使用axios post 提交数据,后台获取不到提交的数据解决方案
一、问题发现
前后端分离使用vue开发,结合axios进行前后端交互数据,一开始使用 get 请求,获取数据,没有发现任何问题,当使用 post请求 传参时,发现,数据明明已经提交,在打开F12 开发者工具,点击 network 里面的确有数据已经传过去,只是后台那里 打印日志确实没有获取到传过去的参数。
二、解决方案
1. 原因: 传参方式是request payload,参数格式是json,而并非用的是form传参,所以在后台用接收form数据的方式接收参数就接收不到了。
POST表单请求提交时,使用的Content-Type是application/x-www-form-urlencoded,而使用原生AJAX的POST请求如果不指
定请求头RequestHeader,默认使用的Content-Type是text/plain;charset=UTF-8,而此处的Content-Type是:

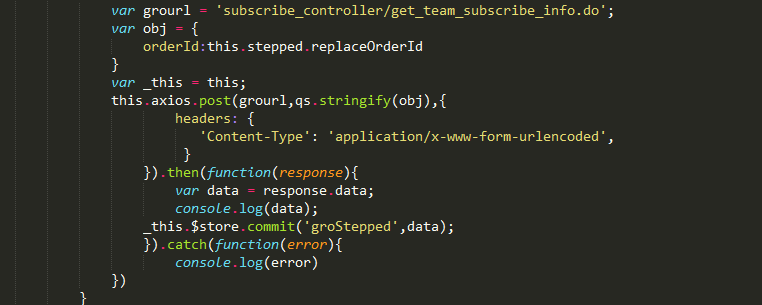
2. 解决方法:
安装 qs : npm install qs --save 在页面中引用 qs : var qs = require('qs'); 同时 需要将 请求头headers改为: 'Content-Type': 'application/x-www-form-urlencoded',

注:此方案只是本人项目中遇到的问题,并以此方法解决的了项目中的问题,经后来查询,还有其他解决方法,就不一一介绍了。
使用axios post 提交数据,后台获取不到提交的数据解决方案的更多相关文章
- html Js跨域提交数据方法,跨域提交数据后台获取不到数据
MVC实现方式:(后台获取不到方法请参考下面js) [ActionAllowOrigin][HttpPost]public JsonResult Cooperation() { return json ...
- AngularJs $http.post 数据后台获取不到数据问题 的解决过程
第一次使用 AngularJs 的 $http 模块的时候,遇到过后台获取不到前台提交数据的问题,检查代码没有发现问题,先上代码. js 代码 angular.module("newsApp ...
- django后台获取相同name名的数据
django后台获取相同name名的post数据html: <form method="post"> <input type="text" n ...
- springmvc后台获取表单提交的数据——@ModelAttribute等方式
1.通过注解ModelAttribute直接映射表单中的参数到POJO.在from中的action写提交的路径,在input的name写参数的名称. package com.demo.model; p ...
- 后台获取POST方式提交的JSON格式数据
1.直接使用request.getParamater()的方法获取(这种取参方式对于POST和GET的提交方式均适用): 2.通过请求体的IO流获取参数(这种方式只能用于POST,因为GET方式没有请 ...
- $.AJAX参数提交及后台获取方式
$.AJAX默认是get方式提交,所以你在后台只能用获取url参数的方式获取,可指定type为post更改提交方式: 在后台可通过Request["控件name/url参数key" ...
- easyui表单提交,后台获取不到值
J2ee开发,使用easyui表单提交,在ie中可以正常将参数传递到后台,但使用firefox,chrome都无法将easyui的combobox值传递到后台,使用alert($('#form').s ...
- phpcms后台获取当前登录账号的数据
$amdinid=$_SESSION['userid'];$infoadmin=$this->admin->get_one(array('userid'=>$amdinid)); v ...
- 将Form以强类型Model提交,后台获取不到的问题
F.TextBoxFor(m => m.Name) 不能自定ID属性
随机推荐
- Markdown 常用语法
1.标题 # 一级标题 ## 二级标题 ### 三级标题 2.字体 *斜体* **粗体** ~~删除线~~<u>下划线</u> 3.引用 > 引用文字 4.无序列表 - ...
- (译)Web是如何工作的:给Web开发新手的初级读物
原文地址:https://medium.freecodecamp.org/how-the-web-works-a-primer-for-newcomers-to-web-development-or- ...
- 关于“System.Data.OleDb.OleDbException,外部数据库驱动程序 (1) 中的意外错误。”的解决方案
网站之前运行一直很正常,但有一次用户在导入格式为xls的excel文件,发生了错误,跟踪错误后抛出如下的异常: 错误提示: 未处理System.Data.OleDb.OleDbException HR ...
- 使用FormatMessage函数编写一个内核错误码查看器
在编写驱动程序的时候,常用的一个结构是NTSTATUS,它来表示操作是否成功,但是对于失败的情况它的返回码过多,不可能记住所有的情况,应用层有一个GetLastError函数,根据这个函数的返回值可以 ...
- 大白话说Java泛型(一):入门、原理、使用
文章首发于[博客园-陈树义],点击跳转到原文<大白话说Java泛型(一):入门.原理.使用> 远在 JDK 1.4 版本的时候,那时候是没有泛型的概念的.当时 Java 程序员们写集合类的 ...
- js测试地址
很多时候,想写js测试代码,比如在学习的时候.看书敲代码,每次打开VS还是很麻烦的.特别是需要加载一些库的时候. 此时有个工具可以解决: https://jsfiddle.net/ 也是在别人的博客里 ...
- CTF---密码学入门第六题 古典密码
古典密码分值:10 来源: 北邮天枢战队 难度:易 参与人数:5115人 Get Flag:1549人 答题人数:1783人 解题通过率:87% 密文内容如下{79 67 85 123 67 70 8 ...
- Codeforces Round #336 (Div. 2)-608A.水题 608B.前缀和
A题和B题... A. Saitama Destroys Hotel time limit per test 1 second memory limit per test 256 megabyte ...
- hdu_1026(最短路)
题意:最快出去的路径 题解:一看就是一个很简单的最短路,用优先队列写个spfa就过了,但是没想到水了个(n*n)^2的算法也过了...愿意很简单,因为是个稀疏图 敲完以后一百度发现就是个简单的bfs+ ...
- Parade(单调队列优化dp)
题目连接:http://acm.hdu.edu.cn/showproblem.php?pid=2490 Parade Time Limit: 4000/2000 MS (Java/Others) ...
