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有[IE9+,Firefox3.5+,Chr ...
- qcl注意点
记录下,以后再做总结. 在处理量子位位置时,对于s[2]两个量子位|01>,s[0]表示的是1量子位,s[1]表示的是0量子位,顺序是从右往左走
- MAC下pyenv和pyenv-virtualenv插件初探
为什么会使用pyenv和pyenv-virtualenv插件 一般mac自带一个python版本,称为系统版本.对于开发者而言,肯定不够用啦.所以需要在同一个mac上组建不同的开发环境并且不会冲突. ...
- 来杯咖啡看Pecan
Pecan的介绍及安装 文章内容来自官方文档:http://pecan.readthedocs.io/en/latest/quick_start.html Pecan的介绍: Pecan是一个路由对 ...
- ionic项目上划刷新和下拉刷新
我们想要一块区域实现上划刷新时. 首先需要一块滚动视图:ionCintent 或者 ionScroll 把ion-infinite-scroll当作滚动视图的最后一个子元素,他的on-infinite ...
