记node前后端代码共用的一次坑
项目背景
nodejs项目,webpack打包,用axios请求,Promise封装,nunjucks模板引擎;
之前已将nunjucks模板通过webpack打包策略,做成前后端共用;
目前需要将网络请求以及数据处理封装成service模块;
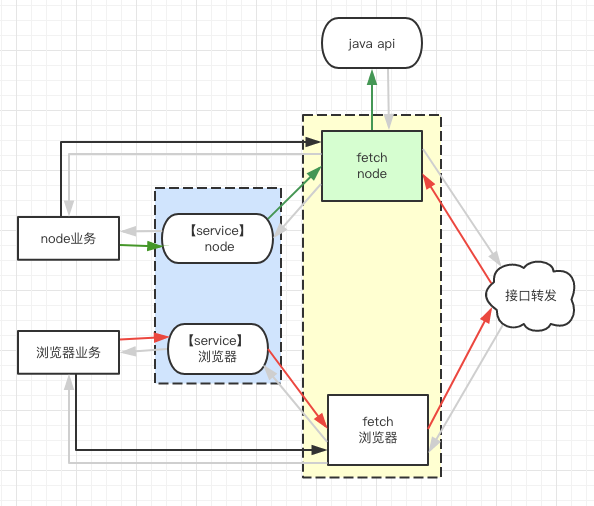
目录划分:

如上图所示:
将公共代码放到service中,整合两端共同的一些网络请求以及数据处理(node首屏,客户端再次请求数据更新等操作)
这里碰到的两个问题:
1. node模块使用module.exports,而webpack我们使用的是import/export,两者共用会报错;
2.我们使用了Promise做了两层封装(service封装、service中的fetch封装:抹平node和客户端的环境差异)
第一个问题,其实webpack也提供了module.exports的方法,所以两端的模块是可以共用的。
而第二个问题,我们使用了Promise,也在webpack全局引入了babel-polyfill,但是会报错:
Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>'
导致前面的排查思路一直以为是module.exports出了问题;
解决方法
我们刚开始是通过引入es6-promise来解决的:
service/fetch.js:
var axios = require('axios');
var Promise = require('es6-promise').Promise;
module.exports = function(opts, request) {
return new Promise(function(resolve, reject) {
axios(opts).then(function(res) {
res = res.data
if (res.success) {
resolve(res)
} else {
reject({ ___req: opts, ___res: res })
}
}).catch(function(err) {
reject({ ___req: opts, ___res: err.data || err.stack || err })
})
})
}
service/wawa.js
var fetch = require('./fetch');
var Promise = require('es6-promise').Promise;
var getGamelist = function(params, req) {
return new Promise(function(resolve, reject) {
fetch({
url: '/api/appeal/appealJoinOrderPage',
type: 'get',
params: params
}).then(function(res) {
resolve(res.data)
}).catch(function(err) {
reject(err)
})
})
}
module.exports = {
getGamelist
}
并且我们也尝试在全局引入es6-promise,仍然报错;
这样我们暂时得出结论,是原生Promise语法,直接与module.exports冲突报错。目前只能通过在当前js中引入es6-promise来规避。
所幸的是,每个js中重复引入的es6-promise,在最终webpack打包的时候会去重,也避免了打包体积变大的问题。
至此,node前后端代码共用的方案暂时通过。并且后面还可以写除了service以外的共用代码,提升了复用性和可维护性。
再次踩到坑
我们在迁移另一个公用service的时候,又碰到原来的问题,精简后的代码如下:
/**
* 获取红包列表
*/
var getRedList = function(params, req) {
return JSON.stringify({a:1})
} module.exports = {
getRedList
}
纳尼?又报错
Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>'
经过排查定位,发现是JSON.stringify不支持。。。但平时我们正常使用export/import从未碰到此问题。
所以猜测是module.exports出去的模块,在webpack中默认是不会给全局方法加上window的。
最终解决:兼容global和window(其实还不是最终)
那解决方法就容易了,给全局方法手动加上全局对象,兼容处理global和window就可以了:
(function(global) {
let isBrowser = global.toString() === '[object Window]';
/**
* 获取红包列表
*/
var getRedList = function(params, req) {
return JSON.stringify({a:1})
}
module.exports = {
getRedList
}
})(typeof exports === 'undefined' ? global = window : global);
以上,得出在node和浏览器webpack共用模块化代码的解决方案:
1. 使用 module.exports / require 做模块化
2. 兼容处理global和window
打死不改终极奥义最终版
上周末线上突然报错飙升,发现集中在安卓4.3以下,报错:Promise is not defined
经过不断试错排查,发现在module.exports出去后,里边的 'es6-promise'兼容包,在外面是不生效的。
最后决定在外边定义一个全局的Promise:
window.Promise = require('es6-promise').Promise;
此外,在低版本安卓中,判断window环境还有一个坑:
需要这么写
(function(global) {
module.exports = function(opts, request) {
var isBrowser = global.toString() === '[object Window]' || global.toString() === '[object DOMWindow]';
return new global.Promise(function(resolve, reject) {
if (isBrowser) {
axios(opts).then(function(res) {
}).catch(function(err) {
})
} else {
axios(opts).then(function(res) {
}).catch(function(err) {
})
}
})
}
})(typeof exports === 'undefined' ? global = window : global);
标红的那段是重点,划下来!!!
End
写到这里,已经做好了node项目代码复用的基础,那么整个接口的数据流程是怎么样的呢,又会碰到什么样的问题?
比如我们需要在两端调用service的时候必须获得同样的数据格式,而浏览器的请求实际是经过一次node接口转发,总共两次fetch流程产生的。
而且fetch模块,又需要支持浏览器和node的直接调用。所以我们整理出下面的接口请求流程图:

具体项目架构会在下一期文章给出。
记node前后端代码共用的一次坑的更多相关文章
- 基于数据库的代码自动生成工具,生成JavaBean、生成数据库文档、生成前后端代码等(v6.0.0版)
TableGo v6.0.0 版震撼发布,此次版本更新如下: 1.UI界面大改版,组件大调整,提升界面功能的可扩展性. 2.新增BeautyEye主题,界面更加清新美观,也可以通过配置切换到原生Jav ...
- 实战:一键生成前后端代码,Mybatis-Plus代码生成器让我舒服了
实战:一键生成前后端代码,Mybatis-Plus代码生成器让我舒服了 前言 在日常的软件开发中,程序员往往需要花费大量的时间写CRUD,不仅枯燥效率低,而且每个人的代码风格不统一.MyBatis-P ...
- [Java 开源项目]一款无需写任何代码,即可一键生成前后端代码的工具
作者:HelloGitHub-小鱼干 JeecgBoot 是一款基于代码生成器的低代码开发平台,零代码开发.JeecgBoot 采用开发模式:Online Coding 模式-> 代码生成器模式 ...
- Node前后端分离基本概括
首先从一个重要的概念“模板”说起. 广义上来说,web中的模板就是填充数据后可以生成文件的页面. 严格意义上来说,应该是模板引擎利用特定格式的文件和所提供的数据编译生成页面.模板大致分为前端模板(如e ...
- layui上传文件组件(前后端代码实现)
我个人博客系统上传特色图片功能就是用layui上传文件组件做的.另外采用某个生态框架,尽量都统一用该生态框架对应的解决方案,因为这样一来,有这么几个好处?1.统一而不杂糅,有利于制定相应的编码规范,方 ...
- SpringCloud微服务实战——搭建企业级开发框架(三十一):自定义MybatisPlus代码生成器实现前后端代码自动生成
理想的情况下,代码生成可以节省很多重复且没有技术含量的工作量,并且代码生成可以按照统一的代码规范和格式来生成代码,给日常的代码开发提供很大的帮助.但是,代码生成也有其局限性,当牵涉到复杂的业务逻辑 ...
- easyui中权限分配和添加 前后端代码
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- ajax请求, 前后端, 代码示例
[博客园cnblogs笔者m-yb原创,转载请加本文博客链接,笔者github: https://github.com/mayangbo666,公众号aandb7,QQ群927113708] http ...
- vue.js异步上传文件前后端代码
上传文件前端代码如下: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type&q ...
随机推荐
- vue基础学习(三)
03-01 vue的生存周期-钩子函数 <style> [v-cloak]{display:none;} </style> <div id="box" ...
- [编织消息框架][JAVA核心技术]异常基础
Java异常体系结构 Thorwable类所有异常和错误的超类,有两个子类Error和Exception,分别表示错误和异常. 其中异常类Exception又分为运行时异常(RuntimeExcept ...
- Head First设计模式之代理模式
一.定义 定义:为其他对象提供一种代理以控制对这个对象的访问 在代理模式中,我们创建具有现有对象的对象,以便向外界提供功能接口. 二.结构 代理模式一般会有三个角色: 抽象角色(Subject):指代 ...
- sql优化原则与技巧
加快sql查询是非常重要的技巧,简单来说加快sql查询的方式有以下几种:一.索引的引用 1.索引一般可以加速数据的检索速度,加速表与表之间的链接,提高性能,所以在对海量数据进行处理时,考虑到信息量比较 ...
- spring boot RESTFul API拦截 以及Filter和interceptor 、Aspect区别
今天学习一下RESTFul api拦截 大概有三种方式 一.通过Filter这个大家很熟悉了吧,这是java规范的一个过滤器,他会拦截请求.在springboot中一般有两种配置方式. 这种过滤器拦截 ...
- 通过tokenPlease()函数获取accessToken
作者:陈希章 发表于 2018年1月5日 这是一个很小的技巧,而且用几句话就能讲明白.事情是这样的,我最近在回顾之前写过的文章:通过其他第三方工具体验Microsoft Graph 的时候,发现最近的 ...
- Mongodb高级查询【二】
上一篇文章,写了mongodb常规操作,继续写入,本章主要讲高级查询,文本,聚集,大数据查询. Mongodb的查询语法是很多的,是NOSQL队伍中比较丰富的一个.当然有很多查询跟关系型查询无法相比. ...
- 记一次使用Node.js electron打包网站的记录
具体步骤请参考:http://blog.csdn.net/a727911438/article/details/70834467 打包时出现了不少问题,逐一记录下来以供其他人参考. package.j ...
- Oracle误删数据文件后出现oracle initialization or shutdown in progress解决
一.错误分析 1.首先本人在出现这种情况的背景是执行如下SQL语句后生成的表空间 --自定义表空间 数据表空间 临时表空间 CREATE TEMPORARY TABLESPACE HOUSE_TEMP ...
- 工作整理: python报表系统常见错误整理
1.一般收不到邮件是因为配置文件邮箱写错 2.如果报表数据不对,看数据插入的时候是否再次写入产生冲突 3.如果收不到报表某些组别的excel查看组别名称是否匹配正确,是否匹配成功,不成功无法发送
