box-sizing 属性应用
1、box-sizing属性功能
官方说明文档为:http://www.w3school.com.cn/cssref/pr_box-sizing.asp
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
通俗来说就是:定义盒模型尺寸。
box-sizing属性有一下三种值:
box-sizing: content-box|border-box|inherit;
2、本文主要讲解:border-box值
盒模型的宽度元内边距(padding)和边框(border)。
示例代码:
<!DOCTYPE html>
<html lang="zh"> <head>
<meta charset="UTF-8" />
<title>box-sizing 属性应用</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
/*关键属性配置*/
box-sizing: border-box;
}
#test{
width: 200px;
height: 200px;
padding: 10px;
border: 2px solid green;
}
</style>
</head> <body>
<div id="test">
box-sizing 属性应用
</div>
</body> </html>
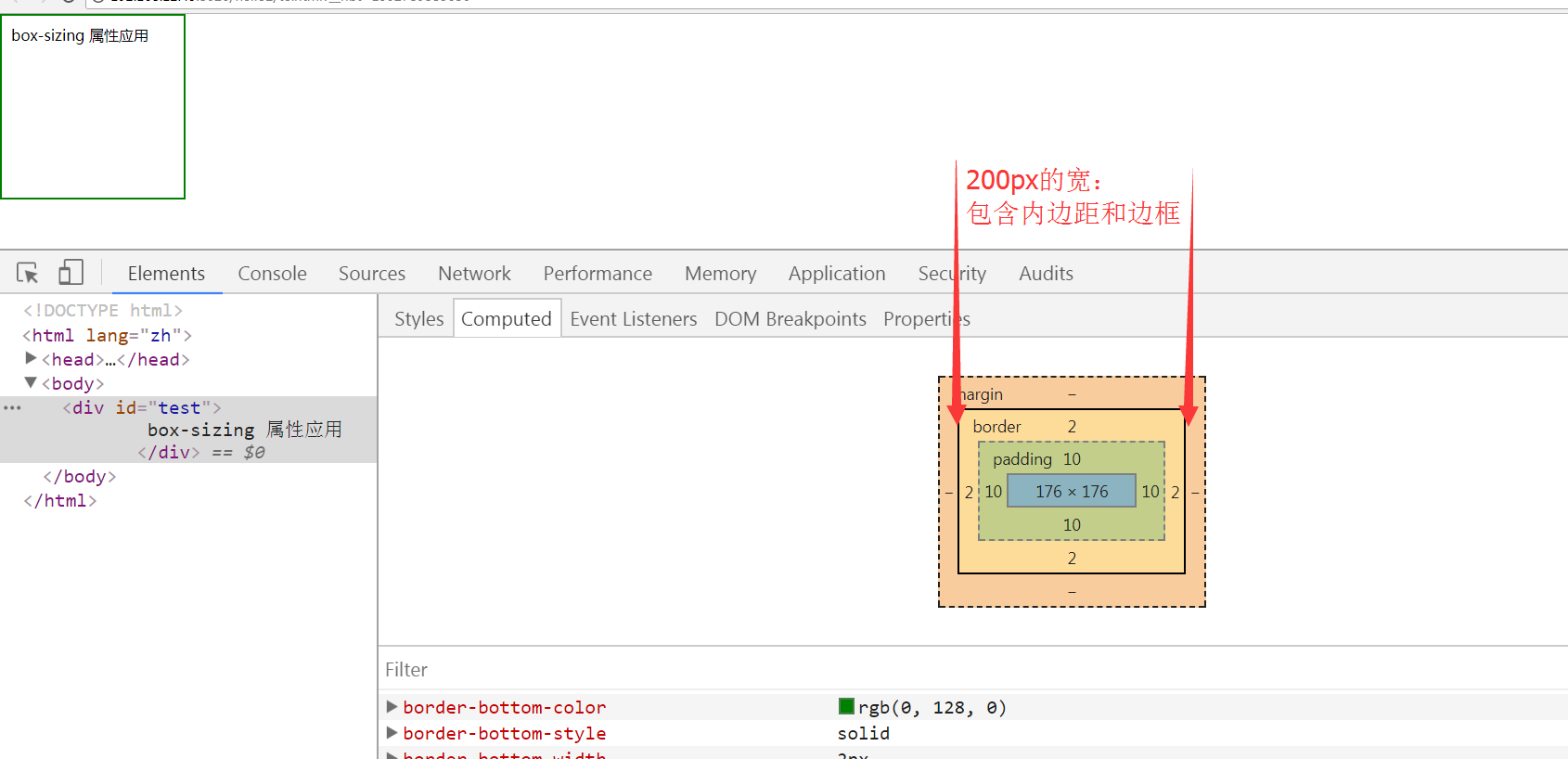
F12审查元素:

box-sizing: border-box; 在移动端应用很多!
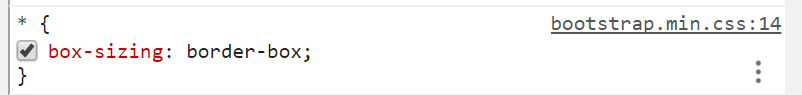
在bootstrap框架中也应用,所有的元素的默认盒模型均为 box-sizing: border-box;:

3、兼容性
http://caniuse.com/#search=box-sizing

兼容IE8以上主流浏览器!
box-sizing 属性应用的更多相关文章
- css display:box 新属性
一.display:box; 在元素上设置该属性,可使其子代排列在同一水平上,类似display:inline-block;. 二.可在其子代设置如下属性 前提:使用如下属性,必须在父代设置displ ...
- CSS3与页面布局学习总结(二)——Box Model、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- Box Model,边距折叠,内联和块标签,CSSReset
一.盒子模型(Box Model) 1.1.宽度测试 1.2.溢出测试 1.3.box-sizing属性 1.4.利用CSS画图 二.边距折叠 2.1.概要 2.2.垂直方向外边距合并计算 三.内联与 ...
- CSS3与页面布局学习笔记(二)——盒子模型(Box Model)、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- 移动端布局,C3新增属性
<html5拖拽> 1.给元素设置 draggable="true" 属性,这个元素就可以被拖拽了 <拖拽元素事件> 2.ondragstart 拖拽前触发 ...
- CSS Display属性与盒模型
由于HTML流式文档的特性,页面布局往往是新手最为头疼的问题之中的一个. 每一个HTML元素都会渲染为一个Box,可分为inline Box和block Box. 依据display属性的不同.Box ...
- CSS魔法堂:重新认识Box Model、IFC、BFC和Collapsing margins
前言 盒子模型作为CSS基础中的基础,曾一度以为掌握了IE和W3C标准下的块级盒子模型即可,但近日在学习行级盒子模型时发现原来当初是如此幼稚可笑.本文尝试全面叙述块级.行级盒子模型的特性.作为近日 ...
- 重新认识Box Model、IFC、BFC和Collapsing margins
尊重原创,转载自: http://www.cnblogs.com/fsjohnhuang/p/5259121.html 肥子John^_^ 前言 盒子模型作为CSS基础中的基础,曾一度以为掌握了I ...
- CSS属性一览
CSS 属性 CSS 属性组: 动画 背景 边框和轮廓 盒(框) 颜色 内容分页媒体 定位 可伸缩框 字体 生成内容 网格 超链接 行框 列表 外边距 Marquee 多列 内边距 分页媒体 定位 打 ...
- css 参考属性大全
动画属性 属性 描述 CSS @keyframes 定义一个动画,@keyframes定义的动画名称用来被animation-name所使用. 3 animation 复合属性.检索或设置对象所应用的 ...
随机推荐
- Lua性能优化
原文:Lua Performance Tips 偶然找到<Lua Performance Tips>这篇关于Lua的优化文章,个人认为相较于多数泛泛而谈要好不少.尽管Lua已经到5.2版本 ...
- IOS开发基础环境搭建
一.目的 本文的目的是windows下IOS开发基础环境搭建做了对应的介绍,大家可根据文档步骤进行mac环境部署: 二.安装虚拟机 下载虚拟机安装文件绿色版,点击如下文件安装 获取安装包: ...
- OpenCV 之 网络摄像头
1 RTSP RTSP (Real Time Streaming Protocol),是一种语法和操作类似 HTTP 协议,专门用于音频和视频的应用层协议. 和 HTTP 类似,RTSP 也使用 ...
- 设计模式 - 观察者模式(JDK)
定义:观察者模式定义了对象之间的一对多依赖,这样一来,当一个对象改变状态时,它的所有依赖者都会收到通知并自动更新. 对象: 抽象主题角色:每个抽象主题角色都可以有任意数量的观察者.抽象主题提供可 ...
- 基于GTID的Mysql-Mha高可用方案探索
声明: 本篇文章内容整理来源于互联网以及本人自己的梳理总结,目的是从零到一的搭建起来mysql mha高可用架构. 一.软件概述 MHA(Master High Availability)目前在MyS ...
- 图片预加载之模拟img.load()
function imgBatchLoad(){ var instance = this; this.loadCount = 0; this.images = []; this.imgCount = ...
- MFC常见问题以及解决方法(1)_MFC下文本编辑框按下回车后窗口退出
这里主要介绍遇到这种方法的解决方案,解决方法可能有多种,但这里只给出有效的一种,这里不会详细说明出现问题的原因以及为什么这样解决,想了解更多可以百度,写这个主要是防止以后忘记,做个简单的笔记. 问题: ...
- linux常用的监控命令
转自:http://www.cnblogs.com/huangxm/p/6278615.html 1. top 显示所有正在运行而且处于活动状态的实时进程, 而且会定期更新显示结果:它显示了CPU使 ...
- DL4NLP —— seq2seq+attention机制的应用:文档自动摘要(Automatic Text Summarization)
两周以前读了些文档自动摘要的论文,并针对其中两篇( [2] 和 [3] )做了presentation.下面把相关内容简单整理一下. 文本自动摘要(Automatic Text Summarizati ...
- 【Mysql】MySQL与Oracle的大小写问题
转载来源:http://aofengblog.blog.163.com/blog/static/63170212010101065030136/ MySQL与Oracle在大小写处理上的区别: 1MY ...
