bootstrap 基础(一)
1 bootstrap简介
- bootstrap是Twitter公司的两名前端设计师设计的。
- bootstrap是一款基于HTML、CSS和JavaScript的一个前端框架。
- bootstrap的特点:
- 是以移动设备优先。
- bootstrap适用于所有的主流浏览器,解决了浏览器兼容问题。
2 bootstrap的环境
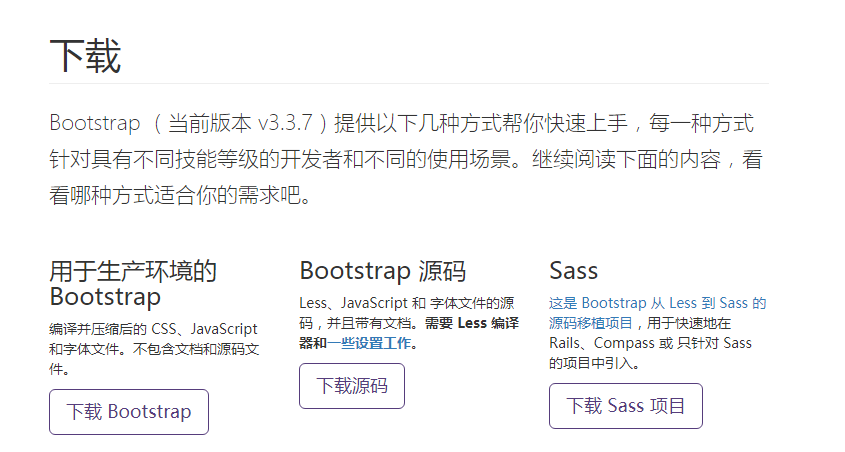
- http://v3.bootcss.com/getting-started/#download下载用于生产环境的bootstrap。

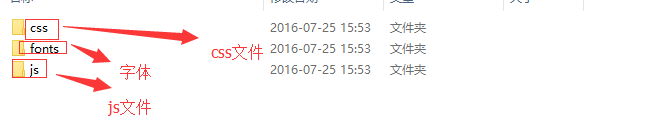
- 解压bootstrap的压缩包。

- 下载jQuery的js文件
- 根据
https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js地址去获取对应版本的js文件,有两种方式。- ①由地址,我们可以知道jquery的版本是1.12.4,那么我们就可以去jQuery的官网下载对应的版本。
- ②通过上面的地址,跳转到对应的地址,然后就会看到对应的js文件,保存到指定的位置即可。
- 根据
3 以移动设备为优先。窗口和移动设备一致
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
4 bootstrap布局容器
<!-- 宽度是1170px -->
<div class="container" style="background-color: white">
hello
</div>
<!-- 宽度是100% -->
<div class="container-fluid">
world
</div>
- 示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body style="background-color: gray">
<!-- 宽度是1170px -->
<div class="container" style="background-color: white">
hello
</div>
<!-- 宽度是100% -->
<div class="container-fluid">
world
</div>
</body>
</html>
5 排版标签
- <h1></h1>
- <h2></h2>
- <h3></h3>
- <h4></h4>
- <h5></h5>
- <h6></h6>
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body style="background-color: gray">
<div class="container-fluid" style="background-color: #ffffff">
<!--
class="page-header" 设置页头,给标题加一个分割线
-->
<!--
h1是36px
h2是30px
h3是24px
h4是18px
h5是14px
h6是12px
-->
<h1 class="page-header">产品展示</h1>
<h3 class="page-header">新闻内容</h3>
</div>
</body>
</html>
- <small></small> 小一号副标题
- <big></big> 大一号标题
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body style="background-color: gray">
<div class="container-fluid" style="background-color: #ffffff">
<!--
class="page-header" 设置页头,给标题加一个分割线
-->
<!--
h1是36px
h2是30px
h3是24px
h4是18px
h5是14px
h6是12px
-->
<h1 class="page-header">
产品展示
<small>呵呵</small>
</h1>
<h3 class="page-header">
新闻内容
<big>
哈哈
</big>
</h3>
</div>
</body>
</html>
- <p></p> 14px
- <strong></strong> 推荐使用的加粗
- <em></em>推荐使用的
- <del></del>删除线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body style="background-color: gray">
<div class="container-fluid" style="background-color: #ffffff">
<p>
<em>w3schools.com</em> 是最受欢迎的前端技术教程网站,
但是国内用户一直不能访问,
并且国内的中文翻译版本<del>十分陈旧</del>。
因此做了个镜像,<strong>希望</strong>英文好的同学直接去看原版教程吧!
</p>
</div>
</body>
</html>

6 文本对齐方式
- class="text-left" 向左对齐
- class="text-center" 居中对齐
- class="text-right" 向右对齐
- class="text-uppercase" 设置英文大写
- class="text-lowercase" 设置英文小写
- class="text-capitalize" 设置英文首字母大写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body >
<div class="container-fluid">
<h1 class="text-right">你好</h1>
<h1 class="text-center">世界</h1>
<h1 class="text-left">我不好</h1>
<p class="text-uppercase">
以下实例全部基于前面所讲的基本模板并配合 Bootstrap 的众多组件开发而成。我们鼓励你根据自身项目的需要对 Bootstrap 进行定制和修改。
Get the source code for every example below by downloading the Bootstrap repository. Examples can be found in the docs/examples/ directory.
</p>
<p class="text-lowercase">
以下实例全部基于前面所讲的基本模板并配合 Bootstrap 的众多组件开发而成。我们鼓励你根据自身项目的需要对 Bootstrap 进行定制和修改。
Get the source code for every example below by downloading the Bootstrap repository. Examples can be found in the docs/examples/ directory.
</p>
<p class="text-capitalize">
以下实例全部基于前面所讲的基本模板并配合 Bootstrap 的众多组件开发而成。我们鼓励你根据自身项目的需要对 Bootstrap 进行定制和修改。
Get the source code for every example below by downloading the Bootstrap repository. Examples can be found in the docs/examples/ directory.
</p>
</div>
</body>
</html>

7 列表
- 有序列表
<ol>
<li></li>
<li></li>
<li></li>
</ol>
- 无序列表
<ul>
<li></li>
<li></li>
<li></li>
</ul>
- 定义列表
<dl>
<dt></dt>
<dd></dd>
<dd></dd>
</dl>
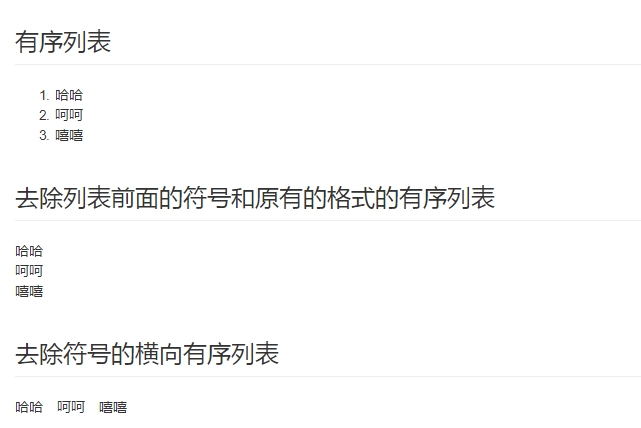
- class="list-unstyled" 去除列表前面的符号和原有的格式。
- class="list-inline" 把<li></li>之间的内容,纵向变横向。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body >
<div class="container-fluid">
<!--
列表
-->
<!-- 有序列表 -->
<h3 class="page-header">有序列表</h3>
<ol>
<li>哈哈</li>
<li>呵呵</li>
<li>嘻嘻</li>
</ol>
<h3 class="page-header">去除列表前面的符号和原有的格式的有序列表</h3>
<ol class="list-unstyled">
<li>哈哈</li>
<li>呵呵</li>
<li>嘻嘻</li>
</ol>
<h3 class="page-header">去除符号的横向有序列表</h3>
<ol class="list-unstyled list-inline">
<li>哈哈</li>
<li>呵呵</li>
<li>嘻嘻</li>
</ol>
</div>
</body>
</html>

- class="dl-horizontal" 由纵向变为横向
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body >
<div class="container-fluid">
<h3 class="page-header">定义列表</h3>
<dl class="dl-horizontal">
<dt>标题</dt>
<dd>内容对标题的解释</dd>
</dl>
</div>
</body>
</html>

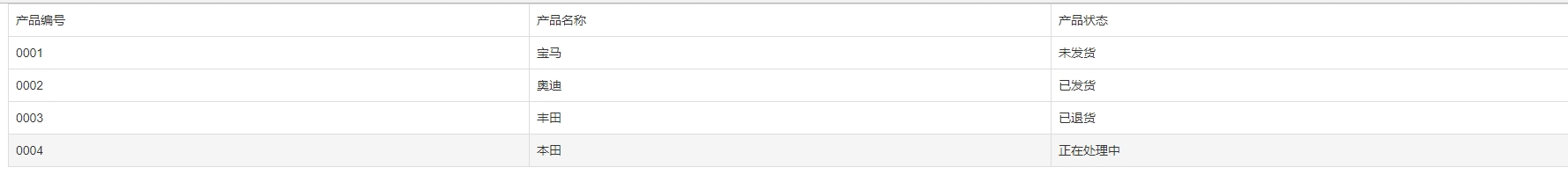
8 表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body >
<div class="container-fluid">
<table>
<tr>
<td>产品编号</td>
<td>产品名称</td>
<td>产品状态</td>
</tr>
<tr>
<td>0001</td>
<td>宝马</td>
<td>未发货</td>
</tr>
<tr>
<td>0002</td>
<td>奥迪</td>
<td>已发货</td>
</tr>
<tr>
<td>0003</td>
<td>丰田</td>
<td>已退货</td>
</tr>
<tr>
<td>0004</td>
<td>本田</td>
<td>正在处理中</td>
</tr>
</table>
</div>
</body>
</html>

- class="table" 表格的一个基类,如果需要加其他的表格样式,都必须在.table的基础上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body >
<div class="container-fluid">
<table class="table">
<tr>
<td>产品编号</td>
<td>产品名称</td>
<td>产品状态</td>
</tr>
<tr>
<td>0001</td>
<td>宝马</td>
<td>未发货</td>
</tr>
<tr>
<td>0002</td>
<td>奥迪</td>
<td>已发货</td>
</tr>
<tr>
<td>0003</td>
<td>丰田</td>
<td>已退货</td>
</tr>
<tr>
<td>0004</td>
<td>本田</td>
<td>正在处理中</td>
</tr>
</table>
</div>
</body>
</html>

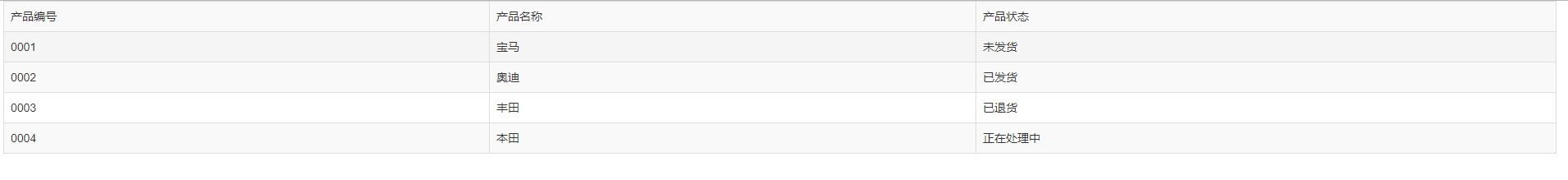
- class="table table-bordered" 给表格加外边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body >
<div class="container-fluid">
<table class="table table-bordered">
<tr>
<td>产品编号</td>
<td>产品名称</td>
<td>产品状态</td>
</tr>
<tr>
<td>0001</td>
<td>宝马</td>
<td>未发货</td>
</tr>
<tr>
<td>0002</td>
<td>奥迪</td>
<td>已发货</td>
</tr>
<tr>
<td>0003</td>
<td>丰田</td>
<td>已退货</td>
</tr>
<tr>
<td>0004</td>
<td>本田</td>
<td>正在处理中</td>
</tr>
</table>
</div>
</body>
</html>

- class="table table-hover" 鼠标悬停效果,鼠标移到行或者单元格上,变色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body >
<div class="container-fluid">
<table class="table table-bordered table-hover">
<tr>
<td>产品编号</td>
<td>产品名称</td>
<td>产品状态</td>
</tr>
<tr>
<td>0001</td>
<td>宝马</td>
<td>未发货</td>
</tr>
<tr>
<td>0002</td>
<td>奥迪</td>
<td>已发货</td>
</tr>
<tr>
<td>0003</td>
<td>丰田</td>
<td>已退货</td>
</tr>
<tr>
<td>0004</td>
<td>本田</td>
<td>正在处理中</td>
</tr>
</table>
</div>
</body>
</html>

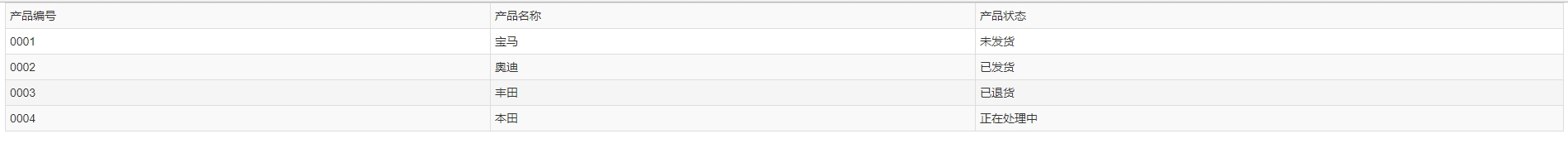
- class="table table-striped" 斑马线效果,就是单行和双行的颜色不一样,就好像斑马身上的条纹一样。

- class="table table-condensed" 使得表格变得紧凑
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body >
<div class="container-fluid">
<table class="table table-bordered table-hover table-striped table-condensed">
<tr>
<td>产品编号</td>
<td>产品名称</td>
<td>产品状态</td>
</tr>
<tr>
<td>0001</td>
<td>宝马</td>
<td>未发货</td>
</tr>
<tr>
<td>0002</td>
<td>奥迪</td>
<td>已发货</td>
</tr>
<tr>
<td>0003</td>
<td>丰田</td>
<td>已退货</td>
</tr>
<tr>
<td>0004</td>
<td>本田</td>
<td>正在处理中</td>
</tr>
</table>
</div>
</body>
</html>

- class="table-responsive" 给table的父元素加,移动设备优先,如果内容不能完全显示,会出现响应式的滚动条。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body >
<div class="container-fluid ">
<div class="table-responsive">
<table class="table table-bordered table-hover table-striped table-condensed">
<tr>
<td>产品编号</td>
<td>产品名称</td>
<td>产品状态</td>
</tr>
<tr>
<td>0001</td>
<td>宝马</td>
<td>未发货</td>
</tr>
<tr>
<td>0002</td>
<td>奥迪</td>
<td>已发货</td>
</tr>
<tr>
<td>0003</td>
<td>丰田</td>
<td>已退货</td>
</tr>
<tr>
<td>0004</td>
<td>本田</td>
<td>正在处理中</td>
</tr>
</table>
</div>
</div>
</body>
</html>
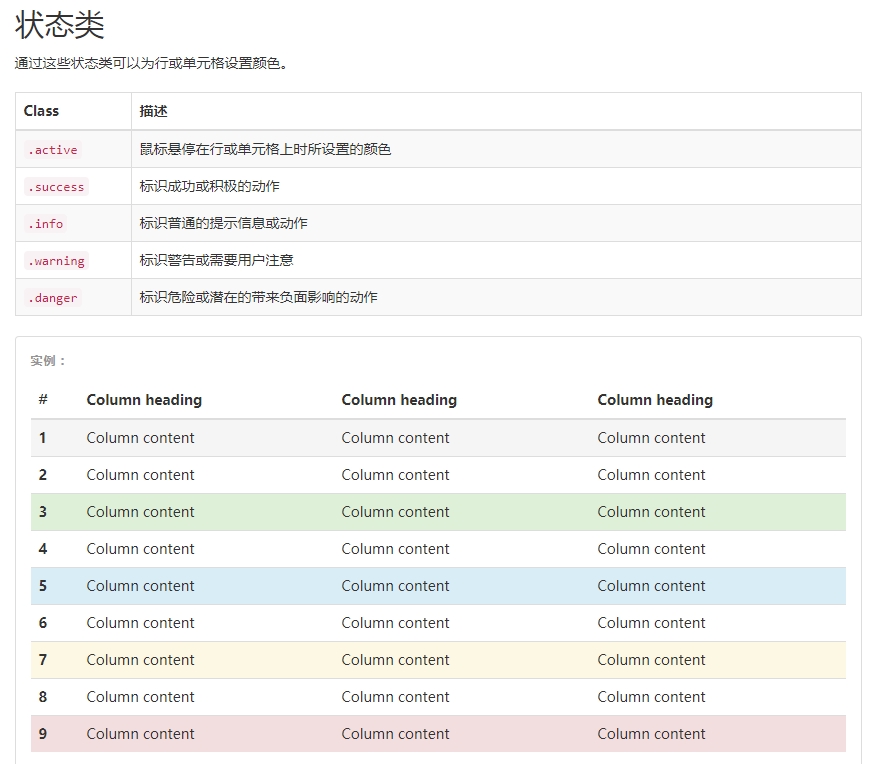
- 状态类

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body >
<div class="container-fluid ">
<div class="table-responsive">
<table class="table table-bordered table-hover table-striped table-condensed">
<tr class="active">
<td>产品编号</td>
<td>产品名称</td>
<td>产品状态</td>
</tr>
<tr class="info">
<td>0001</td>
<td>宝马</td>
<td>未发货</td>
</tr>
<tr class="success">
<td>0002</td>
<td>奥迪</td>
<td>已发货</td>
</tr>
<tr class="warning">
<td>0003</td>
<td>丰田</td>
<td>已退货</td>
</tr>
<tr class="danger">
<td>0004</td>
<td>本田</td>
<td>正在处理中</td>
</tr>
</table>
</div>
</div>
</body>
</html>

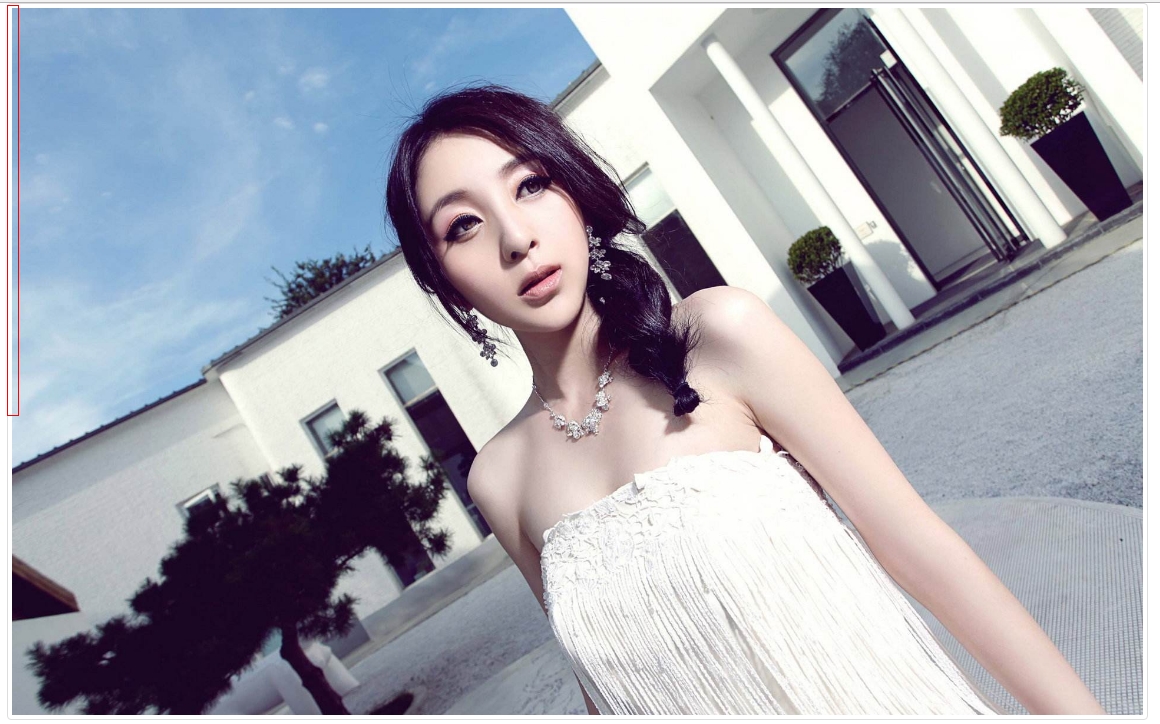
9 响应式图片
- class="img-responsive" 图片响应式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body >
<div class="container-fluid ">
<img src="img/timg.jpg" class="img-responsive"/>
</div>
</body>
</html>


- class="img-circle" 以圆形展示

- class="img-rounded" 将图片的四个角变为圆角,圆角矩形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body >
<div class="container-fluid ">
<img src="img/timg.jpg" class="img-responsive img-rounded"/>
</div>
</body>
</html>

- class="thumbnail" 给图片加圆角的边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
</head>
<body >
<div class="container-fluid ">
<img src="img/timg.jpg" class="img-responsive img-thumbnail"/>
</div>
</body>
</html>

10 栅格系统
- 栅格系统一定要放入容器中。
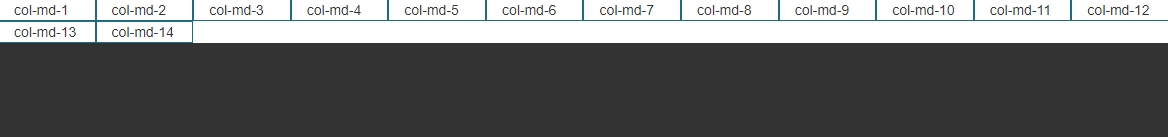
- 栅格系统,浏览器窗口最多自动分成12列,所以栅格系统又称为“十二栅格”。
- 栅格系统是由行(row)和列(col)表示。
- 验证:十二栅格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
div[class*='col-md']{
border:1px solid #1b6d85;
}
</style>
</head>
<body style="background-color: #333333;" >
<!-- 栅格系统 -->
<div class="container-fluid" style="background-color: white">
<div class="row">
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-2</div>
<div class="col-md-1">col-md-3</div>
<div class="col-md-1">col-md-4</div>
<div class="col-md-1">col-md-5</div>
<div class="col-md-1">col-md-6</div>
<div class="col-md-1">col-md-7</div>
<div class="col-md-1">col-md-8</div>
<div class="col-md-1">col-md-9</div>
<div class="col-md-1">col-md-10</div>
<div class="col-md-1">col-md-11</div>
<div class="col-md-1">col-md-12</div>
<div class="col-md-1">col-md-13</div>
<div class="col-md-1">col-md-14</div>
</div>
</div>
</body>
</html>

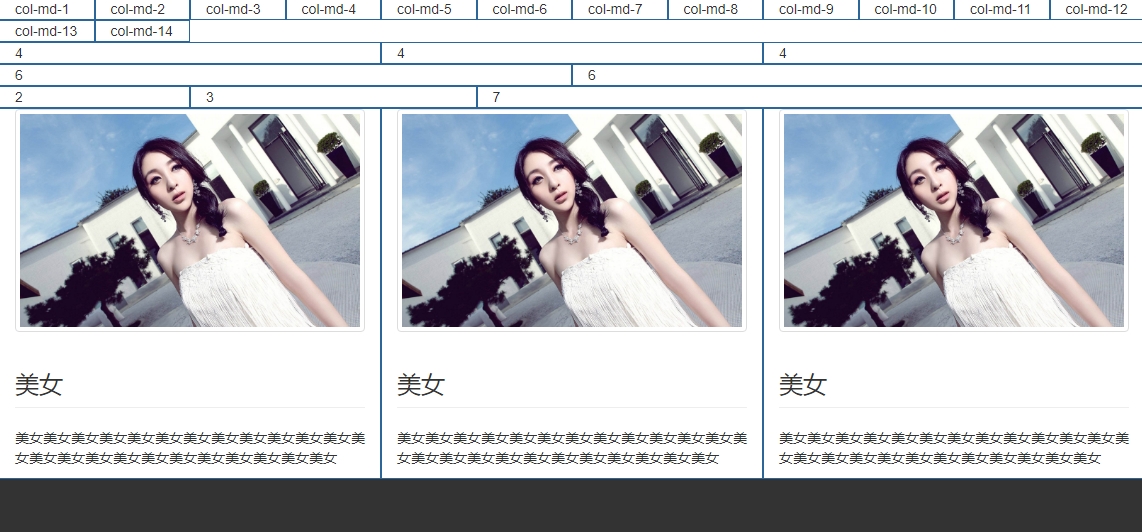
- 栅格系统案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
div[class*='col-md']{
border:1px solid #2b669a;
}
</style>
</head>
<body style="background-color: #333333;" >
<!-- 栅格系统 -->
<div class="container-fluid" style="background-color: white">
<div class="row">
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-2</div>
<div class="col-md-1">col-md-3</div>
<div class="col-md-1">col-md-4</div>
<div class="col-md-1">col-md-5</div>
<div class="col-md-1">col-md-6</div>
<div class="col-md-1">col-md-7</div>
<div class="col-md-1">col-md-8</div>
<div class="col-md-1">col-md-9</div>
<div class="col-md-1">col-md-10</div>
<div class="col-md-1">col-md-11</div>
<div class="col-md-1">col-md-12</div>
<div class="col-md-1">col-md-13</div>
<div class="col-md-1">col-md-14</div>
</div>
<div class="row">
<div class="col-md-4">4</div>
<div class="col-md-4">4</div>
<div class="col-md-4">4</div>
</div>
<div class="row">
<div class="col-md-6">6</div>
<div class="col-md-6">6</div>
</div>
<div class="row">
<div class="col-md-2">2</div>
<div class="col-md-3">3</div>
<div class="col-md-7">7</div>
</div>
<div class="row">
<div class="col-md-4">
<img src="img/timg.jpg" alt="美女" class="img-responsive img-thumbnail"/>
<h3 class="page-header">美女</h3>
<p>美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女</p>
</div>
<div class="col-md-4">
<img src="img/timg.jpg" alt="美女" class="img-responsive img-thumbnail"/>
<h3 class="page-header">美女</h3>
<p>美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女</p>
</div>
<div class="col-md-4">
<img src="img/timg.jpg" alt="美女" class="img-responsive img-thumbnail"/>
<h3 class="page-header">美女</h3>
<p>美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女</p>
</div>
</div>
</div>
</body>
</html>

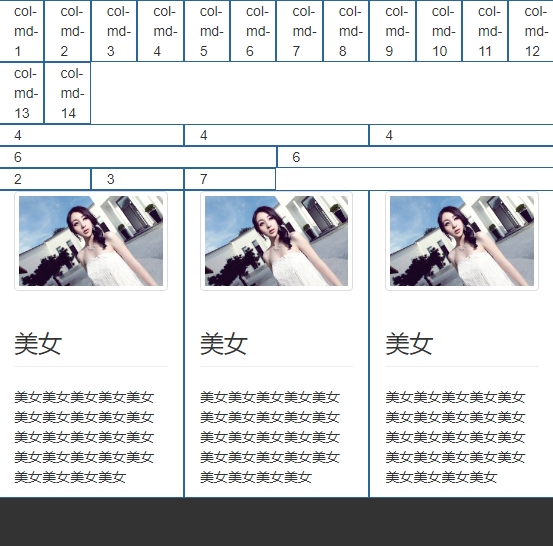
- 栅格参数

- 如果想要栅格系统实现响应式,那么必须使用栅格参数了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap学习</title>
<!-- 移动设备优先 -->
<!--
屏幕和设备的宽度保持一致,初始缩放为1:1
-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- 导入bootstrap的css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
<!-- 导入jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 导入bootstrap的js -->
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
div[class*='col-md']{
border:1px solid #2b669a;
}
</style>
</head>
<body style="background-color: #333333;" >
<!-- 栅格系统 -->
<div class="container-fluid" style="background-color: white">
<div class="row">
<div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-1</div>
<div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-2</div>
<div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-3</div>
<div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-4</div>
<div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-5</div>
<div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-6</div>
<div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-7</div>
<div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-8</div>
<div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-9</div>
<div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-10</div>
<div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-11</div>
<div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-12</div>
<div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-13</div>
<div class="col-md-1 col-xs-1 col-lg-1 col-sm-1">col-md-14</div>
</div>
<div class="row">
<div class="col-md-4 col-xs-4 col-lg-4 col-sm-4">4</div>
<div class="col-md-4 col-xs-4 col-lg-4 col-sm-4">4</div>
<div class="col-md-4 col-xs-4 col-lg-4 col-sm-4">4</div>
</div>
<div class="row">
<div class="col-md-6 col-xs-6 col-lg-6 col-sm-6">6</div>
<div class="col-md-6 col-xs-6 col-lg-6 col-sm-6">6</div>
</div>
<div class="row">
<div class="col-md-2 col-xs-2 col-lg-2 col-sm-2">2</div>
<div class="col-md-3 col-xs-2 col-lg-2 col-sm-2">3</div>
<div class="col-md-7 col-xs-2 col-lg-2 col-sm-2">7</div>
</div>
<div class="row">
<div class="col-md-4 col-xs-4 col-lg-4 col-sm-4">
<img src="img/timg.jpg" alt="美女" class="img-responsive img-thumbnail"/>
<h3 class="page-header">美女</h3>
<p>美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女</p>
</div>
<div class="col-md-4 col-xs-4 col-lg-4 col-sm-4">
<img src="img/timg.jpg" alt="美女" class="img-responsive img-thumbnail"/>
<h3 class="page-header">美女</h3>
<p>美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女</p>
</div>
<div class="col-md-4 col-xs-4 col-lg-4 col-sm-4">
<img src="img/timg.jpg" alt="美女" class="img-responsive img-thumbnail"/>
<h3 class="page-header">美女</h3>
<p>美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女美女</p>
</div>
</div>
</div>
</body>
</html>

bootstrap 基础(一)的更多相关文章
- <<Bootstrap基础教程>> 新书出手,有心栽花花不开,无心插柳柳成荫
并非闲的蛋疼,做技术也经常喜欢蛋疼,纠结于各种技术,各种需求变更,还有一个很苦恼的就是UI总是那么不尽人意.前不久自己开源了自己做了多年的仓储项目(开源地址:https://github.com/he ...
- Bootstrap <基础三十二>模态框(Modal)插件
模态框(Modal)是覆盖在父窗体上的子窗体.通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动.子窗体可提供信息.交互等. 如果您想要单独引用该插件的功能,那么您需要引用 ...
- Bootstrap <基础三十一>插件概览
在前面布局组件中所讨论到的组件仅仅是个开始.Bootstrap 自带 12 种 jQuery 插件,扩展了功能,可以给站点添加更多的互动.即使不是一名高级的 JavaScript 开发人员,也可以着手 ...
- Bootstrap <基础三十>Well
Well 是一种会引起内容凹陷显示或插图效果的容器 <div>.为了创建 Well,只需要简单地把内容放在带有 class .well 的 <div> 中即可.下面的实例演示了 ...
- Bootstrap <基础二十九>面板(Panels)
Bootstrap 面板(Panels).面板组件用于把 DOM 组件插入到一个盒子中.创建一个基本的面板,只需要向 <div> 元素添加 class .panel 和 class .pa ...
- Bootstrap <基础二十八>列表组
列表组.列表组件用于以列表形式呈现复杂的和自定义的内容.创建一个基本的列表组的步骤如下: 向元素 <ul> 添加 class .list-group. 向 <li> 添加 cl ...
- Bootstrap<基础二十七> 多媒体对象(Media Object)
Bootstrap 中的多媒体对象(Media Object).这些抽象的对象样式用于创建各种类型的组件(比如:博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐.媒体对象可以用更少的 ...
- Bootstrap <基础二十六>进度条
Bootstrap 进度条.在本教程中,你将看到如何使用 Bootstrap 创建加载.重定向或动作状态的进度条. Bootstrap 进度条使用 CSS3 过渡和动画来获得该效果.Internet ...
- Bootstrap <基础二十五>警告(Alerts)
警告(Alerts)以及 Bootstrap 所提供的用于警告的 class.警告(Alerts)向用户提供了一种定义消息样式的方式.它们为典型的用户操作提供了上下文信息反馈. 您可以为警告框添加一个 ...
- Bootstrap<基础二十四> 缩略图
Bootstrap 缩略图.大多数站点都需要在网格中布局图像.视频.文本等.Bootstrap 通过缩略图为此提供了一种简便的方式.使用 Bootstrap 创建缩略图的步骤如下: 在图像周围添加带有 ...
随机推荐
- Java 三目运算符表达式的一些问题
最近在处理一个需求,需求描述如下:对数据库中查询出来的数据的某一个字段做一个简单处理.处理方式是:如果该字段的值(取值范围0~4,有可能为null)等于0,那么默认处理成1. 测试代码如下: publ ...
- 如何免费使用jrebel 和eclipse 项目配合完成热部署功能
天,感谢王同学分享了热部署插件,jrebel,说修改后台代码可以不用重启tomcat,于是立即下载使用....本来很简单的一个事情,因为参照了网上各种帖子,结果坑的不行....所以把自己的经验分享一下 ...
- C#设计模式总结(转)
一.引言 经过这段时间对设计模式的学习,自己的感触还是很多的,因为我现在在写代码的时候,经常会想想这里能不能用什么设计模式来进行重构.所以,学完设计模式之后,感觉它会慢慢地影响到你写代码的思维方式.这 ...
- hdu--1013--Digital Roots(字符串)
Digital Roots Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Tot ...
- MyEclipse Web 项目导入 Eclipse 中需要改的文件
来自为知笔记(Wiz)
- Oracle RAC 11g DG Broker配置和测试
Oracle RAC 11g DG Broker配置和测试 之前在<RHEL6.4 + Oracle 11g DG测试环境快速搭建参考>已经简单说过. 本篇在实验环境中实际配置 环境: R ...
- python ——面向对象进阶
1.staticmethod和classmethod staticmethod 静态方法: 让类里的方法,直接被类调用,就像正常的函数一样 宝宝,男 博博,女 海娇,男 海燕,女 海东,男 海峰,男 ...
- NI笔试——大数加法
NI笔试: 1.找出字符串第一次出现的字符.用数组建立哈希表,然后再扫描字符串并判断次数是否为1. 2.大数加法,即字符串加法.因为之前写过乘法,就以为是乘法.然后就把乘法写上去了····= = 好了 ...
- python编程基础—正则表达式
正则表达式 正则表达式就是描述字符串排列的一套规则.利用正则表达式可以做很多事情,主要用于字符串的匹配 在实际项目中,我们经常需要找到某一类符合某种格式的信息,此时,我们可以观察这些数据的规律,然后将 ...
- 移动端JS判断手势方向
原生JS判断手势方向的解决思路: 1.滑动屏幕事件使用html5 的touchstart滑动开始事件和touchend滑动结束事件. 2.方向的判断,以起点做平面坐标系,与终点连线做直线,直线与x正半 ...
