Bootstrap文本排版基础--Bootsrap
1、排版前的基础
(1)移动设备优先
<meta name="viewport" content="width=device-width, initial-scale=1">
(2)响应式图片
CSS:img-responsive
demo.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="css/bootstrap.min.css" type="text/css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-12">
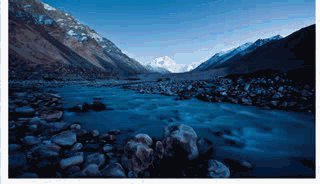
<img class="img-responsive" src="data:images/river.jpg" height="768" width="1366"/>
</div>
</div>
</div>
</body>
</html>
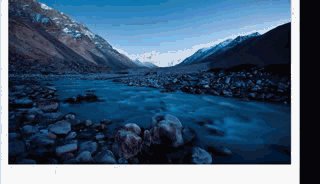
Effect Picture:

2、标题
CSS:class="h1"、"h2"、"h3"、"h4"、"h5"、"h6"
h1 36px margin-top:20px margin-bottom:10px;
h2 30px margin-top:20px margin-bottom:10px;
h3 24px margin-top:20px margin-bottom:10px;
h4 18px margin-top:10px margin-bottom:10px;
h5 14px margin-top:10px margin-bottom:10px;
h6 12px margin-top:10px margin-bottom:10px;
demo.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="css/bootstrap.min.css" type="text/css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-4">
<img class="img-responsive" src="data:images/river.jpg" height="768" width="1366"/>
</div>
<div class="col-sm-8">
<h1>第一个标题样式<small>小字体</small></h1><!--h标签里可以使用small标签,small标签文字大小在h1~3占h标签的65%,4~6占h75%-->
<h2>第一个标题样式<small>小字体</small></h2>
<h3>第一个标题样式<small>小字体</small></h3>
<h4>第一个标题样式<small>小字体</small></h4>
<h5>第一个标题样式<small>小字体</small></h5>
<h6>第一个标题样式<small>小字体</small></h6>
<p class="h1">第一个标题样<small>小字体</small>式<small>小字体</small></p>
<p class="h2">第一个标题样式<small>小字体</small></p>
<p class="h3">第一个标题样式<small>小字体</small></p>
<p class="h4">第一个标题样式<small>小字体</small></p>
<p class="h5">第一个标题样式<small>小字体</small></p>
<p class="h6">第一个标题样式<small>小字体</small></p>
</div>
</div>
</div>
</body>
</html>
Effect Picture:

3、页面主题
body全局样式:Background-color:white;font-size:14px margin:0; 行间距:20px
p全局样式:font-size:14px
强调<p>标签里的内容,可以给p标签里加类选择器class="lead"
Before:
After:

对齐方式:class="text-center"



4、强调文本
small、em、cite(引用网址)、b、strong相关


5、缩略语abbr
<abbr title="Bootstrap">Bootstrap</abbr>
<abbr title="Bootstrap" class="initialism">Bootstrap</abbr>
initialism类选择器定义的字母是原来的90%,并且会使小写字母转换为大写字母

6、地址元素address
.address {
margin-bottom: 20px;
font-style: normal;
line-height: 1.42857143;
}
<address>
<strong>地址:</strong><br/>
<a href="mailto:#">qikeyishu123@163.com</a>
</address>

(7)引用 blockquote,引用里面最好设有p标签
<blockquote>
<p>Bootsrap</p>
<cite>来自<em>Bootstrap中文网</em></cite>
</blockquote>

<blockquote class="pull-right">
<p>Bootsrap</p>
<cite>来自<em>Bootstrap中文网</em></cite>
</blockquote>

扩展:Botstrap使用第三方库Normalize.css,Normalize是一个专门用于将不同浏览器的默认css效果特征统一的css库
Bootstrap文本排版基础--Bootsrap的更多相关文章
- iOS阅读器实践系列(一)coretext纯文本排版基础
前言:之前做了公司阅读类的App,最近有时间来写一下阅读部分的实现过程,供梳理逻辑,计划会写一个系列希望能涉及到尽量多的方面与细节,欢迎大家交流.吐槽.拍砖,共同进步. 阅读的排版用的是coretex ...
- ③bootstrap文本使用基础案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 响应式开发(六)-----Bootstrap CSS----------Bootstrap文本排版
Bootstrap 使用 Helvetica Neue. Helvetica. Arial 和 sans-serif 作为其默认的字体栈.使用 Bootstrap 的排版特性,您可以创建标题.段落.列 ...
- 文字如何实现完美UI?文本排版设计告诉你
一部手机,电量充足,网络通畅,就足以让我们打发一天的时光,尽情沉浸在手机时代的缤纷世界里.这个信息资源无穷尽的手机网络世界,是设计师和开发者们在不停的探索中一路一步精心打造.如何进一步美化这个世界,优 ...
- bootstrap之排版类
bootstrap之排版类
- 【笔记-前端】div+css排版基础,以及错误记录
现在的网站对于前端的排版已经逐渐不使用<table>,而是使用div+css. 使用这种方法的最大好处就在于在维护页面时,可以只维护css而不去改动html. 可是这种方式对于初学者来说可 ...
- AngularJs + angular-ui-router + bootstrap 实现blog基础导航功能
AngularJs + angular-ui-router + bootstrap 实现blog基础导航功能 核心代码如下 1.index.html <!DOCTYPE html> < ...
- Bootstrap -- 文本,背景,其他样式
Bootstrap -- 文本,背景,其他样式 1. 文本样式:展示了不同的文本颜色 使用文本样式: <!DOCTYPE html> <html> <head> & ...
- WPF 排版基础
一.WPF 排版基础 WPF使用控制面板来进行排版,控制面板实际上是一种可以放入WPF界面元素的容器.当用户把界面元素放入控制面板后,WPF会自动把这些界面元素放在它认为合适的地方.WPF开发人员需要 ...
随机推荐
- 聊一聊我们都熟知的 “ Java分层 ”
一.为什么要分层. 以前的我们,写代码的时候,都在main()方法中,出现了错误,就慢慢调试,这样浪费了我们很长的时间,而我们程序员的时间是非常宝贵的 但是当我们使用分层架构的时候,就可以清晰明确的知 ...
- 团队作业4——第一次项目冲刺 tHiRd DaY
项目冲刺--Triple Kill 小编又来了,好困呐,上了一天的课还要写博客,为什么写博客的一直是我呢..一点乐子都没有*-* 但是我还是得写啊[我也很无奈啊],那就让我给大家找点乐子吧 天霸动霸. ...
- java课程设计——猜数游戏个人博客
1.团队课程设计链接 团队博客:http://www.cnblogs.com/springbreezemiles/p/7064135.html 2.个人负责模块 猜数部分的算法及代码实现. 3.自己的 ...
- java:数组操作工具类 java.util.Arrays包 主要方法详解
Arrays类位于Java.util包下,是一个对数组操作的工具类,现将Arrays类中的方法做一个总结(JDK版本:1.6.0_34).Arrays类中的方法可以分为八类: sort(对数组排序) ...
- 【java】聊聊java里的接口
接口的概念 java中的接口用于描述类应该具备什么样的功能,而不给出具体的实现,一个类可以“实现”多个接口 [注意]接口不是类,而是对类的一组描述 还是让我们通过一个例子来看看接口如何运作吧! ...
- linux crontab详解
服务的启动和停止 cron服务是linux的内置服务,但它不会开机自动启动.可以用以下命令启动和停止服务: /sbin/service crond start /sbin/service crond ...
- java.lang.IllegalArgumentException: object is not an instance of declaring class
今天在使用反射的时候,出现了java.lang.IllegalArgumentException: object is not an instance of declaring class错误-具体是 ...
- [01] Java语言的基本认识
0.写在前面的话 我们都知道在计算机的底层,它是识别二进制的,也就是说,计算机只能认识0和1.这主要是因为电路的逻辑只有两种状态,所以只需要0和1两个数字就可以表示低电平和高电平.而计算机是由数不清的 ...
- vim格式化代码
在命令模式下,按键盘gg=G 命令含义: gg:到达文件头=:缩进G:直到文件尾
- Mybatis源码解析-DynamicSqlSource和RawSqlSource的区别
XMLLanguageDriver是ibatis的默认解析sql节点帮助类,其中的方法其会调用生成DynamicSqlSource和RawSqlSource这两个帮助类,本文将对此作下简单的简析 应用 ...