IDEA使用01 创建java项目、创建web项目
注意:本教程使用的开发环境是: (专业版)
(专业版)
1 创建javaSE项目
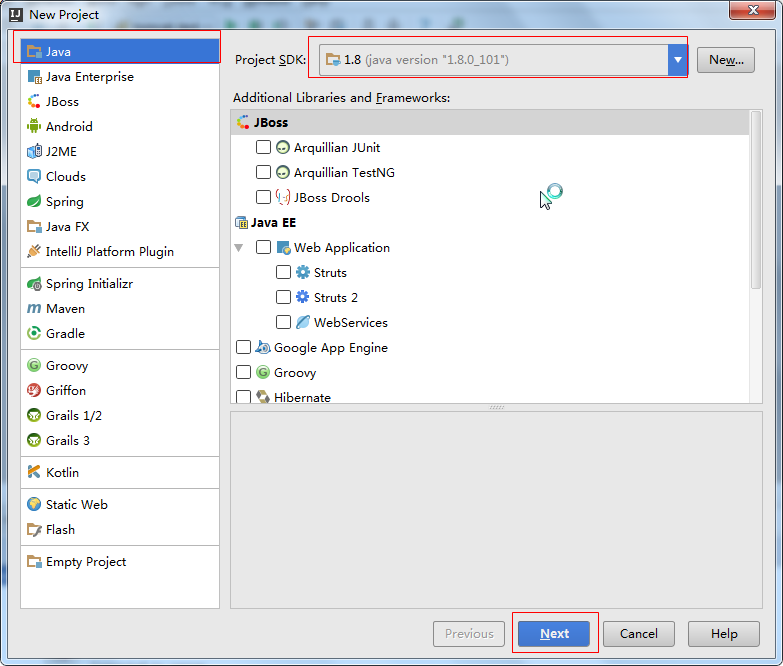
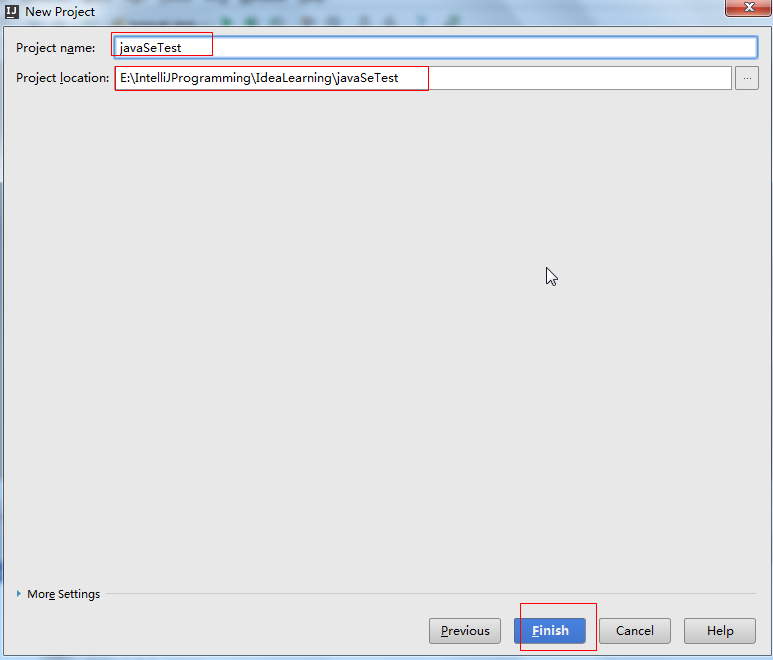
1.1 file -> new -> project

注意:如果是第一次使用,就需要配置 project SDK , 就是制定一个JDK,将自己安装好的JDK加进来就行啦

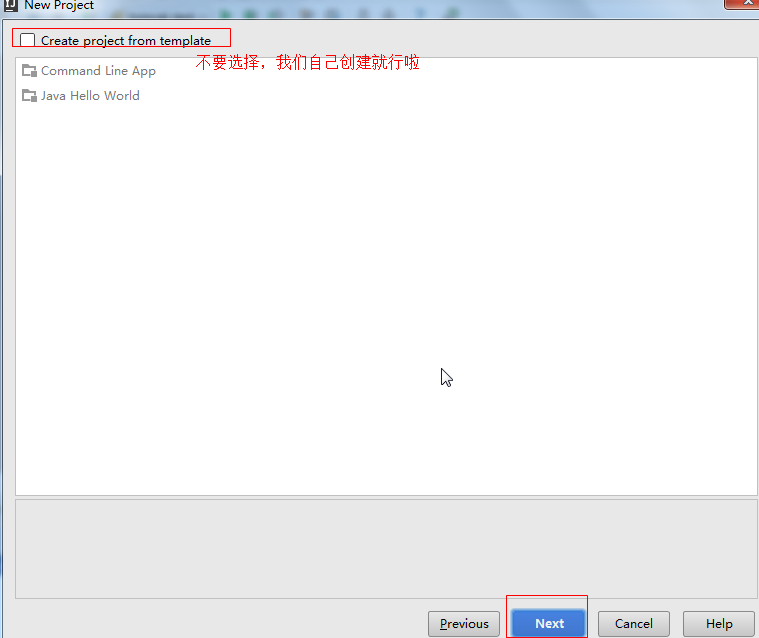
是否按照模板来创建(一般不选择这一项)

设置项目名称和项目存放路径

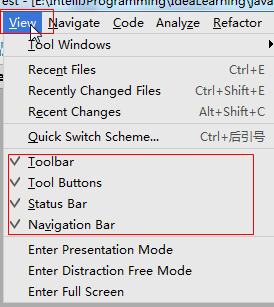
1.2 项目创建好后打开view菜单选择一下几项

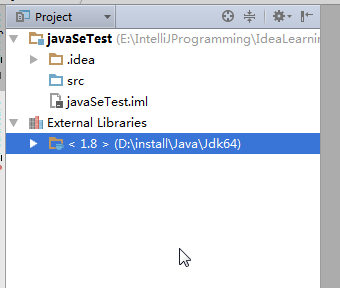
项目结构图如下

注意:蓝色的src文件就是用来存放源程序的
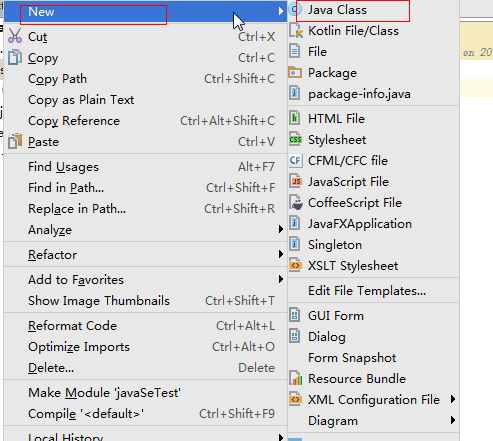
1.3 创建一个测试类
src -> new -> javaClass

编写测试类

注意:psvm是主函数的快捷键,sout是输出函数的快捷键
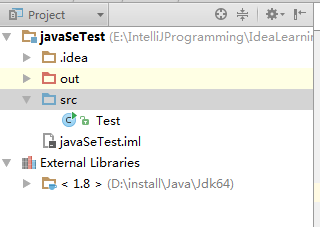
项目结构如下

2 创建javeWeb项目
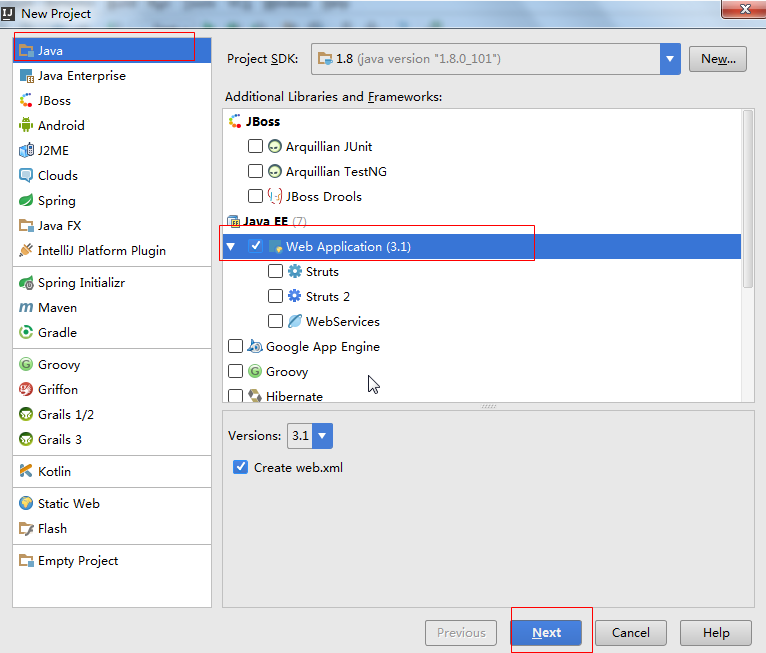
2.1 file -> new -> project

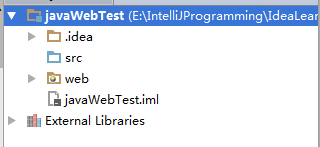
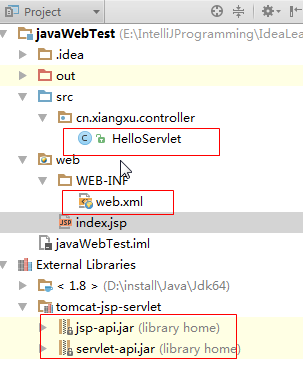
项目创建好后,目录如下

2.2 编写web.xml配置文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1"> <servlet>
<servlet-name>testWeb</servlet-name>
<servlet-class>cn.xiangxu.controller.HelloServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>testWeb</servlet-name>
<url-pattern>/hello.do</url-pattern>
</servlet-mapping> </web-app>
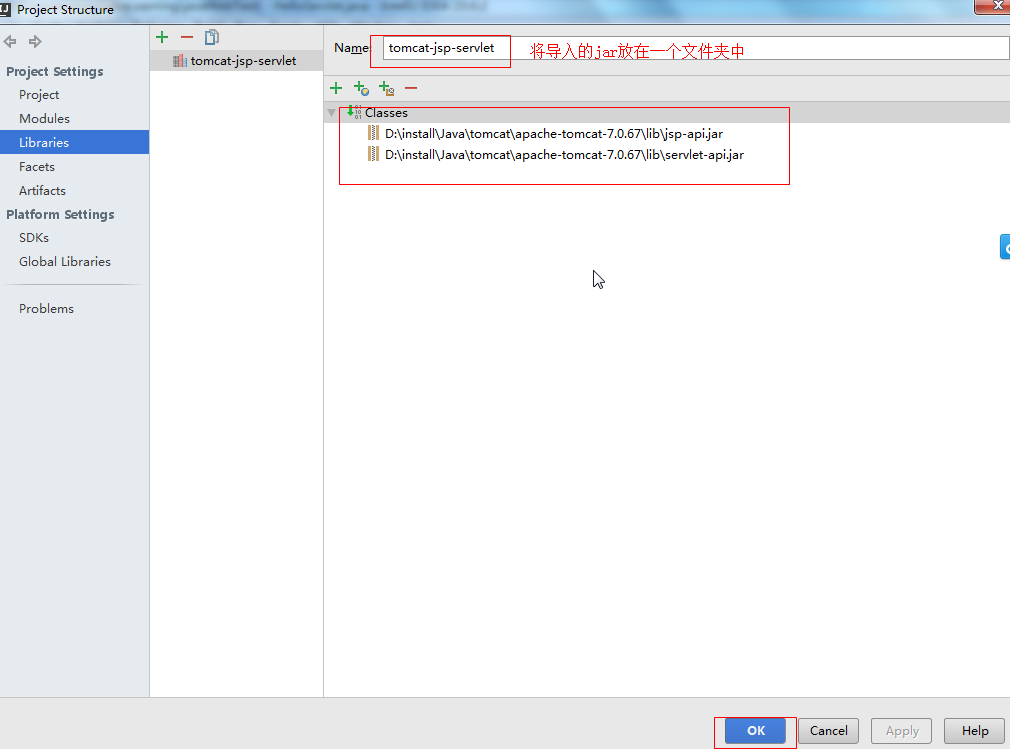
2.3 导入servlet所需的jar包


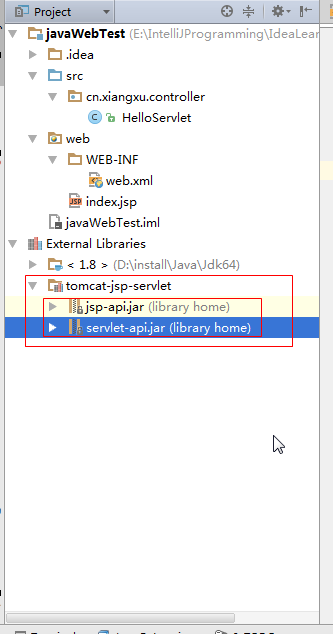
导入jar后,在项目结构中可以得到体现

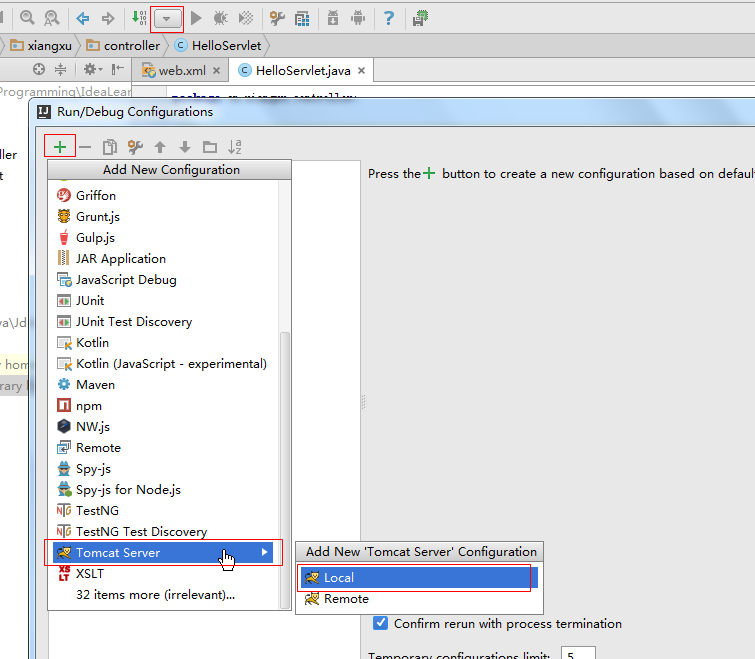
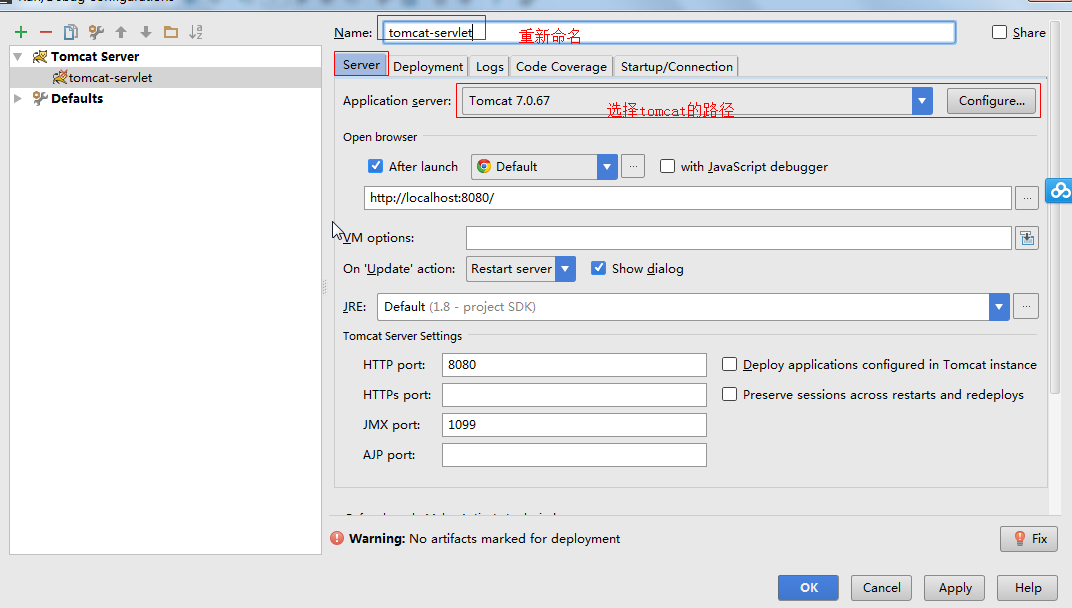
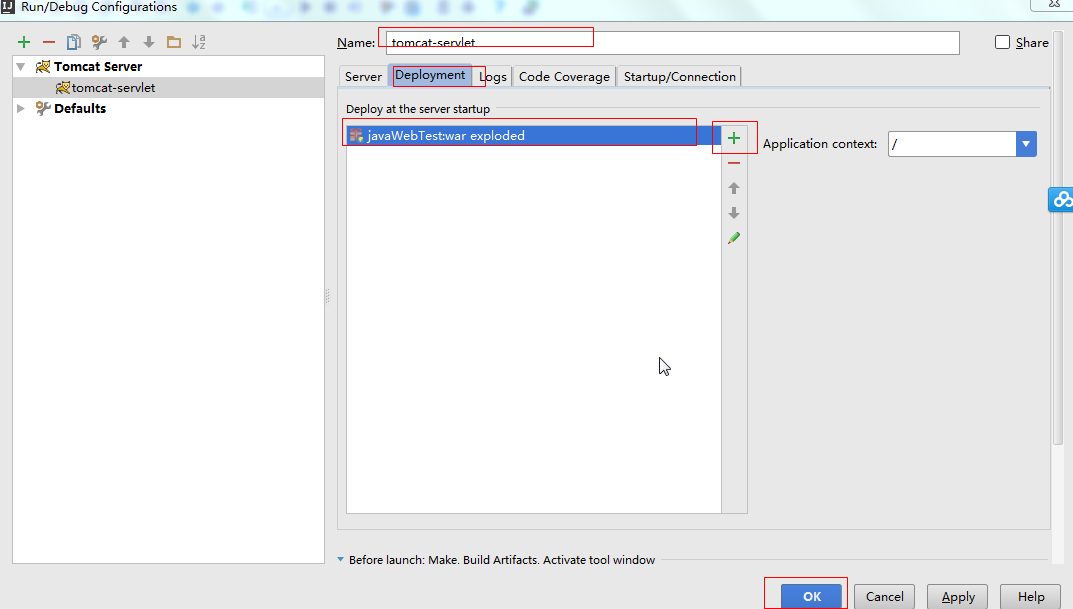
2.4 配置tomcat

选择tomcat路径、重新命名

将醒目部署到tomcat中

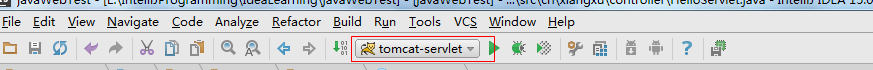
完成这些操作之后,之前的下拉框会编程一只猫

2.5 编写servlet控制类
package cn.xiangxu.controller; import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter; /**
* Created by Administrator on 2017/7/19 0019.
*/
public class HelloServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
PrintWriter out = resp.getWriter();
out.println("hello world");
out.println("hello zeus");
}
}
2.6 项目结构图

IDEA使用01 创建java项目、创建web项目的更多相关文章
- maven(二)创建一个maven的web项目中解决Cannot change version of project facet Dynamic web module to 2.5
我们用Eclipse创建Maven结构的web项目的时候选择了Artifact Id为maven-artchetype-webapp,由于这个catalog比较老,用的servlet还是2.3的,而一 ...
- eclipse中创建多模块maven web项目
本文讲述在eclipse中创建分模块maven web项目. 暂时将一个项目分为controller:service:dao以及父类模块四部分. 1.创建父类模块. 创建一个简单的maven proj ...
- maven构建java项目、web项目
maven构建java项目.web项目 一.mvn构建web项目 1安装mvn(包括path) 2命令:mvn archetype:create -DgroupId=cn.edu.sdau.neat ...
- eclipse中 将java项目转换为web项目
来自:http://jadethao.iteye.com/blog/1331308 eclipse中 将java项目转换为web项目 1.找到项目工作空间目录,打开.project文件,并修改文件, ...
- eclipse中 将java项目转换为web项目 博客分类: Tomcat
1.找到项目工作空间目录,打开.project文件,并修改文件, 修改如下: 找到:<natures> </natures>代码段,在代码段中加入如下内容并保存: ...
- 2、MyEclipse和Eclipse调优,MyEclipse配置(tomcat和jdk的内存设置),jar引入相关知识点,将Java项目编程web项目的办法
1.WindowàPreferenceàGeneralàWorkspaceàText file encoding都改成UTF-8 2.WindowàPreferenceàGeneralàEdito ...
- Eclipse java项目转换为web项目
1.打开.project文件,并修改文件, 修改如下: 找到:<natures> </natures>代码段,在代码段中加入如下内容并保存: <nature>org ...
- Eclipse中 将java Gradle项目转换为web项目
1.找到项目工作空间目录,打开.project文件,并修改文件, 修改如下: 找到:<natures> </natures>代码段,在代码段中加入如下内容并保存: ...
- Maven:如何在eclipse里新建一个Maven的java项目和web项目
如何在eclipse里新建一个Maven的java项目和web项目: 一:java项目 New-->Other-->Maven 右击项目-->properties,修改以下文件: ① ...
- Eclipse 构建Maven项目--普通web项目
一.Maven项目的新建 1.鼠标右键---->New----->Maven Project 2.直接点下一步 3.选中 maven-archetype-webapp 后点击下一步 4. ...
随机推荐
- php curl 的几个实例
使用PHP的cURL库可以简单和有效地去抓网页.你只需要运行一个脚本,然后分析一下你所抓取的网页,然后就可以以程序的方式得到你想要的数据了.无论是你想从从一个链接上取部分数据,或是取一个XML文件并把 ...
- Docker手动配置Lamp镜像
自从接了学长布置的任务,自学Docker也学了很久了,先整一个Lamp出来吧 在Docker Hub上找了很多Lamp的镜像 网上都说tutum的镜像做的还是不错的 试试 折腾了一上午无果... 算了 ...
- ImageView最大高度和宽度失效解决方案
解决方案 做RecyclerView的 item 布局时,用到imageview ,可是图片按原始尺寸显示,不规范. 所以去google了一下imageview的宽高限制,就试了下maxheight/ ...
- 在ie下,a标签包被img的时候,为什么有个蓝色的边线
效果像下图这样 那是由于<img>在ie下有默认边框,只要清除边框就可以了,在style中定义 img{ border:none } 显示效果就变成下面这样了 完!
- Replication-删除发布备注
1.删除replication,先删除replication的作业,再删除对应的订阅,再删除发布: 2.相关脚本:删除监视器里不存在的条目sp_removedistpublisherdbreplica ...
- Ubuntu安装搜狗拼音和金山快盘
搜狗拼音和金山快盘是UbuntuKylin中的特色中文应用,通过下述方法在Ubuntu或UbuntuKylin中安装. 一.更新Fcitx 1.由于 Ubuntu 12.04自带的 小企鹅输入法Fci ...
- VirtualBox的快照功能
VirtualBox是非常好用的一个虚拟机软件,无论是性能还是易用性不比商用的Vmware差.VirtualBox最初是Sun公司的产品,由于Sun被Oracle收购,现在也归Oracle了.除了虚拟 ...
- 字符串数组与字符串之间的互转(join/split)
1.Java 1-1.字符串数组=>字符串:StringUtils: join(Object[] array, String separator) 例: Java代码 收藏代码 import o ...
- Mac QQ 怎么清除聊天记录
在 Mac 电脑上登录 QQ 以后,点击顶部菜单中“应用”下的“消息管理器”选项,如图所示
- 【LeetCode】94. Binary Tree Inorder Traversal
题目: Given a binary tree, return the inorder traversal of its nodes' values. For example:Given binary ...
