WebService短信网关配置
第一步:WebService框架选择【以CXF为例】
1、下载地址:http://cxf.apache.org/download.html,请事先安装好JDK(本人使用的是apache-cxf-2.7.18,JDK1.7)
2、第二步:解压apache-cxf-2.7.11.zip到指定目录,环境变量设置:创建CXF_HOME并加到path下
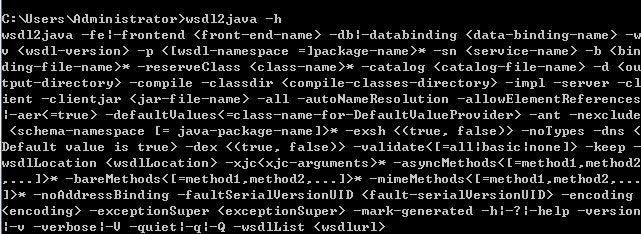
3、在cmd下加入wsdl2java–h
显示以上结果,成功
第二步:解析wsdl文件
1、使用短信方提供的wsdl地址,右键另存为wsdl文件(以wsdl.wsdl为例)
2、在cmd输入以下命令
wsdl2java -p com.ucp -d D:\\ucp -all D:\\cxf\\wsdl.wsdl 根据D:\\cxf\\wsdl.wsdl文件生成代码,com.ucp是指定包名,方便复制到实际项目中
3、将生成的代码拷贝到实际项目中
第三步:代码导入
一般只需要用到这个ExtCommandServicePortType_ExtCommandServiceHttpPort_Client.java类
package com.ucp; /**
* Please modify this class to meet your needs
* This class is not complete
*/ import java.io.File;
import java.net.MalformedURLException;
import java.net.URL;
import javax.xml.namespace.QName;
import javax.jws.WebMethod;
import javax.jws.WebParam;
import javax.jws.WebResult;
import javax.jws.WebService;
import javax.xml.bind.annotation.XmlSeeAlso;
import javax.xml.ws.RequestWrapper;
import javax.xml.ws.ResponseWrapper; /**
* This class was generated by Apache CXF 2.7.18
* 2017-10-12T11:23:03.075+08:00
* Generated source version: 2.7.18
*
*/
public final class ExtCommandServicePortType_ExtCommandServiceHttpPort_Client { private static final QName SERVICE_NAME = new QName("http://service.message.wiscom.com", "ExtCommandService"); private ExtCommandServicePortType_ExtCommandServiceHttpPort_Client() {
} public static void main(String args[]) throws java.lang.Exception {
URL wsdlURL = ExtCommandService.WSDL_LOCATION;
if (args.length > 0 && args[0] != null && !"".equals(args[0])) {
File wsdlFile = new File(args[0]);
try {
if (wsdlFile.exists()) {
wsdlURL = wsdlFile.toURI().toURL();
} else {
wsdlURL = new URL(args[0]);
}
} catch (MalformedURLException e) {
e.printStackTrace();
}
} ExtCommandService ss = new ExtCommandService(wsdlURL, SERVICE_NAME);
ExtCommandServicePortType port = ss.getExtCommandServiceHttpPort(); {
System.out.println("Invoking createMo...");
java.lang.String _createMo_in0 = "";
java.lang.String _createMo_in1 = "";
java.lang.String _createMo_in2 = "";
java.lang.Long _createMo__return = port.createMo(_createMo_in0, _createMo_in1, _createMo_in2);
System.out.println("createMo.result=" + _createMo__return); }
{
System.out.println("Invoking createMessage...");
com.ucp.ArrayOfString _createMessage_in0 = null;
java.lang.String _createMessage_in1 = "";
java.lang.String _createMessage_in2 = "";
java.lang.String _createMessage_in3 = "";
java.lang.Long _createMessage__return = port.createMessage(_createMessage_in0, _createMessage_in1, _createMessage_in2, _createMessage_in3);
System.out.println("createMessage.result=" + _createMessage__return); }
System.exit(0);
} }
第四步:根据代码的接口调用
推荐使用配置文件加载参数
private static final Logger logger = Logger.getLogger("DefaultSmsSender");
private static String ucpSmsUrl;
private static String ucpMsg;
private static String apiKey;
private static final QName SERVICE_NAME = new QName("http://service.message.wiscom.com", "ExtCommandService");
static {
Properties prop = new Properties();
try {
prop.load(UcpSmsSender.class.getResourceAsStream("/registerConf.properties"));
ucpSmsUrl=prop.getProperty("ucpSmsUrl");
apiKey=prop.getProperty("apiKey");
} catch (IOException e) {
logger.error("加载配置文件异常", e);
}
}
发送短信
@Override
public boolean send(String mobile, String msg) {
logger.info(String.format("请求发送短信[%s, %s]", mobile, msg));
try {
msg = URLEncoder.encode(msg, "UTF-8");
System.out.println("start to send sms");
String tmp =httpPost(smsUrl, "id="+smsAccount+"&psw="+smsPassword+"&mobile="+mobile+"&msg="+msg);
System.out.println(tmp);
if(tmp!=null&&tmp.contains("\"msg\": \"Success\"")){
System.out.println("success to send sms");
return true;
}
} catch (UnsupportedEncodingException e) {
System.out.println("fail to send sms");
e.printStackTrace();
} return false;
}
根据返回结果,匹配
返回值
错误描述
0
成功
1
提交参数不能为空
2
账号无效,
3
账号密码错误,
4
时间格式不正确,格式为:yyyy-MM-dd HH:mm:ss
20
系统错误
WebService短信网关配置的更多相关文章
- jquery ajax跨域请求webservice webconfig配置
<configuration> <system.web> <compilation debug="true" targetFramework=&quo ...
- 使用WCF和WEBService出现配置的问题
错误代码:system.serviceModel/bindings/customBinding 处的绑定没有名称为"SMSServiceServiceSoapBinding"的已配 ...
- kettle的HTTPPOST控件发送WSDL的webservice请求配置
1.webservice请求的URL:http://pubservice.rjhn.com.cn/AppserviceTest/JsonWcfService.svc?WSDL 2.使用SOAPUI测试 ...
- ajax跨域请求webservice webconfig配置
<configuration> <system.web> <compilation debug="true" targetFramework=&quo ...
- WebService "因 URL 意外地以 结束,请求格式无法识别" 的解决方法
最近在做一个图片上传的功能,js调用用webservice进行异步访问服务器,对于不是经常用webservice的菜鸟来说,经常会遇到以下的问题(起码我是遇到了) 在页面上写了js调用代码如下所示: ...
- 史上最详cxf-Springmvc-maven实现webservice教程(转)
虽知道webservice,工作两年一直没使用过,最近不忙趁机研究了下,实现了简单的服务端及客户端调用.鉴于慕课网没有webservice的教程,大多又都是学生,就在这里跟大家分享下,内容比较详细.大 ...
- webservice的Axis2入门教程java版
本文转自百度文库 Axis2是一套崭新的WebService引擎,该版本是对Axis1.x重新设计的产物.Axis2不仅支持SOAP1.1和SOAP1.2,还集成了非常流行的REST WebServi ...
- Android webservice的用法详细讲解
Android webservice的用法详细讲解 看到有很多朋友对WebService还不是很了解,在此就详细的讲讲WebService,争取说得明白吧.此文章采用的项目是我毕业设计的webserv ...
- Spring 3 整合Apache CXF WebService[转]
http://www.cnblogs.com/hoojo/archive/2012/07/13/2590593.html 在CXF2版本中,整合Spring3发布CXF WebService就更加简单 ...
随机推荐
- js控制图片自动缩放,实现铺满盒子,不变形,完全局中
此js一般用于控制图片铺满盒子,但是比例不变,并且绝对局中原理:判断图片的高宽与盒子高宽的大小的关系,然后通过比例来控制图片的缩放及定位<!DOCTYPE html PUBLIC "- ...
- Python 项目实践三(Web应用程序)第四篇
接着上节继续学习,本章将建立用户账户 Web应用程序的核心是让任何用户都能够注册账户并能够使用它,不管用户身处何方.在本章中,你将创建一些表单,让用户能够添加主题和条目,以及编辑既有的条目.你还将学习 ...
- python中输出内容颜色得控制
参考:http://www.jb51.net/article/51237.htm 颜色代码 1)代码列表 格式:\[显示方式;前景色;背景色m 说明: 前景色 背景色 颜色 ------------- ...
- Java贪吃蛇感想
暑假敲代码的效率真的不高呀,一个这种小游戏从最开始构思到最后实施代码,从最开始的Demo版本到最后的第四版本,花了一个星期了.本想再更新一个版本,加入双人对战模式,还想写个AI版,可是我估计按照现在我 ...
- svn conflict 冲突解决
1. 同一处修改文件冲突 开发人员都知道代码管理工具是开发中一个必不可少的工具,这里也不废话详细介绍了.不管你个人喜欢git还是svn还是其他,但还有一大部分公司在使用svn做代码管理工具.这里详细介 ...
- JS实现EasyUI ,Datagrid,合并单元格功能
为了实现datagrid的合并单元格效果,datagrid的数据加载方式肯定是要写在JS文件内部的. 一:在JS内部添加Datagrid数据加载方法如下: $("#id").dat ...
- Python网络编程篇之socket
1 socket 插座?呵呵,想多了,翻译过来意思是套接字! A network socket is an internal endpoint for sending or receiving dat ...
- unisound_asr 云知声 语音识别 python版接口
抽空,实现了一份云知声 语音转写的python版本. 使用python通过调用动态库实现. 云知声官网: http://dev.hivoice.cn/sdk_download/schema_sdk.j ...
- Hexo next博客添加折叠块功能添加折叠代码块
前言 有大段的东西想要放上去,但又不想占据大量的位置.折叠是最好的选择.下面在Hexo的主题上定制添加折叠功能. 本文基于Hexo Next的主题修改.其他主题应该也差不多. 在main.js中添加折 ...
- faster-rcnn在编译时遇到的一些问题
1.在安装faster-rcnn事如果报这种错误 In file included :, , , , , , : ./include/caffe/util/cudnn.hpp: In function ...