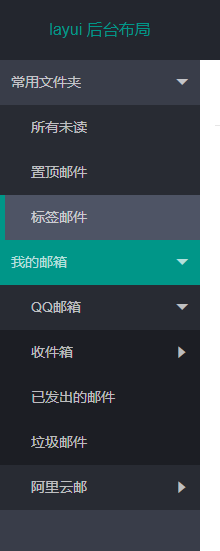
使用layui-tree美化左侧菜单,点击生成tab选项
layui-tree美化左侧菜单

- html
<div class="layui-side layui-bg-black"><div class="layui-side-scroll " ><div id="sidemenubar" lay-filter="test"></div></div></div>
- css
/*左侧导航*/.layui-tree-skin-sidebar li i{color: rgba(255,255,255,.7);display: none;}.layui-tree-skin-sidebar li a cite{color: rgba(255,255,255,.7)}.layui-tree-skin-sidebar li .layui-tree-spread{display: block;position: absolute;right: 30px;}.layui-tree-skin-sidebar li{line-height: 45px;position: relative;}.layui-tree-skin-sidebar li ul{margin-left: 0;background: rgba(0,0,0,.3);}.layui-tree-skin-sidebar li ul a{padding-left: 20px;}.layui-tree-skin-sidebar li a{height: 45px;border-left: 5px solid transparent;box-sizing: border-box;width: 100%;}.layui-tree-skin-sidebar li a:hover{background: #4E5465;color: #fff;border-left: 5px solid #009688;}.layui-tree-skin-sidebar li a.active{background: #009688;}
- js
<!--layui.js文件必须放到HTML内容的最后--><script src="layui/layui.js"></script>layui.use(['element','layer','jquery','tree'], function(){var element = layui.element;var layer = layui.layer;var $ = layui.jquery;var menuData = [ //节点{name: '常用文件夹',id: '1',children: [{name: '所有未读',id: '11',url: 'http://www.layui.com/'}, {name: '置顶邮件',id: '12'}, {name: '标签邮件',id: '13'}]}, {name: '我的邮箱',id: '2',children: [{name: 'QQ邮箱',id: '21',spread: true,children: [{name: '收件箱',id: '211',children: [{name: '所有未读',id: '2111'}, {name: '置顶邮件',id: '2112'}, {name: '标签邮件',id: '2113'}]}, {name: '已发出的邮件',id: '212'}, {name: '垃圾邮件',id: '213'}]}, {name: '阿里云邮',id: '22',children: [{name: '收件箱',id: '221'}, {name: '已发出的邮件',id: '222'}, {name: '垃圾邮件',id: '223'}]}]}]layui.tree({elem: '#sidemenubar' //传入元素选择器,skin: 'sidebar' //自定义tree样式的类名,nodes:menuData //节点数据,click: function(node,item){//node即为当前点击的节点数据,item就是被点击的a标签对象了//导航按钮选中当前$('#sidemenubar a').removeClass('active');$(item).addClass('active');$(item).siblings('.layui-tree-spread').click();//添加新tabactiveTab.init(node.name,node.url,node.id);}});var activeTab = {tabTit : '', //tab titile标题tabUrl : '', //tab内容嵌套iframe的srctabId : '', //tab 标签的lay-idtabCon : function(){var result;$.ajax({type: 'get',url: this.tabUrl,dataType: 'html',success: function(data){result = data;}})return result;},addTab : function(){ //新增tab项element.tabAdd('demo', {title: this.tabTit,content: '<iframe src = '+this.tabUrl +' ></iframe>' //支持传入html,id: this.tabId})},changeTab: function(){ //选中tab项element.tabChange('demo', this.tabId);},ishasTab : function(){ //判断tab项中是否包含var _this = this;var dataId,isflag;var arrays = $('.layui-tab-title li');$.each(arrays,function(idx,ele){dataId = $(ele).attr('lay-id');if(dataId === _this.tabId){isflag = truereturn false}else{isflag = false}})return isflag},init : function(tabtit,taburl,tabid){var _this = this;_this.tabUrl = taburl;_this.tabId = tabid;_this.tabTit = tabtit;if(taburl){if(!_this.ishasTab()){_this.addTab();}_this.changeTab();}else{return false}}}});
新增tab项逻辑思路
- 点击左侧导航,获取它的数据(url,id。。。)
- 如果有url,则判断其id是否与tab项的lay-id相同,相同则切换选中,不相同则新增
遇到的问题
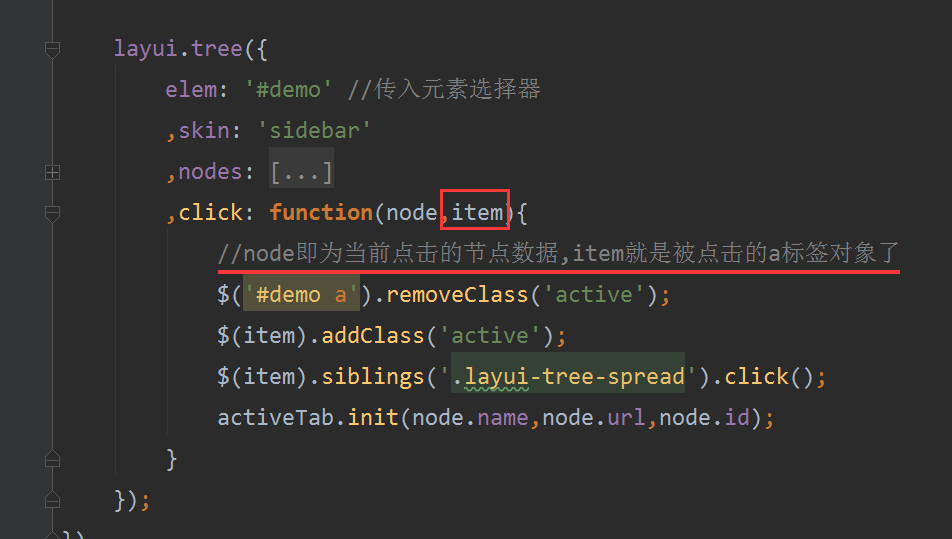
layui-tree 单击节点只返回当前的节点数据,不返回当前节点的HTML对象
解决方案
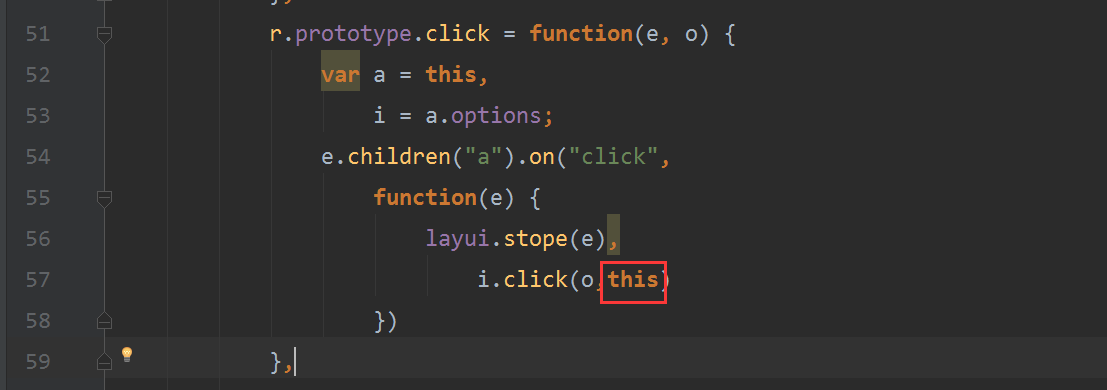
- 更改tree.js 源码

e.children("a").on("click",function(e) {layui.stope(e),i.click(o,this)})i.click(o)改为 i.click(o,this)
- 使用

结语
layui的使用刚刚开始,记录所采之坑,采坑继续进行中。。。
使用layui-tree美化左侧菜单,点击生成tab选项的更多相关文章
- django 权限设置 左侧菜单点击显示,面包屑
1.左侧菜单点击显示 就是在点击的时候保留点击的功能 方法. 1.加入新的字段,pid来判断 class Permission(models.Model): """ 权限 ...
- Layui tree 下拉菜单树
1.效果: 2.html 代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- layui实现左侧菜单点击右侧内容区显示
https://segmentfault.com/a/1190000014617129
- HTML实用案例(1)—— 左侧菜单,右侧内容的布局(带左侧菜单点击隐藏显示效果)
效果图 代码部分 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" ...
- layui菜单点击刷新,自适应
最近在项目上用layui框架后台iframe版,遇到的一些问题分享: 1.项目的左侧菜单点击对应的子菜单能自动刷新问题. 2.除了在左侧有菜单,还需要在右侧需要一个菜单(跳转到新页面),并且能够伸缩自 ...
- LayUI左侧菜单无法保持选中状态
1.问题描述:一般的左侧菜单都会是动态添加的模块,利用循环把模块名和链接地址逐个显示出来如下图 但是问题来了,只要点任何二级菜单就不会保持左侧菜单当前一级菜单和二级菜单选中状态. 2.分析原因:因为模 ...
- ajax实现简单的点击左侧菜单,右侧加载不同网页
实现:ajax实现点击左侧菜单,右侧加载不同网页(在整个页面无刷新的情况下实现右侧局部刷新,用到ajax注意需要在服务器环境下运行,从HBuilder自带的服务器中打开浏览效果即可) 原理:ajax的 ...
- 翻遍互联网都找不到的解决方案,一行代码轻松实现 Gitbook 默认折叠左侧菜单效果
Gitbook 是一款产品文档构建工具,也可以用于构建个人博客,默认情况下电脑端访问时左侧菜单是展开状态,可偏偏有人想要实现默认折叠效果,于是诞生了这篇文章! 善良的我选择帮助别人 可能是网上关于 G ...
- React+Ant Design设置左侧菜单导航路由的显示与隐藏(与权限无关)
最近在学习react时,用到了很流行的UI框架Ant Design,也了解了一下Ant Design Pro,发现它们都有导航组件,Ant Design框架的导航菜单在这里,Ant Design Pr ...
随机推荐
- go语言 前言
1什么是Go? Go是一门开源.并发支持.具有垃圾回收机制.编译性系统编程语言.在静态编译语言的高性能和动态语言的高效开发之间拥有良好平衡点.被称为21世纪的C语言.Go语言已经成为云计算.云存储时代 ...
- Python 接口自动化(预)
1. HTTP协议:HTTP是接口测试的基础: 2. Fiddler工具:Fiddler所有界面布局及主要布局
- ES6小点心之通用弹窗
小点心,顾名思义,开箱即食,拿来即用. 前端业务逻辑主要分为[交互效果]和[数据展示]两方面.数据展示可使用 MVVM 框架来实现.前端的交互效果常用的也就那么几种,比如弹窗,楼层定位,倒计时,下拉刷 ...
- 【二分图】洛谷P1640连续攻击游戏
题目描述 lxhgww最近迷上了一款游戏,在游戏里,他拥有很多的装备,每种装备都有2个属性,这些属性的值用[1,10000]之间的数表示.当他使用某种装备时,他只能使用该装备的某一个属性.并且每种装备 ...
- 编写OC高质量的代码的有效方法
1. 写这个只是为了自己记忆,有相关pdf文件,如需要留下邮箱.. 2. 在类的头文件中尽量少引入其他头文件 除非确有必要,否则不要引入头文件.一般来说,应在某个类的头文件中使用向前声明来提及别的类( ...
- 读汤姆大叔《JavaScript变量对象》笔记
一段简单的JavaScript代码思考 先看一段简单的代码,打印结果是??为什么why?? 从上述打印结果不难看出,在打印基本变量num.函数表达式fn.函数声明fun时,就已经知道变量num.函数表 ...
- asp.net core 教程(五)-配置
Asp.Net Core-配置 Asp.Net Core-配置 在这一章,我们将讨论 ASP.NET Core项目的相关的配置.在解决方案资源管理器中,您将看到 Startup.cs 文件.如果你有以 ...
- js中的稀疏数组和密集数组
原文地址: http://www.2ality.com/2012/06/dense-arrays.html 一般来说JavaScript中的数组都是稀疏的,也就是说数组中的元素与元素之间是由空格的,因 ...
- VirtualBox - RTR3InitEx failed with rc=-1912 (rc=-1912)
有一天重启电脑后虚拟机virtual box突然打不开了,提示类似 https://askubuntu.com/questions/900794/virtualbox-rtr3initex-faile ...
- 字典 (dict) 的增删改查及其他方法
一.字典 1.字典简介: 字典是python中唯一的映射类型,采用键值对(key-value)的形式存储数据.python对key进行哈希函数运算,根据计算的结果决定value的存储地址,所以字典是无 ...
