gulp基于seaJs模块化项目打包实践【原创】
公司还一直在延续使用jq+seajs的技术栈,所以只能基于现在的技术栈进行静态文件打包,而众所周知seajs的打包比较“偏门”,在查了不少的文档和技术分享后终于琢磨出了自己的打包策略。
本文目录
一:devDependencies依赖
了解gulp的肯定对npm都有所了解,在这里就不再赘述,直接贴依赖包。
"devDependencies": {"gulp": "^3.9.1","gulp-autoprefixer": "^3.1.1","gulp-clean": "^0.3.2","gulp-cleanhtml": "^1.0.1","gulp-cssimport": "^5.0.0","gulp-cssmin": "^0.1.7","gulp-htmlmin": "^3.0.0","gulp-load-plugins": "^1.5.0","gulp-rename": "^1.2.2","gulp-rev": "^7.1.2","gulp-rev-collector": "^1.1.1","gulp-seajs-combo": "^1.2.3","gulp-uglify": "^2.1.0"}
二: css的压缩、合并、md5
文件中使用了gulp的插件“gulp-load-plugins”,没用过的可以简单了解下 https://www.npmjs.com/package/gulp-load-plugins
//css 合并 压缩 md5gulp.task('css', function(){return gulp.src('./public/static/src/css/!(common|lib)/*.css').pipe($.cssimport({})).pipe($.autoprefixer('last 2 version', 'safari 5', 'ie 8', 'ie 9', 'opera 12.1', 'ios 6', 'android 4')).pipe($.cssmin()).pipe($.rev()).pipe(gulp.dest('./public/static/dist/css')).pipe($.rev.manifest()).pipe($.rename('css-mainfest.json')).pipe(gulp.dest('./public/static/dist/rev/css'));});
考虑到每次修改需要把以前的css文件删除,所以还要有清除css文件的任务
//清除原来的内容gulp.task("cleancss", function(){return gulp.src('./public/static/dist/css').pipe($.clean());});
三: seajs合并
好了,下面是重头戏--合并seajs,在合并seajs之前,我们先了解下一些不同的地方。
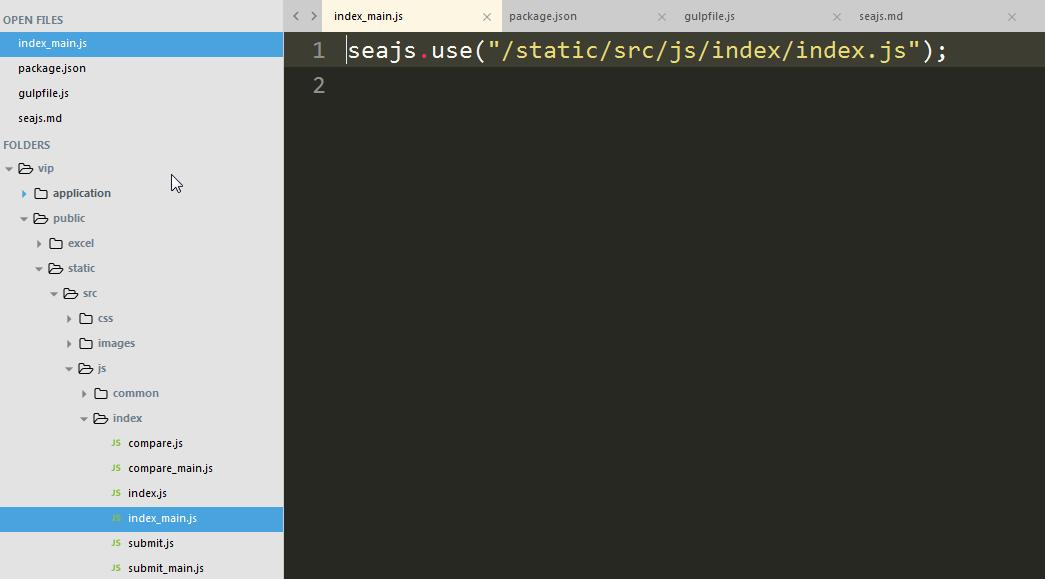
由于打包的局限性我们需要给每一个被页面引入的seajs文件添加一个中介文件调用seajs.use,不要在页面中使用seajs.use调用。
Demo如下:

// seajs合并gulp.task('seajs', ['index/index', 'index/submit','require/index']);gulp.task('index/index', function(){return gulp.src("./public/static/src/js/{index,}/index_main.js").pipe($.seajsCombo({map:{'/static/src/js/index/index.js': 'D:/wamp/www/hxe/js/index/index.js'}})).pipe(gulp.dest('D:/wamp/www/hxe/temp'))});gulp.task('index/submit', function(){return gulp.src("./public/static/src/js/{index,}/submit_main.js").pipe($.seajsCombo({map:{'/static/src/js/index/submit.js': 'D:/wamp/www/hxe/js/index/submit.js'}})).pipe(gulp.dest('D:/wamp/www/hxe/temp'))});gulp.task('require/index', function(){return gulp.src("./public/static/src/js/{require,}/schedule_main.js").pipe($.seajsCombo({map:{'/static/src/js/require/index.js': 'D:/wamp/www/hxe/js/require/index.js'}})).pipe(gulp.dest('D:/wamp/www/hxe/temp'))});
在这里重点强调一下,由于打包的一些限制,我们需要将js文件夹复制一份放到一个绝对路径文件夹下,我在这放到了 D:/wamp/www/hxe/ 下,而我们产生的合并文件也一并存放在这个文件夹下。
还需要注意的一点是我们在一个项目肯定会存在不同的文件夹下有相同的文件名,如我的项目在index和require文件夹下都存在index_main.js和index.js这就需要我们用正则区分,即上面的{index,} 和 {require,}。
四: js压缩
熟悉gulp的肯定知道我们只有在seajs合并任务完毕后才能执行压缩任务,所以我们可以将seajs任务作为 js 的前置任务。
// 压缩jsgulp.task('js', ['seajs'], function(){return gulp.src("D:/wamp/www/hxe/temp/*/*.js").pipe($.uglify({mangle: { except: ['require', 'exports', 'module', '$'] }//排除混淆关键字})).pipe($.rev()).pipe(gulp.dest('./public/static/dist/js')).pipe($.rev.manifest()).pipe($.rename('js-manifest.json')).pipe(gulp.dest('./public/static/dist/rev/js'))});//清除原来的内容gulp.task("cleanJs", function(){return gulp.src('./public/static/dist/js').pipe($.clean());});
在这里,就需要将我们再绝对路径下合并产生的临时文件压缩并输出到我们的项目路径下。
五: html压缩
html的操作,最主要的重头戏还是在于css和js的路径替换,所以打包的成功与否html这边的操作也至为重要。
//html 压缩gulp.task('rev',['css','js'],function () {var options = {removeComments: true, //清除HTML注释collapseWhitespace: true, //压缩HTMLcollapseBooleanAttributes: true, //省略布尔属性的值 input checked="true" ==> input checkedremoveEmptyAttributes: true, //删除所有空格作属性值 input id="" ==> inputremoveScriptTypeAttributes: true, //删除<script>的type="text/javascript"removeStyleLinkTypeAttributes: true, //删除<style>和<link>的type="text/css"minifyJS: true, //压缩页面JSminifyCSS: true //压缩页面CSS};return gulp.src(['./public/static/dist/rev/*/*.json', './application/home/view/**/*.html']).pipe($.revCollector({replaceReved: true,dirReplacements: {'/src/css': '/dist/css/','/src/js/': '/dist/js/'}})).pipe($.htmlmin(options)).pipe(gulp.dest('./application/home/view_build'));});//清除html文件夹gulp.task("cleanhtml", function(){return gulp.src('./application/home/view_build').pipe($.clean());});
六: 程序的默认执行
程序的默认执行,主要是对gulp打包的顺序最后做一遍确认,在控制台直接使用gulp就能触发default任务。
//默认任务gulp.task('default', ['cleancss','cleanJs', 'cleanhtml'], function(){gulp.start('rev');});
七: 总结
通过gulp打包seajs项目,主要的核心还是在于map映射的问题,所以我们通过借助绝对路径的方式可以成功的绕开这个问题--将文件合并放在项目之外。
seajs模块化,gulp压缩打包合并只是几个简单的命令已经走了好几个年头,颇有些“廉颇老矣”的悲情,但是只要脑筋灵活还是能做很多事情的,当然我们也要拥抱变化,webpack都2.0了。。。
gulp打包seajs项目Demo地址 https://github.com/jinghaoo/seaJS-gulp
如果有什么问题,欢迎给我发邮件: jingh1024@163.com
gulp基于seaJs模块化项目打包实践【原创】的更多相关文章
- springboot之多模块化项目打包
1.目录结构 2.打成war包,只需在web子项目中的pom文件中添加 <packaging>war</packaging> <build> <!-- 为ja ...
- 基于vue-cli项目打包慢的定位优化过程
入职一周后,上一个前端就离职了(超级坑爹的),留下了一个比较棘手的问题,就是基于vue-cli的项目打包超级慢,我接手项目的时候,打包需要45min(上个离职者也不知道原因),经过3个月之后,随着项目 ...
- 介绍一种基于gulp对seajs的模块做合并压缩的方式
之前的项目一直采用grunt来构建,然后用requirejs做模块化,requirejs官方有提供grunt的插件来做压缩合并.现在的项目切到了gulp,模块化用起了seajs,自然而然地也想到了模块 ...
- 初学seaJs模块化开发,利用grunt打包,减少http请求
原文地址:初学seaJs模块化开发,利用grunt打包,减少http请求 未压缩合并的演示地址:demo2 学习seaJs的模块化开发,适合对seajs基础有所了解的同学看,目录结构 js — —di ...
- 基于vue模块化开发后台系统——构建项目
文章目录如下:项目效果预览地址项目开源代码基于vue模块化开发后台系统--准备工作基于vue模块化开发后台系统--构建项目基于vue模块化开发后台系统--权限控制 前言 在熟悉上一篇说到准备工具之后, ...
- Grunt-Kmc基于KISSY项目打包
Grunt-Kmc基于KISSY项目打包 1. Grunt-Kmc 是基于nodejs开发的,所以未安装nodeJS,先需要安装nodejs.安装步骤如下: 1. 下载安装文件,下载地址 ...
- 基于springboot的web项目最佳实践
springboot 可以说是现在做javaweb开发最火的技术,我在基于springboot搭建项目的过程中,踩过不少坑,发现整合框架时并非仅仅引入starter 那么简单. 要做到简单,易用,扩展 ...
- 关于 JS 模块化的最佳实践总结
模块化开发是 JS 项目开发中的必备技能,它如同面向对象.设计模式一样,可以兼顾提升软件项目的可维护性和开发效率. 模块之间通常以全局对象维系通讯.在小游戏中,GameGlobal 是全局对象.在小程 ...
- JS 模块化和打包方案收集
1.这里想讨论的是拆分规则,不是在问哪个工具怎么使用.2.这里没有在想找正确答案,因为感觉这个问题要结合具体业务场景. 随着项目开发越来越大,一开始代码全打包到一个文件的方式,让文件越来越大,接下来要 ...
随机推荐
- 在Windows平台搭建轻巧的Python开发环境——面向工程和科研的扩展包配置
首先,下载最新版本的Python. 为什么强调最新版本呢,因为新版本的漏洞通常会少得多,而且反映了未来的趋势. 既然要学,何不起点高一点? 官方下载地址:https://www.python.org/ ...
- ionic的安装
一.学习一样新的框架的步骤: 1.先找到人家的网站, 一个个点过来看看 2.我们前端的框架,分css与js 3.先学css 再学js 4.要学会复制黏贴代码, 实际演练代码的效果 二.ionic环境安 ...
- HAproxy健康检查的三种方式
1.通过监听端口进行健康检测 .这种检测方式,haproxy只会去检查后端server的端口,并不能保证服务的真正可用. 配置示例: listen http_proxy mode http cooki ...
- 求助,如何干掉这个不要脸的“流氓”
问题 chrome 第一次打开时,被一个加"7654 导航"的网站捆绑. 查看设置中启动页中,被设置如下: 解决 域名查看,阿里竟然为这样的网站搞隐私保护 尝试 安 ...
- 推荐三款日期选择插件(My97DatePicker+jquery.datepicker+Mobiscroll)
1.My97DatePicker 纯原生JS,专注于PC端,支持IE6+:页面上只需要引入WdatePicker.js文件,但是My97DatePicker整个目录是一个整体,最好不要破坏里面的目录结 ...
- 简单的add函数的N种写法
最近在学习es6,看到for-of这里,就想自己写着练习一下,于是就准备写一个小函数add来求和.函数很简单,如add(1,2,3)这样.于是我开始着手 一开始我是这么写的 function add( ...
- 【Android】TextView文字长度测量和各种Paddding解析
老规矩,先上张图 o,这篇好像是分析篇,没有效果图.不管了,位置占着,老规矩不能坏,下面开始正文. *** 这篇博客会讲得比较杂: TextView里各部分的大小该怎么测量? 如何计算每行文字的长度? ...
- 通过composer管理工具安装laravel
当安装好composer管理工具后,将composer的bin目录添加至环境变量中(PATH),方便在任意目录下执行composer命令. 方法1:我们通过laravel工具安装laravel 首先, ...
- NMF和SVD在推荐系统中的应用(实战)
本文以NMF和经典SVD为例,讲一讲矩阵分解在推荐系统中的应用. 数据 item\user Ben Tom John Fred item 1 5 5 0 5 item 2 5 0 3 4 item 3 ...
- 在Windows的DOS中运行java编程中的问题
1.苦恼着我的就是找不到或无法加载主类!
