vue2.0 新手教程
想想自己写vue的项目也写了一年了,从vue1.0到2.0,走过不少路,填过不少坑,
下面记录一下新手从0到1的过程,本文“应该”会持续更新
首先安装vue的运行环境node
1、下载Nodejs并安装(下载传送门)
下载安装完了之后到cmd里面运行一下命令
node

看到没,可以node回车之后,可以像chrome的console面板一样去执行命令。
2、安装淘宝镜像
node安装完毕,自带npm(NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题),
但是,你身处“天朝”,要加载国外的包,那是要慢成狗,所以这里推荐安装淘宝镜像(安装完后npm 都可以用cnpm代替了),命令如下
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、安装vue脚手架vue-cli
到这里你就可以安装脚手架准备初始化一个项目了,脚手架的安装很简单
cnpm install vue-cli -g
这里的 -g 是全局安装
4、项目初始化
注意接下来你将看到自己的真正的项目了,先cd到你的项目目录这里假设你的目录是d:workspace/
然后执行
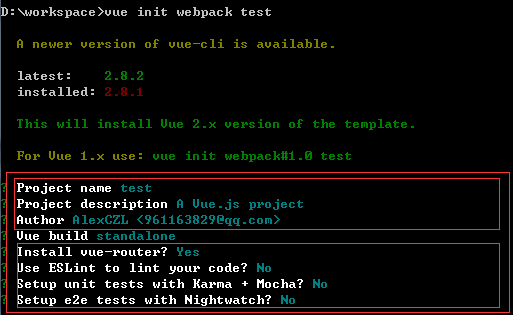
vue init webpack myproject
这里的myproject是你的项目名字,随便叫啥,当然也可以用简装版
vue init webpack-simple myproject
回车后会看到这些

很简单,不懂啥意思的话就查词典去,就是一些项目名称,描述,作者之类的,你可以修改也可以直接回车忽略,
然后下面那个框就要选择了,是否要安装vue-router(vue全家桶中的路由模块),一般是需要的,所以输入Y,
在下面的就是一些代码检查,测试什么的,我都是选择no,因为麻烦。OK继续回车看到如下

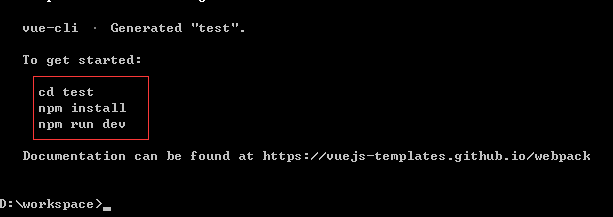
项目初始化成功了
5、运行项目
按照上面那个红色框的提示,先cd到你的项目目录,这里是test ,也就是
cd test
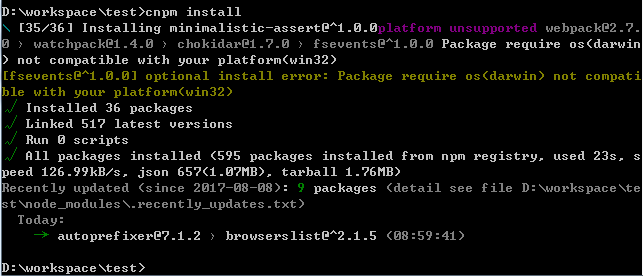
进来后安装依赖,执行(下面我们用到cnpm了哦,因为快)
cnpm install

酱紫就安装完毕了,接下来就是见证奇迹的时刻,执行命令,开始运行你的项目
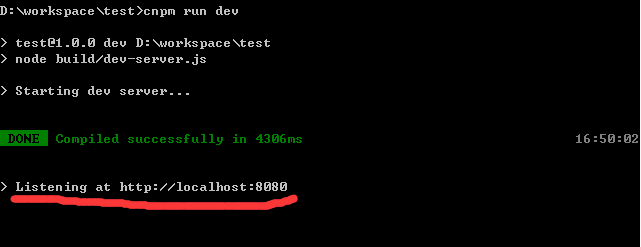
cnpm run dev

完成,浏览器自动打开了你这个路径

恭喜你,你的demo就这样完成了,然后再去你的test项目里面瞧瞧它的代码,目录结构等等,
尝试着改改里面的代码(玩一下app.vue),看看浏览器有啥变化
本章终~~~
vue2.0 新手教程的更多相关文章
- vue2.0 新手教程(一)
想想自己写vue的项目也写了一年了,从vue1.0到2.0,走过不少路,填过不少坑, 下面记录一下新手从0到1的过程,本文“应该”会持续更新 首先安装vue的运行环境node 1.下载Nodejs并安 ...
- 新手嘛,先学习下 Vue2.0 新手入门 — 从环境搭建到发布
Vue2.0 新手入门 — 从环境搭建到发布 转自:http://www.runoob.com/w3cnote/vue2-start-coding.html 具体文章详细就不搬了,步骤可过去看,我这就 ...
- 总结Vue 第四天:vue-cli(Vue2.0 新手入门 — 从环境搭建到发布)
总结Vue 第四天:vue-cli(Vue2.0 新手入门 - 从环境搭建到发布) 一.Vue CLI----(Vue2.0 新手入门 - 从环境搭建到发布): ■ CLI是Command-Lin ...
- vue2.0学习教程
十分钟上手-搭建vue开发环境(新手教程)https://www.jianshu.com/p/0c6678671635 如何在本地运行查看github上的开源项目https://www.jianshu ...
- vue2.0自学教程(一):走进vue2.0大观园
人狠话不多,咱直入主题吧! 开发软件: Visual Studio Code 支持环境: nodejs+windows 版本: vue2.0 1.初识vuevue是一个前端框架,使用MVVM(Mode ...
- Vue2.0 新手完全填坑攻略——从环境搭建到发布
Jinkey原创感谢 showonne.yubang 技术指导Demo 地址:http://demo.jinkey.io/vue2源码:https://github.com/Jinkeycode/vu ...
- Vue2.0 新手入门 — 从环境搭建到发布
什么是 Vue Vue 是一个前端框架,特点是数据绑定 比如你改变一个输入框 Input 标签的值,会自动同步更新到页面上其他绑定该输入框的组件的值 组件化 页面上小到一个按钮都可以是一个单独的文件. ...
- vue使用中遇到的,以及vue1.0到vue2.0新手踩的坑
最近再写一个vue的项目,视频中用的是vue1.0,但是现在vue已经2.0,所以踩了很多坑,先记录下来.理解有误再来修改. 路由问题 之前的路由是写在app.vue里边,而2.0的路由直接有个rou ...
- Vue2.0 新手完全填坑攻略—从环境搭建到发布
http://www.open-open.com/lib/view/open1476240930270.html https://jingyan.baidu.com/article/91f5db1b2 ...
随机推荐
- 【操作教程】SequoiaDB分布式存储教程
1.各模式适用场景介绍 由于SequoiaDB对比其他的NoSQL有更多的方式将数据分布到多台服务器上,所以下面笔者为阅读者一一介绍每种分布式方式适合于哪种场景. 1.1 Hash 方式分布数据 在H ...
- EJB系列 - EJB高级概念
本人博客文章网址:https://www.peretang.com/ejb-advanced-concepts/ EJB内幕 幕后的EJB:容器会为每一个bean实例自动生成称为EJB对象的代理, 由 ...
- red hat 6.5 红帽企业Linux.6.5 yum This system is not registered to Red Hat Subscription Management. You can use subscription-manager to register. 解决办法
1.删除redhat原有的yum rpm -aq|grep yum|xargs rpm -e --nodeps 2.下载yum安装文件 wget http://mirrors.163.com/cent ...
- 将ArrayList<HashMap<String, String>>转为ArrayList<Bundle>类型的解决方案
Bundle是一种利用键值对存储的数据格式,而我们在程序中通常利用HashMap存储数据.在开发中,通过Http请求得到JSONArray类型的返回值,我选择利用ArrayList<HashMa ...
- 工厂设计模式 Factory
Factory 主要用来实例化有共同接口的类,工厂模式可以动态决定应该实例化那一个类. 例如:汽车销售商场 该模式将创建对象的过程放在了一个静态方法中来实现.在实际编程中,如果需要大量的创建对象,该模 ...
- gulp环境搭建
简介: gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:它不仅对网站资源进行优化,而且在开发过程中很多重复的任务,他可以通过明确的工具自动完成,使用它我们不仅可以很愉快的编写代码 ...
- log 的 debug()、 error()、 info()方法的区别
软件中总免不了要使用诸如 Log4net, Log4j, Tracer 等东东来写日志,不管用什么,这些东东大多是大同小异的,一般都提供了这样5个日志级别: × Debug × Info ...
- 无法启动 IIS Express Web 服务器
问题描述:我用的是vs2015,有时候打开自己的项目,点击调试运行,会失败,弹出窗口,告诉我,无法启动 IIS Express Web 服务器,我就纳闷了,刚才还好好,怎么这会就不行了,各种试,都不行 ...
- POJ 1470 Closest Common Ancestors(最近公共祖先 LCA)
POJ 1470 Closest Common Ancestors(最近公共祖先 LCA) Description Write a program that takes as input a root ...
- Java 日志框架终极教程
概述 对于现代的 Java 应用程序来说,只要被部署到真实的生产环境,其日志的重要性就是不言而喻的,很难想象没有任何日志记录功能的应用程序被运行于生产环境中.日志 API 所能提供的功能是多种多样的, ...
