Vue过渡效果之CSS过渡
前面的话
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。本文将从CSS过渡transition、CSS动画animation及配合使用第三方CSS动画库(如animate.css)这三方面来详细介绍Vue过渡效果之CSS过渡
引入
以一个toggle按钮控制p元素显隐为例,如果不使用过渡效果,则如下所示
- <div id="demo">
- <button v-on:click="show = !show">Toggle</button>
- <p v-if="show">小火柴的蓝色理想</p>
- </div>
- <script>
- new Vue({
- el: '#demo',
- data: {
- show: true
- }
- })
- </script>
如果要为此加入过渡效果,则需要使用过渡组件transition
过渡组件
Vue提供了transition的封装组件,下面代码中,该过渡组件的名称为'fade'
- <transition name="fade">
- <p v-if="show">小火柴的蓝色理想</p>
- </transition>
当插入或删除包含在transition组件中的元素时,Vue会自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名
过渡类名

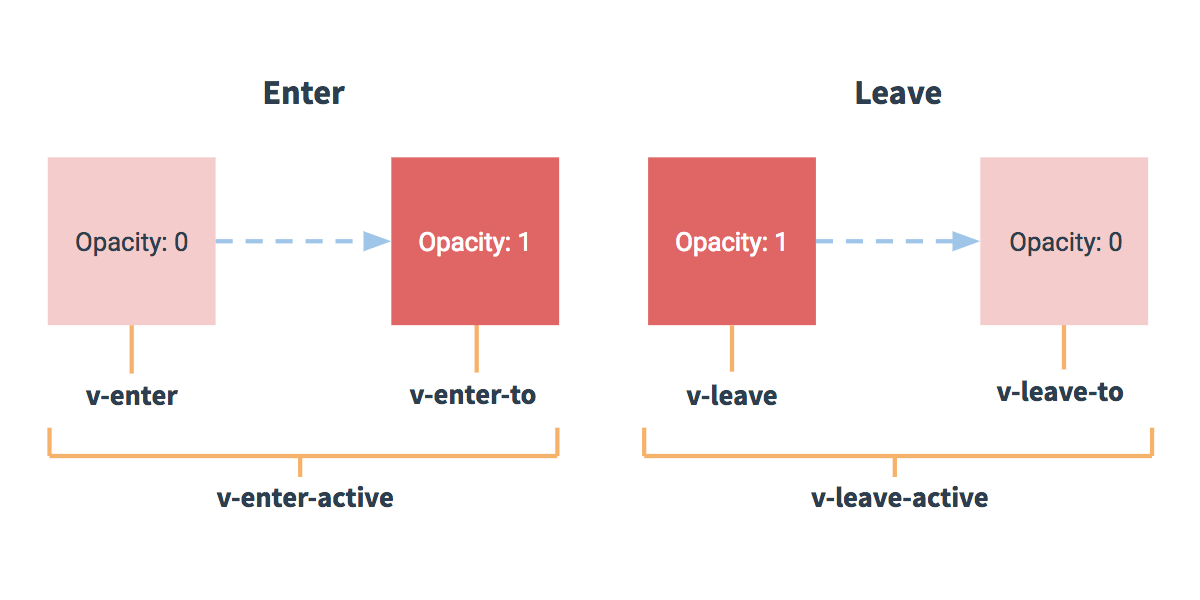
总共有6个(CSS)类名在enter/leave的过渡中切换
【v-enter】
定义进入过渡的开始状态。在元素被插入时生效,在下一个帧移除
【v-enter-active】
定义过渡的状态。在元素整个过渡过程中作用,在元素被插入时生效,在 transition 或 animation 完成之后移除。 这个类可以被用来定义过渡的过程时间,延迟和曲线函数
【v-enter-to】
定义进入过渡的结束状态。在元素被插入一帧后生效(与此同时 v-enter 被删除),在 transition 或 animation 完成之后移除
【v-leave】
定义离开过渡的开始状态。在离开过渡被触发时生效,在下一个帧移除
【v-leave-active】
定义过渡的状态。在元素整个过渡过程中作用,在离开过渡被触发后立即生效,在 transition 或 animation 完成之后移除。 这个类可以被用来定义过渡的过程时间,延迟和曲线函数
【v-leave-to】
定义离开过渡的结束状态。在离开过渡被触发一帧后生效(与此同时 v-leave 被删除),在 transition 或 animation 完成之后移除
对于这些在 enter/leave 过渡中切换的类名,v- 是这些类名的前缀,表示过渡组件的名称。比如,如果使用 <transition name="my-transition"> ,则 v-enter替换为 my-transition-enter
transition
常用的Vue过渡效果都是使用CSS过渡transition,下面增加一个enter时透明度变化,leave时位移变化的效果
- <style>
- .fade-enter{
- opacity:0;
- }
- .fade-enter-active{
- transition:opacity .5s;
- }
- .fade-leave-active{
- transition:transform .5s;
- }
- .fade-leave-to{
- transform:translateX(10px);
- }
- </style>
- <div id="demo">
- <button v-on:click="show = !show">Toggle</button>
- <transition name="fade">
- <p v-if="show">小火柴的蓝色理想</p>
- </transition>
- </div>
- <script>
- new Vue({
- el: '#demo',
- data: {
- show: true
- }
- })
- </script>
animation
CSS动画animation用法同CSS过渡transition,区别是在动画中 v-enter 类名在节点插入 DOM 后不会立即删除,而是在 animationend 事件触发时删除
下面例子中,在元素enter和leave时都增加缩放scale效果
- <style>
- .bounce-enter-active{
- animation:bounce-in .5s;
- }
- .bounce-leave-active{
- animation:bounce-in .5s reverse;
- }
- @keyframes bounce-in{
- 0%{transform:scale(0);}
- 50%{transform:scale(1.5);}
- 100%{transform:scale(1);}
- }
- </style>
- <div id="demo">
- <button v-on:click="show = !show">Toggle</button>
- <transition name="bounce">
- <p v-if="show">小火柴的蓝色理想</p>
- </transition>
- </div>
- <script>
- new Vue({
- el: '#demo',
- data: {
- show: true
- }
- })
- </script>
同时使用
Vue 为了知道过渡的完成,必须设置相应的事件监听器。它可以是 transitionend 或 animationend ,这取决于给元素应用的 CSS 规则。如果使用其中任何一种,Vue 能自动识别类型并设置监听。
但是,在一些场景中,需要给同一个元素同时设置两种过渡动效,比如 animation 很快的被触发并完成了,而 transition 效果还没结束。在这种情况中,就需要使用 type 特性并设置 animation 或 transition 来明确声明需要 Vue 监听的类型
- <style>
- .fade-enter,.fade-leave-to{
- opacity:0;
- }
- .fade-enter-active,.fade-leave-active{
- transition:opacity 1s;
- animation:bounce-in 5s;
- }
- @keyframes bounce-in{
- 0%{transform:scale(0);}
- 50%{transform:scale(1.5);}
- 100%{transform:scale(1);}
- }
- </style>
- <div id="demo">
- <button v-on:click="show = !show">Toggle</button>
- <transition name="fade" type="transition">
- <p v-if="show">小火柴的蓝色理想</p>
- </transition>
- </div>
- <script>
- new Vue({
- el: '#demo',
- data: {
- show: true,
- },
- })
- </script>
自定义类名
可以通过以下特性来自定义过渡类名
- enter-class
- enter-active-class
- enter-to-class
- leave-class
- leave-active-class
- leave-to-class
自定义类名的优先级高于普通的类名,这对于Vue的过渡系统和其他第三方CSS动画库,如 Animate.css 结合使用十分有用
- <link rel="stylesheet" href="https://unpkg.com/animate.css@3.5.2/animate.min.css">
- <div id="example">
- <button @click="show = !show">
- Toggle render
- </button>
- <transition name="xxx" enter-active-class="animated tada" leave-active-class="animated bounceOutRight">
- <p v-if="show">小火柴的蓝色理想</p>
- </transition>
- </div>
- <script src="https://unpkg.com/vue"></script>
- <script>
- new Vue({
- el: '#example',
- data: {
- show: true
- }
- })
- </script>
初始渲染过渡
可以通过 appear 特性设置节点的在初始渲染的过渡
- <transition appear>
- <!-- ... -->
- </transition>
这里默认和进入和离开过渡一样,同样也可以自定义 CSS 类名
- <transition
- appear
- appear-class="custom-appear-class"
- appear-to-class="custom-appear-to-class"
- appear-active-class="custom-appear-active-class"
- >
- <!-- ... -->
- </transition>
下面是一个例子
- <style>
- .custom-appear-class{
- opacity:0;
- background-color:pink;
- transform:translateX(100px);
- }
- .custom-appear-active-class{
- transition: 2s;
- }
- </style>
- <div id="demo">
- <button @click="reset">还原</button>
- <transition appear appear-class="custom-appear-class"
- appear-to-class="custom-appear-to-class"
- appear-active-class="custom-appear-active-class">
- <p>小火柴的蓝色理想</p>
- </transition>
- </div>
- <script>
- new Vue({
- el: '#demo',
- methods:{
- reset(){
- history.go();
- }
- }
- })
- </script>
过渡时间
在很多情况下,Vue可以自动得出过渡效果的完成时机。默认情况下,Vue会等待其在过渡效果的根元素的第一个 transitionend 或 animationend 事件。然而也可以不这样设定——比如,可以拥有一个精心编排的一序列过渡效果,其中一些嵌套的内部元素相比于过渡效果的根元素有延迟的或更长的过渡效果
在这种情况下可以用<transition>组件上的duration属性定制一个显性的过渡效果持续时间 (以毫秒计)
下面的代码意味着元素在进入enter和离开leave时,持续时间都为1s,而无论在样式中它们的设置值为多少
- <transition :duration="1000">...</transition>
也可以分别定制进入和移出的持续时间
- <transition :duration="{ enter: 500, leave: 800 }">...</transition>
比如,下面的代码中,进入和移出的效果都为animate.css里面的shake效果,但持续时间分别是0.5s和1s
- <div id="demo">
- <button v-on:click="show = !show">Toggle</button>
- <transition :duration="{ enter: 500, leave: 1000 }" name="xxx" enter-active-class="animated shake" leave-active-class="animated shake">
- <p v-if="show">小火柴的蓝色理想</p>
- </transition>
- </div>
- <script>
- new Vue({
- el: '#demo',
- data: {
- show: true
- }
- })
- </script>
过渡条件
一般地,在Vue中满足下列任意一个过渡条件,即可添加过渡效果
【条件渲染(使用v-if)】
常见的条件是使用条件渲染,使用v-if
- <style>
- .fade-enter,.fade-leave-to{
- opacity:0;
- }
- .fade-enter-active,.fade-leave-active{
- transition:opacity 1s;
- }
- </style>
- <div id="demo">
- <button v-on:click="show = !show">Toggle</button>
- <transition name="fade">
- <p v-if="show">小火柴的蓝色理想</p>
- </transition>
- </div>
- <script>
- new Vue({
- el: '#demo',
- data: {
- show: true
- }
- })
- </script>
【条件展示(使用v-show)】
使用条件展示,即使用v-show时,也可以添加过渡效果
- <div id="demo">
- <button v-on:click="show = !show">Toggle</button>
- <transition name="fade">
- <p v-show="show">小火柴的蓝色理想</p>
- </transition>
- </div>
【动态组件】
使用is属性实现的动态组件,可以添加过渡效果
- <div id="demo">
- <button v-on:click="show = !show">Toggle</button>
- <transition name="fade">
- <component :is="view"></component>
- </transition>
- </div>
- <script>
- new Vue({
- el: '#demo',
- components:{
- 'home':{template:'<div>小火柴的蓝色理想</div>'}
- },
- data: {
- show: true,
- },
- computed:{
- view(){
- return this.show ? 'home' : '';
- }
- }
- })
- </script>
Vue过渡效果之CSS过渡的更多相关文章
- Vue过渡效果之JS过渡
前面的话 与CSS过渡不同,JS过渡主要通过事件进行触发.本文将详细介绍Vue过渡效果之JS过渡 事件钩子 JS过渡主要通过事件监听事件钩子来触发过渡,共包括如下的事件钩子 <transitio ...
- vue 过渡效果-列表过渡
到目前为止,关于过渡我们已经讲到, 单个节点 同一时间渲染多个节点的一个 那么怎么同时渲染整个列表,比如使用v-if?在这种场景下,使用<transition-group>组件,在我们深入 ...
- 047——VUE中css过渡动作实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue css过渡 和 js 钩子过渡
css过渡 <transition name="slide"> <div v-show="!showChatInput" class=&quo ...
- 【译】如何使用Vue过渡效果来提升用户体验
在Vue应用中添加过渡效果是一个可以使你的项目感觉更专业的简单方法.通过提升用户体验,可以使你的网站留住更多的用户以及提高转化率. 只需要简单的处理就可以获得巨大的回报,何乐而不为? 在这个指南中,我 ...
- 深入理解CSS过渡transition
× 目录 [1]定义 [2]过渡属性 [3]持续时间[4]延迟时间[5]时间函数[6]多值[7]阶段[8]触发[9]API 前面的话 通过过渡transition,可以让web前端开发人员不需要jav ...
- css 过渡和 变形
一.过渡(transition) transition-property: 指定具有过渡效果的CSS样式属性名 1.默认值: all 2.仅具有中间值(CSS样式值是数值的)的CSS样式具有过渡效果 ...
- Vue 路由知识三(过渡动画及路由钩子函数)
路由的过渡动画:让路由有过渡动画,需要在<router-view>标签的外部添加<transition>标签,标签还需要一个name属性. <transition nam ...
- CSS过渡、动画及变形的基本属性与运用
[逆战班] 动画可以让一个元素具有动态的效果,这个过程是使元素从一种样式变成另一个样式的过程.我们可以通过设置关键帧的方法来控制动画在某个时间节点的运动方式.通常设置多个节点来实现复杂的动画效果.0% ...
随机推荐
- Java的数据类型和参数传递
Java提供的数据类型主要分为两大类:基本数据类型和引用数据类型. Java中的基本数据类型 名称 大小 取值范围 byte型 (字节) 8bit -128-127 (-2^7到2^7-1) sho ...
- asp.net 在新的页面打开的问题。
在自己写的代码中,有些页面需要在新的页面中打开,基于页面的数据十分繁琐,一直没有找到方法.通过自己不断的测试,找到了一个方法. 后台页面中 for (int j = 0; j < listMod ...
- Chrome浏览器扩展开发系列之六:options 页面
options 页面用以定制Chrome浏览器扩展程序的运行参数. 通过Chrome 浏览器的“工具 ->更多工具->扩展程序”,打开chrome://extensions页面,可以看到有 ...
- AngularJS 和 Bootstrap
AngularJS Bootstrap AngularJS 的首选样式表是 Twitter Bootstrap, Twitter Bootstrap 是目前最受欢迎的前端框架. 查看 Bootstra ...
- java volatitle介绍与使用
关于关键字volatile可以说是Java虚拟机提供的轻量级的同步机制,但是它并不容易完全被正常.完整地理解,以至于许多程序员都不习惯去使用它,遇到需要处理多线程数据竞争问题的时候一律使用Synchr ...
- 使用jersey 注解包扫描类PackageNamesScanner
Jersey 中自带一个包扫描,可以是包,或者具体类名 ,扫描的类型是自己定注解类型,实现功能更加大,可以是jar 包 可以是虚拟地址下的 Jersey 主要用来扫描Path Provider 类中同 ...
- Java - 初始化
用构造器保证初始化 构造器名称必须与类名完全相同,所以“每个方法首字母必须小写”的风格不适合构造器. 不接受任何参数的构造器叫做默认构造器.Java文档中通常叫做无参构造器. 构造器没有返回值,但与返 ...
- hdu_3336: Count the string(KMP dp)
题目链接 题意:求给定字符串中,可以与某一前缀相同的所有子串的数量 做这道题需要明白KMP算法里next[]数组的意义 首先用一数组nex[](这里与之前博客中提到的next明显不同)存储前缀后缀最长 ...
- 运行shell脚本时报错"[[ : not found"解决方法
问题描述 在运行shell脚本时报错,命令为: sh test.sh 报错如图: 脚本代码如下: #!/bin/bash # file:test.sh # author:13 # date:2017- ...
- SpringMVC源码情操陶冶-ViewResolver视图解析
简单分析springmvc是如何解析view视图,并返回页面给前端 SpringMVC配置视图解析器 <bean id="viewResolver" class=" ...
