【开发技术】Xcode3与xcode4.2模板对比(Xcode4.2开发之一些变化)
Xcode3中IOS下的Application的模板如下:
Navigation_Based Application
OpenGL ES Application
Tab Bar Application
Utility Application
Window-Based Application
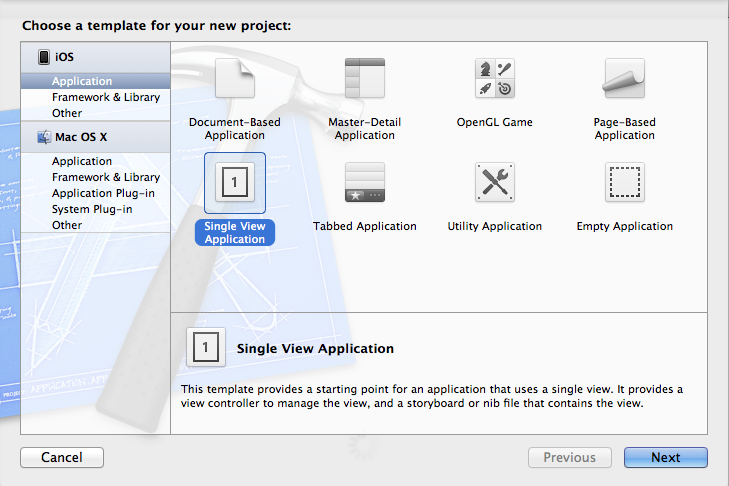
Xcode4.2IOS下的Application的模板如下:
Master-Detail Application
OpenGL Game
Page-Based Application
Single View Application
Tabbed Application
Utility Application
Empty Application
1. 工程项目模板类型的更改
Xcode4时代 Xcode4.2新模板
Navigation-based Application ------->Master-Detail Application => iphone
Splite View-based Application ------->Master-Detail Application => ipad
OpenGL ES Application --------------->OpenGL Game
Tab Bar Application --------------->Tabbed Application
Utility Application --------------->Utility Application
View-based Application --------------->Single View Application
Window-based Application------------>Empty Application
2. 新增一编译级特性——Automatic Reference Counting
这似乎是Xcode4.2也增加了类似其他面向对象语言的GC(垃圾回收器)的概念。不知道我的理解是否正确?但在实践中若是iphone应用编程或导入以前的工程项目最好还是禁用ARC,(我们自己勤快点养成释放清理对象的习惯。)方法为:Project Info -> Apple LLVM compiler 3.0 - Language -> Objective-C Automatic Referencing Counting, 设置为NO即可。

否则会对release,retainCount,retain等内存相关操作在编译时出现红色警告:

在Xcode4.2中新建一个工程,有三个大类可选:
1.Application:
在这个类别下面,你可以看到下面8种可选类型

下面对这些工程一一说明:
1.Document-Based Application:
工程缺省说明如下:
This template provides a starting point for a document-based application. It provides an interface to store documents locally or in iCloud.
这个就是iOS新增的一个重要功能--云计算的一个体现,你可以创建一个基于Master-Detail Application类型的工程,不过加入了一个文档的概念,而且这些文档可以无缝保存到云端。
我的试验的结果是在当前情况下,在虚拟机上运行程序还不能保存到云端。
2.Master-Detail Application:
工程缺省说明如下:
This template provides a starting point for a master-detail application. It provides a user interface configured with a navigation controller to display a list of items and also a split view on iPad.
很多有过一些开发经验的程序员会发现现在为iPhone的Navigation(导航模式)和为iPad的Split(分割模式)的工程模板没有了,其实这个地方就是这两种工程的入口,如果你选择是iPhone版的Master-Detail Application,其实际生成的就是Navigation(导航模式),如果选择iPad,则为Split(分割模式)
3.OpenGL Game
工程缺省说明如下:
This template provides a starting point for an OpenGL ES-based game. It provides a view into which you render your OpenGL ES scene, and a timer to allow you to animate the view.
这个是生成一个基于OpenGL的工程,值得说明的是,iOS已全面支持OpenGLES 2.0,并且使用shader编程实现其中的功能。
4.Page-Based Application:
工程缺省说明如下:
This template provides a starting point for a page-based application that uses a page view controller.
这个是iOS5引入的一个新的类,page view controller,其翻页效果是基于OpenGLES实现的。
5.Single View Application:
工程缺省说明如下:
This template provides a starting point for an application that uses a single view. It provides a view controller to manage the view, and a storyboard or nib file that contains the view.
这个就是大家很熟悉的View-Based Application,没啥好说的。
6.Tabbed Application:
工程缺省说明如下:
This template provides a starting point for an application that uses a tab bar. It provides a user interface configured with a tab bar controller, and view controllers for the tab bar items.
这个就是大家熟悉的Tab Bar Application,值得一提的就是,现在控制Tab bar内容及其相关View controller都是使用代码来实现的。Tab bar从一开始就可以使用代码控制,不过大部分时候可以通过IB来定义,在XCode4.0之前和4.0中,IB在这个地方的使用方式不同。现在终于要放弃使用IB编辑了。
7.Utility Application:
工程缺省说明如下:
This template provides a starting point for a utility application that has a main view and an alternate view. For iPhone, it sets up an Info button to flip the main view to the alternate view. For iPad, it sets up an Info bar button that shows the alternate view in a popover.
这个唯一新增的就是支持iPad了,而且很少用到这个模板。
8.Empty Application:
工程缺省说明如下:
This template provides a starting point for any application. It provides just an application delegate and a window.
这个就是原来的Window-Based Application.
【开发技术】Xcode3与xcode4.2模板对比(Xcode4.2开发之一些变化)的更多相关文章
- 转Web开发的发展史---Web开发技术的演变
转自:http://blog.csdn.net/zzzkk2009/article/details/9849431 在接下来的几个月时间里,我打算写一系列关于完整web开发的文章.这第一篇文章虽然有所 ...
- 快速全面了解QT软件界面开发技术
快速全面了解QT软件界面开发技术 目录 前言 一. 学习QT可能的目的是什么? 只想体验一下QT? 当前的项目选择了用QT. 为将来做QT技术储备. 二. QT的核心技术优势是什么? QT在软 ...
- VC++/MFC(VC6)开发技术精品学习资料下载汇总
工欲善其事,必先利其器,VC开发MFC Windows程序,Visual C++或Visual Studio是必须的,恩,这里都给你总结好了,拿去吧:VC/MFC开发必备Visual C++.Visu ...
- fir.im Weekly - 2016 移动开发技术大回顾
2016 年是移动技术发展迅速的一年,认认真真回顾这一年必不可少.@移动开发前线 的 这篇 2016移动开发技术巡礼 ,精心盘点了 2016 年 移动开发技术大事件,分为 iOS/Android平台篇 ...
- JavaWeb开发技术基础概念回顾篇
JavaWeb开发技术基础概念回顾篇 第一章 动态网页开发技术概述 1.JSP技术:JSP是Java Server Page的缩写,指的是基于Java服务器端动态网页. 2.JSP的运行原理:当用户第 ...
- mess系统 开发技术,需求整理
1.1.WEB开发的相关知识 WEB,在英语中web即表示网页的意思,它用于表示Internet主机上供外界访问的资源. Internet上供外界访问的Web资源分为: 静态web资源(如html 页 ...
- Android开发技术周报183学习记录
Android开发技术周报183学习记录 教程 Android性能优化来龙去脉总结 记录 一.性能问题常见 内存泄漏.频繁GC.耗电问题.OOM问题. 二.导致性能问题的原因 1.人为在ui线程中做了 ...
- 通俗易懂,什么是.NET?什么是.NET Framework?什么是.NET Core? .Net Web开发技术栈
通俗易懂,什么是.NET?什么是.NET Framework?什么是.NET Core? 什么是.NET?什么是.NET Framework?本文将从上往下,循序渐进的介绍一系列相关.NET的概念 ...
- Web前端开发大系概览 (前端开发技术栈)
前言 互联网建立50多年了,网站开发技术日新月异,但web前端始终离不开浏览器,最终还是HTML+JavaScript+CSS这3个核心,围绕这3个核心而开发出来大量技术框架/解决方案. 我从2000 ...
随机推荐
- leetcode — reorder-list
/** * Source : https://oj.leetcode.com/problems/reorder-list/ * * Given a singly linked list L: L0→L ...
- Head First设计模式之解释器模式
一.定义 给定一个语言,定义它的文法表示,并定义一个解释器,这个解释器使用该标识来解释语言中的句子. 主要解决:对于一些固定文法构建一个解释句子的解释器. 何时使用:如果一种特定类型的问题发生的频率足 ...
- TurnipBit开发板掷骰子小游戏DIY教程实例
转载请以链接形式注明文章来源(MicroPythonQQ技术交流群:157816561,公众号:MicroPython玩家汇) 0x00前言 下面带大家用TurnipBit开发板实现一个简单的小游戏- ...
- dlib人脸关键点检测的模型分析与压缩
本文系原创,转载请注明出处~ 小喵的博客:https://www.miaoerduo.com 博客原文(排版更精美):https://www.miaoerduo.com/c/dlib人脸关键点检测的模 ...
- Qt 5中信号和槽的新语法
QT 是一个跨平台的 C++ GUI 应用构架,它提供了丰富的窗口部件集,具有面向对象.易于扩展.真正的组件编程等特点,更为引人注目的是目前 Linux 上最为流行的 KDE 桌面环境就是建立在 QT ...
- 数据对象转json与md5加密注意事项
项目中遇到将OC数据对象类型转化字符类型,然后进行MD5加密的技术流程,在转化字符数组到字符加密过程中遇到一些问题. 问题 转化后的字符进行md5加密,出现与服务器加密结果不匹配的情况 分析 在对代码 ...
- 【链表】BZOJ1588: [HNOI2002]营业额统计
1588: [HNOI2002]营业额统计 Time Limit: 5 Sec Memory Limit: 162 MBSubmit: 17555 Solved: 7179[Submit][Sta ...
- [译]what is bootstrap
Question:Bootstrap的定义?有什么用?如何助力前端开发? Answers: 它是一个在用HTML,CSS和javascript创建网站和网页应用的时候可以用到的基础内容. More ...
- CSS属性:定位属性(图文详解)
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. CSS的定位属性有三种,分别是绝对定位.相对定位.固定定位. posit ...
- CCNA笔记(3)
网络类型 1,局域网 在一定范围的网络连接,只允许内部人员使用 2城域网 一个城市的网络连接在一起 3.广域网 一个省或者一个市的网络 所有的局域网加上广域网就是互联网
