系统学习DOM事件机制
本文是学习中传思客在慕课网开的课程《前端跳槽面试必备技巧》的学习笔记。课程地址:https://coding.imooc.com/class/evaluation/129.html#Anchor。
本文将从以下几个方面介绍DOM事件:
- 基本概念:DOM事件的级别
- DOM事件模型,事件流
- 描述DOM事件捕获的具体流程
- Event对象的常见应用
- 自定义事件
DOM事件的级别

//DOM0
element.onclick = function(){} //DOM2
element.addEventListener('click',function(){},false) //DOM3
element.addEventListener('onmouseover',function(){},false)
先解答一个小疑问:为啥没有DOM1级事件呢?
因为在1级DOM标准中没有定义与事件有关的内容,所以事件的级别是没有DOM1的。
下面简单介绍dom0,2,3的区别
0级是最早的,而且目前所有的浏览器仍支持0级DOM模型。缺点是一个事件的处理程序只能对应一个函数
删除DOM0事件处理程序,只要将对应事件属性置为null即可。
在2级模型中可以为特定对象的事件注册多个事件监听。
2级事件的删除
removeEventListener("click",function(){},false);
3级事件的操作方式和2级事件是一样的。DOM3级事件模块在DOM2级事件的基础上重新定义了这些事件,也添加了一些新事件。包括IE9在内的主流浏览器都支持DOM2级事件,IE9也支持DOM3级事件。dom对以下事件做了改动
- UI事件
- 焦点事件
- 鼠标事件
- 滚轮事件
- 文本事件
- 键盘事件
- 合成事件
- 变动事件
关于dom事件级别更多相关内容,推荐大家一篇文章,写的挺详细的。传送门
另:dom3中还定义了自定义事件,在文章下面中会讲到
事件模型 事件流
定义:
1.事件流描述的是从页面中接收事件的顺序,也可理解为事件在页面中传播的顺序。
2.事件就是用户或浏览器自身执行的某种动作。诸如click(点击)、load(加载)、mouseover(鼠标悬停)。
3.事件处理程序响应某个事件的函数就叫事件处理程序(或事件侦听器)

这两个事件流分别的是IE公司和netspace公司提出来的,冒泡事件流支持的浏览器更多。
事件捕获阶段:事件从最上一级标签开始往下查找,直到捕获到事件目标(target)。
事件冒泡阶段:事件从事件目标(target)开始,往上冒泡直到页面的最上一级标签。
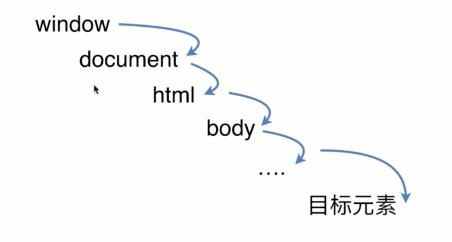
描述DOM事件捕获的具体流程
事件捕获示意图

和事件冒泡相反,事件捕获是自上而下执行,我们只需要将addEventListener的第三个参数改为true就行。
下面通过代码示例来感受一下
<body>
<div id="ev">
<style media="screen">
#ev{
width: 300px;
height: 100px;
background: red;
color: #fff;
text-align: center;
line-height: 100px;
}
</style>
目标元素
</div>
<script type="text/javascript">
var ev = document.getElementById('ev'); ev.addEventListener('click', function (e) {
console.log('ev captrue');
}, true); window.addEventListener('click', function (e) {
console.log('window captrue');
}, true); document.addEventListener('click', function (e) {
console.log('document captrue');
}, true); document.documentElement.addEventListener('click', function (e) {
console.log('html captrue');
}, true); document.body.addEventListener('click', function (e) {
console.log('body captrue');
}, true);
</script>
</body>
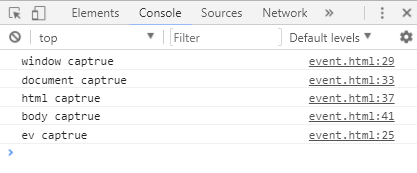
输出结果

这个例子很好的验证了捕获是由上到下的。
注意:最上层的是window而不是html。
Event对象的常见应用
event对象的方法是有很多的,像鼠标位置键盘key值的这样的就不多说了,下面介绍几个我认为比较重要的。
1.event.preventDefault()
此方法用来阻止默认的事件,比如阻止a标签的跳转。用法:
dom.addEventListener('click',function(event){
event.preventDefault()
},false)
2.event.stopPropagation()
阻止冒泡;让事件停留在当前dom而不会向上传递,
3.event.stopImmediatePropagation()
stopImmediatePropagation()函数用于阻止剩余的事件处理函数的执行,并防止当前事件在DOM树上冒泡。
4.event.target
target 事件属性可返回事件的目标节点(触发该事件的节点),如生成事件的元素、文档或窗口。
来一段代码
<html>
<head> <script type="text/javascript">
function getEventTrigger(event)
{
x=event.target;
alert("The id of the triggered element: "
+ x.id);
}
</script> </head>
<body > <p id="p1" onmousedown="getEventTrigger(event)">
Click on this paragraph. An alert box will
show which element triggered the event.</p> </body>
</html>
输出结果

5.event.currentTarget
currentTarget 事件属性返回其监听器触发事件的节点,即当前处理该事件的元素、文档或窗口。
在捕获和起泡阶段,该属性是非常有用的,因为在这两个节点,它不同于 target 属性。
与event.target的区别
event.currentTarget指向事件所绑定的元素,而event.target始终指向事件发生时的元素
代码:
<html>
<head> <script type="text/javascript">
function getEventTrigger(event)
{
x=event.currentTarget;
alert("The id of the triggered element: "
+ x.id);
}
</script>
</head> <body > <p id="p1" onmousedown="getEventTrigger(event)">
Click on this paragraph. An alert box will
show which element triggered the event.</p> </body>
</html>
结果

自定义事件
这部分直接通过代码来感受一下吧
var eve = new Event('test');
ev.addEventListener('test', function () {
console.log('test dispatch');
});
setTimeout(function () {
ev.dispatchEvent(eve);
}, 1000)
一秒钟后,控制台打印

系统学习DOM事件机制的更多相关文章
- DOM事件机制进一步理解
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- DOM事件机制
前言 本文主要介绍DOM事件级别.DOM事件模型.事件流.事件代理和Event对象常见的应用,希望对你们有些帮助和启发! 本文首发地址为GitHub博客,写文章不易,请多多支持与关注! 一.DOM事件 ...
- DOM 事件机制&事件委托
一.事件机制 事件是在编程时系统内发生的动作或者发生的事情,系统会在事件出现的时候触发某种信号并且会提供一个自动加载某种动作的机制(来自MDN).每个事件都有事件处理器(有时也叫事件监听器),也就是触 ...
- DOM事件机制(事件捕获和事件冒泡和事件委托)
内容: 1.事件复习 2.事件冒泡与事件捕获 3.事件委托 1.事件复习 (1)事件 事件是用来处理响应的一个机制,这个响应可以来自于用户(点击, 鼠标移动, 滚动), 也可以来自于浏览器 下面的链接 ...
- DOM事件机制解惑(摘)--事件的传播机制
DOM事件流 为什么是有事件流? 假如在一个button上注册了一个click事件,又在其它父元素div上注册了一个click事件,那么当我们点击button,是先触发父元素上的事件,还是button ...
- 从八道面试题看JavaScript DOM事件机制
As we all know,事件机制其实很简单,无非冒泡和捕获这两点,笔者不再赘述,网上相关文章一大堆,下面让我们直接看面试题 题目一到七,统一设置css .test2 { height: 50px ...
- 深入理解DOM事件机制系列第四篇——事件模拟
× 目录 [1]引入 [2]模拟机制 [3]自定义事件 前面的话 事件是网页中某个特别的瞬间,经常由用户操作或通过其他浏览器功能来触发.但实际上,也可以使用javascript在任意时刻来触发特定的事 ...
- dom事件机制系列
JS事件流机制 一个完整的JS事件流是从window开始,最后回到window的一个过程,事件流被分为三个阶段: (1~5)捕获过程.(5~6)目标过程.(6~10)冒泡过程. 通过addEventL ...
- 深入理解DOM事件机制系列第三篇——事件对象
× 目录 [1]获取 [2]事件类型 [3]事件目标[4]事件代理[5]事件冒泡[6]事件流[7]默认行为 前面的话 在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事 ...
随机推荐
- 【转载】CSS3 Transitions, Transforms和Animation使用简介与应用展示
文章转载自 张鑫旭-鑫空间-鑫生活 http://www.zhangxinxu.com/wordpress/ 原文链接:http://www.zhangxinxu.com/wordpress/?p=1 ...
- This application failed to start because it could not find or load the Qt platform plugin "windows" 的问题原因以及解决方案
1. 问题原因非常简单,经过各种百度,都没有找到解决方案,在此做一个记录备用. 2.原因就在于,项目目录使用了中文路径,然后出现了这个问题. 3.我是在使用 syncfusion 下的HTML 转PD ...
- 数据抓取分析(python + mongodb)
分享点干货!!! Python数据抓取分析 编程模块:requests,lxml,pymongo,time,BeautifulSoup 首先获取所有产品的分类网址: def step(): try: ...
- 423. Reconstruct Original Digits from English (leetcode)
Given a non-empty string containing an out-of-order English representation of digits 0-9, output the ...
- Go 终极指南:编写一个 Go 工具
https://arslan.io/2017/09/14/the-ultimate-guide-to-writing-a-go-tool/ 作者:Fatih Arslan 译者:oopsguy.com ...
- Linux系统Shell脚本编程
1. shell脚本概念:C语言编写的.命令解释器.编程语言. 是用户使用linux的桥梁. shell脚本语言非常擅长处理文本类型的数据. 2. shell脚本作用:自动化管理.监控管理.日志数据处 ...
- 使用 Hadoop 进行语料处理(面试题)
原创播客,如需转载请注明出处.原文地址:http://www.cnblogs.com/crawl/p/7751741.html ------------------------------------ ...
- SQL查询一个表里面某个字段值相同的数据记录
好长时间没有用SQL了...还停留在学生时代的水平... 转: 昨天遇到个面试题:查询一个表里面某个字段值相同的数据记录,好久没有写过这种,还真的花了点时间才写出来.如表g_carddetail,有 ...
- Supervised Learning and Unsupervised Learning
Supervised Learning In supervised learning, we are given a data set and already know what our correc ...
- 0_Simple__fp16ScalarProduct
使用cuda内置无符号整数结构(__half2)及其汇编函数,计算两个向量的内积. 源代码: #include <cstdio> #include <cstdlib> #inc ...
